Trước khi kết nối ứng dụng với trình mô phỏng Cloud Firestore, hãy đảm bảo rằng bạn hiểu quy trình làm việc tổng thể của Firebase Local Emulator Suite, đồng thời bạn cài đặt và định cấu hình Local Emulator Suite cũng như xem xét các lệnh CLI của trình mô phỏng này.
Chọn một dự án Firebase
Firebase Local Emulator Suite mô phỏng các sản phẩm cho một dự án Firebase duy nhất.
Để chọn dự án cần sử dụng, trước khi bạn khởi động trình mô phỏng, hãy chạy firebase use trong thư mục làm việc của bạn trong CLI. Hoặc bạn có thể truyền cờ --project đến từng lệnh trình mô phỏng.
Local Emulator Suite hỗ trợ hoạt động mô phỏng các dự án Firebase thực và dự án demo.
| Loại dự án | Tính năng | Sử dụng với trình mô phỏng |
|---|---|---|
| Real |
Dự án Firebase thực là dự án mà bạn đã tạo và định cấu hình (rất có thể thông qua bảng điều khiển Firebase). Các dự án thực có tài nguyên trực tiếp, chẳng hạn như các phiên bản cơ sở dữ liệu, vùng lưu trữ, hàm hoặc bất kỳ tài nguyên nào khác mà bạn thiết lập cho dự án Firebase đó. |
Khi làm việc với các dự án Firebase thực, bạn có thể chạy trình mô phỏng cho bất kỳ hoặc tất cả các sản phẩm được hỗ trợ. Đối với mọi sản phẩm mà bạn không mô phỏng, các ứng dụng và mã của bạn sẽ tương tác với tài nguyên trực tiếp (phiên bản cơ sở dữ liệu, bộ chứa lưu trữ, hàm, v.v.). |
| Bản trình diễn |
Dự án Firebase minh hoạ không có cấu hình Firebase thực và không có tài nguyên trực tiếp. Bạn thường truy cập vào các dự án này thông qua lớp học mã hoặc các hướng dẫn khác. Mã dự án cho các dự án minh hoạ có tiền tố |
Khi làm việc với các dự án Firebase minh hoạ, ứng dụng và mã của bạn chỉ tương tác với các trình mô phỏng. Nếu ứng dụng của bạn cố gắng tương tác với một tài nguyên mà trình mô phỏng không chạy, thì mã đó sẽ không hoạt động. |
Bạn nên sử dụng các dự án minh hoạ bất cứ khi nào có thể. Các lợi ích bao gồm:
- Dễ dàng thiết lập hơn vì bạn có thể chạy trình mô phỏng mà không cần tạo dự án Firebase
- An toàn hơn, vì nếu mã của bạn vô tình gọi các tài nguyên không được mô phỏng (sản xuất), thì không có khả năng xảy ra thay đổi dữ liệu, mức sử dụng và việc thanh toán
- Hỗ trợ tốt hơn khi không có mạng, vì bạn không cần truy cập vào Internet để tải cấu hình SDK xuống.
Thiết lập ứng dụng để tương tác với trình mô phỏng
Khi khởi động, trình mô phỏng Cloud Firestore sẽ tạo một cơ sở dữ liệu mặc định và một cơ sở dữ liệu có tên cho mỗi cấu hình firestore trong tệp firebase.json của bạn.
Các cơ sở dữ liệu được đặt tên cũng được tạo một cách gián tiếp để phản hồi mọi lệnh gọi SDK hoặc REST API đến trình mô phỏng tham chiếu một cơ sở dữ liệu cụ thể. Những cơ sở dữ liệu được tạo ngầm như vậy hoạt động theo quy tắc mở.
Để tương tác với cơ sở dữ liệu mặc định và cơ sở dữ liệu có tên trong Emulator Suite UI, hãy cập nhật URL trong thanh địa chỉ của trình duyệt để chọn cơ sở dữ liệu mặc định hoặc cơ sở dữ liệu có tên.
- Ví dụ: để duyệt xem dữ liệu trong phiên bản mặc định, hãy cập nhật URL thành
localhost:4000/firestore/default/data - Để duyệt xem trong một phiên bản có tên là
ecommerce, hãy cập nhật lênlocalhost:4000/firestore/ecommerce/data.
Android, các nền tảng của Apple và SDK trên web
Thiết lập cấu hình trong ứng dụng hoặc các lớp kiểm thử để tương tác với Cloud Firestore như sau. Xin lưu ý rằng trong các mẫu sau, mã ứng dụng đang kết nối với cơ sở dữ liệu dự án mặc định. Để xem các ví dụ liên quan đến các cơ sở dữ liệu Cloud Firestore khác ngoài cơ sở dữ liệu mặc định, hãy tham khảo hướng dẫn về nhiều cơ sở dữ liệu.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
Bạn không cần thiết lập thêm để kiểm thử Cloud Functions được kích hoạt bởi các sự kiện Firestore bằng trình mô phỏng. Khi cả trình mô phỏng Firestore và Cloud Functions đều đang chạy, chúng sẽ tự động phối hợp với nhau.
Admin SDK giây
Firebase Admin SDK sẽ tự động kết nối với trình mô phỏng Cloud Firestore khi bạn đặt biến môi trường FIRESTORE_EMULATOR_HOST:
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
Nếu mã của bạn đang chạy trong trình mô phỏng Cloud Functions, thì mã dự án và cấu hình khác sẽ tự động được đặt khi gọi initializeApp.
Nếu muốn mã Admin SDK kết nối với một trình mô phỏng dùng chung đang chạy trong một môi trường khác, bạn cần chỉ định cùng một mã dự án mà bạn đã đặt bằng Firebase CLI.
Bạn có thể truyền trực tiếp mã dự án đến initializeApp hoặc đặt biến môi trường GCLOUD_PROJECT.
SDK dành cho quản trị viên Node.js
admin.initializeApp({ projectId: "your-project-id" });
Biến môi trường
export GCLOUD_PROJECT="your-project-id"
Cloud Firestore REST API
Trình mô phỏng Cloud Firestore cung cấp một điểm cuối REST để tương tác với cơ sở dữ liệu của bạn. Tất cả lệnh gọi API REST đều phải được thực hiện đến điểm cuối http://localhost:8080/v1.
Đường dẫn đầy đủ cho một lệnh gọi REST tuân theo mẫu:
http://localhost:8080/v1/projects/{project_id}/databases/{database_id}/documents/{document_path}
Ví dụ: để liệt kê tất cả tài liệu trong tập hợp users cho dự án my-project-id, bạn có thể sử dụng curl:
curl -X GET "http://localhost:8080/v1/projects/my-project-id/databases/(default)/documents/users"
Xoá cơ sở dữ liệu giữa các lượt kiểm thử
Firestore phiên bản phát hành công khai không cung cấp phương thức SDK nền tảng để xoá cơ sở dữ liệu, nhưng trình mô phỏng Firestore cung cấp cho bạn một điểm cuối REST dành riêng cho mục đích này. Bạn có thể gọi điểm cuối này từ bước thiết lập/huỷ thiết lập khung kiểm thử, từ một lớp kiểm thử hoặc từ trình bao (ví dụ: bằng curl) trước khi bắt đầu kiểm thử. Bạn có thể sử dụng phương pháp này thay vì chỉ tắt quy trình trình mô phỏng.
Trong một phương thức thích hợp, hãy thực hiện thao tác HTTP DELETE, cung cấp projectID Firebase của bạn, ví dụ: firestore-emulator-example, cho điểm cuối sau:
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Đương nhiên, mã của bạn sẽ chờ xác nhận REST rằng quá trình xoá đã hoàn tất hoặc không thành công.
Bạn có thể thực hiện thao tác này từ shell:
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Sau khi triển khai một bước như thế này, bạn có thể sắp xếp các kiểm thử theo trình tự và kích hoạt các hàm một cách tự tin rằng dữ liệu cũ sẽ bị xoá giữa các lần chạy và bạn đang sử dụng cấu hình kiểm thử cơ sở mới.
Nhập và xuất dữ liệu
Trình mô phỏng cơ sở dữ liệu và Cloud Storage for Firebase cho phép bạn xuất dữ liệu từ một phiên bản trình mô phỏng đang chạy. Xác định một tập hợp dữ liệu cơ sở để sử dụng trong các quy trình kiểm thử đơn vị hoặc quy trình tích hợp liên tục, sau đó xuất tập hợp dữ liệu đó để chia sẻ với nhóm.
firebase emulators:export ./dirTrong các kiểm thử, khi khởi động trình mô phỏng, hãy nhập dữ liệu cơ sở.
firebase emulators:start --import=./dirBạn có thể hướng dẫn trình mô phỏng xuất dữ liệu khi tắt, bằng cách chỉ định đường dẫn xuất hoặc chỉ cần sử dụng đường dẫn được truyền đến cờ --import.
firebase emulators:start --import=./dir --export-on-exitCác lựa chọn nhập và xuất dữ liệu này cũng hoạt động với lệnh firebase emulators:exec. Để biết thêm thông tin, hãy tham khảo thông tin tham khảo về lệnh trong trình mô phỏng.
Trực quan hoá hoạt động của Quy tắc bảo mật
Khi thực hiện các vòng lặp nguyên mẫu và kiểm thử, bạn có thể sử dụng các công cụ trực quan hoá và báo cáo do Local Emulator Suite cung cấp.
Sử dụng Trình giám sát yêu cầu
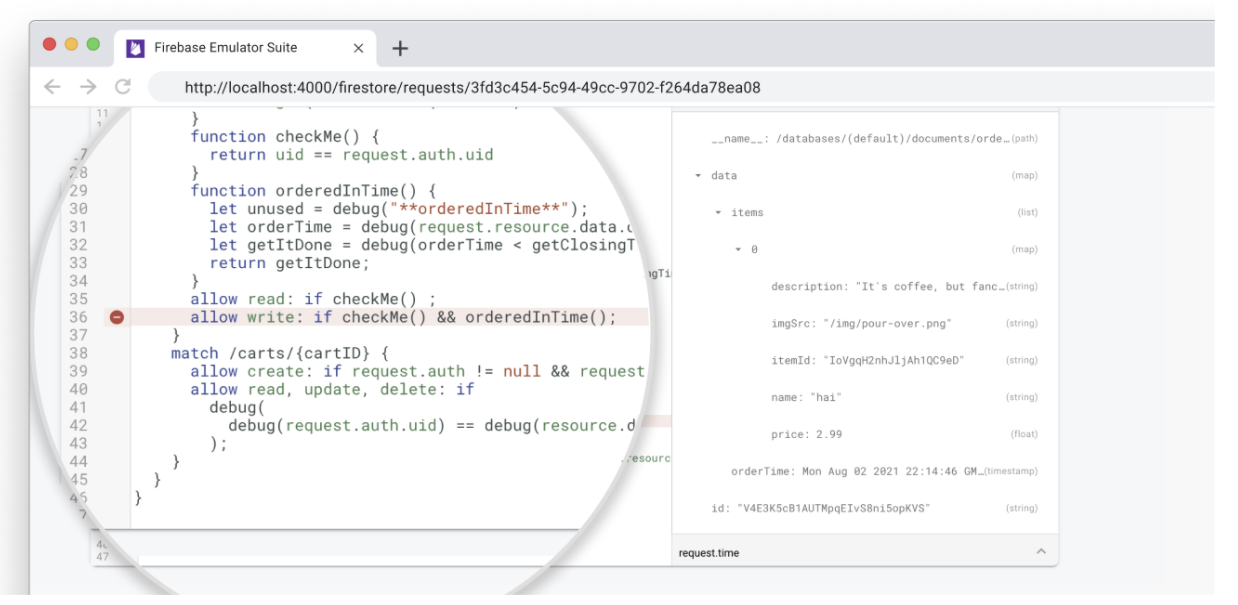
Trình mô phỏng Cloud Firestore cho phép bạn hình dung các yêu cầu của ứng dụng khách trong Emulator Suite UI, bao gồm cả tính năng theo dõi việc đánh giá cho Firebase Security Rules.
Mở thẻ Firestore > Yêu cầu để xem trình tự đánh giá chi tiết cho từng yêu cầu.

Trực quan hoá báo cáo đánh giá Quy tắc
Khi thêm Quy tắc bảo mật vào nguyên mẫu, bạn có thể gỡ lỗi bằng các công cụ gỡ lỗi Local Emulator Suite.
Sau khi chạy một bộ kiểm thử, bạn có thể truy cập vào các báo cáo về mức độ kiểm thử cho biết cách đánh giá từng quy tắc bảo mật của bạn.
Để nhận báo cáo, hãy truy vấn một điểm cuối được hiển thị trên trình mô phỏng trong khi trình mô phỏng đang chạy. Để xem phiên bản thân thiện với trình duyệt, hãy sử dụng URL sau:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
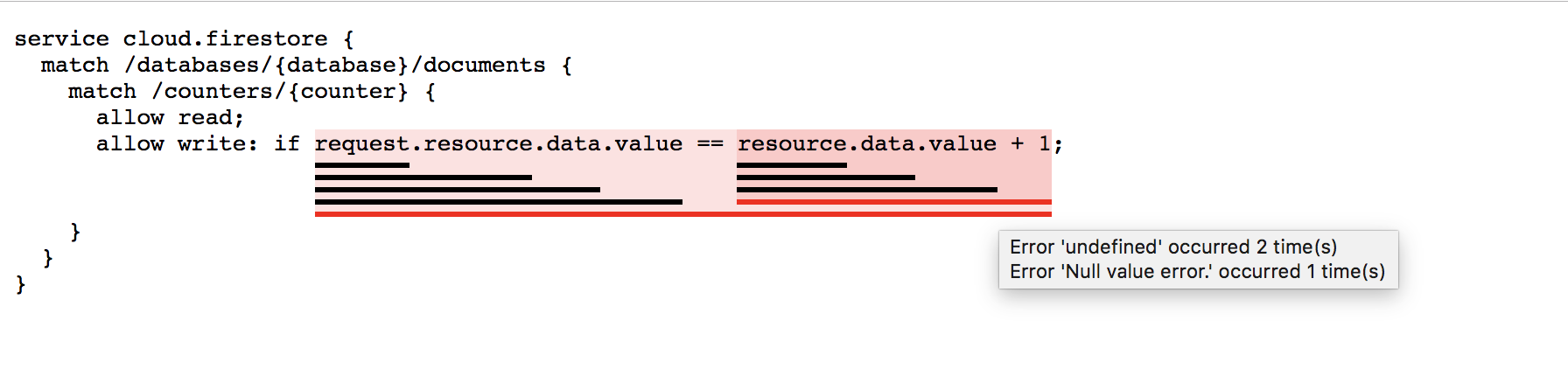
Thao tác này sẽ chia các quy tắc của bạn thành các biểu thức và biểu thức phụ mà bạn có thể di chuột để biết thêm thông tin, bao gồm cả số lượng lượt đánh giá và giá trị được trả về. Để lấy phiên bản JSON thô của dữ liệu này, hãy thêm URL sau vào cụm từ tìm kiếm của bạn:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
Trong đó, phiên bản HTML của báo cáo làm nổi bật những lượt đánh giá gây ra lỗi giá trị rỗng và không xác định:

Sự khác biệt giữa trình mô phỏng Cloud Firestore và bản phát hành công khai
Trình mô phỏng Cloud Firestore cố gắng sao chép chính xác hành vi của dịch vụ sản xuất với một số hạn chế đáng chú ý.
Hỗ trợ nhiều cơ sở dữ liệu cho Cloud Firestore
Hiện tại, Emulator Suite UI hỗ trợ việc tạo, chỉnh sửa, xoá, giám sát yêu cầu và trực quan hoá bảo mật mang tính tương tác cho cơ sở dữ liệu mặc định, nhưng không hỗ trợ các cơ sở dữ liệu được đặt tên khác.
Tuy nhiên, trình mô phỏng sẽ tạo một cơ sở dữ liệu có tên dựa trên cấu hình trong tệp firebase.json và ngầm định để phản hồi các lệnh gọi SDK hoặc REST API.
Giao dịch
Trình mô phỏng hiện không triển khai tất cả hành vi giao dịch như trong thực tế. Khi bạn kiểm thử các tính năng liên quan đến nhiều thao tác ghi đồng thời vào một tài liệu, trình mô phỏng có thể mất nhiều thời gian để hoàn tất các yêu cầu ghi. Trong một số trường hợp, khoá có thể mất đến 30 giây để mở. Cân nhắc điều chỉnh thời gian chờ thử nghiệm cho phù hợp nếu cần.
Chỉ số
Trình mô phỏng không theo dõi các chỉ mục kết hợp mà thay vào đó sẽ thực thi mọi truy vấn hợp lệ. Hãy nhớ kiểm thử ứng dụng của bạn dựa trên một phiên bản Cloud Firestore thực để xác định những chỉ mục bạn sẽ cần.
Giới hạn
Trình mô phỏng không thực thi tất cả các giới hạn được thực thi trong quá trình sản xuất. Ví dụ: trình mô phỏng có thể cho phép các giao dịch bị dịch vụ sản xuất từ chối vì quá lớn. Hãy đảm bảo rằng bạn nắm rõ các giới hạn đã được ghi lại và thiết kế ứng dụng của mình để chủ động tránh các giới hạn đó.
Bước tiếp theo là gì?
- Để xem tuyển tập video và các ví dụ hướng dẫn chi tiết, hãy theo dõi Danh sách phát về khoá đào tạo về Trình mô phỏng Firebase.
- Tìm hiểu các trường hợp sử dụng nâng cao liên quan đến việc kiểm thử Quy tắc bảo mật và SDK kiểm thử của Firebase: Kiểm thử Quy tắc bảo mật (Firestore).
- Vì các hàm được kích hoạt là một hoạt động tích hợp điển hình với Cloud Firestore, hãy tìm hiểu thêm về trình mô phỏng Cloud Functions for Firebase tại Chạy hàm cục bộ.

