App Hosting מטפל בסדרה מורכבת של משימות ברקע כדי לפשט את הפריסה של האפליקציה. בדף הזה מתוארים חלקים מרכזיים בתהליך המשימות, ומוסבר על נקודות שבהן כדאי להתאים אישית את התהליך בהתאם לצרכים של האפליקציה.
מונחים והגדרות חשובים
כדי להבין את הפרטים של התהליך App Hosting, כדאי להגדיר כמה מהמונחים בצורה ספציפית מאוד. אלה מונחי המפתח הבסיסיים:
- קצה עורפי: אוסף של משאבים מנוהלים ש-App Hosting יוצרת כדי לבנות ולהפעיל את אפליקציית האינטרנט שלכם.
- גרסה: גרסה ספציפית של האפליקציה, בדרך כלל מקושרת ל-git commit. תהליך יצירת ה-build כולל תהליכי משנה רבים, במיוחד ה-build של האפליקציה ב-Cloud Build והפריסה של עדכון (שבתחילה מציג 0% מהתנועה עד להשקה) ב-Cloud Run.
- השקה: התהליך של הגדרת גרסת build להצגת תעבורה באופן פעיל. כשמפעילים את App Hosting באופן אוטומטי באמצעות git commit, הוא קודם יוצר build באמצעות הענף הפעיל, ואז יוצר פריסה כדי להפנות אליו תנועה פעילה.
- הסתעפות פעילה: ההסתעפות במאגר GitHub שמתבצעת ממנה פריסה לכתובת ה-URL הפעילה. לרוב, זה הענף שאליו ממזגים ענפי תכונות או ענפי פיתוח.
Google Cloud וארכיטקטורת App Hosting
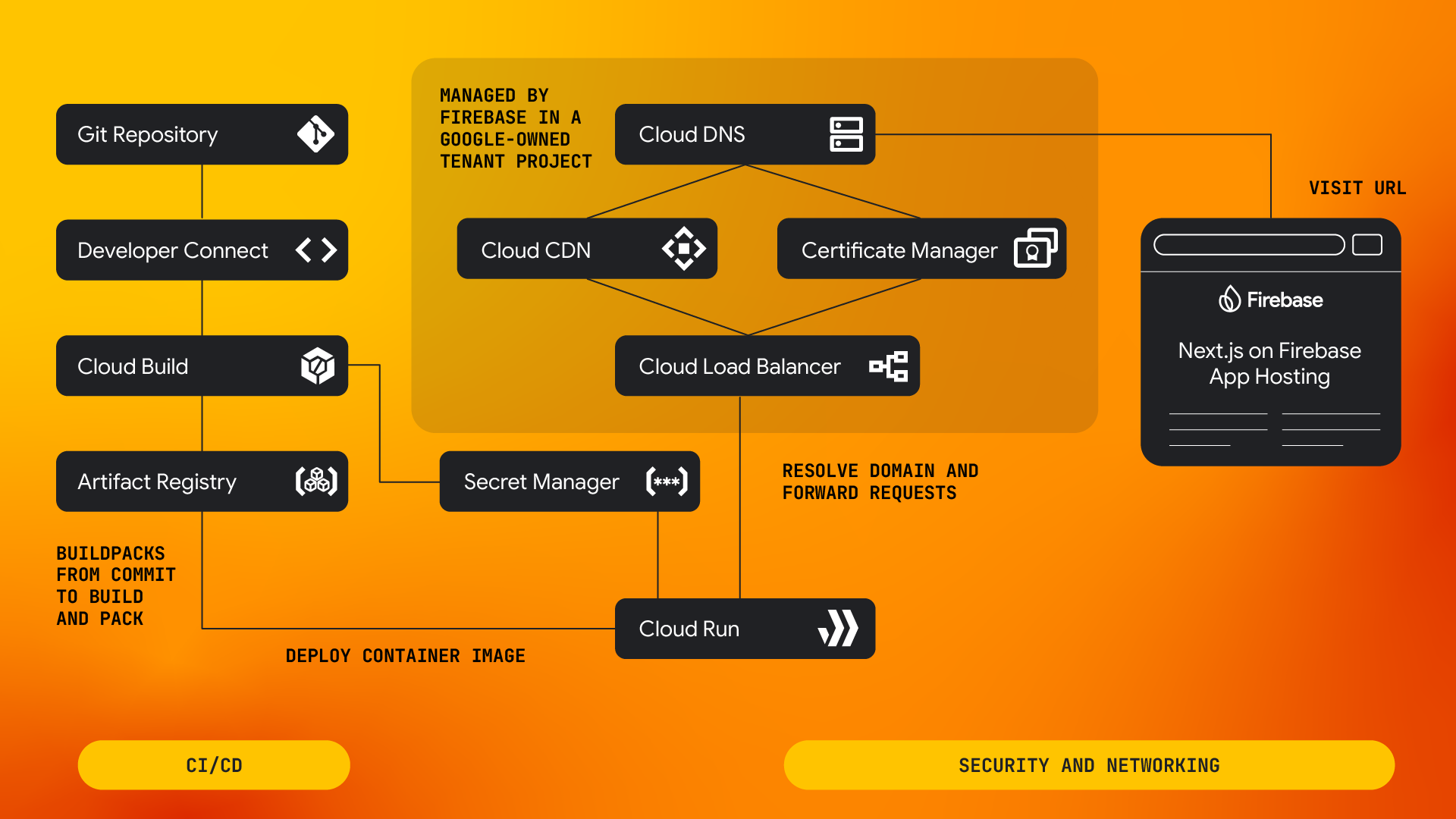
App Hosting מתזמרת קבוצה של מוצרי Google Cloud כדי שתוכלו לפרוס, להציג ולנטר את אפליקציית האינטרנט שלכם. האפליקציות נבנות באמצעות Cloud Build, מוצגות ב-Cloud Run ונשמרות במטמון ב-Cloud CDN. שירותים משולבים כמו Cloud Secret Manager שומרים על מפתחות ה-API שלכם.

- כששולחים קומיט לענף הפעיל, Google Cloud Developer Connect שולח אירוע אל Firebase App Hosting.
- בתגובה לאירוע הזה, Firebase App Hosting יוצרת גרסת build חדשה עבור הקצה העורפי שמחובר למאגר.
- קודם כל, Firebase App Hosting יוצר גרסת build חדשה של Cloud Build בשביל הקומיט. בשלב הזה, Google Cloud buildpacks קובעים את המסגרת שבה נעשה שימוש באפליקציה כדי ליצור קונטיינר והגדרות (כולל משתני סביבה, סודות, מספר מינימלי או מקסימלי של מופעים, זיכרון מקביל, מעבד והגדרות VPC) שמתאימים לאפליקציה. מידע נוסף זמין במאמר בנושא תהליך הבנייה של App Hosting.
- כשהעבודה של Cloud Build תסתיים, הקונטיינר שלכם יישמר במאגר Artifact Registry שמוקדש ל-Firebase App Hosting. Firebase App Hosting מוסיף גרסה חדשה של Cloud Run לשירות Cloud Run באמצעות התמונה וההגדרה שלכם.
- אחרי שCloud Run Revision מסתיים את הבדיקה ומוודא שהכול תקין, Firebase App Hosting משנה את הגדרות התנועה שלו כך שכל הבקשות החדשות יופנו אל Cloud Run Revision החדש. בשלב הזה, ההשקה הושלמה.
- כשבקשה נשלחת לאתר שמתארח ב-Firebase App Hosting, הבקשה מטופלת על ידי מאזן העומסים של Google Cloud עם Cloud CDN מופעל. בקשות שלא נשמרו במטמון נשלחות לשירות Cloud Run. הנחיות לאופטימיזציה של הביצועים באמצעות Cloud CDN זמינות במאמר בנושא שמירת תוכן האפליקציה במטמון.
שילוב של מסגרת
App Hosting מספק תמיכה מוגדרת מראש בבנייה ובפריסה של אפליקציות אינטרנט שפותחו במסגרות העבודה האלה:
- Next.js מגרסה 13.5.x ואילך
- Angular 18.2.x ואילך
בלוחות הזמנים של התמיכה אפשר למצוא פרטים על גרסאות ספציפיות ורמות תמיכה.
בנוסף ל-Next.js ול-Angular, App Hosting תומך גם בכל מסגרת אינטרנט שיכולה לספק פלט של build שתואם למפרט של חבילת הפלט שלנו. מידע נוסף על מסגרות, מתאמי מסגרות וכלים קשורים שנתמכים על ידי App Hosting זמין במאמר Frameworks and tooling for App Hosting.
איך פועל השילוב של מאגר App Hosting
החיבור החשוב בין המאגר שלכם ב-GitHub לבין App Hostingהקצה העורפי מטופל על ידי Developer Connect, פלטפורמת הקישוריות של Google Cloud לכלים חיצוניים של DevOps. כשמגדירים את החיבור הזה (בדרך כלל במהלך יצירה של קצה עורפי של App Hosting), תהליך העבודה בממשק המשתמש של Developer Connect מנחה אתכם בהתקנה של אפליקציית Firebase GitHub. השלבים העיקריים בתהליך הזה הם:
- אתם מעניקים ל-Developer Connect את התפקיד אדמין של Secret Manager. כך המערכת יכולה לאחסן את פרטי הכניסה באופן מאובטח כ'סודות' ב-Cloud Secret Manager.
- אתם מאשרים לאפליקציית Firebase GitHub גישה למאגר שלכם ב-GitHub. יכול להיות שיידרשו הרשאות נוספות ב-GitHub כדי לגשת למאגר הנכון.
- ב-Developer Connect מאוחסן אסימון הרשאה ייעודי של GitHub במאגר של מנהל הסודות בפרויקט. אל תשנו או תמחקו את האסימון הזה.
בנוסף, App Hosting משתלב עם GitHub Checks API כדי לספק בדיקה לפריסות. הבדיקה הזו מאפשרת לכם לראות את סטטוס ההשקה ב-GitHub ולבצע ניפוי באגים בתהליך הפריסה במקרה של שגיאות.
שילוב עם Firebase ושירותים אחרים של Google
App Hosting מגדיר את סביבות הבנייה והזמן הריצה, כדי שתוכלו להפעיל את Firebase Admin SDK באמצעות אישורי ברירת המחדל של אפליקציית Google. כך, ה-backend יכול לתקשר עם מוצרי Firebase אחרים בזמן הבנייה ובזמן הריצה. במאמר שילוב של Firebase SDK באפליקציית אינטרנט מופיע מידע נוסף על אתחול האפליקציה ועל נושאים אחרים שקשורים ל-Firebase SDK.
App Hosting מיקומים
App Hosting יוצר משאבי backend במיקום ספציפי שנקרא האזור הראשי. App Hosting משתלב עם רשת CDN גלובלית כדי לספק תוכן במהירות, אבל תוכן שלא נשמר במטמון מוגש מהאזור הראשי של האפליקציה. הגמישות הזו במיקום של אפליקציית האינטרנט מציעה יתרונות חשובים:
- שיפור הביצועים והפחתת זמן האחזור על ידי קירוב הנתונים למשתמשים מבחינה גיאוגרפית.
- כשל קטסטרופלי ב-App Hosting באזור אחד לא ישפיע על אפליקציות אינטרנט שפרוסות באזורים אחרים.
אתם יכולים לבחור כל אחד מהאזורים האלה כשאתם יוצרים App Hostingbackend מהמסוף או מה-CLI של Firebase:
-
us-central1(איווה) us-east4(N. וירג'יניה)us-east5(Columbus)asia-east1(טייוואן)asia-southeast1(סינגפור)europe-west4(הולנד)
חשבון השירות של ה-Backend App Hosting
במהלך הבנייה ובזמן הריצה, ה-Backend של App Hosting מאומת מול שירותים אחרים של Google באמצעות חשבון שירות. חשבון שירות שמוגדר כברירת מחדל למטרות האלה נוצר בפעם הראשונה שמפעילים את App Hosting בפרויקט Firebase:
firebase-app-hosting-compute@PROJECT ID.iam.gserviceaccount.com
חשבון השירות הזה חל על כל השרתים העורפיים כברירת מחדל, ויש לו קבוצה מינימלית של הרשאות שמאפשרות לכם ליצור, להריץ ולנטר את האפליקציה. יש לו גם הרשאה לאמת את Admin SDK באמצעות Application Default Credentials (ADC), כדי לבצע פעולות כמו טעינת נתונים מ-Cloud Firestore. מידע נוסף זמין במאמר בנושא תפקידים ב-Firebase App Hosting.
אם האפליקציה שלכם צריכה לבצע אינטראקציה עם שירותי Google נוספים בזמן הבנייה או משרת קצה עורפי שפועל, אתם יכולים להתאים אישית את חשבון השירות שמוגדר כברירת מחדל על ידי הוספת תפקידים. לדוגמה, אם האפליקציה שלכם דורשת הרשאות ל-Vertex AI, יכול להיות שתצטרכו להוסיף את roles/aiplatform.user או תפקיד קשור אחר.

