Firebase Genkit, डेवलपर के लिए दो मुख्य टूल उपलब्ध कराता है:
- कमांड-लाइन ऑपरेशंस के लिए Node.js सीएलआई
- डेवलपर यूज़र इंटरफ़ेस (यूआई) नाम का एक स्थानीय वेब ऐप्लिकेशन, जो इंटरैक्टिव टेस्टिंग और डेवलपमेंट के लिए आपके Genkit कॉन्फ़िगरेशन के साथ इंटरफ़ेस करता है. हालांकि, इसे इस्तेमाल करना ज़रूरी नहीं है
कमांड-लाइन इंटरफ़ेस (सीएलआई)
अपने प्रोजेक्ट में सीएलआई इंस्टॉल करने के लिए, इनका इस्तेमाल करें:
npm install -D genkit-cliGenkit प्रोजेक्ट के साथ काम करने में आसानी हो, इसके लिए सीएलआई में कई निर्देशों का इस्तेमाल किया जा सकता है:
genkit start -- <command to run your code>: डेवलपर यूज़र इंटरफ़ेस (यूआई) शुरू करें और इसे चल रही कोड प्रोसेस से कनेक्ट करें.genkit flow:run <flowName>: कोई फ़्लो चलाएं. आपका रनटाइम, पहले से ही किसी अलग टर्मिनल मेंGENKIT_ENV=devएनवायरमेंट वैरिएबल सेट के साथ चल रहा होना चाहिए.genkit eval:flow <flowName>: किसी खास फ़्लो का आकलन करें. आपका रनटाइम,GENKIT_ENV=devएनवायरमेंट वैरिएबल सेट के साथ, पहले से ही किसी दूसरे टर्मिनल में चल रहा होना चाहिए.
निर्देशों की पूरी सूची देखने के लिए, इनका इस्तेमाल करें:
npx genkit --helpGenkit का डेवलपर यूज़र इंटरफ़ेस (यूआई)
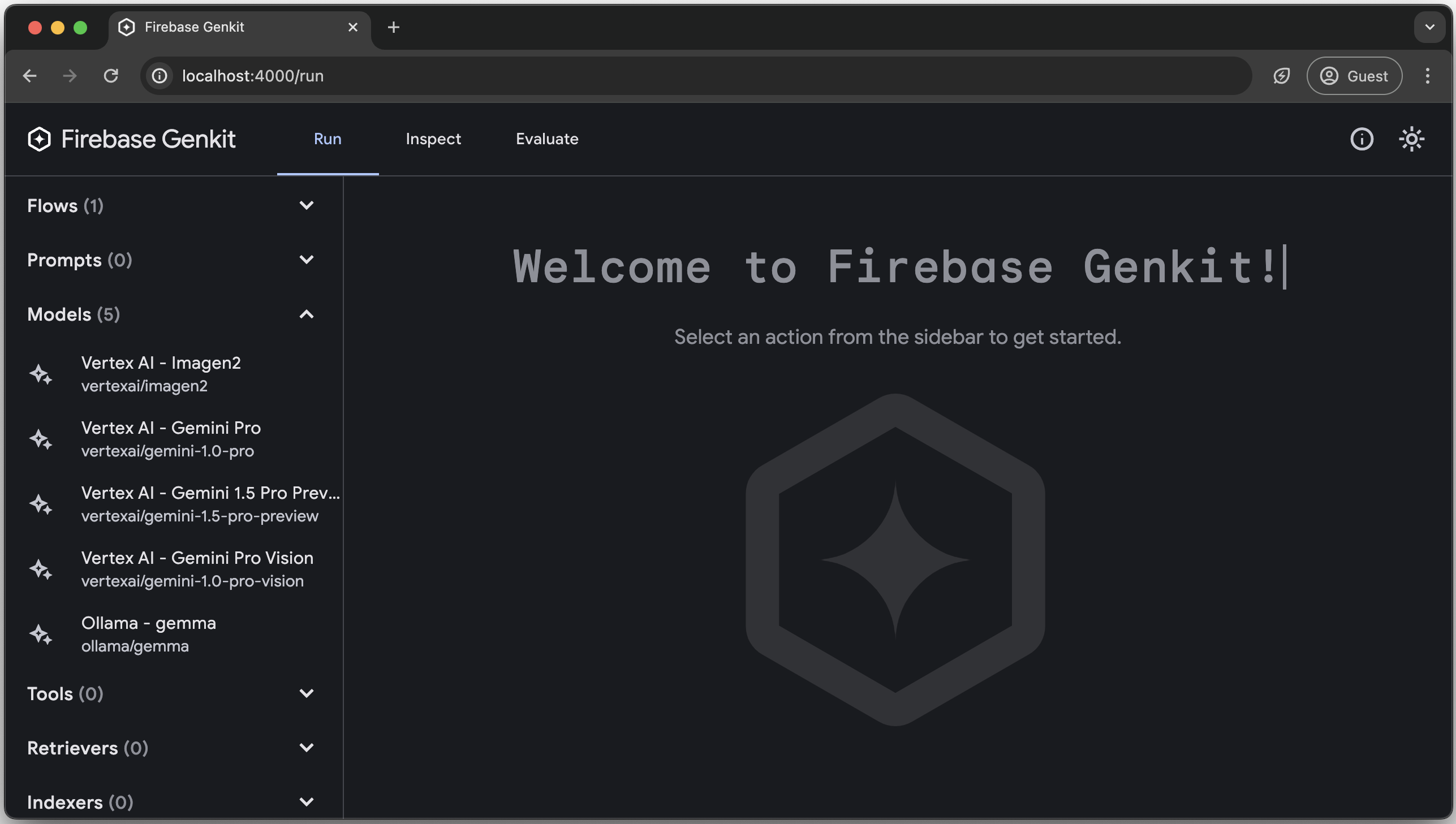
Genkit डेवलपर यूज़र इंटरफ़ेस (यूआई) एक स्थानीय वेब ऐप्लिकेशन है. इसकी मदद से, अपने Genkit प्रोजेक्ट में मॉडल, फ़्लो, प्रॉम्प्ट, और दूसरे एलिमेंट के साथ इंटरैक्टिव तरीके से काम किया जा सकता है.
डेवलपर यूज़र इंटरफ़ेस, चल रही कोड प्रोसेस से जुड़कर यह पता लगा सकता है कि आपने अपने कोड में कौनसे Genkit कॉम्पोनेंट तय किए हैं.
यूज़र इंटरफ़ेस (यूआई) शुरू करने के लिए, यह कमांड चलाएं:
npx genkit start -- <command to run your code><command to run your code>, आपके प्रोजेक्ट के सेटअप और उस फ़ाइल के आधार पर अलग-अलग होगा जिसे आपको चलाना है. यहां कुछ उदाहरण दिए गए हैं:
# Running a typical development server npx genkit start -- npm run dev# Running a TypeScript file directly npx genkit start -- npx tsx --watch src/index.ts# Running a JavaScript file directly npx genkit start -- node --watch src/index.js
--watch विकल्प को शामिल करने से, डेवलपर यूज़र इंटरफ़ेस (यूआई) को आपके कोड में सेव किए गए बदलावों का पता चलेगा और उन्हें दिखाया जा सकेगा. इसके लिए, आपको कोड को रीस्टार्ट करने की ज़रूरत नहीं होगी.
निर्देश चलाने के बाद, आपको ऐसा आउटपुट दिखेगा:
Telemetry API running on http://localhost:4033
Genkit Developer UI: http://localhost:4000इसे देखने के लिए, अपने ब्राउज़र में Genkit डेवलपर यूज़र इंटरफ़ेस (यूआई) का लोकल होस्ट पता खोलें. इसे अपने कोड के साथ देखने के लिए, VS Code के सामान्य ब्राउज़र में भी खोला जा सकता है.
इसके अलावा, अपने डिफ़ॉल्ट ब्राउज़र टैब में डेवलपर यूज़र इंटरफ़ेस (यूआई) को अपने-आप खोलने के लिए, शुरू करने के निर्देश में -o विकल्प जोड़ा जा सकता है.
npx genkit start -o -- <command to run your code>

डेवलपर यूज़र इंटरफ़ेस (यूआई) में, flow, prompt, model, tool,
retriever, indexer, embedder, और evaluator के लिए ऐक्शन रनर होते हैं. ये ऐक्शन रनर, आपके कोड में तय किए गए कॉम्पोनेंट के आधार पर होते हैं.
यहां बिल्ली के GIF टूर की झलक दी गई है.

Analytics
Genkit CLI और डेवलपर यूज़र इंटरफ़ेस, Google की कुकी और मिलती-जुलती टेक्नोलॉजी का इस्तेमाल करते हैं. ऐसा, अपनी सेवाओं की क्वालिटी को बेहतर बनाने, डिलीवर करने, और इस्तेमाल के विश्लेषण के लिए किया जाता है. ज़्यादा जानें.
आंकड़ों से ऑप्ट-आउट करने के लिए, यह कमांड चलाएं:
npx genkit config set analyticsOptOut trueमौजूदा सेटिंग देखने के लिए, यह चलाएं:
npx genkit config get analyticsOptOut
