אתם יכולים לאפשר למשתמשים שלכם לבצע אימות ב-Firebase באמצעות ספקי OAuth כמו Twitter. לשם כך, אתם צריכים לשלב באפליקציה שלכם כניסה כללית באמצעות OAuth באמצעות Firebase SDK כדי לבצע את תהליך הכניסה מקצה לקצה.
לפני שמתחילים
משתמשים ב-Swift Package Manager כדי להתקין ולנהל יחסי תלות ב-Firebase.
- ב-Xcode, כשפרויקט האפליקציה פתוח, עוברים אל File > Add Packages (קובץ > הוספת חבילות).
- כשמוצגת בקשה, מוסיפים את מאגר Firebase Apple platforms SDK:
- בוחרים את הספרייה Firebase Authentication.
- מוסיפים את הדגל
-ObjCלקטע Other Linker Flags בהגדרות הבנייה של יעד הקישור. - אחרי שתסיימו, פלטפורמת Xcode תתחיל באופן אוטומטי לטפל ביחסי התלות ולהוריד אותם ברקע.
https://github.com/firebase/firebase-ios-sdk.git
כדי לאפשר למשתמשים להיכנס באמצעות חשבונות טוויטר, קודם צריך להפעיל את טוויטר כספק כניסה לפרויקט Firebase:
כוללים את ה-Pods הבאים ב-
Podfile:pod 'FirebaseAuth'
- במסוף Firebase, פותחים את הקטע אימות.
- בכרטיסייה שיטת הכניסה, מפעילים את הספק טוויטר.
- מוסיפים את מפתח ה-API ואת סוד ה-API מ-Developer Console של הספק להגדרות הספק:
- רושמים את האפליקציה כאפליקציית מפתחים בטוויטר ומקבלים את מפתח ה-API של OAuth ואת הסוד של ה-API של האפליקציה.
- מוודאים שהפניה אוטומטית של OAuth ב-Firebase (למשל,
my-app-12345.firebaseapp.com/__/auth/handler) מוגדרת ככתובת ה-URL של הקריאה החוזרת לאימות בדף ההגדרות של האפליקציה בהגדרות של אפליקציית טוויטר.
- לוחצים על שמירה.
טיפול בתהליך הכניסה באמצעות Firebase SDK
כדי לטפל בתהליך הכניסה באמצעות Firebase Apple platforms SDK, פועלים לפי השלבים הבאים:
מוסיפים סכימות של כתובות URL בהתאמה אישית לפרויקט Xcode:
- פותחים את הגדרות הפרויקט: לוחצים לחיצה כפולה על שם הפרויקט בתצוגת העץ בצד ימין. בוחרים את האפליקציה בקטע יעדים, ואז בוחרים בכרטיסייה מידע ומרחיבים את הקטע סוגי כתובות URL.
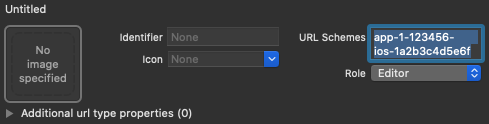
- לוחצים על הלחצן + ומוסיפים את מזהה האפליקציה המקודד כסכימת כתובת URL. אפשר למצוא את מזהה האפליקציה המקודד בדף הגדרות כלליות במסוף Firebase, בקטע של אפליקציית iOS. משאירים את השדות האחרים ריקים.
בסיום התהליך, ההגדרה אמורה להיראות בערך כך (אבל עם הערכים הספציפיים לאפליקציה שלכם):

יוצרים מופע של OAuthProvider באמצעות מזהה הספק twitter.com.
Swift
var provider = OAuthProvider(providerID: "twitter.com")
Objective-C
FIROAuthProvider *provider = [FIROAuthProvider providerWithProviderID:@"twitter.com"];
אופציונלי: מציינים פרמטרים נוספים של OAuth בהתאמה אישית שרוצים לשלוח עם בקשת ה-OAuth.
Swift
provider.customParameters = [ "lang": "fr" ]
Objective-C
[provider setCustomParameters:@{@"lang": @"fr"}];
פרמטרים ש-Twitter תומכת בהם מפורטים במסמכי התיעוד של Twitter בנושא OAuth. הערה: אי אפשר להעביר פרמטרים שנדרשים על ידי Firebase באמצעות התג
setCustomParameters. הפרמטרים האלה הם client_id, redirect_uri, response_type, scope ו-state.אופציונלי: אם רוצים להתאים אישית את האופן שבו האפליקציה מציגה את
SFSafariViewControllerאו אתUIWebViewכשמציגים למשתמש את reCAPTCHA, צריך ליצור מחלקה מותאמת אישית שתואמת לפרוטוקולAuthUIDelegateולהעביר אותה אלcredentialWithUIDelegate.מתבצע אימות ב-Firebase באמצעות אובייקט ספק OAuth.
Swift
provider.getCredentialWith(nil) { credential, error in if error != nil { // Handle error. } if credential != nil { Auth.auth().signIn(with: credential) { authResult, error in if error != nil { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // Twitter OAuth access token can also be retrieved by: // (authResult.credential as? OAuthCredential)?.accessToken // Twitter OAuth ID token can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.idToken // Twitter OAuth secret can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.secret } } }
Objective-C
[provider getCredentialWithUIDelegate:nil completion:^(FIRAuthCredential *_Nullable credential, NSError *_Nullable error) { if (error) { // Handle error. } if (credential) { [[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult *_Nullable authResult, NSError *_Nullable error) { if (error) { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // Twitter OAuth access token can also be retrieved by: // authResult.credential.accessToken // Twitter OAuth ID token can be retrieved by calling: // authResult.credential.idToken // Twitter OAuth secret can be retrieved by calling: // authResult.credential.secret }]; } }];
באמצעות אסימון הגישה ל-OAuth, אפשר לקרוא ל-Twitter API.
לדוגמה, כדי לקבל פרטים בסיסיים בפרופיל, אפשר לקרוא ל-API ל-REST ולהעביר את טוקן הגישה בכותרת
Authorization:https://api.twitter.com/labs/1/users?usernames=TwitterDev
הדוגמאות שלמעלה מתמקדות בתהליכי כניסה, אבל יש לך גם אפשרות לקשר ספק של Twitter למשתמש קיים. לדוגמה, אתם יכולים לקשר כמה ספקים לאותו משתמש כדי לאפשר לו להיכנס לחשבון באמצעות כל אחד מהם.
Swift
Auth().currentUser.link(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // Twitter credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // Twitter OAuth access token can also be retrieved by: // (authResult.credential as? OAuthCredential)?.accessToken // Twitter OAuth ID token can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.idToken // Twitter OAuth secret can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.secret }
Objective-C
[[FIRAuth auth].currentUser linkWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // Twitter credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // Twitter OAuth access token is can also be retrieved by: // ((FIROAuthCredential *)authResult.credential).accessToken // Twitter OAuth ID token can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).idToken // Twitter OAuth secret can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).secret }];
אפשר להשתמש באותה התבנית עם
reauthenticateWithCredential, שבעזרתה אפשר לאחזר פרטי כניסה עדכניים לפעולות רגישות שדורשות כניסה עדכנית.Swift
Auth().currentUser.reauthenticateWithCredential(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token is can also be retrieved by: // (authResult.credential as? OAuthCredential)?.accessToken // Twitter OAuth ID token can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.idToken // Twitter OAuth secret can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.secret }
Objective-C
[[FIRAuth auth].currentUser reauthenticateWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token is can also be retrieved by: // ((FIROAuthCredential *)authResult.credential).accessToken // Twitter OAuth ID token can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).idToken // Twitter OAuth secret can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).secret }];
השלבים הבאים
אחרי שהמשתמש נכנס לחשבון בפעם הראשונה, נוצר חשבון משתמש חדש שמקושר לפרטי הכניסה – כלומר, שם המשתמש והסיסמה, מספר הטלפון או פרטי ספק האימות – שבאמצעותם המשתמש נכנס לחשבון. החשבון החדש הזה נשמר כחלק מפרויקט Firebase, ואפשר להשתמש בו כדי לזהות משתמש בכל האפליקציות בפרויקט, בלי קשר לשיטת הכניסה של המשתמש.
-
באפליקציות, אפשר לקבל את פרטי הפרופיל הבסיסיים של המשתמש מאובייקט
User. איך מנהלים משתמשים בFirebase Realtime Database ובCloud Storage כללי האבטחה, אפשר לקבל את מזהה המשתמש הייחודי של המשתמש המחובר מהמשתנה
auth, ולהשתמש בו כדי לקבוע לאילו נתונים המשתמש יכול לגשת.
אתם יכולים לאפשר למשתמשים להיכנס לאפליקציה שלכם באמצעות כמה ספקי אימות על ידי קישור פרטי כניסה של ספק אימות לחשבון משתמש קיים.
כדי להוציא משתמש מהחשבון, קוראים ל-
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
כדאי גם להוסיף קוד לטיפול בשגיאות עבור כל השגיאות שקשורות לאימות. מידע נוסף זמין במאמר בנושא טיפול בשגיאות.

