Vous pouvez permettre à vos utilisateurs de s'authentifier avec Firebase à l'aide de fournisseurs OAuth tels que Twitter en intégrant la connexion OAuth générique à votre application à l'aide du SDK Firebase pour effectuer le flux de connexion de bout en bout.
Avant de commencer
Utilisez Swift Package Manager pour installer et gérer les dépendances Firebase.
- Dans Xcode, à partir de votre projet d'application ouvert, accédez à File > Add Packages (Fichier > Ajouter des packages).
- Lorsque vous y êtes invité, ajoutez le dépôt du SDK des plates-formes Firebase pour Apple :
- Choisissez la bibliothèque Firebase Authentication.
- Ajoutez l'indicateur
-ObjCà la section Other Linker Flags (Autres indicateurs Linker) des paramètres de compilation de votre cible. - Lorsque vous avez terminé, Xcode commence à résoudre et à télécharger automatiquement vos dépendances en arrière-plan.
https://github.com/firebase/firebase-ios-sdk.git
Pour connecter les utilisateurs à l'aide de comptes Twitter, vous devez d'abord activer Twitter comme fournisseur de connexion pour votre projet Firebase :
Incluez les pods suivants dans votre fichier
Podfile:pod 'FirebaseAuth'
- Dans la console Firebase, ouvrez la section Authentification.
- Dans l'onglet Mode de connexion, activez le fournisseur Twitter.
- Ajoutez la clé API et le secret de l'API depuis la console pour les développeurs de ce fournisseur à la configuration du fournisseur :
- Enregistrez votre application en tant qu'application de développeur sur Twitter et obtenez la clé API et le secret d'API OAuth de votre application.
- Assurez-vous que votre URI de redirection OAuth Firebase (par exemple,
my-app-12345.firebaseapp.com/__/auth/handler) est défini comme URL de rappel d'autorisation sur la page des paramètres de votre application Twitter.
- Cliquez sur Enregistrer.
Gérer le flux de connexion avec le SDK Firebase
Pour gérer le flux de connexion avec le SDK Firebase pour les plates-formes Apple, procédez comme suit :
Ajoutez des schémas d'URL personnalisés à votre projet Xcode :
- Ouvrez la configuration de votre projet : double-cliquez sur le nom du projet dans l'arborescence de gauche. Sélectionnez votre application dans la section CIBLES, puis l'onglet Infos et développez la section Types d'URL.
- Cliquez sur le bouton +, puis ajoutez votre ID d'application encodé en tant que schéma d'URL. Vous trouverez l'ID d'application encodé sur la page Paramètres généraux de la console Firebase, dans la section de votre application iOS. Laissez les autres champs vides.
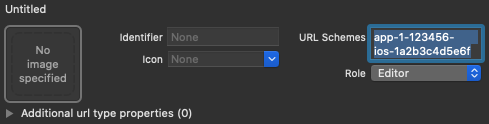
Une fois terminée, votre configuration doit ressembler à ce qui suit (mais avec vos valeurs spécifiques à l'application) :

Créez une instance d'OAuthProvider à l'aide de l'ID de fournisseur twitter.com.
Swift
var provider = OAuthProvider(providerID: "twitter.com")
Objective-C
FIROAuthProvider *provider = [FIROAuthProvider providerWithProviderID:@"twitter.com"];
Facultatif : Spécifiez des paramètres OAuth personnalisés supplémentaires que vous souhaitez envoyer avec la requête OAuth.
Swift
provider.customParameters = [ "lang": "fr" ]
Objective-C
[provider setCustomParameters:@{@"lang": @"fr"}];
Pour connaître les paramètres acceptés par Twitter, consultez la documentation Twitter OAuth. Notez que vous ne pouvez pas transmettre les paramètres requis par Firebase avec
setCustomParameters. Ces paramètres sont client_id, redirect_uri, response_type, scope et state.Facultatif : Si vous souhaitez personnaliser la manière dont votre application présente
SFSafariViewControllerouUIWebViewlors de l'affichage de reCAPTCHA à l'utilisateur, créez une classe personnalisée conforme au protocoleAuthUIDelegateet transmettez-la àcredentialWithUIDelegate.Authentifiez-vous auprès de Firebase à l'aide de l'objet du fournisseur OAuth.
Swift
provider.getCredentialWith(nil) { credential, error in if error != nil { // Handle error. } if credential != nil { Auth.auth().signIn(with: credential) { authResult, error in if error != nil { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // Twitter OAuth access token can also be retrieved by: // (authResult.credential as? OAuthCredential)?.accessToken // Twitter OAuth ID token can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.idToken // Twitter OAuth secret can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.secret } } }
Objective-C
[provider getCredentialWithUIDelegate:nil completion:^(FIRAuthCredential *_Nullable credential, NSError *_Nullable error) { if (error) { // Handle error. } if (credential) { [[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult *_Nullable authResult, NSError *_Nullable error) { if (error) { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. // Twitter OAuth access token can also be retrieved by: // authResult.credential.accessToken // Twitter OAuth ID token can be retrieved by calling: // authResult.credential.idToken // Twitter OAuth secret can be retrieved by calling: // authResult.credential.secret }]; } }];
À l'aide du jeton d'accès OAuth, vous pouvez appeler l'API Twitter.
Par exemple, pour obtenir des informations de base sur le profil, vous pouvez appeler l'API REST en transmettant le jeton d'accès dans l'en-tête
Authorization:https://api.twitter.com/labs/1/users?usernames=TwitterDev
Bien que les exemples ci-dessus se concentrent sur les flux de connexion, vous pouvez également associer un fournisseur Twitter à un utilisateur existant. Par exemple, vous pouvez associer plusieurs fournisseurs au même utilisateur, ce qui lui permet de se connecter avec l'un ou l'autre.
Swift
Auth().currentUser.link(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // Twitter credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // Twitter OAuth access token can also be retrieved by: // (authResult.credential as? OAuthCredential)?.accessToken // Twitter OAuth ID token can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.idToken // Twitter OAuth secret can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.secret }
Objective-C
[[FIRAuth auth].currentUser linkWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // Twitter credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // Twitter OAuth access token is can also be retrieved by: // ((FIROAuthCredential *)authResult.credential).accessToken // Twitter OAuth ID token can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).idToken // Twitter OAuth secret can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).secret }];
Le même modèle peut être utilisé avec
reauthenticateWithCredential, qui permet de récupérer des identifiants récents pour les opérations sensibles nécessitant une connexion récente.Swift
Auth().currentUser.reauthenticateWithCredential(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token is can also be retrieved by: // (authResult.credential as? OAuthCredential)?.accessToken // Twitter OAuth ID token can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.idToken // Twitter OAuth secret can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.secret }
Objective-C
[[FIRAuth auth].currentUser reauthenticateWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token is can also be retrieved by: // ((FIROAuthCredential *)authResult.credential).accessToken // Twitter OAuth ID token can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).idToken // Twitter OAuth secret can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).secret }];
Étapes suivantes
Lorsqu'un utilisateur se connecte pour la première fois, un compte utilisateur est créé et associé aux identifiants (nom d'utilisateur et mot de passe, numéro de téléphone ou informations du fournisseur d'authentification) avec lesquels il s'est connecté. Ce nouveau compte est stocké dans votre projet Firebase et peut être utilisé pour identifier un utilisateur dans toutes les applications de votre projet, quelle que soit la méthode de connexion de l'utilisateur.
-
Dans vos applications, vous pouvez obtenir les informations de profil de base de l'utilisateur à partir de l'objet
User. Consultez Gérer les utilisateurs. Dans vos règles de sécurité Firebase Realtime Database et Cloud Storage, vous pouvez obtenir l'ID utilisateur unique de l'utilisateur connecté à partir de la variable
authet l'utiliser pour contrôler les données auxquelles un utilisateur peut accéder.
Vous pouvez autoriser les utilisateurs à se connecter à votre application à l'aide de plusieurs fournisseurs d'authentification en associant les identifiants du fournisseur d'authentification à un compte utilisateur existant.
Pour déconnecter un utilisateur, appelez
signOut:.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
Vous pouvez également ajouter du code de gestion des erreurs pour toute la gamme d'erreurs d'authentification. Consultez Gérer les erreurs.

