Firebase Local Emulator Suite का इस्तेमाल शुरू करने से पहले, पक्का करें कि आपने Firebase प्रोजेक्ट बनाया हो, डेवलपमेंट एनवायरमेंट सेट अप किया हो, और अपने प्लैटफ़ॉर्म के लिए Firebase SDK टूल चुने और इंस्टॉल किए हों. इसके लिए, Apple, Android या वेब जैसे प्लैटफ़ॉर्म के लिए, Firebase का इस्तेमाल शुरू करना विषयों के हिसाब से काम करें.
प्रोटोटाइप बनाना और उसकी जांच करना
Local Emulator Suite में कई प्रॉडक्ट एमुलेटर होते हैं, जैसा कि Firebase Local Emulator Suite के बारे में जानकारी में बताया गया है. प्रोटोटाइप बनाने और जांच करने के लिए, अलग-अलग एमुलेटर के साथ-साथ एमुलेटर के कॉम्बिनेशन का इस्तेमाल किया जा सकता है. यह इस बात पर निर्भर करता है कि प्रोडक्शन में किन Firebase प्रॉडक्ट का इस्तेमाल किया जा रहा है.

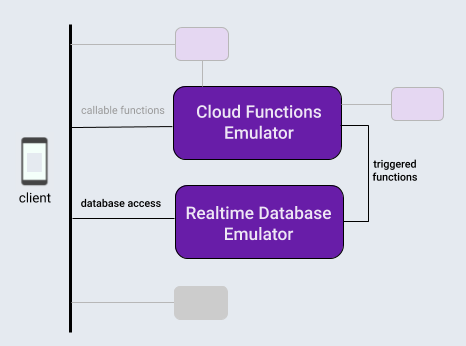
इस विषय के लिए, Local Emulator Suite वर्कफ़्लो के बारे में बताने के लिए, मान लें कि आप ऐसे ऐप्लिकेशन पर काम कर रहे हैं जो प्रॉडक्ट के सामान्य कॉम्बिनेशन का इस्तेमाल करता है: Firebase डेटाबेस और उस डेटाबेस पर किए गए ऑपरेशन से ट्रिगर होने वाले क्लाउड फ़ंक्शन.
Firebase प्रोजेक्ट को लोकल तौर पर शुरू करने के बाद, Local Emulator Suite का इस्तेमाल करके डेवलपमेंट साइकल में आम तौर पर ये तीन चरण होते हैं:
प्रोटोटाइप की सुविधाएं, एमुलेटर और Emulator Suite UI के साथ इंटरैक्टिव तरीके से काम करती हैं.
अगर डेटाबेस एमुलेटर या Cloud Functions एमुलेटर का इस्तेमाल किया जा रहा है, तो अपने ऐप्लिकेशन को एमुलेटर से कनेक्ट करने के लिए, एक बार यह तरीका अपनाएं.
एमुलेटर और कस्टम स्क्रिप्ट की मदद से, अपने टेस्ट अपने-आप होने की सुविधा चालू करें.
Firebase प्रोजेक्ट को स्थानीय तौर पर शुरू करना
पक्का करें कि आपने सीएलआई इंस्टॉल किया हो या इसे नए वर्शन पर अपडेट किया हो.
curl -sL firebase.tools | bashअगर आपने अब तक ऐसा नहीं किया है, तो मौजूदा वर्किंग डायरेक्ट्री को Firebase प्रोजेक्ट के तौर पर शुरू करें. इसके लिए, स्क्रीन पर दिए गए निर्देशों का पालन करें और बताएं कि Cloud Functions और Cloud Firestore या Realtime Database में से किसका इस्तेमाल किया जा रहा है:
firebase initआपकी प्रोजेक्ट डायरेक्ट्री में अब Firebase कॉन्फ़िगरेशन फ़ाइलें, Firebase Security Rules डेटाबेस के लिए डेफ़िनिशन फ़ाइल, functions डायरेक्ट्री, और Cloud Functions कोड के साथ-साथ अन्य फ़ाइलें शामिल होंगी.
इंटरैक्टिव तरीके से प्रोटोटाइप बनाना
Local Emulator Suite को नई सुविधाओं के प्रोटोटाइप को तेज़ी से बनाने के लिए डिज़ाइन किया गया है. साथ ही, Suite का पहले से मौजूद यूज़र इंटरफ़ेस, प्रोटोटाइप बनाने के सबसे काम के टूल में से एक है. यह कुछ ऐसा ही है जैसे Firebase कंसोल को स्थानीय तौर पर चलाना.
Emulator Suite UI का इस्तेमाल करके, डेटाबेस के डिज़ाइन को दोहराया जा सकता है. साथ ही, क्लाउड फ़ंक्शन वाले अलग-अलग डेटाफ़्लो आज़माए जा सकते हैं, सुरक्षा नियमों में हुए बदलावों का आकलन किया जा सकता है, और यह पुष्टि की जा सकती है कि आपकी बैक-एंड सेवाएं कैसा परफ़ॉर्म कर रही हैं. इसके बाद, अगर आपको फिर से शुरू करना है, तो बस अपना डेटाबेस मिटाएं और नए डिज़ाइन आइडिया के साथ फिर से शुरू करें.
Local Emulator Suite को इनके साथ शुरू करने पर, ये सभी सुविधाएं उपलब्ध होती हैं:
firebase emulators:startअपने काल्पनिक ऐप्लिकेशन का प्रोटोटाइप बनाने के लिए, डेटाबेस में टेक्स्ट एंट्री में बदलाव करने के लिए, एक बुनियादी क्लाउड फ़ंक्शन सेट अप और टेस्ट करें. साथ ही, Emulator Suite UI में उस डेटाबेस को बनाएं और उसमें डेटा भरें, ताकि उसे ट्रिगर किया जा सके.
- अपनी प्रोजेक्ट डायरेक्ट्री में
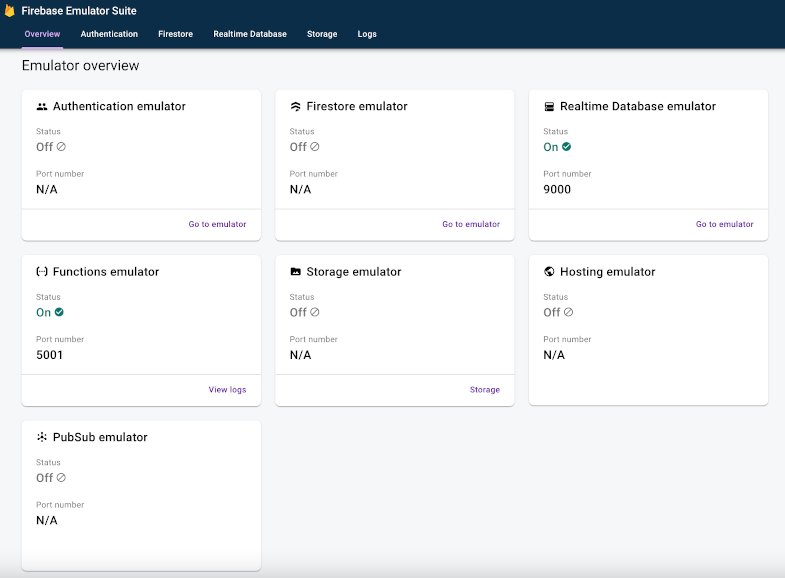
functions/index.jsफ़ाइल में बदलाव करके, डेटाबेस में डेटा लिखने पर ट्रिगर होने वाला क्लाउड फ़ंक्शन बनाएं. मौजूदा फ़ाइल के कॉन्टेंट को, यहां दिए गए स्निपेट से बदलें. यह फ़ंक्शन,messagesहैरारकी में मौजूद नोड में होने वाले बदलावों को सुनता है, नोड कीoriginalप्रॉपर्टी के कॉन्टेंट को अपरकेस में बदलता है, और नतीजे को उस नोड कीuppercaseप्रॉपर्टी में सेव करता है. firebase emulators:startके साथ Local Emulator Suite को लॉन्च करें. Cloud Functions और डेटाबेस एमुलेटर, इंटरऑपरेट करने के लिए अपने-आप कॉन्फ़िगर होकर शुरू हो जाते हैं.http://localhost:4000पर जाकर, अपने ब्राउज़र में यूज़र इंटरफ़ेस (यूआई) देखें. यूज़र इंटरफ़ेस (यूआई) के लिए पोर्ट 4000 डिफ़ॉल्ट तौर पर सेट होता है. हालांकि, Firebase सीएलआई से टर्मिनल मैसेज आउटपुट की जांच करें. उपलब्ध एमुलेटर की स्थिति देखें. हमारे मामले में, Cloud Functions और Realtime Database एमुलेटर चल रहे होंगे.

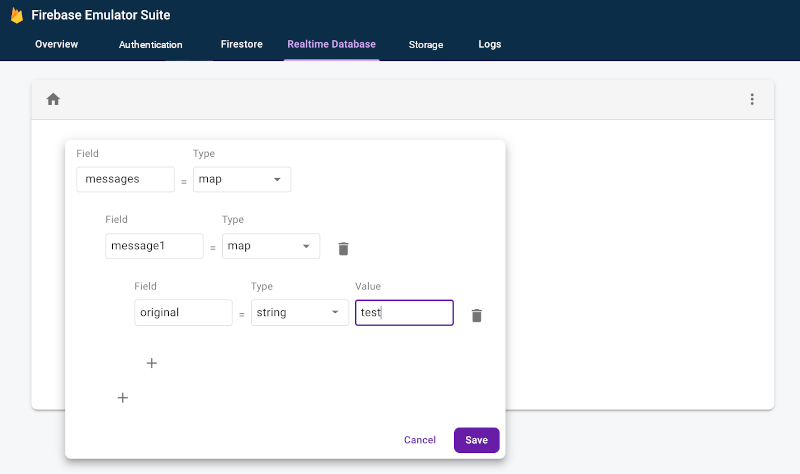
- यूज़र इंटरफ़ेस (यूआई) में, रीयल टाइम डेटाबेस टैब पर, डेटाबेस कॉन्टेंट एडिटर के कंट्रोल का इस्तेमाल करके,
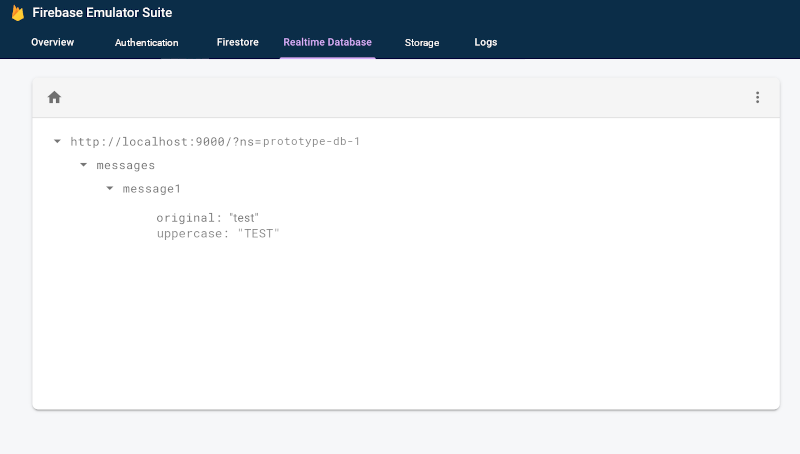
messagesनोड के साथ नोड का एक सेट बनाएं. इस नोड मेंmessage1नोड होना चाहिए. साथ ही, इस नोड में एक ऐसा नोड होना चाहिए जिसकी कुंजीoriginalपर सेट हो और वैल्यूtestपर सेट हो. इससे हमारे क्लाउड फ़ंक्शन को ट्रिगर किया जाता है. देखें कि कुछ समय बाद,uppercaseप्रॉपर्टी की नई वैल्यूTESTके साथ दिखती है.


- लॉग टैब देखकर पुष्टि करें कि डेटाबेस को अपडेट करने के दौरान, आपके फ़ंक्शन में कोई गड़बड़ी तो नहीं हुई.
const functions = require('firebase-functions/v1'); exports.makeUppercase = functions.database.ref('/messages/{pushId}/original') .onCreate((snapshot, context) => { const original = snapshot.val(); console.log('Uppercasing', context.params.pushId, original); const uppercase = original.toUpperCase(); return snapshot.ref.parent.child('uppercase').set(uppercase); });
अपने क्लाउड फ़ंक्शन कोड और इंटरैक्टिव डेटाबेस में किए गए बदलावों के बीच आसानी से स्विच किया जा सकता है. ऐसा तब तक किया जा सकता है, जब तक आपको अपनी पसंद का डेटा फ़्लो न मिल जाए. इसके लिए, आपको ऐप्लिकेशन में मौजूद डेटाबेस ऐक्सेस कोड में बदलाव करने, टेस्ट सुइट को फिर से कंपाइल करने, और फिर से चलाने की ज़रूरत नहीं है.
अपने ऐप्लिकेशन को एम्युलेटर से कनेक्ट करना
इंटरैक्टिव प्रोटोटाइप बनाने की प्रोसेस पूरी करने और किसी डिज़ाइन पर फ़ैसला लेने के बाद, आपके पास अपने ऐप्लिकेशन में डेटाबेस ऐक्सेस करने का कोड जोड़ने का विकल्प होगा. इसके लिए, आपको सही SDK टूल का इस्तेमाल करना होगा. आपको डेटाबेस टैब का इस्तेमाल करना जारी रखना होगा. साथ ही, फ़ंक्शन के लिए, Emulator Suite UI में लॉग टैब का इस्तेमाल करना होगा. इससे यह पक्का किया जा सकेगा कि आपका ऐप्लिकेशन सही तरीके से काम कर रहा है.
याद रखें कि Local Emulator Suite एक लोकल डेवलपमेंट टूल है. आपके प्रोडक्शन डेटाबेस में लिखे जाने वाले डेटा से, उन फ़ंक्शन को ट्रिगर नहीं किया जाएगा जिन्हें स्थानीय तौर पर प्रोटोटाइप किया जा रहा है.
अपने ऐप्लिकेशन को डेटाबेस में डेटा डालने की सुविधा पर स्विच करने के लिए, आपको अपनी टेस्ट क्लास या ऐप्लिकेशन में मौजूद कॉन्फ़िगरेशन को Realtime Database एमुलेटर पर ले जाना होगा.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val database = Firebase.database database.useEmulator("10.0.2.2", 9000)
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseDatabase database = FirebaseDatabase.getInstance(); database.useEmulator("10.0.2.2", 9000);
Swift
// In almost all cases the ns (namespace) is your project ID. let db = Database.database(url:"http://127.0.0.1:9000?ns=YOUR_DATABASE_NAMESPACE")
Web
import { getDatabase, connectDatabaseEmulator } from "firebase/database"; const db = getDatabase(); if (location.hostname === "localhost") { // Point to the RTDB emulator running on localhost. connectDatabaseEmulator(db, "127.0.0.1", 9000); }
Web
var db = firebase.database(); if (location.hostname === "localhost") { // Point to the RTDB emulator running on localhost. db.useEmulator("127.0.0.1", 9000); }
कस्टम स्क्रिप्ट की मदद से, अपने टेस्ट अपने-आप चलने की सुविधा चालू करना
अब वर्कफ़्लो का आखिरी चरण. ऐप्लिकेशन में अपनी सुविधा का प्रोटोटाइप बनाने के बाद, जब यह आपके सभी प्लैटफ़ॉर्म पर काम करता हुआ दिखे, तो उसे लागू करने और टेस्ट करने की प्रोसेस शुरू की जा सकती है. यूनिट टेस्टिंग और सीआई वर्कफ़्लो के लिए, exec कमांड की मदद से एक ही कॉल में एमुलेटर शुरू किए जा सकते हैं, स्क्रिप्ट वाली टेस्टिंग की जा सकती है, और एमुलेटर बंद किए जा सकते हैं:
firebase emulators:exec "./testdir/test.sh"अलग-अलग एमुलेटर के बारे में ज़्यादा जानकारी पाना
अब आपने क्लाइंट-साइड का बुनियादी वर्कफ़्लो देख लिया है. अब Suite में मौजूद अलग-अलग एमुलेटर के बारे में जानकारी देखी जा सकती है. साथ ही, सर्वर-साइड ऐप्लिकेशन डेवलपमेंट के लिए, इनका इस्तेमाल करने का तरीका भी जाना जा सकता है:
- अपने प्रोटोटाइप वर्कफ़्लो में Authentication एमुलेटर जोड़ना
- Realtime Database एमुलेटर की सुविधाओं के बारे में ज़्यादा जानें
- Cloud Storage for Firebase एमुलेटर की सुविधाओं के बारे में ज़्यादा जानें
- Cloud Firestore एमुलेटर की सुविधाओं के बारे में ज़्यादा जानें
- अपने ऐप्लिकेशन को Cloud Functions एम्युलेटर से कनेक्ट करना
- Extensions एमुलेटर की मदद से बिलिंग की लागत को कम करते हुए, Firebase Extensions का आकलन करना
आगे क्या करना है?
ऊपर दिए गए लिंक से, खास इम्यूलेटर से जुड़े विषयों को ज़रूर पढ़ें. इसके बाद:
- वीडियो के चुने गए सेट और सिलसिलेवार निर्देशों के उदाहरणों के लिए, Firebase एमुलेटर ट्रेनिंग प्लेलिस्ट देखें.
- सुरक्षा नियमों की जांच और Firebase Test SDK टूल के इस्तेमाल के बेहतर उदाहरणों की जांच करें: सुरक्षा नियमों की जांच करें (Cloud Firestore), सुरक्षा नियमों की जांच करें (Realtime Database), और सुरक्षा नियमों की जांच करें (Cloud Storage for Firebase).

