Вы можете разрешить своим пользователям проходить аутентификацию в Firebase с использованием своих учетных записей Google, интегрировав функцию входа Google в свое приложение.
Прежде чем начать
Используйте Swift Package Manager для установки и управления зависимостями Firebase.
- В Xcode откройте проект приложения и перейдите в Файл > Добавить пакеты .
- При появлении запроса добавьте репозиторий Firebase Apple Platforms SDK:
- Выберите библиотеку Firebase Authentication .
- Добавьте флаг
-ObjCв раздел «Другие флаги компоновщика» настроек сборки вашей целевой системы. - После завершения Xcode автоматически начнет разрешать и загружать ваши зависимости в фоновом режиме.
https://github.com/firebase/firebase-ios-sdk.git
Добавьте Google Sign-In SDK в свой проект
В Xcode откройте проект приложения и перейдите в Файл > Добавить пакеты .
При появлении запроса добавьте репозиторий Google Sign-In SDK:
https://github.com/google/GoogleSignIn-iOSПосле завершения Xcode автоматически начнет разрешать и загружать ваши зависимости в фоновом режиме.
Включите вход через Google для вашего проекта Firebase
Чтобы разрешить пользователям входить в систему с помощью Google Sign-In, необходимо сначала включить провайдера Google Sign-In для вашего проекта Firebase:
- В консоли Firebase откройте раздел «Аутентификация» .
- На вкладке «Способ входа» включите поставщика Google .
Нажмите «Сохранить» .
Загрузите новую копию файла
GoogleService-Info.plistвашего проекта и скопируйте её в свой проект Xcode. Замените все существующие версии новой. (См. раздел Добавление Firebase в ваш проект iOS .)
Импортируйте необходимые файлы заголовков
Сначала необходимо импортировать заголовочные файлы Firebase SDK и Google Sign-In SDK в ваше приложение.
Быстрый
import FirebaseCore import FirebaseAuth import GoogleSignIn
Objective-C
@import FirebaseCore; @import GoogleSignIn;
Реализуйте вход через Google
Реализуйте вход через Google, выполнив следующие шаги. Подробную информацию об использовании входа через Google в iOS см. в документации для разработчиков.
- Добавьте пользовательские схемы URL в свой проект Xcode:
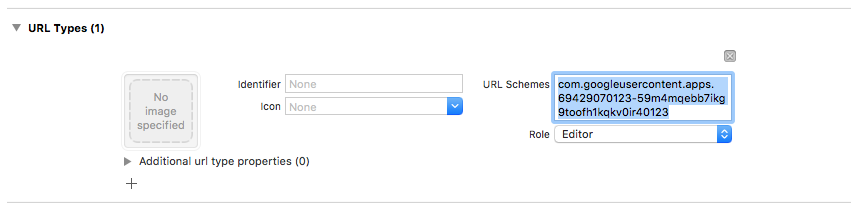
- Откройте конфигурацию проекта: нажмите на название проекта в левом дереве. Выберите приложение в разделе «ЦЕЛИ» , затем перейдите на вкладку «Информация» и разверните раздел «Типы URL» .
- Нажмите кнопку «+» и добавьте схему URL для вашего обратного идентификатора клиента. Чтобы найти это значение, откройте файл конфигурации
GoogleService-Info.plist REVERSED_CLIENT_ID. Скопируйте значение этого ключа и вставьте его в поле «Схемы URL» на странице конфигурации. Остальные поля оставьте без изменений.После завершения ваша конфигурация должна выглядеть примерно так (но со значениями, специфичными для вашего приложения):

- В
application:didFinishLaunchingWithOptions:делегата вашего приложения настройте объектFirebaseApp.Быстрый
FirebaseApp.configure()
Objective-C
// Use Firebase library to configure APIs [FIRApp configure];
- Реализуйте
application:openURL:options:вашего делегата приложения. Этот метод должен вызывать методhandleURLэкземпляраGIDSignIn, который будет корректно обрабатывать URL-адрес, получаемый вашим приложением в конце процесса аутентификации.Быстрый
func application(_ app: UIApplication, open url: URL, options: [UIApplication.OpenURLOptionsKey: Any] = [:]) -> Bool { return GIDSignIn.sharedInstance.handle(url) }
Objective-C
- (BOOL)application:(nonnull UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<NSString *, id> *)options { return [[GIDSignIn sharedInstance] handleURL:url]; }
- Передайте контроллер представления и идентификатор клиента для вашего приложения методу
signInпоставщика входа Google и создайте учетные данные аутентификации Firebase из полученного токена аутентификации Google:Быстрый
guard let clientID = FirebaseApp.app()?.options.clientID else { return } // Create Google Sign In configuration object. let config = GIDConfiguration(clientID: clientID) GIDSignIn.sharedInstance.configuration = config // Start the sign in flow! GIDSignIn.sharedInstance.signIn(withPresenting: self) { [unowned self] result, error in guard error == nil else { // ... } guard let user = result?.user, let idToken = user.idToken?.tokenString else { // ... } let credential = GoogleAuthProvider.credential(withIDToken: idToken, accessToken: user.accessToken.tokenString) // ... }
Objective-C
GIDConfiguration *config = [[GIDConfiguration alloc] initWithClientID:[FIRApp defaultApp].options.clientID]; [GIDSignIn.sharedInstance setConfiguration:config]; __weak __auto_type weakSelf = self; [GIDSignIn.sharedInstance signInWithPresentingViewController:self completion:^(GIDSignInResult * _Nullable result, NSError * _Nullable error) { __auto_type strongSelf = weakSelf; if (strongSelf == nil) { return; } if (error == nil) { FIRAuthCredential *credential = [FIRGoogleAuthProvider credentialWithIDToken:result.user.idToken.tokenString accessToken:result.user.accessToken.tokenString]; // ... } else { // ... } }];
- Добавьте кнопку
GIDSignInButtonв раскадровку, XIB-файл или создайте её программно. Чтобы добавить кнопку в раскадровку или XIB-файл, добавьте View и задайте для неё пользовательский классGIDSignInButton. - Дополнительно : если вы хотите настроить кнопку, выполните следующие действия:
Быстрый
- В контроллере представления объявите кнопку входа как свойство.
@IBOutlet weak var signInButton: GIDSignInButton!
- Подключите кнопку к свойству
signInButton, которое вы только что объявили. - Настройте кнопку, задав свойства объекта GIDSignInButton .
Objective-C
- В заголовочном файле контроллера представления объявите кнопку входа как свойство.
@property(weak, nonatomic) IBOutlet GIDSignInButton *signInButton;
- Подключите кнопку к свойству
signInButton, которое вы только что объявили. - Настройте кнопку, задав свойства объекта GIDSignInButton .
- В контроллере представления объявите кнопку входа как свойство.
Аутентификация с помощью Firebase
Наконец, завершите процесс входа в Firebase, используя учетные данные, созданные на предыдущем шаге.
Быстрый
Auth.auth().signIn(with: credential) { result, error in // At this point, our user is signed in }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
Следующие шаги
После первого входа пользователя в систему создаётся новая учётная запись, которая привязывается к учётным данным, использованным при входе (имя пользователя и пароль, номер телефона или информация о поставщике аутентификации). Эта новая учётная запись хранится в вашем проекте Firebase и может использоваться для идентификации пользователя в каждом приложении проекта, независимо от способа входа.
В своих приложениях вы можете получить основную информацию о профиле пользователя из объекта
User. См. раздел Управление пользователями .В правилах безопасности Firebase Realtime Database и Cloud Storage вы можете получить уникальный идентификатор вошедшего в систему пользователя из переменной
authи использовать его для управления данными, к которым пользователь может получить доступ.
Вы можете разрешить пользователям входить в ваше приложение с использованием нескольких поставщиков аутентификации, связав учетные данные поставщика аутентификации с существующей учетной записью пользователя.
Чтобы выйти из системы пользователя, вызовите signOut:
Быстрый
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Вы также можете добавить код обработки ошибок для всего спектра ошибок аутентификации. См. раздел Обработка ошибок .

