قبل البدء باستخدام Firebase Local Emulator Suite، تأكَّد من أنّك أنشأت مشروعًا على Firebase وأعددت بيئة التطوير واخترت حِزم تطوير البرامج (SDK) لمنصّة Firebase و ثبّتها لنظام التشغيل المتوافق مع منصّتك وفقًا لمواضيع البدء باستخدام Firebase لنظام التشغيل المتوافق مع منصّتك: Apple أو Android أو الويب.
إنشاء النموذج الأولي واختباره
يحتوي Local Emulator Suite على العديد من محاكيات المنتجات، كما هو موضّح في مقدمة عن Firebase Local Emulator Suite. يمكنك إنشاء النماذج الأولية واختبارها باستخدام محاكيات فردية بالإضافة إلى مجموعات من المحاكيات، حسبما تراه مناسبًا، بما يتوافق مع منتجات Firebase التي تستخدمها في مرحلة الإنتاج.

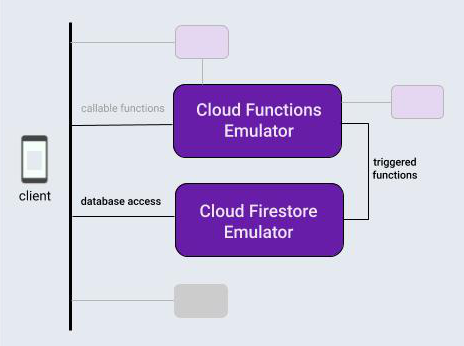
في هذا الموضوع، لتعريفك على سير عمل Local Emulator Suite، لنفترض أنّك تعمل على تطبيق يستخدم مجموعة نموذجية من المنتجات: قاعدة بيانات Firebase ودوال السحابة الإلكترونية التي يتم تشغيلها من خلال عمليات على قاعدة البيانات هذه.
بعد إعداد مشروعك على Firebase محليًا، تتضمّن دورة التطوير باستخدام Local Emulator Suite عادةً ثلاث خطوات:
ميزات النموذج الأوّلي تفاعلية مع المحاكيات وEmulator Suite UI.
إذا كنت تستخدم محاكي قاعدة بيانات أو محاكي Cloud Functions، عليك تنفيذ خطوة واحدة لربط تطبيقك بالمحاكيات.
يمكنك برمجة اختباراتك باستخدام المحاكيات والنصوص البرمجية المخصّصة.
بدء مشروع Firebase محليًا
تأكَّد من تثبيت واجهة برمجة التطبيقات أو التحديث إلى أحدث إصدار.
curl -sL firebase.tools | bashإذا لم يسبق لك إجراء ذلك، عليك إعداد الدليل الحالي للعمل كأحد مشاريع Firebase، مع اتّباع التعليمات التي تظهر على الشاشة لتحديد أنّك تستخدم Cloud Functions وCloud Firestore أو Realtime Database:
firebase initسيتضمّن دليل مشروعك الآن ملفات إعدادات Firebase وملف Firebase Security Rules تعريفي لقاعدة البيانات ودليل functions يحتوي على رمز وظائف السحابة الإلكترونية وملفات داعمة أخرى.
إنشاء نماذج أولية بشكل تفاعلي
تم تصميم Local Emulator Suite للسماح لك بإنشاء نماذج أولية للميزات الجديدة بسرعة، وتعد واجهة المستخدم المضمّنة في Suite إحدى أهم أدوات إنشاء نماذج أولية مفيدة. يشبه ذلك تشغيل وحدة تحكّم Firebase على الجهاز.
باستخدام Emulator Suite UI، يمكنك تكرار تصميم قاعدة بيانات وتجربة عمليات تدفق بيانات مختلفة تتضمّن وظائف السحابة الإلكترونية وتقييم تغييرات "قواعد الأمان"، والتحقّق من السجلات للتأكّد من مستوى أداء خدمات الخلفية وغير ذلك. بعد ذلك، إذا أردت البدء من جديد، ما عليك سوى محو قاعدة بياناتك والبدء من جديد بفكرة تصميم جديدة.
تتوفّر كل هذه الميزات عند بدء Local Emulator Suite باستخدام:
firebase emulators:startلإنشاء نموذج أولي لتطبيقنا الافتراضي، لنعدّ إعدادات ونختبِر دالة أساسية في السحابة الإلكترونية لتعديل إدخالات النصوص في قاعدة بيانات، وإنشاء قاعدة البيانات هذه وملؤها في Emulator Suite UI لتشغيلها.
- أنشئ دالة سحابة تنشِئها عمليات الكتابة في قاعدة البيانات من خلال تعديل ملف
functions/index.jsفي دليل مشروعك. استبدِل محتويات الملف الحالي بالمقتطف التالي. ترصد هذه الدالة التغييرات في المستندات ضمن مجموعةmessages، وتحوِّل محتوى حقلoriginalفي المستند إلى أحرف كبيرة، وتخزِّن النتيجة في حقلuppercaseفي ذلك المستند. - افتح Local Emulator Suite باستخدام
firebase emulators:start. يبدأ تشغيل محاكيَي Cloud Functions وقاعدة البيانات ويتم ضبطهما تلقائيًا للتفاعل مع بعضهما. - يمكنك الاطّلاع على واجهة المستخدم في المتصفّح على
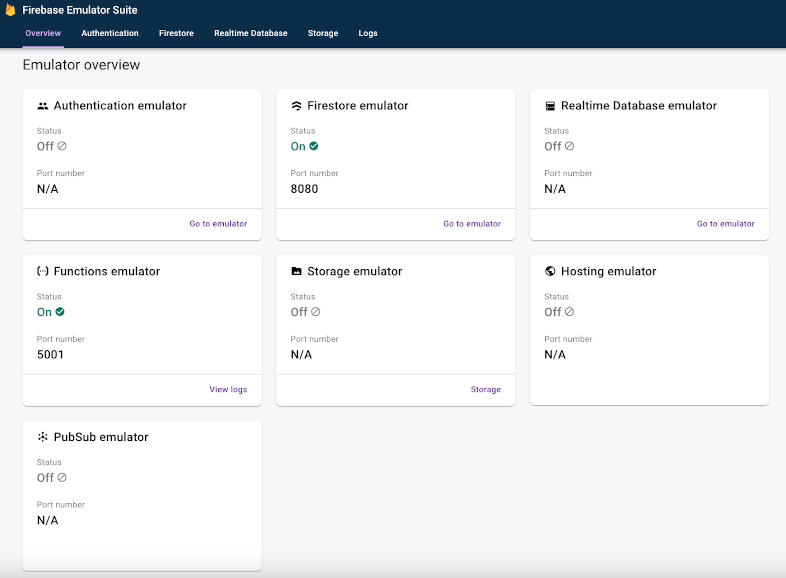
http://localhost:4000. المنفذ 4000 هو المنفذ التلقائي لواجهة المستخدم، ولكن عليك التحقّق من رسائل المحطة الطرفية التي يتم عرضها من خلال Firebase واجهة برمجة التطبيقات. لاحِظ حالة المحاكيات المتاحة. في حالتنا، سيتم تشغيل محاكيَي Cloud Functions وCloud Firestore.

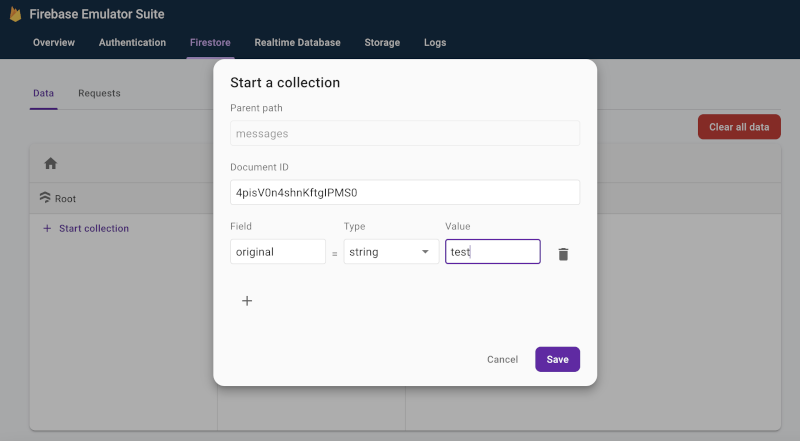
- في واجهة المستخدم، ضمن علامة التبويب Firestore > البيانات، انقر على
بدء مجموعة واتّبِع التعليمات لإنشاء مستند جديد في مجموعة
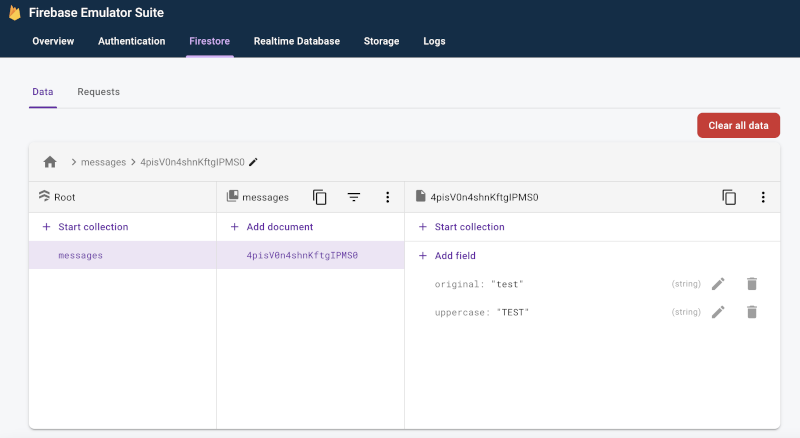
messages، باستخدام اسم الحقلoriginalوالقيمةtest. يؤدي ذلك إلى تنشيط دالة السحابة الإلكترونية. لاحِظ أنّ حقلuppercaseجديدًا سيظهر بعد فترة وجيزة، ويتم تعبئته بالسلسلة "TEST".


- في علامة التبويب Firestore > الطلبات، راجِع الطلبات التي تم إجراؤها على بياناتك المُحاكاة، بما في ذلك جميع عمليات التقييم التي تم إجراؤها على Firebase Security Rules في إطار تلبية هذه الطلبات.
- راجِع علامة التبويب السجلّات للتأكّد من أنّ وظيفتك لم تواجه أي أخطاء أثناء تعديل قاعدة البيانات.
const functions = require('firebase-functions/v1'); exports.makeUppercase = functions.firestore.document('/messages/{documentId}') .onCreate((snap, context) => { const original = snap.data().original; console.log('Uppercasing', context.params.documentId, original); const uppercase = original.toUpperCase(); return snap.ref.set({uppercase}, {merge: true}); });
يمكنك بسهولة التبديل بين رمز دالة السحابة الإلكترونية وتعديلات قاعدة البيانات التفاعلية إلى أن تحصل على تدفق البيانات الذي تبحث عنه، بدون تعديل رمز الوصول إلى قاعدة البيانات داخل التطبيق وإعادة تجميع مجموعات الاختبار وإعادة تشغيلها.
ربط تطبيقك بالمحاكيات
عندما تحقّق تقدّمًا جيدًا في إنشاء النماذج التفاعلية واختيار أحد التصاميم، ستكون مستعدًا لإضافة رمز الوصول إلى قاعدة البيانات إلى تطبيقك باستخدام حزمة تطوير البرامج (SDK) المناسبة. ستستمر في استخدام علامة التبويب "قاعدة البيانات"، وبالنسبة إلى الدوال، علامة التبويب السجلّات في Emulator Suite UI للتأكّد من أنّ سلوك تطبيقك صحيح.
تذكَّر أنّ Local Emulator Suite هي أداة تطوير على الجهاز. لن تؤدي عمليات الكتابة إلى قواعد بيانات الإنتاج إلى تنشيط الدوالّ التي تعمل على وضع نماذج أولية لها على الجهاز.
للتبديل إلى جعل تطبيقك يُجري عمليات كتابة في قاعدة البيانات، عليك توجيه فئات الاختبار أو الإعداد داخل التطبيق إلى Cloud Firestore المحاكي.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
برمجة الاختبارات باستخدام نصوص برمجية مخصّصة
ننتقل الآن إلى الخطوة الأخيرة في سير العمل العام. بعد إنشاء نموذج أولي للميزة
داخل التطبيق وتبيّن أنّه يُحقّق أداءً جيدًا على جميع منصّاتك، يمكنك الانتقال إلى مرحلة التنفيذ والاختبار النهائيين. بالنسبة إلى اختبار الوحدات ومسارات عمل التطوير المتكامل (CI)، يمكنك بدء استخدام
المحاكيات وتشغيل الاختبارات النصية وإيقاف المحاكيات في طلب واحد باستخدام
الأمر exec:
firebase emulators:exec "./testdir/test.sh"استكشاف المحاكيات الفردية بمزيد من التفصيل
بعد أن اطّلعت على مخطّط العمل الأساسي من جهة العميل، يمكنك متابعة الاطّلاع على تفاصيل عن المحاكيات الفردية في المجموعة، بما في ذلك كيفية استخدامها لتطوير التطبيقات من جهة الخادم:
- إضافة محاكي Authentication إلى سير عمل تصميم النماذج
- التعرّف على ميزات المحاكي Realtime Database بالتفصيل
- التعرّف على ميزات المحاكي Cloud Storage for Firebase بالتفصيل
- التعرّف على ميزات المحاكي Cloud Firestore بالتفصيل
- ربط تطبيقك بمحاكي Cloud Functions
- تقييم Firebase Extensions مع الحدّ من تكاليف الفوترة باستخدام محاكي Extensions
ما هي الخطوة التالية؟
احرص على قراءة المواضيع المتعلّقة بمحاكيات معيّنة مرتبطة أعلاه. بعد ذلك:
- للحصول على مجموعة منظَّمة من الفيديوهات وأمثلة مفصّلة حول كيفية الاستخدام، اطّلِع على قائمة تشغيل التدريب على محاكيات Firebase.
- استكشِف حالات الاستخدام المتقدّمة التي تتضمّن اختبار قواعد الأمان و حزمة SDK لاختبار Firebase: قواعد أمان الاختبار (Cloud Firestore) وقواعد أمان الاختبار (Realtime Database) و قواعد أمان الاختبار (Cloud Storage for Firebase).

