Firebase Genkit দিয়ে শুরু করতে, Genkit CLI ইনস্টল করুন এবং একটি Node.js প্রকল্পে genkit init চালান। এই পৃষ্ঠার বাকি আপনি কিভাবে দেখায়.
প্রয়োজনীয়তা
Node.js 20 বা তার পরে।
সুপারিশ: nvm এবং nvm-windows টুল নোড ইনস্টল করার একটি সুবিধাজনক উপায়।
Genkit ইনস্টল করুন
নিম্নলিখিত কমান্ডটি চালিয়ে জেনকিট সিএলআই ইনস্টল করুন:
npm i -g genkitএই কমান্ডটি আপনার নোড ইনস্টলেশন ডিরেক্টরিতে Genkit CLI ইনস্টল করে যাতে এটি একটি নোড প্রকল্পের বাইরে ব্যবহার করা যেতে পারে।
একটি নমুনা প্রকল্প তৈরি করুন এবং অন্বেষণ করুন
একটি নতুন নোড প্রকল্প তৈরি করুন:
mkdir genkit-intro && cd genkit-intronpm init -ypackage.json দেখুন এবং নিশ্চিত করুন যে
mainক্ষেত্রটিlib/index.jsএ সেট করা আছে।একটি জেনকিট প্রকল্প শুরু করুন:
genkit initআপনার মডেল নির্বাচন করুন:
মিথুন (Google AI)
শুরু করার সবচেয়ে সহজ উপায় হল Google AI Gemini API। নিশ্চিত করুন যে এটি আপনার অঞ্চলে উপলব্ধ ।
Google AI স্টুডিও ব্যবহার করে Gemini API-এর জন্য একটি API কী তৈরি করুন । তারপর, আপনার কী-তে
GOOGLE_GENAI_API_KEYএনভায়রনমেন্ট ভেরিয়েবল সেট করুন:export GOOGLE_GENAI_API_KEY=<your API key>মিথুন (Vertex AI)
Google AI Gemini API আপনার অঞ্চলে উপলব্ধ না হলে, Vertex AI API ব্যবহার করার কথা বিবেচনা করুন যা জেমিনি এবং অন্যান্য মডেলগুলিও অফার করে৷ আপনার একটি বিলিং-সক্ষম Google ক্লাউড প্রকল্প থাকতে হবে, AI প্ল্যাটফর্ম API সক্ষম করতে হবে এবং কিছু অতিরিক্ত পরিবেশের ভেরিয়েবল সেট করতে হবে:
gcloud services enable aiplatform.googleapis.comexport GCLOUD_PROJECT=<your project ID>export GCLOUD_LOCATION=us-central1Vertex AI মূল্যের জন্য https://cloud.google.com/vertex-ai/generative-ai/pricing দেখুন।
বাকি প্রশ্নগুলির ডিফল্ট উত্তর চয়ন করুন, যা কিছু নমুনা কোড সহ আপনার প্রকল্প ফোল্ডার শুরু করবে।
genkit initকমান্ড একটি নমুনা সোর্স ফাইল তৈরি করে,index.ts, যা একটি একক প্রবাহ,menuSuggestionFlowসংজ্ঞায়িত করে, যা একটি LLM কে একটি প্রদত্ত থিম সহ একটি রেস্টুরেন্টের জন্য একটি আইটেম সাজেস্ট করতে অনুরোধ করে।এই ফাইলটি নিচের মত কিছু দেখায় (আপনি ভার্টেক্স এআই নির্বাচন করলে প্লাগইন কনফিগারেশনের ধাপগুলি ভিন্ন দেখাতে পারে):
import * as z from 'zod'; // Import the Genkit core libraries and plugins. import { generate } from '@genkit-ai/ai'; import { configureGenkit } from '@genkit-ai/core'; import { defineFlow, startFlowsServer } from '@genkit-ai/flow'; import { googleAI } from '@genkit-ai/googleai'; // Import models from the Google AI plugin. The Google AI API provides access to // several generative models. Here, we import Gemini 1.5 Flash. import { gemini15Flash } from '@genkit-ai/googleai'; configureGenkit({ plugins: [ // Load the Google AI plugin. You can optionally specify your API key // by passing in a config object; if you don't, the Google AI plugin uses // the value from the GOOGLE_GENAI_API_KEY environment variable, which is // the recommended practice. googleAI(), ], // Log debug output to tbe console. logLevel: 'debug', // Perform OpenTelemetry instrumentation and enable trace collection. enableTracingAndMetrics: true, }); // Define a simple flow that prompts an LLM to generate menu suggestions. export const menuSuggestionFlow = defineFlow( { name: 'menuSuggestionFlow', inputSchema: z.string(), outputSchema: z.string(), }, async (subject) => { // Construct a request and send it to the model API. const llmResponse = await generate({ prompt: `Suggest an item for the menu of a ${subject} themed restaurant`, model: gemini15Flash, config: { temperature: 1, }, }); // Handle the response from the model API. In this sample, we just convert // it to a string, but more complicated flows might coerce the response into // structured output or chain the response into another LLM call, etc. return llmResponse.text(); } ); // Start a flow server, which exposes your flows as HTTP endpoints. This call // must come last, after all of your plug-in configuration and flow definitions. // You can optionally specify a subset of flows to serve, and configure some // HTTP server options, but by default, the flow server serves all defined flows. startFlowsServer();আপনি Genkit এর সাথে আপনার অ্যাপের AI বৈশিষ্ট্যগুলি তৈরি করার সাথে সাথে, আপনি সম্ভবত ইনপুট প্রিপ্রসেসিং, আরও পরিশীলিত প্রম্পট নির্মাণ, পুনরুদ্ধার-বর্ধিত প্রজন্মের (RAG) জন্য বাহ্যিক তথ্য উত্সগুলিকে একীভূত করার মতো একাধিক পদক্ষেপের সাথে প্রবাহ তৈরি করবেন।
এখন আপনি আপনার মেশিনে স্থানীয়ভাবে Genkit বৈশিষ্ট্য এবং নমুনা প্রকল্প চালাতে এবং অন্বেষণ করতে পারেন। Genkit বিকাশকারী UI ডাউনলোড করুন এবং শুরু করুন:
genkit start
Genkit বিকাশকারী UI এখন আপনার মেশিনে চলছে। আপনি যখন পরবর্তী ধাপে মডেল বা প্রবাহ চালাবেন, তখন আপনার মেশিন আপনার প্রবাহের ধাপগুলি একসাথে কাজ করার জন্য প্রয়োজনীয় অর্কেস্ট্রেশন কাজগুলি সম্পাদন করবে; লাইভ সার্ভারের বিরুদ্ধে জেমিনি API-এর মতো বাহ্যিক পরিষেবাগুলিতে কল করা অব্যাহত থাকবে।
এছাড়াও, যেহেতু আপনি একটি ডেভ পরিবেশে আছেন, জেনকিট স্থানীয় ফাইলগুলিতে ট্রেস এবং প্রবাহের অবস্থা সংরক্ষণ করবে।
আপনি যখন
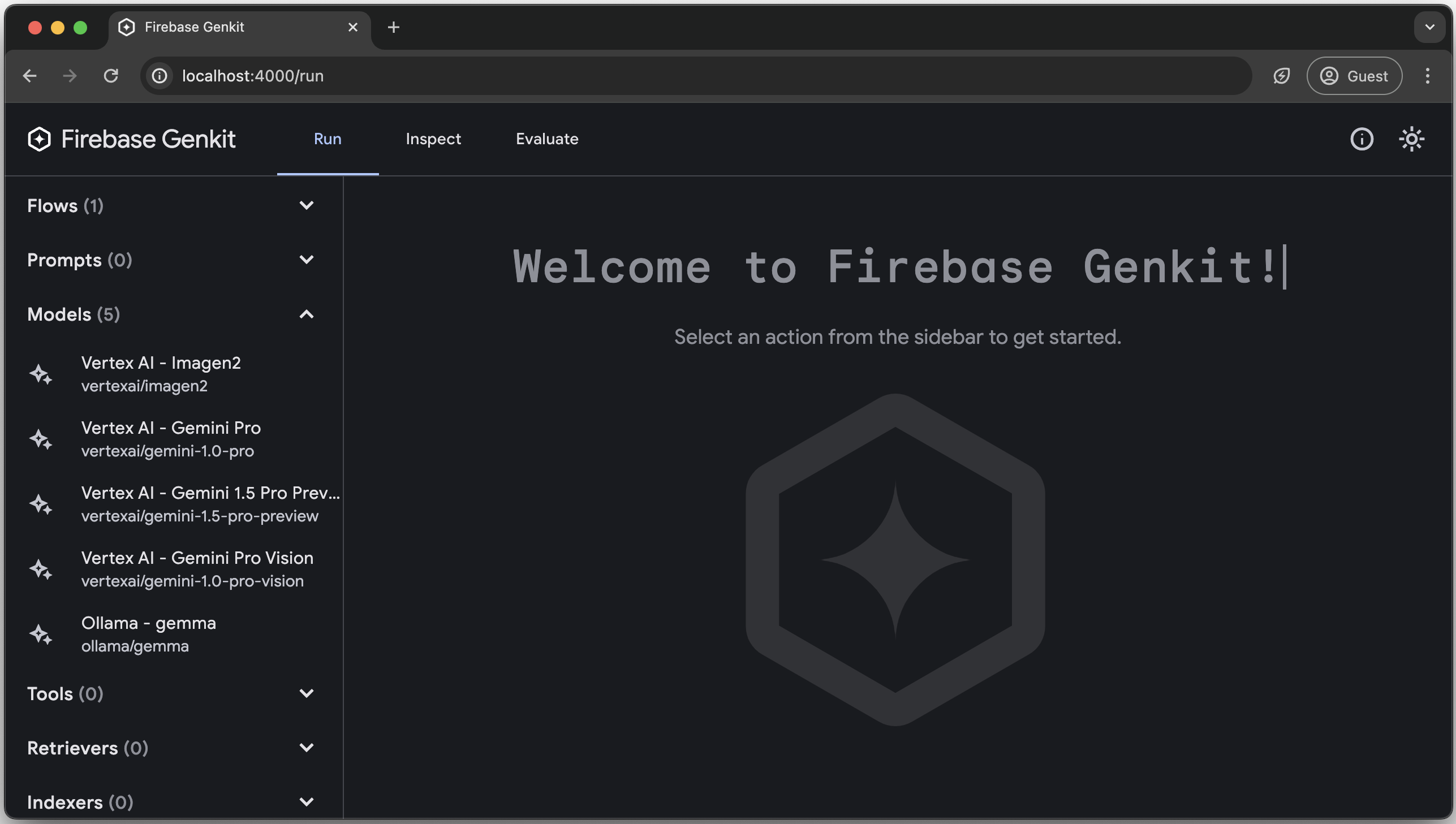
genkit startকমান্ডটি চালান তখন Genkit বিকাশকারী UI ডাউনলোড হয় এবং স্বয়ংক্রিয়ভাবে খোলে।বিকাশকারী UI আপনাকে দেখতে দেয় যে আপনি কোন প্রবাহগুলি সংজ্ঞায়িত করেছেন এবং মডেলগুলি আপনি কনফিগার করেছেন, সেগুলি চালান এবং পূর্ববর্তী রানগুলির ট্রেস পরীক্ষা করতে পারেন৷ এই বৈশিষ্ট্যগুলির মধ্যে কিছু চেষ্টা করে দেখুন:
রান ট্যাবে, আপনি আপনার সংজ্ঞায়িত সমস্ত ফ্লো এবং প্লাগইন দ্বারা কনফিগার করা যেকোন মডেলের একটি তালিকা দেখতে পাবেন।
MenuSuggestionFlow-এ ক্লিক করুন এবং কিছু ইনপুট টেক্সট দিয়ে এটি চালানোর চেষ্টা করুন (উদাহরণস্বরূপ,
"cat")। সবকিছু ঠিকঠাক থাকলে, আপনাকে একটি বিড়াল থিমযুক্ত রেস্তোরাঁর জন্য একটি মেনু পরামর্শ দিয়ে পুরস্কৃত করা হবে।পরিদর্শন ট্যাবে, আপনি ফ্লো এক্সিকিউশনের ইতিহাস দেখতে পাবেন। প্রতিটি প্রবাহের জন্য, আপনি প্রবাহে পাস করা পরামিতি এবং দৌড়ানোর সময় প্রতিটি ধাপের একটি ট্রেস দেখতে পাবেন।
পরবর্তী পদক্ষেপ
ফায়ারবেস , ক্লাউড রান , বা যেকোন Node.js প্ল্যাটফর্মের সাথে কীভাবে আপনার Genkit অ্যাপ তৈরি এবং স্থাপন করবেন তা দেখুন।

