Mit Monorepos können Sie mehrere Projekte in einem einzigen Verzeichnis organisieren und verwalten. In diesem Leitfaden wird beschrieben, wie Sie mit der Bereitstellung von Turborepo- oder Nx-basierten Apps mit App Hosting beginnen.
Monorepos mit der Firebase Console bereitstellen
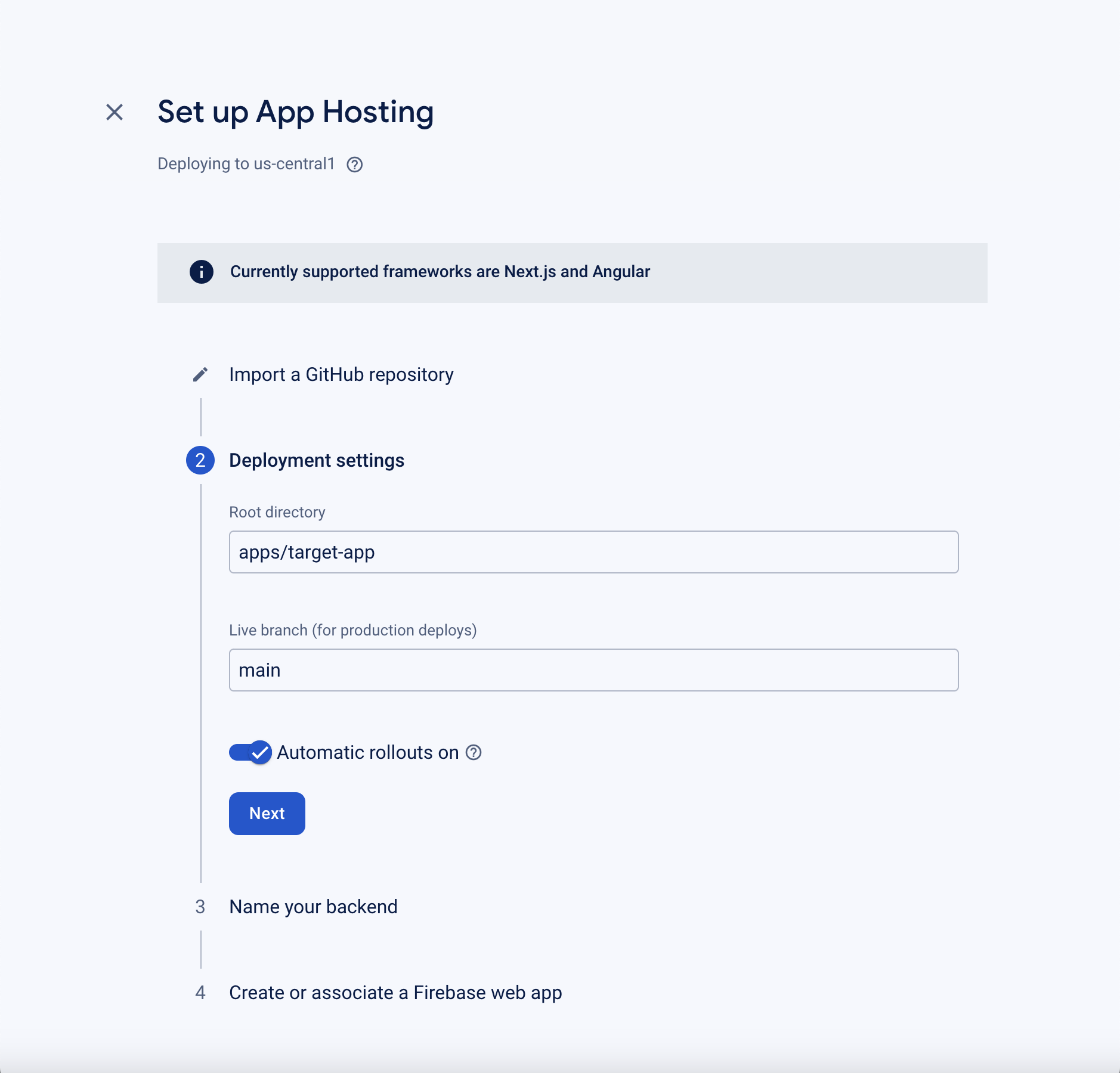
Die Unterstützung von Monorepos ist in den grafischen Backend-Einrichtungsablauf in der Firebase Console integriert. Wenn Sie unter „Deployment-Einstellungen“ nach einem „Root-Verzeichnis“ gefragt werden, geben Sie den Pfad zur Anwendung an, die Sie im Monorepo bereitstellen möchten:

Monorepos mit der Firebase CLI bereitstellen
Die Unterstützung für Monorepos ist in den Backend-Einrichtungsprozess integriert, der durch den Firebase CLI-Befehl apphosting:backends:create aufgerufen wird. Nachdem Sie diesen Ablauf aufgerufen und das ausgewählte GitHub-Repository angegeben haben, werden Sie aufgefordert, das Stammverzeichnis Ihrer App relativ zum Repository anzugeben. Übergeben Sie an dieser Stelle den Pfad zu der Anwendung, die Sie im Monorepo bereitstellen möchten:
$ firebase apphosting:backends:create --project [project-name]
i === Import a GitHub repository
✔ Connected with GitHub successfully
? Which GitHub repo do you want to deploy? gh-username/nx-monorepo
? Specify your app's root directory relative to your repository path/to/app
Hier sind beispielsweise die Assets, die bei der folgenden Projektstruktur und „target-app“ als Anwendung, die Sie erstellen und bereitstellen möchten, bereitgestellt werden:
Nx
.
├── libs
├── apps
│ └── target-app
│ ├── project.json
│ └── src
│ └── ...
├── nx.json
├── package-lock.json
└── package.json
Turborepo
.
├── packages
├── apps
│ └── target-app
│ ├── package.json
│ └── src
│ └── ...
├── turbo.json
├── package.json
└── package-lock.json
Das Stammverzeichnis der App relativ zu Ihrem Repository ist apps/target-app.
Fehlerbehebung bei der Monorepo-Bereitstellung
- Wenn Sie das Feld „root directory“ für Nx nicht angeben, schlägt der Build fehl und es wird eine Meldung angezeigt, dass App Hosting kein Zielprojekt im Nx-Monorepo finden kann. Turborepo-Nutzer müssen ebenfalls ein Ziel-App-Verzeichnis angeben, da es in Turborepo kein Konzept für ein Standardprojekt gibt.
- Für Nx- und Angular-Anwendungen müssen Sie die Anwendung mit dem Angular-Anwendungs-Builder erstellen. Der Angular-Anwendungs-Builder wird in
project.jsonangegeben.

