Antes de conectar seu app ao emulador do Cloud Firestore, você deve entender o fluxo de trabalho geral do Firebase Local Emulator Suite e instalar e configurar o Local Emulator Suite, além de analisar os comandos da CLI.
Escolher um projeto do Firebase
O Firebase Local Emulator Suite emula produtos para um único projeto do Firebase.
Na CLI, execute
firebase use no diretório de trabalho antes de iniciar os emuladores para selecionar o projeto a ser usado. Como opção, é possível transmitir
a flag --project para cada comando
do emulador.
Local Emulator Suite oferece suporte à emulação de projetos reais do Firebase e projetos de demonstração.
| Tipo de projeto | Recursos | Usar com emuladores |
|---|---|---|
| Real |
Um projeto real do Firebase é aquele que você criou e configurou (provavelmente pelo console do Firebase). Os projetos reais têm recursos ativos, como instâncias de banco de dados, buckets de armazenamento, funções ou qualquer outro recurso configurado para o projeto do Firebase. |
Ao trabalhar com projetos reais do Firebase, é possível executar emuladores para qualquer um ou todos os produtos suportados. Para todos os produtos que você não estiver emulando, os apps e o código interagem com recursos ativos, como o banco de dados, o bucket de armazenamento, a função etc. |
| Demonstração |
Um projeto de demonstração do Firebase não tem configuração real nem recursos ativos. Em geral, esses projetos são acessados usando codelabs ou outros tutoriais. Os IDs dos projetos de demonstração têm o prefixo |
Ao trabalhar com projetos de demonstração do Firebase, os apps e códigos interagem apenas com emuladores. Se o app tentar interagir com um recurso em que um emulador não esteja em execução, o código falhará. |
Recomendamos que você use projetos de demonstração sempre que possível. Alguns dos benefícios são:
- Configuração mais fácil, já que é possível executar os emuladores sem precisar criar um projeto do Firebase
- Mais segurança, já que, se o código invocar acidentalmente recursos não emulados (produção), não haverá chance de alteração, uso e faturamento de dados
- Melhor suporte off-line, já que não é necessário acessar a Internet para fazer o download da configuração do SDK
Instruir o app a se comunicar com os emuladores
Na inicialização, o emulador do Cloud Firestore cria um banco de dados padrão e um
nomeado para cada configuração no firestore em seu arquivo firebase.json.
Os bancos de dados nomeados também são criados implicitamente em resposta a chamadas do SDK ou da API REST para o emulador que fazem referência a um banco de dados específico. Esses bancos de dados criados implicitamente funcionam com regras abertas.
Para trabalhar interativamente com seus bancos de dados nomeados padrão na interface do Emulator Suite UI, atualize a URL na barra de endereço do navegador para selecionar o banco de dados padrão ou nomeado.
- Por exemplo, para procurar os dados na sua instância padrão, atualize o URL para
localhost:4000/firestore/default/data - Para navegar em uma instância chamada
ecommerce, atualize paralocalhost:4000/firestore/ecommerce/data.
SDKs do Android, da Apple e da Web
Defina a configuração no app ou as classes de teste para interagir com Cloud Firestore conforme mostrado a seguir. Nas amostras a seguir, o código do aplicativo está se conectando ao banco de dados padrão do projeto. Para exemplos que envolvam Cloud Firestore banco de dados além do banco de dados padrão, consulte o guia para vários bancos de dados.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
Nenhuma configuração adicional é necessária para testar o Cloud Functions acionado por eventos do Firestore usando o emulador. Quando os emuladores do Firestore e do Cloud Functions estão em execução, eles funcionam automaticamente juntos.
Admin SDKs
Os Firebase Admin SDKs se conectam automaticamente ao emulador de Cloud Firestore
quando a variável de ambiente FIRESTORE_EMULATOR_HOST está definida:
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
Se o código estiver sendo executado dentro do emulador do Cloud Functions,
o ID do projeto e outras configurações são definidos automaticamente ao chamar initializeApp.
Se você quiser que o código do Admin SDK se conecte a um emulador compartilhado em execução em
outro ambiente, especifique o mesmo ID do projeto definido usando a CLI do Firebase.
É possível transmitir um ID do projeto para initializeApp diretamente ou
definir a variável de ambiente GCLOUD_PROJECT.
SDK Admin para Node.js
admin.initializeApp({ projectId: "your-project-id" });
Variável de ambiente
export GCLOUD_PROJECT="your-project-id"
API REST do Cloud Firestore
O emulador do Cloud Firestore fornece um endpoint REST para interagir com seu banco de dados. Todas as chamadas da API REST precisam ser feitas para o endpoint http://localhost:8080/v1.
O caminho completo de uma chamada REST segue o padrão:
http://localhost:8080/v1/projects/{project_id}/databases/{database_id}/documents/{document_path}
Por exemplo, para listar todos os documentos na coleção users do projeto
my-project-id, use curl:
curl -X GET "http://localhost:8080/v1/projects/my-project-id/databases/(default)/documents/users"
Limpar o banco de dados entre os testes
O Firestore de produção não fornece nenhum método do SDK da plataforma para limpar o banco de dados. No entanto, o emulador do Firestore fornece um endpoint REST especificamente para essa finalidade, que pode ser chamado a partir de uma etapa de configuração/eliminação do framework de teste, de uma classe de teste ou do shell (por exemplo, com curl) antes do início de um teste. Use essa abordagem como uma alternativa para simplesmente encerrar o processo do emulador.
Em um método apropriado, execute uma operação HTTP DELETE, fornecendo o
ID do projeto do Firebase, por exemplo, firestore-emulator-example, para o seguinte
endpoint:
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Naturalmente, o código deve aguardar a confirmação REST de que a limpeza foi concluída ou falhou.
Você pode executar esta operação no shell:
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
Depois de implementar uma etapa como esta, é possível sequenciar os testes e acionar as funções com a certeza de que os dados antigos serão removidos entre as execuções e que você está usando uma nova configuração de teste de referência.
Importar e exportar dados
Os emuladores de Cloud Storage for Firebase e banco de dados permitem exportar dados de uma instância do emulador em execução. Defina um conjunto de dados de referência para usar nos testes de unidade ou nos fluxos de trabalho de integração contínua e o exporte para que seja compartilhado com a equipe.
firebase emulators:export ./dirEm testes, na inicialização do emulador, importe os dados de referência.
firebase emulators:start --import=./dirInstrua o emulador a exportar dados no desligamento, especificando um
caminho de exportação ou simplesmente usando o caminho transmitido para a flag
--import.
firebase emulators:start --import=./dir --export-on-exitEssas opções de importação e exportação de dados também funcionam
com o comando firebase emulators:exec. Para saber mais, consulte a
referência de comandos do emulador.
Visualizar atividades de regras de segurança
Ao trabalhar com repetições de testes e protótipos, você pode usar as ferramentas de visualização e os relatórios fornecidos pelo Local Emulator Suite.
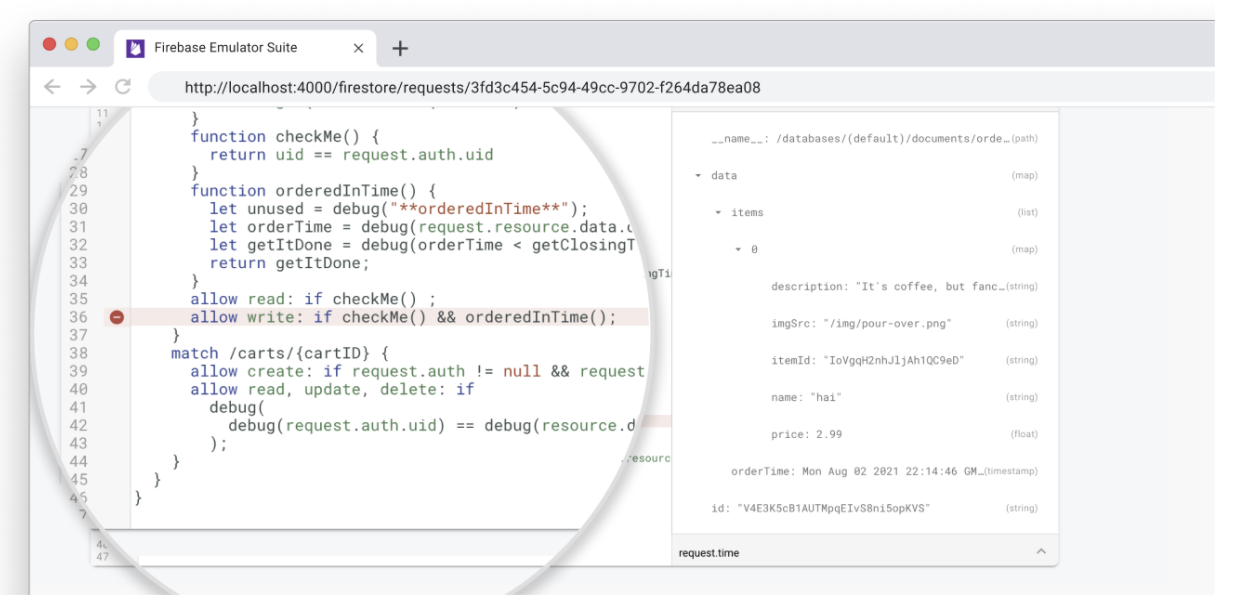
Usar o monitor de solicitações
O emulador de Cloud Firestore permite visualizar as solicitações de cliente no Emulator Suite UI, incluindo o rastreamento de avaliação para Firebase Security Rules.
Abra a guia Firestore > Solicitações para visualizar a sequência de avaliação detalhada para cada solicitação.

Visualizar relatórios de avaliações de regras
Ao adicionar regras de segurança ao protótipo, você pode depurá-las com ferramentas de depuração Local Emulator Suite.
Depois de executar um conjunto de testes, é possível acessar relatórios de cobertura de teste que mostram como cada uma das regras de segurança foi avaliada.
Para acessar os relatórios, consulte um endpoint exposto no emulador enquanto ele está em execução. Para uma versão otimizada para navegadores, use o seguinte URL:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
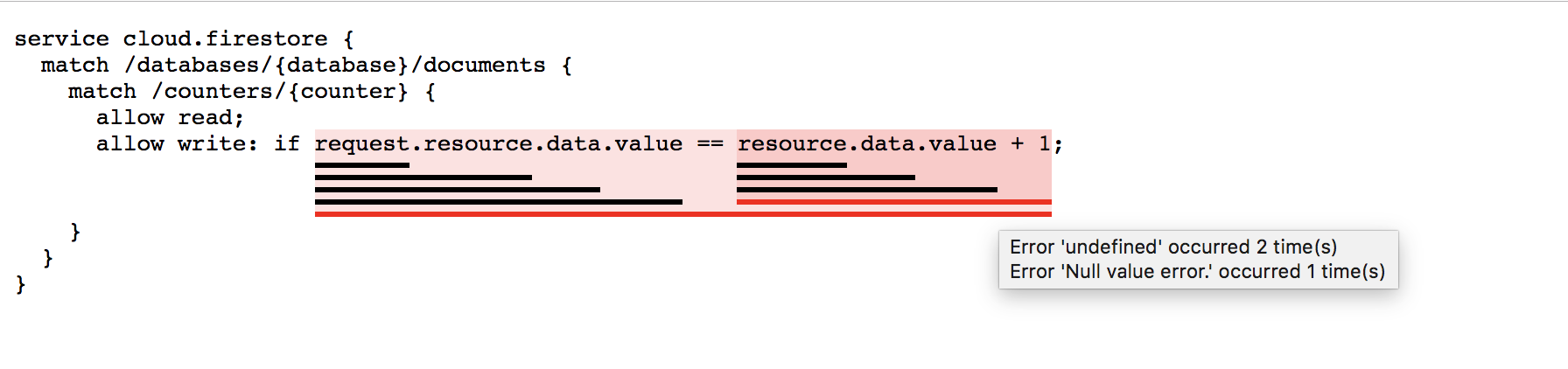
Isso divide suas regras em expressões e subexpressões em que é possível passar o mouse para encontrar mais informações, incluindo o número de execuções e os valores retornados. Para a versão em JSON bruta desses dados, inclua o seguinte URL na consulta:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
Aqui, a versão em HTML do relatório destaca as avaliações que geram erros indefinidos e de valor nulo:

Qual é a diferença entre o emulador do Cloud Firestore e a produção?
O emulador Cloud Firestore tenta replicar fielmente o comportamento do serviço de produção, com algumas limitações notáveis.
Suporte a vários bancos de dados para Cloud Firestore
No momento, o Emulator Suite UI oferece suporte à criação, edição e exclusão, monitoramento de solicitações e visualização de segurança para um banco de dados padrão, mas não em outros bancos de dados nomeados.
No entanto, o próprio emulador cria um banco de dados nomeado com base na configuração no seu arquivo firebase.json e implicitamente em resposta a chamadas da API REST ou do SDK.
Transações
No momento, o emulador não implementa todo o comportamento da transação encontrado na produção. Quando você está testando recursos que envolvem várias gravações simultâneas em um documento, o emulador pode demorar para concluir solicitações de gravação. Em alguns casos, os bloqueios podem levar até 30 segundos para serem liberados. Considere ajustar os tempos limites do teste de acordo, se necessário.
Índices
O emulador não rastreia índices compostos. Em vez disso, ele executa consultas válidas. Não deixe de testar o app com uma instância real do Cloud Firestore para determinar quais índices são necessários.
Limites
O emulador não impõe todos os limites aplicados na produção. Por exemplo, o emulador pode permitir transações que são rejeitadas por serem muito grandes pelo serviço de produção. Verifique se você conhece os limites documentados e se desenvolve o app para evitá-los de maneira proativa.
A seguir
- Para conferir um conjunto selecionado de vídeos e exemplos detalhados de instruções, siga a playlist de treinamento dos emuladores do Firebase.
- Investigue casos de uso avançados que envolvem testes de regras de segurança e o SDK de teste do Firebase: testar regras de segurança (Firestore).
- Como as funções acionadas são uma integração típica com Cloud Firestore, saiba mais sobre o emulador do Cloud Functions for Firebase em Executar funções localmente.
