App Hosting 會處理一系列複雜的背景工作,簡化應用程式的部署作業。本頁面說明工作流程的重要部分,並提供相關資訊,讓您視應用程式需求自訂流程。
重要字詞和定義
如要瞭解 App Hosting 流程的詳細資料,建議您先明確定義一些術語。以下是基本重要詞彙:
- 後端:App Hosting 建立的一系列受管理資源,用於建構及執行網路應用程式。
- 建構:應用程式的特定修訂版本,通常會連結至 git 提交。建立建構作業的程序包含許多子程序,特別是建構 Cloud Build 中的應用程式,以及在 Cloud Run 中部署修訂版本 (最初會提供 0% 的流量,直到推出為止)。
- 推出:將建構版本設為有效,開始放送流量的程序。 當 App Hosting 因 Git 提交而自動觸發時,會先使用使用中的分支版本建立建構版本,然後建立推出作業,將使用中的流量導向該版本。
- 上線分支版本:GitHub 存放區的分支版本,會部署至上線網址。通常是合併功能分支或開發分支的分支。
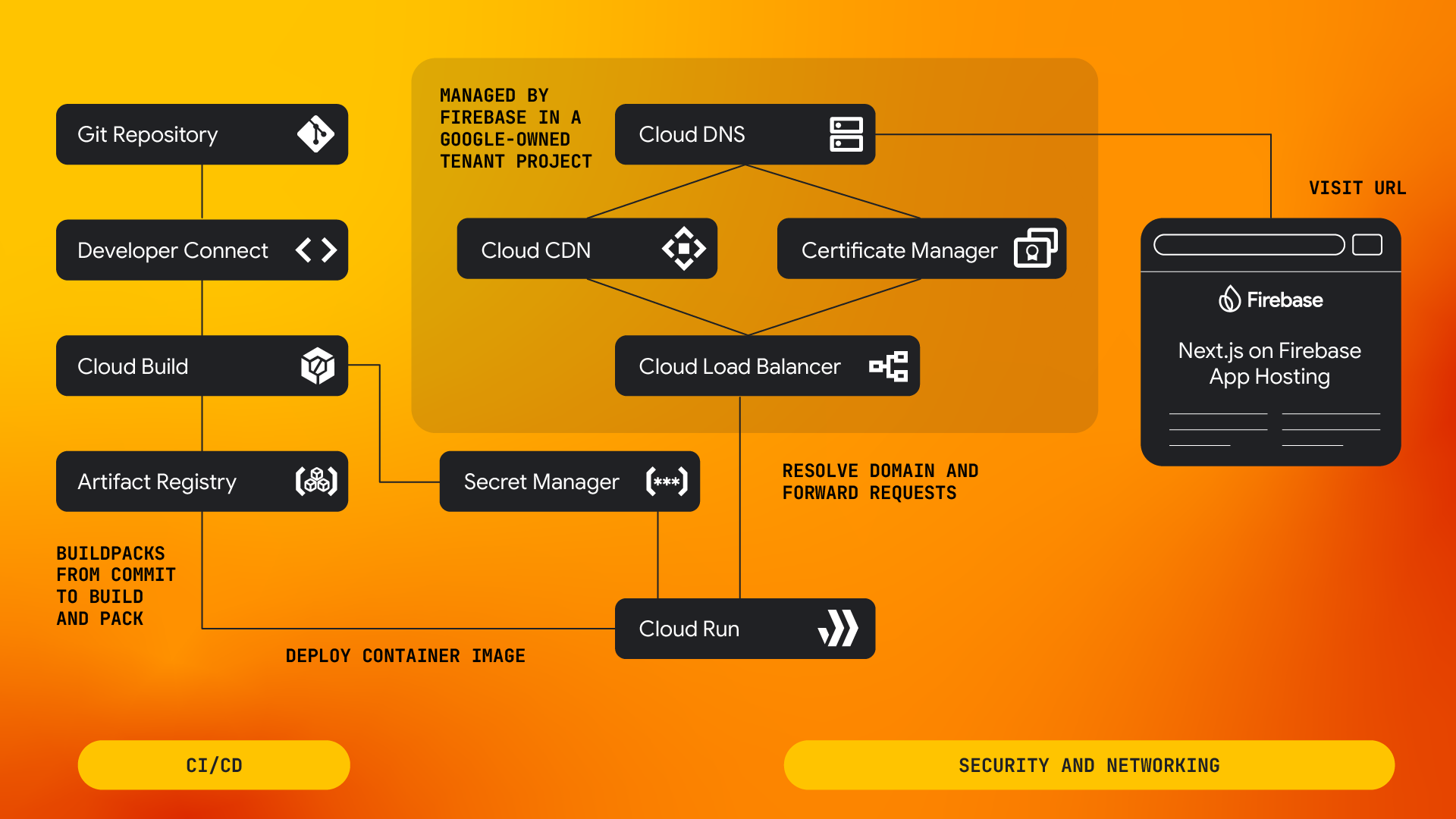
Google Cloud 和App Hosting架構
App Hosting 會協調一組 Google Cloud 產品,方便您部署、提供及監控網路應用程式。應用程式是使用 Cloud Build 建構,在 Cloud Run 上提供,並快取在 Cloud CDN 中。Cloud Secret Manager 等整合式服務可確保 API 金鑰安全無虞。

- 將提交內容推送至即時分支時,Google Cloud Developer Connect 會將事件傳送至 Firebase App Hosting。
- 回應這項事件時,Firebase App Hosting 會為連結至存放區的後端建立新的建構作業。
- 首先,Firebase App Hosting 會為您的提交內容建立新的 Cloud Build 建構作業。在這項工作中,Google Cloud 建構套件會判斷應用程式使用的架構,然後建立適合應用程式的容器和設定 (包括環境變數、祕密、執行個體數量下限或上限、並行記憶體、CPU 和 VPC 設定)。詳情請參閱App Hosting建構程序。
- Cloud Build 工作完成後,容器會儲存在專為 Firebase App Hosting 建立的 Artifact Registry 存放區中。Firebase App Hosting 接著會使用您的映像檔和設定,在 Cloud Run 服務中新增 Cloud Run 修訂版本。
- Cloud Run 修訂版本完成並通過健康狀態驗證後,Firebase App Hosting 會修改流量設定,將所有新要求導向新的 Cloud Run 修訂版本。此時,推出作業已完成。
- 當要求傳送至 Firebase App Hosting 上託管的網站時,Google Cloud Load Balancer 會提供要求,並啟用 Cloud CDN。未快取的要求會傳送至 Cloud Run 服務。如要瞭解如何透過 Cloud CDN 提升效能,請參閱「快取應用程式內容」。
架構整合
App Hosting 提供預先設定的建構和部署支援,適用於以這些架構開發的網頁應用程式:
- Next.js 13.5.x 以上版本
- Angular 18.2.x 以上版本
如要瞭解特定版本和支援級別的詳細資訊,請參閱支援時間表。
除了 Next.js 和 Angular 之外,App Hosting 也支援任何可提供符合輸出套件規格的建構輸出內容的網頁架構。如要進一步瞭解 App Hosting 支援的架構、架構轉接程式和相關工具,請參閱架構和工具App Hosting。
App Hosting 存放區整合的運作方式
GitHub 存放區與 App Hosting 後端之間的重要連結,是由 Google Cloud 的外部 DevOps 工具連線平台 Developer Connect 處理。設定這項連線時 (通常是在建立App Hosting後端時),Developer Connect 的 UI 工作流程會引導您安裝 Firebase GitHub 應用程式。這個程序的關鍵步驟如下:
- 授予 Developer Connect「Secret Manager 管理員」角色。這樣一來,系統就能將憑證安全地儲存為 Cloud Secret Manager 中的「密鑰」。
- 授權 Firebase GitHub 應用程式存取 GitHub 存放區。您可能需要額外的 GitHub 權限,才能存取正確的存放區。
- Developer Connect 會在專案的 Secret Manager 存放區中儲存專屬的 GitHub 授權權杖,請勿修改或刪除這個權杖。
此外,App Hosting 會與 GitHub 檢查 API 整合,提供發布檢查。這項檢查可讓您在 GitHub 中查看推出狀態,並在發生任何錯誤時偵錯部署程序。
與 Firebase 和其他 Google 服務整合
App Hosting 會設定建構和執行階段環境,方便您使用 Google 應用程式預設憑證初始化 Firebase Admin SDK。這樣一來,後端就能在建構和執行階段與其他 Firebase 產品通訊。如要進一步瞭解如何初始化應用程式,以及其他 Firebase SDK 相關主題,請參閱「在網頁應用程式中整合 Firebase SDK」。
App Hosting 個位置
App Hosting 會在特定位置 (稱為主要區域) 建立後端資源。App Hosting 會整合全球 CDN,加快內容傳遞速度,但未快取的內容會從應用程式的主要區域提供。網頁應用程式位置的彈性有以下主要優點:
- 將資料儲存在距離使用者較近的地理位置,提升效能並縮短延遲時間。
- 如果某個區域發生災難性故障,在其他區域部署的網頁應用程式不會受到影響。App Hosting
從控制台或 Firebase CLI 建立 App Hosting 後端時,您可以選擇下列任一區域:
us-central1(愛荷華州)us-east4(N. 維吉尼亞州)us-east5(哥倫布)asia-east1(台灣)asia-southeast1(新加坡)europe-west4(荷蘭)
App Hosting 後端服務帳戶
在建構和執行階段,App Hosting 後端會使用服務帳戶向其他 Google 服務進行驗證。首次在 Firebase 專案中啟用 App Hosting 時,系統會建立用於上述用途的預設服務帳戶:
firebase-app-hosting-compute@PROJECT ID.iam.gserviceaccount.com
這個服務帳戶預設適用於所有後端,且具備最少的權限,可供您建構、執行及監控應用程式。此外,這個帳戶也具備使用應用程式預設憑證驗證 Admin SDK 的權限,可執行從 Cloud Firestore 載入資料等作業。請參閱「Firebase App Hosting 角色」。
如果應用程式需要在建構期間或從執行中的後端與其他 Google 服務互動,您可以新增角色來自訂預設服務帳戶。舉例來說,如果您的應用程式需要 Vertex AI 的權限,您可能需要新增 roles/aiplatform.user 或某些相關角色。

