Prima di iniziare con Firebase Local Emulator Suite, assicurati di aver creato un progetto Firebase, di aver configurato il tuo ambiente di sviluppo e di aver selezionato e installato gli SDK Firebase per la tua piattaforma in base agli argomenti Iniziare a utilizzare Firebase per la tua piattaforma: Apple, Android o web.
Prototipo e test
Local Emulator Suite contiene diversi emulatori di prodotti, come descritto in Introduzione a Firebase Local Emulator Suite. Puoi creare prototipi e testare con singoli emulatori o combinazioni di emulatori, a seconda dei casi, in base ai prodotti Firebase che utilizzi in produzione.

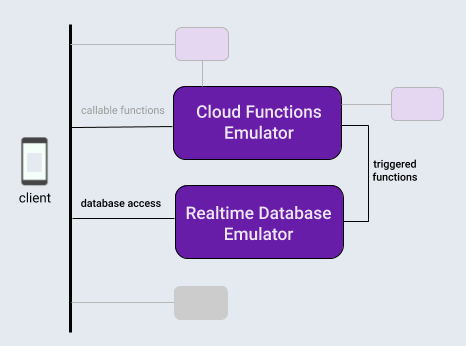
Per questo argomento, per introdurre il flusso di lavoro Local Emulator Suite, supponiamo di lavorare a un'app che utilizza una combinazione tipica di prodotti: un database Firebase e funzioni cloud attivate da operazioni su quel database.
Dopo aver inizializzato localmente il progetto Firebase, il ciclo di sviluppo che utilizza Local Emulator Suite prevede in genere tre passaggi:
Crea prototipi delle funzionalità in modo interattivo con gli emulatori e Emulator Suite UI.
Se utilizzi un emulatore di database o l'emulatore Cloud Functions, esegui un passaggio una tantum per collegare la tua app agli emulatori.
Automatizza i test con gli emulatori e gli script personalizzati.
Inizializzare un progetto Firebase localmente
Assicurati di installare l'interfaccia a riga di comando o di eseguire l'aggiornamento alla versione più recente.
curl -sL firebase.tools | bashSe non l'hai ancora fatto, inizializza la directory di lavoro corrente come progetto Firebase, seguendo le istruzioni sullo schermo per specificare che utilizzi Cloud Functions e Cloud Firestore o Realtime Database:
firebase initLa directory del progetto ora conterrà i file di configurazione di Firebase, un
Firebase Security Rules file di definizione per il database, una directory functions
contenente il codice delle funzioni cloud e altri file di supporto.
Creare un prototipo in modo interattivo
Local Emulator Suite è progettato per consentirti di realizzare rapidamente prototipi di nuove funzionalità. L'interfaccia utente integrata della suite è uno degli strumenti di prototipazione più utili. È un po' come avere la console Firebase in esecuzione in locale.
Con Emulator Suite UI, puoi eseguire l'iterazione del design di un database, provare diversi flussi di dati che coinvolgono le funzioni cloud, valutare le modifiche alle regole di sicurezza, controllare i log per verificare il rendimento dei servizi di backend e altro ancora. Poi, se vuoi ricominciare da capo, cancella il database e inizia da capo con una nuova idea di design.
Tutto è disponibile quando avvii Local Emulator Suite con:
firebase emulators:startPer creare il prototipo della nostra app ipotetica, impostiamo e testiamo una funzione cloud di base per modificare le voci di testo in un database e creiamo e completiamo il database nel Emulator Suite UI per attivarlo.
- Crea una funzione cloud attivata dalle scritture del database modificando il file
functions/index.jsnella directory del progetto. Sostituisci i contenuti del file esistente con lo snippet seguente. Questa funzione monitora le modifiche ai nodi nella gerarchiamessages, converte i contenuti della proprietàoriginaldel nodo in maiuscolo e memorizza il risultato nella proprietàuppercasedel nodo. - Avvia Local Emulator Suite con
firebase emulators:start. Gli emulatori Cloud Functions e del database vengono avviati e configurati automaticamente per l'interoperabilità. - Visualizza l'interfaccia utente nel browser all'indirizzo
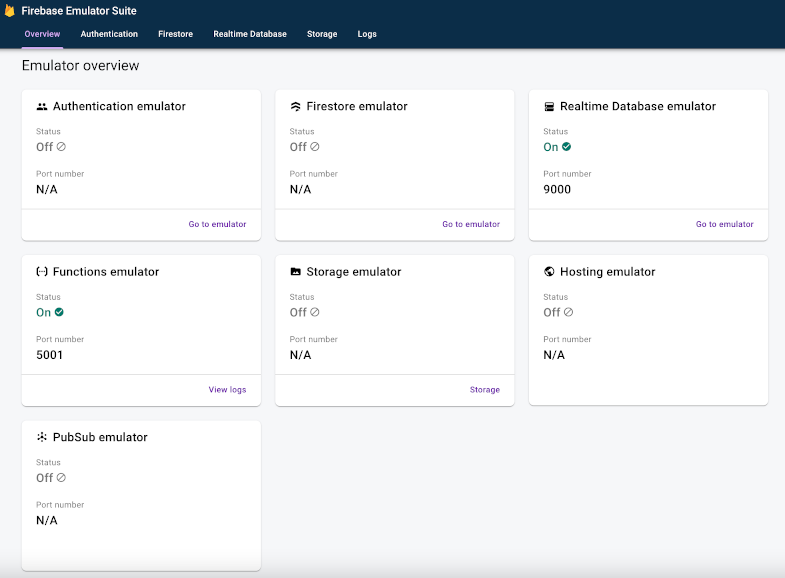
http://localhost:4000. La porta 4000 è quella predefinita per l'interfaccia utente, ma controlla i messaggi del terminale visualizzati dall'interfaccia a riga di comando Firebase. Prendi nota dello stato degli emulatori disponibili. Nel nostro caso, gli emulatori Cloud Functions e Realtime Database saranno in esecuzione.

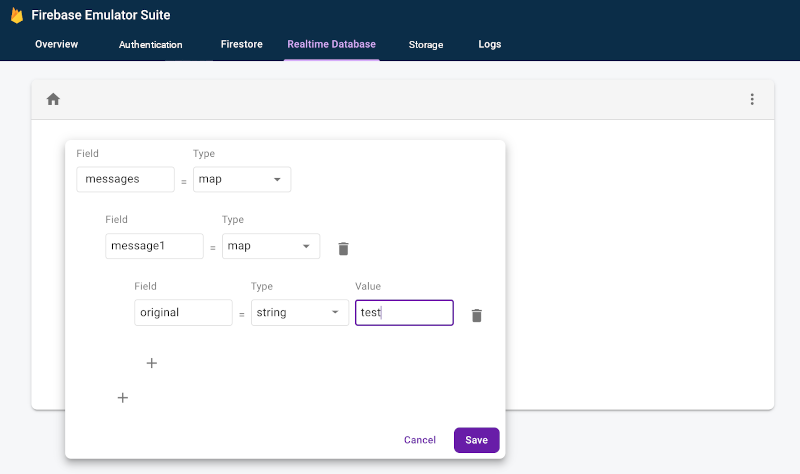
- Nell'interfaccia utente, nella scheda Database in tempo reale, utilizza i controlli dell'editor dei contenuti del database per creare un insieme di nodi con un nodo
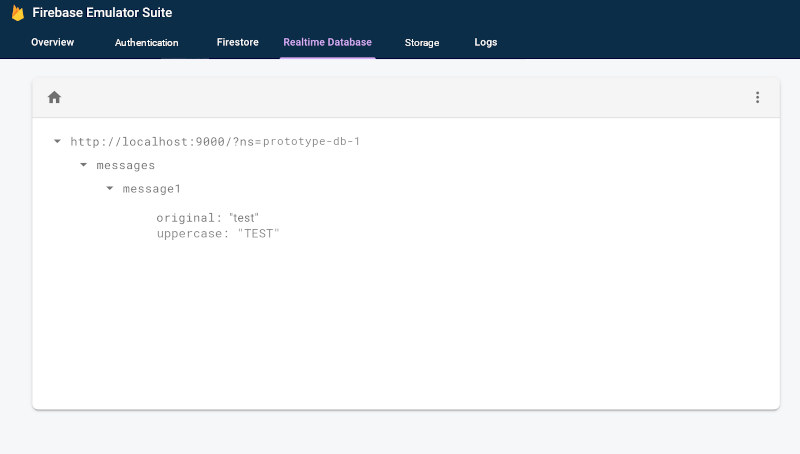
messagescontenente un nodomessage1, che a sua volta contiene un nodo con la chiave impostata suoriginale il valore impostato sutest. Questo attiva la nostra funzione cloud. Nota che a breve viene visualizzata una nuova proprietàuppercasecon valoreTEST.


- Controlla la scheda Log per verificare che la funzione non abbia generato errori durante l'aggiornamento del database.
const functions = require('firebase-functions/v1'); exports.makeUppercase = functions.database.ref('/messages/{pushId}/original') .onCreate((snapshot, context) => { const original = snapshot.val(); console.log('Uppercasing', context.params.pushId, original); const uppercase = original.toUpperCase(); return snapshot.ref.parent.child('uppercase').set(uppercase); });
Puoi passare facilmente dal codice della funzione cloud alle modifiche interattive del database finché non ottieni il flusso di dati che stai cercando, senza toccare il codice di accesso al database in-app, ricompilare e rieseguire le suite di test.
Collega l'app agli emulatori
Quando avrai fatto buoni progressi con la prototipazione interattiva e avrai scelto un design, potrai aggiungere il codice di accesso al database alla tua app utilizzando l'SDK appropriato. Continuerai a utilizzare la scheda del database e, per le funzioni, la scheda Log in Emulator Suite UI per verificare che il comportamento dell'app sia corretto.
Ricorda che Local Emulator Suite è uno strumento di sviluppo locale. Le scritture nei database di produzione non attiveranno le funzioni di cui stai realizzando la prototipazione localmente.
Per fare in modo che l'app effettui scritture nel database, devi indirizzare le classi di test o la configurazione in-app all'emulatore Realtime Database.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val database = Firebase.database database.useEmulator("10.0.2.2", 9000)
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseDatabase database = FirebaseDatabase.getInstance(); database.useEmulator("10.0.2.2", 9000);
Swift
// In almost all cases the ns (namespace) is your project ID. let db = Database.database(url:"http://127.0.0.1:9000?ns=YOUR_DATABASE_NAMESPACE")
Web
import { getDatabase, connectDatabaseEmulator } from "firebase/database"; const db = getDatabase(); if (location.hostname === "localhost") { // Point to the RTDB emulator running on localhost. connectDatabaseEmulator(db, "127.0.0.1", 9000); }
Web
var db = firebase.database(); if (location.hostname === "localhost") { // Point to the RTDB emulator running on localhost. db.useEmulator("127.0.0.1", 9000); }
Automatizzare i test con script personalizzati
Ora è il momento dell'ultimo passaggio del flusso di lavoro complessivo. Una volta creato il prototipo della funzionalità in-app e se sembra promettente su tutte le piattaforme, puoi passare all'implementazione e ai test finali. Per i flussi di lavoro di test delle unità e CI, puoi avviare gli emulatori, eseguire test basati su script e arrestare gli emulatori in una singola chiamata con il comando exec:
firebase emulators:exec "./testdir/test.sh"Esplorare i singoli emulatori in modo più approfondito
Ora che hai visto come funziona il flusso di lavoro lato client di base, puoi approfondire i dettagli dei singoli emulatori della suite, incluso come utilizzarli per lo sviluppo di app lato server:
- Aggiungere l'emulatore Authentication ai flussi di lavoro di prototipazione
- Scopri di più sulle funzionalità dell'emulatore Realtime Database
- Scopri di più sulle funzionalità dell'emulatore Cloud Storage for Firebase
- Scopri di più sulle funzionalità dell'emulatore Cloud Firestore
- Collegare l'app all'emulatore Cloud Functions
- Valuta Firebase Extensions riducendo al minimo i costi di fatturazione con l'emulatore Extensions
Che cosa succede ora?
Assicurati di leggere gli argomenti relativi a emulatori specifici collegati sopra. Quindi:
- Per una raccolta selezionata di video ed esempi pratici dettagliati, consulta la playlist di formazione su Firebase Emulators.
- Esamina i casi d'uso avanzati che coinvolgono i test delle regole di sicurezza e l'SDK di test Firebase: Test Security Rules (Cloud Firestore), Test Security Rules (Realtime Database) e Test Security Rules (Cloud Storage for Firebase).

