ก่อนเริ่มต้นใช้งาน Firebase Local Emulator Suite โปรดตรวจสอบว่าคุณได้สร้างโปรเจ็กต์ Firebase, ตั้งค่าสภาพแวดล้อมการพัฒนา และเลือกและติดตั้ง Firebase SDK สําหรับแพลตฟอร์มตามหัวข้อเริ่มต้นใช้งาน Firebase สําหรับแพลตฟอร์มของคุณ ซึ่งได้แก่ Apple, Android หรือ เว็บ
สร้างต้นแบบและทดสอบ
Local Emulator Suite มีโปรแกรมจำลองผลิตภัณฑ์หลายรายการตามที่อธิบายไว้ในข้อมูลเบื้องต้นเกี่ยวกับ Firebase Local Emulator Suite คุณสามารถสร้างต้นแบบและทดสอบด้วยโปรแกรมจำลองแต่ละรายการ รวมถึงการรวมโปรแกรมจำลองต่างๆ ได้ตามที่เห็นสมควร ซึ่งสอดคล้องกับผลิตภัณฑ์ Firebase ที่คุณใช้อยู่ในเวอร์ชันที่ใช้งานจริง

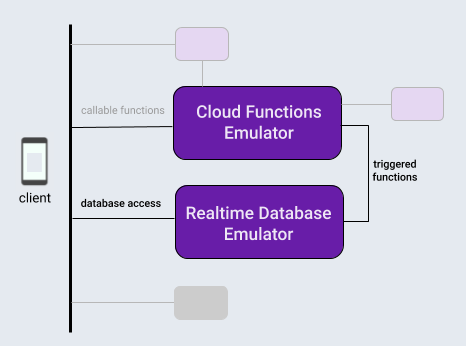
ในหัวข้อนี้ เราจะอธิบายเวิร์กโฟลว์ Local Emulator Suite โดยสมมติว่าคุณกําลังทํางานกับแอปที่ใช้ผลิตภัณฑ์แบบผสมผสานทั่วไป ได้แก่ ฐานข้อมูล Firebase และ Cloud Functions ที่ทริกเกอร์โดยการดำเนินการในฐานข้อมูลนั้น
หลังจากเริ่มต้นโปรเจ็กต์ Firebase ในพื้นที่แล้ว โดยทั่วไปวงจรการพัฒนาโดยใช้ Local Emulator Suite จะมี 3 ขั้นตอนดังนี้
โต้ตอบกับฟีเจอร์ต้นแบบด้วยโปรแกรมจำลองและ Emulator Suite UI
หากคุณใช้โปรแกรมจำลองฐานข้อมูลหรือโปรแกรมจำลอง Cloud Functions ให้ทําตามขั้นตอนแบบครั้งเดียวเพื่อเชื่อมต่อแอปกับโปรแกรมจำลอง
ทำการทดสอบโดยอัตโนมัติด้วยโปรแกรมจำลองและสคริปต์ที่กำหนดเอง
เริ่มต้นโปรเจ็กต์ Firebase ในพื้นที่
ตรวจสอบว่าคุณได้ติดตั้ง CLI หรืออัปเดตเป็นเวอร์ชันล่าสุดแล้ว
curl -sL firebase.tools | bashหากยังไม่ได้ดำเนินการ ให้เริ่มต้นไดเรกทอรีการทำงานปัจจุบันเป็นโปรเจ็กต์ Firebase โดยทำตามข้อความแจ้งบนหน้าจอเพื่อระบุว่าคุณใช้ Cloud Functions และ Cloud Firestore หรือ Realtime Database
firebase initตอนนี้ไดเรกทอรีโปรเจ็กต์จะมีไฟล์การกําหนดค่า Firebase, Firebase Security Rulesไฟล์คําจํากัดความสําหรับฐานข้อมูล, ไดเรกทอรี functions ที่มีโค้ดฟังก์ชันระบบคลาวด์ และไฟล์สนับสนุนอื่นๆ
สร้างต้นแบบแบบอินเทอร์แอกทีฟ
Local Emulator Suite ออกแบบมาเพื่อช่วยให้คุณสร้างต้นแบบของฟีเจอร์ใหม่ๆ ได้อย่างรวดเร็ว และอินเทอร์เฟซผู้ใช้ในตัวของ Suite เป็นหนึ่งในเครื่องมือสร้างต้นแบบที่มีประโยชน์ที่สุด ซึ่งจะคล้ายกับการใช้คอนโซล Firebase ทำงานในเครื่อง
เมื่อใช้ Emulator Suite UI คุณจะออกแบบฐานข้อมูลซ้ำ ทดลองใช้การไหลของข้อมูลต่างๆ ที่เกี่ยวข้องกับ Cloud Functions ประเมินการเปลี่ยนแปลงกฎการรักษาความปลอดภัย ตรวจสอบบันทึกเพื่อยืนยันประสิทธิภาพของบริการแบ็กเอนด์ และอื่นๆ ได้ จากนั้น หากต้องการเริ่มต้นใหม่ ให้ล้างฐานข้อมูลแล้วเริ่มใหม่ด้วยแนวคิดการออกแบบใหม่
ฟีเจอร์ทั้งหมดจะพร้อมใช้งานเมื่อคุณเริ่มLocal Emulator Suiteด้วยคำสั่งต่อไปนี้
firebase emulators:startหากต้องการสร้างต้นแบบแอปสมมติของเรา ให้ตั้งค่าและทดสอบ Cloud Function พื้นฐานเพื่อแก้ไขรายการข้อความในฐานข้อมูล รวมถึงสร้างและป้อนข้อมูลในฐานข้อมูลนั้นใน Emulator Suite UI เพื่อเรียกใช้
- สร้างฟังก์ชันระบบคลาวด์ที่ทริกเกอร์โดยการเขียนฐานข้อมูลโดยการแก้ไขไฟล์
functions/index.jsในไดเรกทอรีโปรเจ็กต์ แทนที่เนื้อหาของไฟล์ที่มีอยู่ด้วยข้อมูลโค้ดต่อไปนี้ ฟังก์ชันนี้จะคอยตรวจหาการเปลี่ยนแปลงของโหนดในลําดับชั้นmessagesแปลงเนื้อหาของพร็อพเพอร์ตี้originalของโหนดเป็นตัวพิมพ์ใหญ่ และจัดเก็บผลลัพธ์ไว้ในพร็อพเพอร์ตี้uppercaseของโหนดนั้น - เปิด Local Emulator Suite ด้วย
firebase emulators:startโปรแกรมจำลอง Cloud Functions และฐานข้อมูลจะเริ่มต้นขึ้น โดยระบบจะกำหนดค่าให้ทำงานร่วมกันโดยอัตโนมัติ - ดู UI ในเบราว์เซอร์ที่
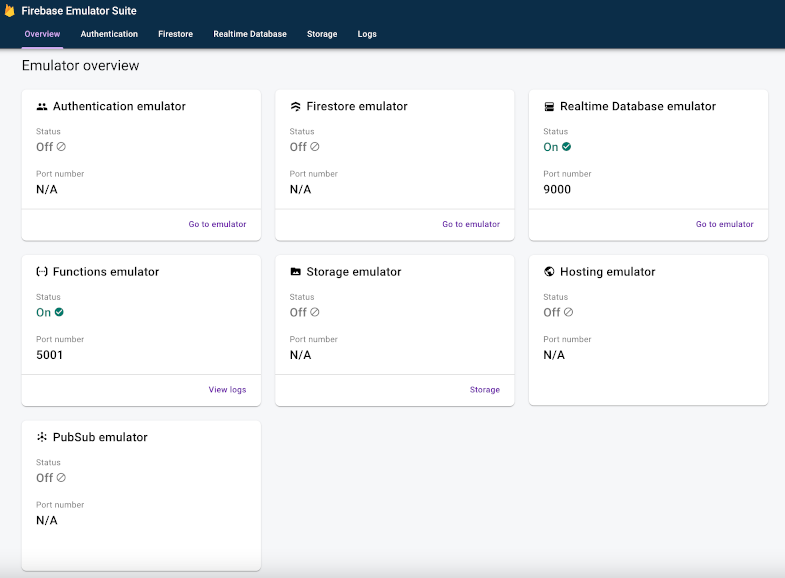
http://localhost:4000พอร์ต 4000 เป็นพอร์ตเริ่มต้นสำหรับ UI แต่ให้ตรวจสอบเอาต์พุตข้อความเทอร์มินัลโดย Firebase CLI จดสถานะของโปรแกรมจำลองที่ใช้ได้ ในกรณีของเรา โปรแกรมจำลอง Cloud Functions และ Realtime Database จะทำงานอยู่

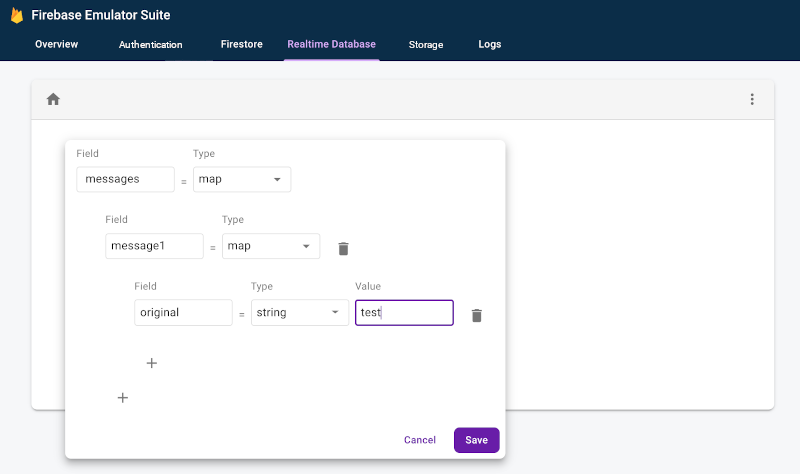
- ใน UI บนแท็บฐานข้อมูลเรียลไทม์ ให้ใช้ตัวควบคุมเครื่องมือแก้ไขเนื้อหาฐานข้อมูลเพื่อสร้างชุดโหนดที่มีโหนด
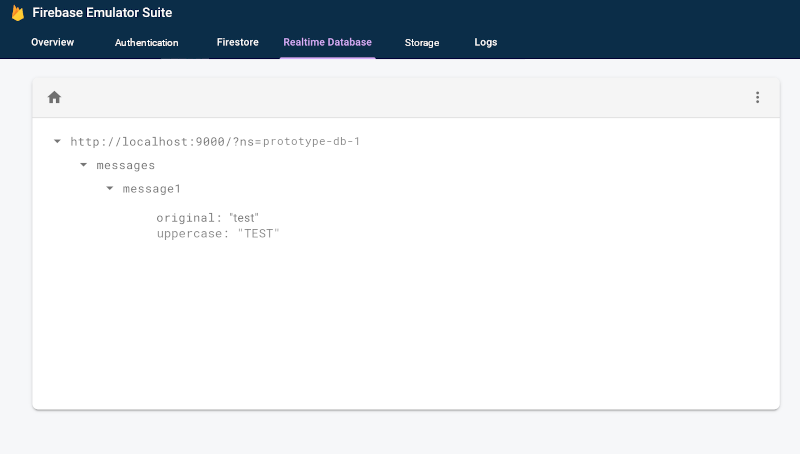
messagesซึ่งมีโหนดmessage1ซึ่งจะมีโหนดที่ตั้งค่าคีย์เป็นoriginalและค่าเป็นtestซึ่งจะทริกเกอร์ฟังก์ชันระบบคลาวด์ โปรดสังเกตว่าพร็อพเพอร์ตี้uppercaseใหม่จะปรากฏขึ้นพร้อมค่าTESTในไม่ช้า


- ตรวจสอบแท็บบันทึกเพื่อยืนยันว่าฟังก์ชันไม่ทำงานโดยมีข้อผิดพลาดขณะอัปเดตฐานข้อมูล
const functions = require('firebase-functions/v1'); exports.makeUppercase = functions.database.ref('/messages/{pushId}/original') .onCreate((snapshot, context) => { const original = snapshot.val(); console.log('Uppercasing', context.params.pushId, original); const uppercase = original.toUpperCase(); return snapshot.ref.parent.child('uppercase').set(uppercase); });
คุณสามารถสลับไปมาระหว่างโค้ด Cloud Functions กับการแก้ไขฐานข้อมูลที่เป็นแบบอินเทอร์แอกทีฟได้อย่างง่ายดายจนกว่าจะได้รับข้อมูลที่ต้องการ โดยไม่ต้องแตะโค้ดการเข้าถึงฐานข้อมูลในแอป คอมไพล์อีกครั้ง และเรียกใช้ชุดทดสอบอีกครั้ง
เชื่อมต่อแอปกับโปรแกรมจำลอง
เมื่อคุณทําโปรโตไทป์แบบอินเทอร์แอกทีฟได้สําเร็จและเลือกการออกแบบได้แล้ว ก็จะพร้อมเพิ่มโค้ดการเข้าถึงฐานข้อมูลลงในแอปโดยใช้ SDK ที่เหมาะสม คุณจะใช้แท็บฐานข้อมูลต่อไป และสำหรับฟังก์ชันต่างๆ ให้ใช้แท็บบันทึกใน Emulator Suite UI เพื่อยืนยันว่าลักษณะการทํางานของแอปถูกต้อง
โปรดทราบว่า Local Emulator Suite เป็นเครื่องมือสำหรับการพัฒนาในเครื่อง การเขียนข้อมูลลงในฐานข้อมูลที่ใช้งานจริงจะไม่ทริกเกอร์ฟังก์ชันที่คุณกำลังสร้างต้นแบบในเครื่อง
หากต้องการเปลี่ยนไปใช้การเขียนข้อมูลลงในฐานข้อมูลด้วยแอป คุณจะต้องชี้คลาสทดสอบหรือการกําหนดค่าในแอปไปยังRealtime Databaseโปรแกรมจําลอง
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val database = Firebase.database database.useEmulator("10.0.2.2", 9000)
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseDatabase database = FirebaseDatabase.getInstance(); database.useEmulator("10.0.2.2", 9000);
Swift
// In almost all cases the ns (namespace) is your project ID. let db = Database.database(url:"http://127.0.0.1:9000?ns=YOUR_DATABASE_NAMESPACE")
Web
import { getDatabase, connectDatabaseEmulator } from "firebase/database"; const db = getDatabase(); if (location.hostname === "localhost") { // Point to the RTDB emulator running on localhost. connectDatabaseEmulator(db, "127.0.0.1", 9000); }
Web
var db = firebase.database(); if (location.hostname === "localhost") { // Point to the RTDB emulator running on localhost. db.useEmulator("127.0.0.1", 9000); }
ทำการทดสอบโดยอัตโนมัติด้วยสคริปต์ที่กำหนดเอง
ขั้นตอนสุดท้ายของเวิร์กโฟลว์โดยรวม เมื่อสร้างต้นแบบฟีเจอร์ในแอปแล้วและดูเหมือนว่าฟีเจอร์จะใช้งานได้ดีบนแพลตฟอร์มทั้งหมด คุณก็เริ่มติดตั้งใช้งานและการทดสอบขั้นสุดท้ายได้ สําหรับเวิร์กโฟลว์การทดสอบหน่วยและ CI คุณสามารถเปิดใช้งานโปรแกรมจําลอง เรียกใช้การทดสอบที่ใช้สคริปต์ และปิดโปรแกรมจําลองได้ในคําสั่งเดียวด้วยคำสั่ง exec ดังนี้
firebase emulators:exec "./testdir/test.sh"สำรวจโปรแกรมจำลองแต่ละรายการอย่างละเอียด
เมื่อเห็นภาพเวิร์กโฟลว์ฝั่งไคลเอ็นต์พื้นฐานแล้ว คุณก็ดูรายละเอียดเกี่ยวกับโปรแกรมจำลองแต่ละรายการในชุดนี้ได้ รวมถึงวิธีใช้โปรแกรมจำลองสำหรับการพัฒนาแอปฝั่งเซิร์ฟเวอร์
- เพิ่มโปรแกรมจำลอง Authentication ลงในเวิร์กโฟลว์การสร้างต้นแบบ
- ดูข้อมูลโดยละเอียดเกี่ยวกับฟีเจอร์ของโปรแกรมจำลอง Realtime Database
- ดูข้อมูลโดยละเอียดเกี่ยวกับฟีเจอร์ของโปรแกรมจำลอง Cloud Storage for Firebase
- ดูข้อมูลโดยละเอียดเกี่ยวกับฟีเจอร์ของโปรแกรมจำลอง Cloud Firestore
- เชื่อมต่อแอปกับโปรแกรมจำลอง Cloud Functions
- ประเมิน Firebase Extensions พร้อมทั้งลดค่าใช้จ่ายในการเรียกเก็บเงินด้วยโปรแกรมจำลอง Extensions
ฉันควรทำอย่างไรต่อไป
อย่าลืมอ่านหัวข้อที่เกี่ยวข้องกับโปรแกรมจำลองที่ลิงก์ไว้ด้านบน จากนั้นให้ทำดังนี้
- ดูชุดวิดีโอที่ดูแลและตัวอย่างวิธีใช้อย่างละเอียดได้ใน เพลย์ลิสต์การฝึกของ Firebase Emulators
- ตรวจสอบ Use Case ขั้นสูงที่เกี่ยวข้องกับการทดสอบกฎความปลอดภัยและ Firebase Test SDK: ทดสอบกฎความปลอดภัย (Cloud Firestore) ทดสอบกฎความปลอดภัย (Realtime Database) และทดสอบกฎความปลอดภัย (Cloud Storage for Firebase)

