Прежде чем приступить к работе с Firebase Local Emulator Suite , убедитесь, что вы создали проект Firebase, настроили среду разработки, а также выбрали и установили Firebase SDK для своей платформы в соответствии с темами «Начало работы с Firebase» для вашей платформы: Apple , Android или Web .
Прототип и тест
Local Emulator Suite содержит несколько эмуляторов продуктов, как описано в разделе Введение в Firebase Local Emulator Suite . Вы можете создавать прототипы и тестировать как отдельные эмуляторы, так и комбинации эмуляторов, как вам удобно, в соответствии с тем, какие продукты Firebase вы используете в производстве.

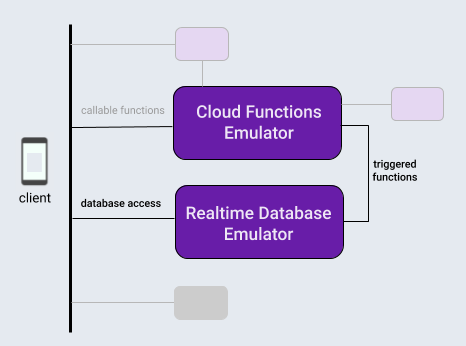
В этой теме, чтобы представить рабочий процесс Local Emulator Suite , предположим, что вы работаете над приложением, которое использует типичную комбинацию продуктов: базу данных Firebase и облачные функции, запускаемые операциями в этой базе данных.
После локальной инициализации проекта Firebase цикл разработки с использованием Local Emulator Suite обычно будет состоять из трех этапов:
Прототипные функции интерактивны с эмуляторами и Emulator Suite UI .
Если вы используете эмулятор базы данных или эмулятор Cloud Functions , выполните один шаг, чтобы подключить свое приложение к эмуляторам.
Автоматизируйте свои тесты с помощью эмуляторов и пользовательских скриптов.
Локально инициализируйте проект Firebase
Обязательно установите CLI или обновите его до последней версии .
curl -sL firebase.tools | bashЕсли вы еще этого не сделали, инициализируйте текущий рабочий каталог как проект Firebase, следуя подсказкам на экране, чтобы указать, что вы используете Cloud Functions и либо Cloud Firestore , либо Realtime Database :
firebase init Теперь каталог вашего проекта будет содержать файлы конфигурации Firebase, файл определения Firebase Security Rules для базы данных, каталог functions содержащий код облачных функций, и другие вспомогательные файлы.
Прототип интерактивно
Local Emulator Suite разработан для того, чтобы вы могли быстро создавать прототипы новых функций, а встроенный пользовательский интерфейс Suite является одним из самых полезных инструментов прототипирования. Это немного похоже на то, как если бы консоль Firebase работала локально.
Используя Emulator Suite UI , вы можете итерировать дизайн базы данных, пробовать различные потоки данных, включающие облачные функции, оценивать изменения правил безопасности, проверять журналы, чтобы подтвердить, как работают ваши внутренние службы, и многое другое. Затем, если вы хотите начать заново, просто очистите свою базу данных и начните заново с новой идеей дизайна.
Все это доступно при запуске Local Emulator Suite с помощью:
firebase emulators:startЧтобы создать прототип нашего гипотетического приложения, давайте настроим и протестируем базовую облачную функцию для изменения текстовых записей в базе данных, а также создадим и заполним эту базу данных в Emulator Suite UI для ее запуска.
- Создайте облачную функцию, запускаемую записью в базу данных, отредактировав файл
functions/index.jsв каталоге проекта. Замените содержимое существующего файла следующим фрагментом. Эта функция прослушивает изменения узлов в иерархииmessages, преобразует содержимоеoriginalсвойства узла в верхний регистр и сохраняет результат в свойствеuppercaseэтого узла. - Запустите Local Emulator Suite с помощью
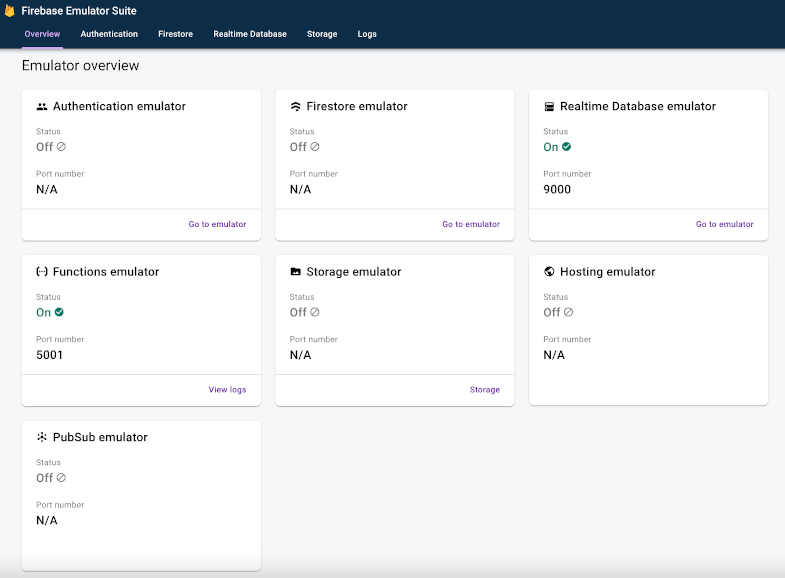
firebase emulators:start. Cloud Functions и эмуляторы баз данных запускаются, автоматически настраиваясь на взаимодействие. - Просмотрите пользовательский интерфейс в браузере по адресу
http://localhost:4000. Порт 4000 является портом по умолчанию для пользовательского интерфейса, но проверьте сообщения терминала, выводимые Firebase CLI. Обратите внимание на статус доступных эмуляторов. В нашем случае будут запущены эмуляторы Cloud Functions и Realtime Database .

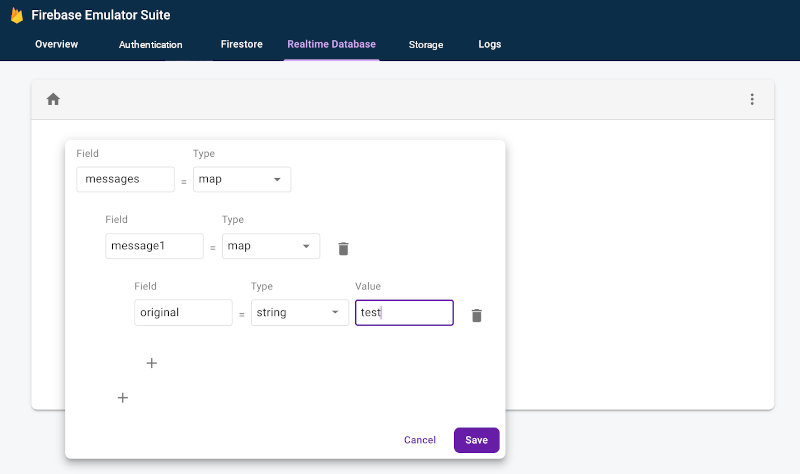
- В пользовательском интерфейсе на вкладке Realtime Database используйте элементы управления редактора содержимого базы данных для создания набора узлов с узлом
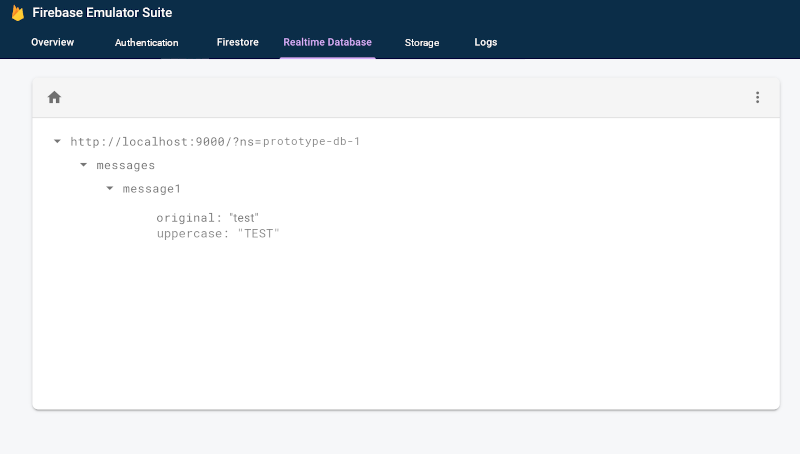
messages, содержащим узелmessage1, в свою очередь содержащий узел с ключом, установленным наoriginal, и значением, установленным наtest. Это запускает нашу облачную функцию. Обратите внимание, что вскоре появляется новое свойствоuppercaseсо значениемTEST.


- Проверьте вкладку «Журналы» , чтобы убедиться, что ваша функция не вызвала ошибок inot при обновлении базы данных.
const functions = require('firebase-functions/v1'); exports.makeUppercase = functions.database.ref('/messages/{pushId}/original') .onCreate((snapshot, context) => { const original = snapshot.val(); console.log('Uppercasing', context.params.pushId, original); const uppercase = original.toUpperCase(); return snapshot.ref.parent.child('uppercase').set(uppercase); });
Вы можете легко переключаться между кодом облачной функции и интерактивными правками базы данных, пока не получите нужный поток данных, не трогая код доступа к базе данных в приложении, не перекомпилируя и не запуская наборы тестов.
Подключите свое приложение к эмуляторам
Когда вы достигнете хорошего прогресса в интерактивном прототипировании и определитесь с дизайном, вы будете готовы добавить код доступа к базе данных в свое приложение с помощью соответствующего SDK. Вы продолжите использовать вкладку базы данных и, для функций, вкладку Logs в Emulator Suite UI чтобы подтвердить, что поведение вашего приложения является правильным.
Помните, что Local Emulator Suite — это локальный инструмент разработки. Записи в ваши производственные базы данных не будут запускать функции, которые вы прототипируете локально.
Чтобы переключиться на то, чтобы ваше приложение выполняло запись в базу данных, вам необходимо указать тестовые классы или конфигурацию приложения на эмуляторе Realtime Database .
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val database = Firebase.database database.useEmulator("10.0.2.2", 9000)
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseDatabase database = FirebaseDatabase.getInstance(); database.useEmulator("10.0.2.2", 9000);
Быстрый
// In almost all cases the ns (namespace) is your project ID. let db = Database.database(url:"http://127.0.0.1:9000?ns=YOUR_DATABASE_NAMESPACE")
Web
import { getDatabase, connectDatabaseEmulator } from "firebase/database"; const db = getDatabase(); if (location.hostname === "localhost") { // Point to the RTDB emulator running on localhost. connectDatabaseEmulator(db, "127.0.0.1", 9000); }
Web
var db = firebase.database(); if (location.hostname === "localhost") { // Point to the RTDB emulator running on localhost. db.useEmulator("127.0.0.1", 9000); }
Автоматизируйте свои тесты с помощью пользовательских скриптов
Теперь последний шаг общего рабочего процесса. После того, как вы создали прототип своей функции в приложении и она выглядит многообещающе на всех ваших платформах, вы можете перейти к окончательной реализации и тестированию. Для модульного тестирования и рабочих процессов CI вы можете запускать эмуляторы, запускать скриптовые тесты и выключать эмуляторы одним вызовом с помощью команды exec :
firebase emulators:exec "./testdir/test.sh"Изучите отдельные эмуляторы более подробно
Теперь, когда вы увидели, как выглядит базовый рабочий процесс на стороне клиента, вы можете продолжить изучение отдельных эмуляторов в наборе, включая то, как их использовать для разработки приложений на стороне сервера:
- Добавьте эмулятор Authentication в ваши рабочие процессы прототипирования
- Подробно о возможностях эмулятора Realtime Database
- Подробно о функциях эмулятора Cloud Storage for Firebase
- Подробно о возможностях эмулятора Cloud Firestore
- Подключите свое приложение к эмулятору Cloud Functions
- Оцените Firebase Extensions , минимизируя расходы на оплату с помощью эмулятора Extensions
Что дальше?
Обязательно прочтите темы, связанные с конкретными эмуляторами, ссылки на которые приведены выше. Затем:
- Для просмотра тщательно отобранных видеороликов и подробных примеров с инструкциями следуйте плейлисту обучения работе с эмуляторами Firebase .
- Изучите расширенные варианты использования, включающие тестирование правил безопасности и Firebase Test SDK: тестирование правил безопасности ( Cloud Firestore ) , тестирование правил безопасности ( Realtime Database ) и тестирование правил безопасности ( Cloud Storage for Firebase ) .

