قبل از اینکه با Firebase Local Emulator Suite وارد شوید، مطمئن شوید که یک پروژه Firebase ایجاد کردهاید ، محیط توسعه خود را راهاندازی کردهاید و SDKهای Firebase را برای پلتفرم خود انتخاب و نصب کردهاید.
نمونه اولیه و آزمایش
Local Emulator Suite شامل چندین شبیه ساز محصول است که در مقدمه Firebase Local Emulator Suite توضیح داده شده است. شما می توانید نمونه اولیه و آزمایش با شبیه سازهای جداگانه و همچنین ترکیبی از شبیه سازها را، که مناسب می دانید، مطابق با محصولات Firebase که در تولید استفاده می کنید.

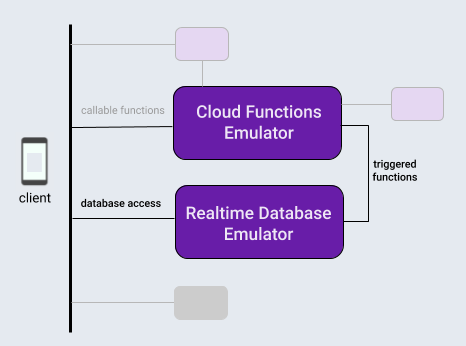
برای این موضوع، برای معرفی گردش کار Local Emulator Suite ، بیایید فرض کنیم که روی برنامهای کار میکنید که از ترکیبی معمولی از محصولات استفاده میکند: پایگاه داده Firebase و عملکردهای ابری که توسط عملیات روی آن پایگاه داده فعال میشوند.
پس از اینکه پروژه Firebase خود را به صورت محلی راه اندازی کردید، چرخه توسعه با استفاده از Local Emulator Suite معمولاً دارای سه مرحله است:
ویژگی های اولیه به صورت تعاملی با شبیه سازها و Emulator Suite UI .
اگر از شبیه ساز پایگاه داده یا شبیه ساز Cloud Functions استفاده می کنید، یک مرحله یک بار برای اتصال برنامه خود به شبیه سازها انجام دهید.
تست های خود را با شبیه سازها و اسکریپت های سفارشی خودکار کنید.
یک پروژه Firebase را به صورت محلی مقداردهی کنید
مطمئن شوید که CLI را نصب کرده یا به آخرین نسخه آن بهروزرسانی کردهاید .
curl -sL firebase.tools | bashاگر قبلاً این کار را انجام ندادهاید، دایرکتوری فعلی را به عنوان پروژه Firebase مقداردهی کنید، و به دنبال اعلانهای روی صفحه مشخص کنید که از Cloud Functions و Cloud Firestore یا Realtime Database استفاده میکنید:
firebase init فهرست پروژه شما اکنون حاوی فایل های پیکربندی Firebase، یک فایل تعریف Firebase Security Rules برای پایگاه داده، یک فهرست functions حاوی کد توابع ابری و سایر فایل های پشتیبانی خواهد بود.
نمونه اولیه به صورت تعاملی
Local Emulator Suite به گونه ای طراحی شده است که به شما امکان می دهد ویژگی های جدید را به سرعت نمونه سازی کنید و رابط کاربری داخلی Suite یکی از مفیدترین ابزارهای نمونه سازی آن است. کمی شبیه این است که کنسول Firebase به صورت محلی اجرا شود.
با استفاده از Emulator Suite UI ، میتوانید طراحی یک پایگاه داده را تکرار کنید، جریانهای داده متفاوتی را که شامل توابع ابری است امتحان کنید، تغییرات قوانین امنیتی را ارزیابی کنید، گزارشها را بررسی کنید تا نحوه عملکرد سرویسهای بکاند خود را بررسی کنید، و موارد دیگر. سپس، اگر می خواهید از نو شروع کنید، کافی است پایگاه داده خود را پاک کنید و با یک ایده طراحی جدید شروع کنید.
وقتی Local Emulator Suite راهاندازی میکنید، همه این موارد در دسترس است:
firebase emulators:startبرای نمونه سازی اولیه برنامه فرضی خود، اجازه دهید یک تابع ابری اصلی را برای اصلاح ورودی های متنی در پایگاه داده راه اندازی و آزمایش کنیم، و هر دو آن پایگاه داده را در Emulator Suite UI ایجاد و پر کنیم تا آن را فعال کند.
- با ویرایش فایل
functions/index.jsدر فهرست پروژه خود، یک تابع ابری ایجاد کنید که توسط نوشته های پایگاه داده فعال می شود. محتوای فایل موجود را با قطعه زیر جایگزین کنید. این تابع به تغییرات گره ها در سلسله مراتبmessagesگوش می دهد، محتویات ویژگیoriginalگره را به حروف بزرگ تبدیل می کند و نتیجه را در ویژگیuppercaseآن گره ذخیره می کند. - Local Emulator Suite با
firebase emulators:start. Cloud Functions و شبیهسازهای پایگاه داده راهاندازی میشوند و بهطور خودکار پیکربندی میشوند تا با هم کار کنند. - UI را در مرورگر خود در
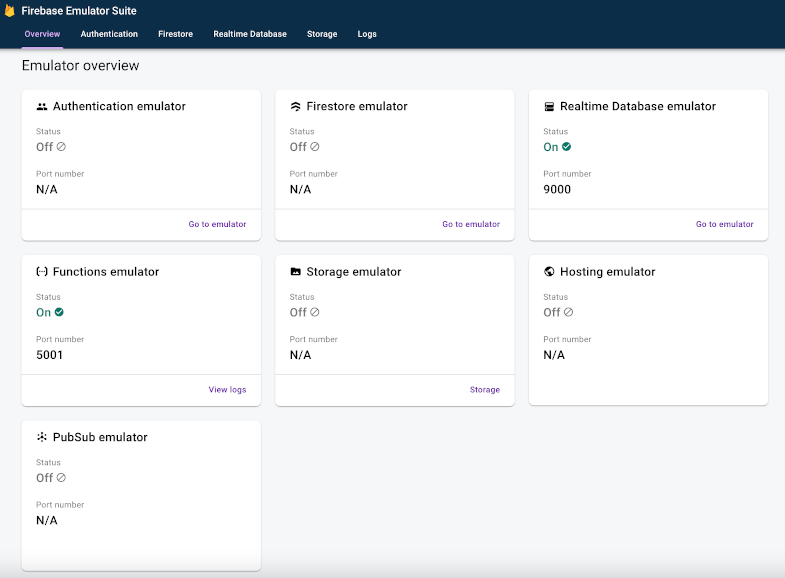
http://localhost:4000مشاهده کنید. پورت 4000 پیشفرض برای رابط کاربری است، اما خروجی پیامهای ترمینال توسط Firebase CLI را بررسی کنید. به وضعیت شبیه سازهای موجود توجه کنید. در مورد ما، شبیه سازهای Cloud Functions و Realtime Database اجرا خواهند شد.

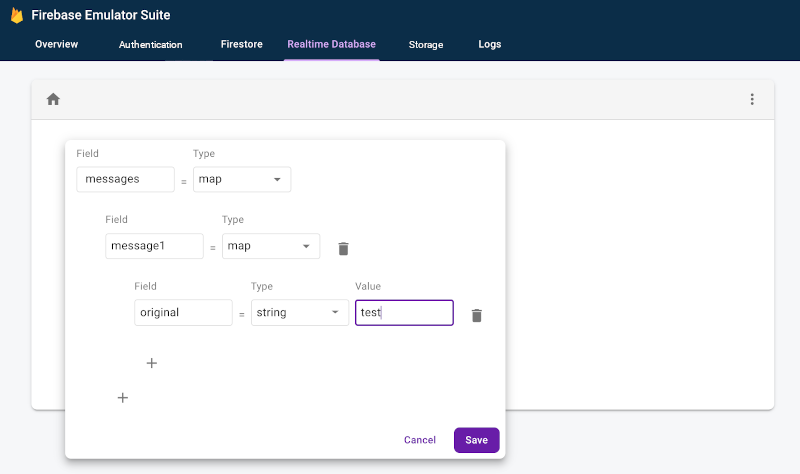
- در رابط کاربری، در تب Realtime Database ، از کنترلهای ویرایشگر محتوای پایگاه داده برای ایجاد مجموعهای از گرهها با یک گره
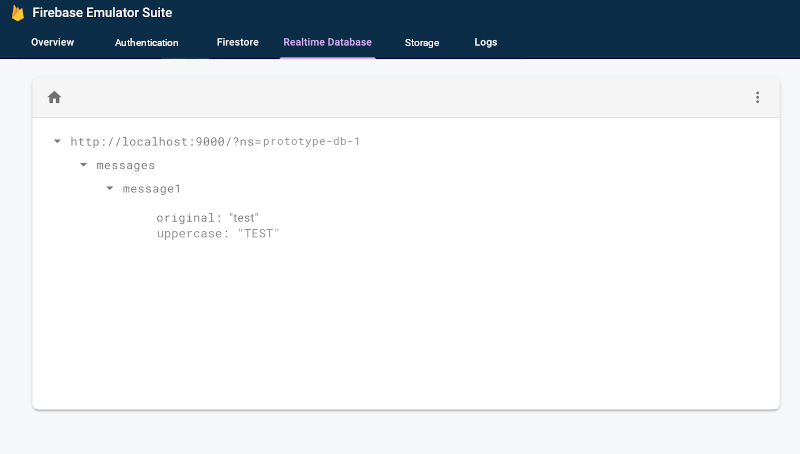
messagesحاوی یک گرهmessage1استفاده کنید، که به نوبه خود شامل یک گره با کلیدoriginalو مقدار تنظیم شده برایtestاست. این عملکرد ابری ما را فعال می کند. توجه داشته باشید که به زودی یک ویژگیuppercaseجدید با مقدارTESTظاهر می شود.


- برگه Logs را بررسی کنید تا تأیید کنید که عملکرد شما با بهروزرسانی پایگاه داده خطاهای inot اجرا نمیکند.
const functions = require('firebase-functions/v1'); exports.makeUppercase = functions.database.ref('/messages/{pushId}/original') .onCreate((snapshot, context) => { const original = snapshot.val(); console.log('Uppercasing', context.params.pushId, original); const uppercase = original.toUpperCase(); return snapshot.ref.parent.child('uppercase').set(uppercase); });
میتوانید به راحتی بین کد عملکرد ابری و ویرایشهای پایگاه داده تعاملی خود تکرار کنید تا زمانی که جریان دادهای را که به دنبال آن هستید به دست آورید، بدون اینکه کد دسترسی به پایگاه داده درونبرنامه، کامپایل مجدد و اجرای مجدد مجموعههای آزمایشی را لمس کنید.
برنامه خود را به شبیه سازها وصل کنید
هنگامی که با نمونه سازی تعاملی پیشرفت خوبی کردید و به یک طراحی رضایت دادید، آماده خواهید بود تا کد دسترسی به پایگاه داده را با استفاده از SDK مناسب به برنامه خود اضافه کنید. شما همچنان از برگه پایگاه داده و برای توابع، برگه Logs در Emulator Suite UI استفاده می کنید تا تأیید کنید که رفتار برنامه شما درست است.
به یاد داشته باشید که Local Emulator Suite یک ابزار توسعه محلی است. نوشتن در پایگاه داده تولید شما، عملکردهایی را که به صورت محلی نمونه سازی می کنید، راه اندازی نمی کند.
برای جابجایی به نوشتن نوشتن برنامه در پایگاه داده، باید کلاسهای آزمایشی یا پیکربندی درونبرنامه خود را در شبیهساز Realtime Database نشان دهید.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val database = Firebase.database database.useEmulator("10.0.2.2", 9000)
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseDatabase database = FirebaseDatabase.getInstance(); database.useEmulator("10.0.2.2", 9000);
سویفت
// In almost all cases the ns (namespace) is your project ID. let db = Database.database(url:"http://127.0.0.1:9000?ns=YOUR_DATABASE_NAMESPACE")
Web
import { getDatabase, connectDatabaseEmulator } from "firebase/database"; const db = getDatabase(); if (location.hostname === "localhost") { // Point to the RTDB emulator running on localhost. connectDatabaseEmulator(db, "127.0.0.1", 9000); }
Web
var db = firebase.database(); if (location.hostname === "localhost") { // Point to the RTDB emulator running on localhost. db.useEmulator("127.0.0.1", 9000); }
تست های خود را با اسکریپت های سفارشی خودکار کنید
اکنون برای آخرین مرحله گردش کار کلی. هنگامی که ویژگی درون برنامهای خود را نمونهسازی کردید و در همه پلتفرمهای شما امیدوارکننده به نظر میرسد، میتوانید به اجرای نهایی و آزمایش روی بیاورید. برای تست واحد و گردشهای کاری CI، میتوانید شبیهسازها را راهاندازی کنید، آزمایشهای اسکریپتشده را اجرا کنید و شبیهسازها را در یک تماس با دستور exec خاموش کنید:
firebase emulators:exec "./testdir/test.sh"شبیه سازهای فردی را با عمق بیشتری کاوش کنید
اکنون که دیدید جریان کار اصلی سمت کلاینت چگونه به نظر می رسد، می توانید جزئیات مربوط به شبیه سازهای فردی را در Suite ادامه دهید، از جمله نحوه استفاده از آنها برای توسعه برنامه سمت سرور:
- شبیه ساز Authentication را به گردش کار نمونه سازی خود اضافه کنید
- با ویژگی های شبیه ساز Realtime Database به طور عمیق آشنا شوید
- با ویژگی های شبیه ساز Cloud Storage for Firebase به طور عمیق آشنا شوید
- با ویژگی های شبیه ساز Cloud Firestore به طور عمیق آشنا شوید
- برنامه خود را به شبیه ساز Cloud Functions متصل کنید
- Firebase Extensions ارزیابی کنید و هزینه های صورتحساب را با شبیه ساز Extensions به حداقل برسانید
بعدش چی؟
حتماً موضوعات مرتبط با شبیه سازهای خاص را که در بالا لینک شده اند مطالعه کنید. سپس:
- برای مجموعهای از ویدیوها و مثالهای دقیق نحوه انجام، فهرست پخش آموزش شبیهسازهای Firebase را دنبال کنید.
- موارد استفاده پیشرفته شامل تست قوانین امنیتی و Firebase Test SDK را بررسی کنید: قوانین امنیتی تست ( Cloud Firestore ) ، قوانین امنیتی تست ( Realtime Database ) و قوانین امنیتی تست ( Cloud Storage for Firebase ) .

