Firebase Genkit, geliştiricilere iki önemli araç sunar:
- Komut satırı işlemleri için bir Node.js KSA
- Etkileşimli test ve geliştirme için Genkit yapılandırmanızla arayüz oluşturan, isteğe bağlı bir yerel web uygulaması (Geliştirici Kullanıcı Arayüzü)
Komut Satırı Arayüzü (KSA)
Aşağıdakileri kullanarak CLI'yi projenize yükleyin:
npm install -D genkit-cliCLI, Genkit projeleriyle çalışmayı kolaylaştırmak için çeşitli komutları destekler:
genkit start -- <command to run your code>: Geliştirici kullanıcı arayüzünü başlatın ve çalışan bir kod işlemine bağlayın.genkit flow:run <flowName>: Belirtilen akışı çalıştırın. Çalışma zamanınız,GENKIT_ENV=devortam değişkeni ayarlanmış şekilde ayrı bir terminalde çalışıyor olmalıdır.genkit eval:flow <flowName>: Belirli bir akışı değerlendirin. Çalışma zamanınız,GENKIT_ENV=devortam değişkeni ayarlanmış şekilde ayrı bir terminalde çalışıyor olmalıdır.
Komutların tam listesi için:
npx genkit --helpGenkit Geliştirici Kullanıcı Arayüzü
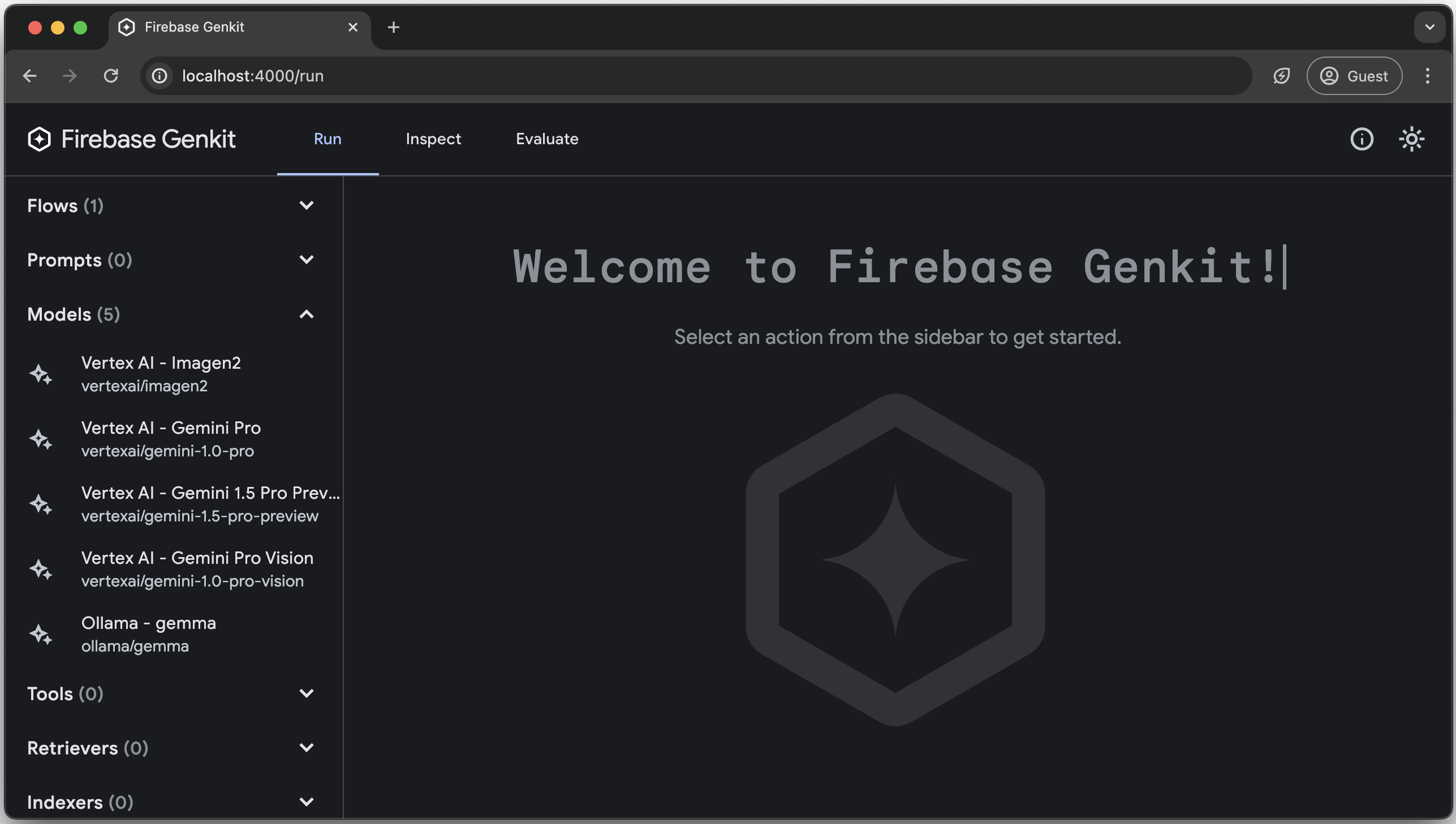
Genkit Geliştirici Kullanıcı Arayüzü, Genkit projenizdeki modeller, akışlar, istemler ve diğer öğelerle etkileşimli olarak çalışmanıza olanak tanıyan yerel bir web uygulamasıdır.
Geliştirici kullanıcı arayüzü, çalışan bir kod işlemine bağlanarak kodunuzda tanımladığınız Genkit bileşenlerini tanımlayabilir.
Kullanıcı arayüzünü başlatmak için aşağıdaki komutu çalıştırın:
npx genkit start -- <command to run your code><command to run your code>, projenizin kurulumuna ve yürütmek istediğiniz dosyaya göre değişir. Aşağıda bazı örnekler verilmiştir:
# Running a typical development server npx genkit start -- npm run dev# Running a TypeScript file directly npx genkit start -- npx tsx --watch src/index.ts# Running a JavaScript file directly npx genkit start -- node --watch src/index.js
--watch seçeneğini eklemek, geliştirici kullanıcı arayüzünün kodu yeniden başlatmaya gerek kalmadan kaydedilen değişiklikleri fark etmesini ve kodunuza yansıtmasını sağlar.
Komutu çalıştırdıktan sonra aşağıdaki gibi bir çıkış alırsınız:
Telemetry API running on http://localhost:4033
Genkit Developer UI: http://localhost:4000Görüntülemek için tarayıcınızda Genkit geliştirici kullanıcı arayüzünün yerel ana makine adresini açın. Dosyayı, kodunuzla birlikte görüntülemek için VS Code basit tarayıcıda da açabilirsiniz.
Alternatif olarak, varsayılan tarayıcı sekmenizde Geliştirici kullanıcı arayüzünü otomatik olarak açmak için başlangıç komutuna -o seçeneğini ekleyebilirsiniz.
npx genkit start -o -- <command to run your code>

Geliştirici kullanıcı arayüzünde, kodunuzda tanımladığınız bileşenlere göre flow, prompt, model, tool, retriever, indexer, embedder ve evaluator için işlem başlatıcılar bulunur.
Aşağıda, kedilerin yer aldığı kısa bir GIF turu verilmiştir.

Analytics
Genkit CLI ve Geliştirici Kullanıcı Arayüzü, hizmetlerini sunmak, iyileştirmek ve kullanımı analiz etmek için Google'ın çerezlerini ve benzer teknolojilerini kullanır. Daha fazla bilgi edinin.
Analizleri devre dışı bırakmak için aşağıdaki komutu çalıştırabilirsiniz:
npx genkit config set analyticsOptOut trueŞu komutu çalıştırarak mevcut ayarı görüntüleyebilirsiniz:
npx genkit config get analyticsOptOut
