Integrando o Login do Google ao seu app, você pode permitir a autenticação de usuários no Firebase com Contas do Google.
Antes de começar
Use o Swift Package Manager para instalar e gerenciar as dependências do Firebase.
- No Xcode, com seu projeto do app aberto, navegue até File > Add Packages.
- Quando solicitado, adicione o repositório do SDK do Firebase para as plataformas Apple:
- Escolha a biblioteca Firebase Authentication.
- Adicione a sinalização
-ObjCà seção Outras sinalizações do vinculador das configurações de compilação do destino. - Quando terminar, o Xcode começará a resolver e fazer o download das dependências em segundo plano automaticamente.
https://github.com/firebase/firebase-ios-sdk.git
Adicionar o SDK do Login do Google ao seu projeto
No Xcode, com seu projeto do app aberto, navegue até File > Add Packages.
Depois de receber a solicitação, adicione o repositório do SDK do Login do Google:
https://github.com/google/GoogleSignIn-iOSQuando terminar, o Xcode vai começar a resolver e fazer o download das dependências em segundo plano automaticamente.
Ativar o Login do Google no seu projeto do Firebase
Para permitir que os usuários entrem na própria conta usando o Login do Google, primeiro ative o provedor de Login do Google no seu projeto:
- No console do Firebase, abra a seção Autenticação.
- Na guia Método de login, ative o provedor Google.
Clique em Salvar.
Faça o download de uma nova cópia do arquivo
GoogleService-Info.plistdo projeto e copie-a para o projeto Xcode. Substitua as versões existentes pela nova. (Consulte Adicionar o Firebase ao projeto do iOS).
Importar os arquivos de cabeçalho necessários
Primeiro, você precisa importar os arquivos de cabeçalho dos SDKs do Firebase e do Login do Google para o app.
Swift
import FirebaseAuth import GoogleSignIn
Objective-C
@import FirebaseCore; @import GoogleSignIn;
Implementar o Login do Google
Para implementar o Login do Google, siga estas etapas. Consulte detalhes sobre como usar o Login do Google no iOS na documentação do Login do Google para desenvolvedores.
- Adicione esquemas de URL personalizado ao seu projeto do XCode:
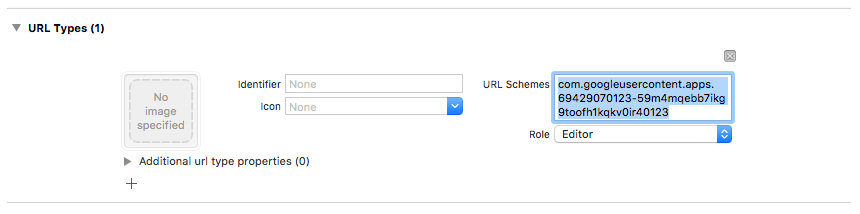
- Abra a configuração do seu projeto clicando no nome dele na visualização em árvore à esquerda. Selecione seu app na seção DESTINOS. Em seguida, selecione a guia Informações e expanda a seção Tipos de URL.
- Clique no botão + e adicione um esquema de URL ao ID do cliente
invertido. Para encontrar esse valor, abra
o arquivo de configuração
GoogleService-Info.plist REVERSED_CLIENT_ID. Copie e cole o valor da chave na caixa Esquemas de URL na página de configuração. Não mexa nos outros campos.Quando concluída, a configuração será semelhante à mostrada a seguir, mas com os valores específicos do seu aplicativo:

- No método
application:didFinishLaunchingWithOptions:do representante do seu app, configure o objetoFirebaseApp.Swift
// Use Firebase library to configure APIs FirebaseApp.configure()
Objective-C
// Use Firebase library to configure APIs [FIRApp configure];
- Implemente o método
application:openURL:options:do representante do seu app. Esse método chama o métodohandleURLda instânciaGIDSignInque tratará corretamente o URL recebido pelo app no final do processo de autenticação.Swift
func scene(_ scene: UIScene, openURLContexts URLContexts: Set<UIOpenURLContext>) { // ... } return GIDSignIn.sharedInstance.handle(url) }
Objective-C
- (BOOL)application:(nonnull UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<NSString *, id> *)options { return [[GIDSignIn sharedInstance] handleURL:url]; }
- Transmita o controlador da visualização de apresentação e o ID do cliente do seu app ao método
signIndo provedor de Login do Google e crie uma credencial do Firebase Authentication usando o token de autenticação do Google resultante:Swift
guard let clientID = FirebaseApp.app()?.options.clientID else { return } // Create Google Sign In configuration object. let config = GIDConfiguration(clientID: clientID) GIDSignIn.sharedInstance.configuration = config // Start the sign in flow! GIDSignIn.sharedInstance.signIn(withPresenting: viewController) { result, error in guard error == nil else { // ... return } guard let user = result?.user, let idToken = user.idToken?.tokenString else { // ... return } let credential = GoogleAuthProvider.credential(withIDToken: idToken, accessToken: user.accessToken.tokenString) self.signIn(with: credential) }
Objective-C
GIDConfiguration *config = [[GIDConfiguration alloc] initWithClientID:[FIRApp defaultApp].options.clientID]; [GIDSignIn.sharedInstance setConfiguration:config]; __weak __auto_type weakSelf = self; [GIDSignIn.sharedInstance signInWithPresentingViewController:self completion:^(GIDSignInResult * _Nullable result, NSError * _Nullable error) { __auto_type strongSelf = weakSelf; if (strongSelf == nil) { return; } if (error == nil) { FIRAuthCredential *credential = [FIRGoogleAuthProvider credentialWithIDToken:result.user.idToken.tokenString accessToken:result.user.accessToken.tokenString]; // ... } else { // ... } }];
- Adicione um
GIDSignInButtonao seu storyboard, arquivo XIB ou instancie-o de maneira programática. Para adicionar o botão ao seu storyboard ou arquivo XIB, inclua uma visualização e defina sua classe personalizada comoGIDSignInButton. - Opcional: se você quiser personalizar o botão, siga estas etapas:
Swift
- No seu controlador de visualização, declare o botão de login como uma propriedade.
@IBOutlet weak var signInButton: GIDSignInButton!
- Conecte o botão à propriedade
signInButtonque você acabou de declarar. - Personalize o botão ao definir as propriedades do objeto GIDSignInButton.
Objective-C
- No arquivo de cabeçalho do seu controlador de visualização, declare o botão de login como uma propriedade.
@property(weak, nonatomic) IBOutlet GIDSignInButton *signInButton;
- Conecte o botão à propriedade
signInButtonque você acabou de declarar. - Personalize o botão ao definir as propriedades do objeto GIDSignInButton.
- No seu controlador de visualização, declare o botão de login como uma propriedade.
Autenticar com o Firebase
Por fim, conclua o processo de login do Firebase com a credencial de autenticação criada na etapa anterior.
Swift
Auth.auth().signIn(with: credential) { result, error in guard error == nil else { // ... return } // At this point, our user is signed in }
Objective-C
[[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (isMFAEnabled && error && error.code == FIRAuthErrorCodeSecondFactorRequired) { FIRMultiFactorResolver *resolver = error.userInfo[FIRAuthErrorUserInfoMultiFactorResolverKey]; NSMutableString *displayNameString = [NSMutableString string]; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { [displayNameString appendString:tmpFactorInfo.displayName]; [displayNameString appendString:@" "]; } [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Select factor to sign in\n%@", displayNameString] completionBlock:^(BOOL userPressedOK, NSString *_Nullable displayName) { FIRPhoneMultiFactorInfo* selectedHint; for (FIRMultiFactorInfo *tmpFactorInfo in resolver.hints) { if ([displayName isEqualToString:tmpFactorInfo.displayName]) { selectedHint = (FIRPhoneMultiFactorInfo *)tmpFactorInfo; } } [FIRPhoneAuthProvider.provider verifyPhoneNumberWithMultiFactorInfo:selectedHint UIDelegate:nil multiFactorSession:resolver.session completion:^(NSString * _Nullable verificationID, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { [self showTextInputPromptWithMessage:[NSString stringWithFormat:@"Verification code for %@", selectedHint.displayName] completionBlock:^(BOOL userPressedOK, NSString *_Nullable verificationCode) { FIRPhoneAuthCredential *credential = [[FIRPhoneAuthProvider provider] credentialWithVerificationID:verificationID verificationCode:verificationCode]; FIRMultiFactorAssertion *assertion = [FIRPhoneMultiFactorGenerator assertionWithCredential:credential]; [resolver resolveSignInWithAssertion:assertion completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { [self showMessagePrompt:error.localizedDescription]; } else { NSLog(@"Multi factor finanlize sign in succeeded."); } }]; }]; } }]; }]; } else if (error) { // ... return; } // User successfully signed in. Get user data from the FIRUser object if (authResult == nil) { return; } FIRUser *user = authResult.user; // ... }];
Próximas etapas
Depois que um usuário faz login pela primeira vez, uma nova conta de usuário é criada e vinculada às credenciais, que podem ser o número do telefone, o nome de usuário e a senha ou as informações do provedor de autenticação. Essa nova conta é armazenada como parte do projeto do Firebase e pode ser usada para identificar um usuário em todos os apps do projeto, seja qual for o método de login utilizado.
-
É possível receber as informações básicas de perfil do usuário do objeto
Usernos seus apps. Consulte Gerenciar usuários. Nas Regras de segurança Firebase Realtime Database e Cloud Storage, você pode acessar o ID exclusivo do usuário conectado pela variável
authe usar essas informações para controlar quais dados um usuário pode acessar.
Os usuários podem fazer login no app usando vários provedores de autenticação. Basta vincular as credenciais desses provedores a uma conta de usuário.
Para desconectar um usuário, chame
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Adicione também o código de tratamento de erros para todo o intervalo de erros de autenticação. Consulte Tratamento de erros.
