Firebase Local Emulator Suite ile çalışmaya başlamadan önce bir Firebase projesi oluşturduğunuzdan, geliştirme ortamınızı oluşturduğunuzdan ve platformunuza yönelik Firebase SDK'larını seçip yüklediğinizden emin olun. Platformunuza yönelik Firebase'i kullanmaya başlama konuları: Apple, Android veya Web.
Prototip oluşturma ve test etme
Local Emulator Suite, Firebase Local Emulator Suite'e Giriş bölümünde açıklandığı gibi çeşitli ürün emülatörleri içerir. Üretimde kullandığınız Firebase ürünlerine göre, tek tek emülatörlerle veya emülatör kombinasyonlarıyla prototip oluşturabilir ve test yapabilirsiniz.

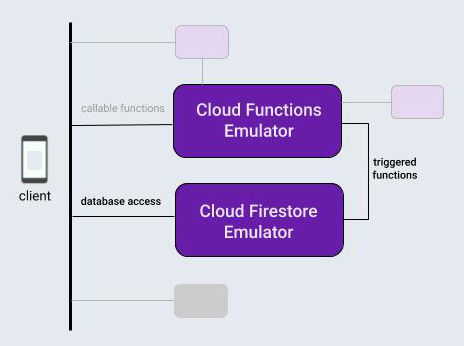
Bu konuda, Local Emulator Suite iş akışını tanıtmak için tipik bir ürün kombinasyonunu kullanan bir uygulama üzerinde çalıştığınızı varsayalım: Firebase veritabanı ve bu veritabanındaki işlemler tarafından tetiklenen bulut işlevleri.
Firebase projenizi yerel olarak başlattıktan sonra, Local Emulator Suite kullanan geliştirme döngüsü genellikle üç adımdan oluşur:
Prototip özellikleri, emülatörlerle ve Emulator Suite UI ile etkileşimli olarak kullanılabilir.
Veritabanı emülatör veya Cloud Functions emülatör kullanıyorsanız uygulamanızı emülatörlere bağlamak için tek seferlik bir adım uygulayın.
Emülatörleri ve özel komut dosyalarını kullanarak testlerinizi otomatikleştirin.
Firebase projesini yerel olarak başlatma
CLI'yi yüklediğinizden veya en son sürümüne güncellediğinizden emin olun.
curl -sL firebase.tools | bashHenüz yapmadıysanız mevcut çalışma dizinini Firebase projesi olarak başlatın. Ekrandaki talimatları uygulayarak Cloud Functions ve Cloud Firestore veya Realtime Database kullandığınızı belirtin:
firebase initProje dizininizde artık Firebase yapılandırma dosyaları, veritabanı için bir Firebase Security Rules tanım dosyası, bulut işlevleri kodunu içeren bir functions dizini ve diğer destekleyici dosyalar yer alır.
Etkileşimli prototip oluşturma
Local Emulator Suite, yeni özellikleri hızlıca prototip haline getirmenize olanak tanıyacak şekilde tasarlanmıştır. Suite'in yerleşik kullanıcı arayüzü, en kullanışlı prototip oluşturma araçlarından biridir. Bu, Firebase konsolunun yerel olarak çalıştırılması gibidir.
Emulator Suite UI'ü kullanarak bir veritabanının tasarımını yineleyebilir, Cloud Functions içeren farklı veri akışlarını deneyebilir, Güvenlik Kuralları değişikliklerini değerlendirebilir, arka uç hizmetlerinizin nasıl performans gösterdiğini onaylamak için günlükleri kontrol edebilir ve daha fazlasını yapabilirsiniz. Ardından, baştan başlamak isterseniz veritabanınızı temizleyip yeni bir tasarım fikriyle sıfırdan başlayabilirsiniz.
Local Emulator Suite'ü şu şekilde başlattığınızda tüm bu özelliklerden yararlanabilirsiniz:
firebase emulators:startHayali uygulamamızın prototipini oluşturmak için bir veritabanındaki metin girişlerini değiştirmek üzere temel bir bulut işlevi oluşturup test edelim ve bu işlevi tetiklemek için Emulator Suite UI içinde bu veritabanını oluşturup dolduralım.
- Proje dizininizdeki
functions/index.jsdosyasını düzenleyerek veritabanı yazma işlemleri tarafından tetiklenen bir Cloud Functions işlevi oluşturun. Mevcut dosyanın içeriğini aşağıdaki snippet ile değiştirin. Bu işlev,messageskoleksiyonundaki dokümanlarda yapılan değişiklikleri izler, bir dokümanınoriginalalanının içeriğini büyük harfe dönüştürür ve sonucu ilgili dokümanınuppercasealanında depolar. - Local Emulator Suite'ü
firebase emulators:startile başlatın. Cloud Functions ve veritabanı emülatörleri, birlikte çalışacak şekilde otomatik olarak yapılandırılmış olarak başlatılır. - Kullanıcı arayüzünü
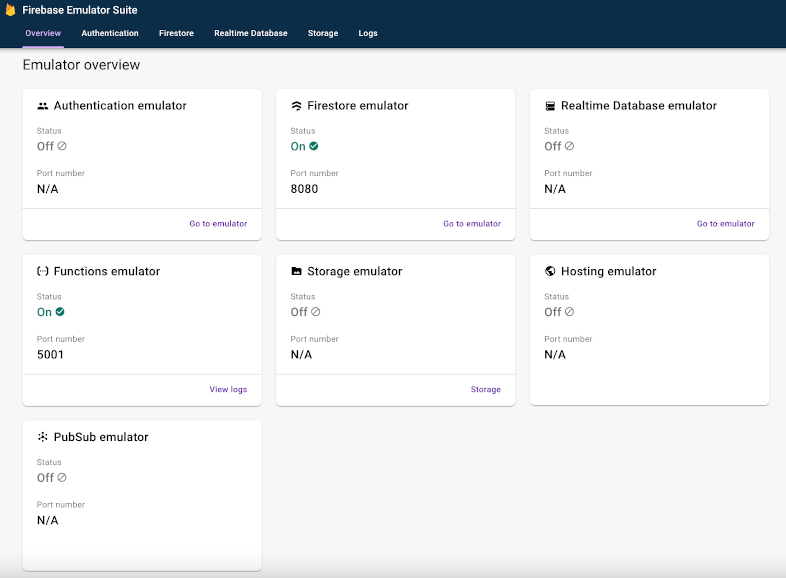
http://localhost:4000adresinde tarayıcınızda görüntüleyin. Kullanıcı arayüzü için varsayılan bağlantı noktası 4000'dir ancak Firebase KSA tarafından oluşturulan terminal mesajlarını kontrol edin. Mevcut emülatörlerin durumunu not edin. Bizim durumumuzda, Cloud Functions ve Cloud Firestore emülatörleri çalışıyor olacaktır.

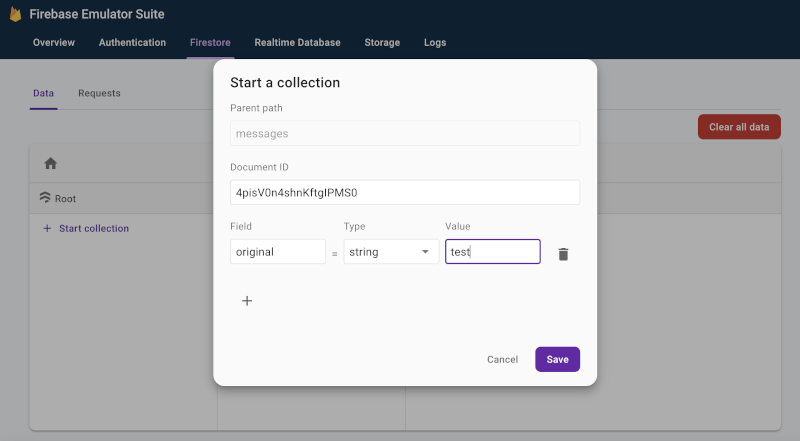
- Kullanıcı arayüzünde, Firestore > Veriler sekmesinde Koleksiyon başlat'ı tıklayın ve
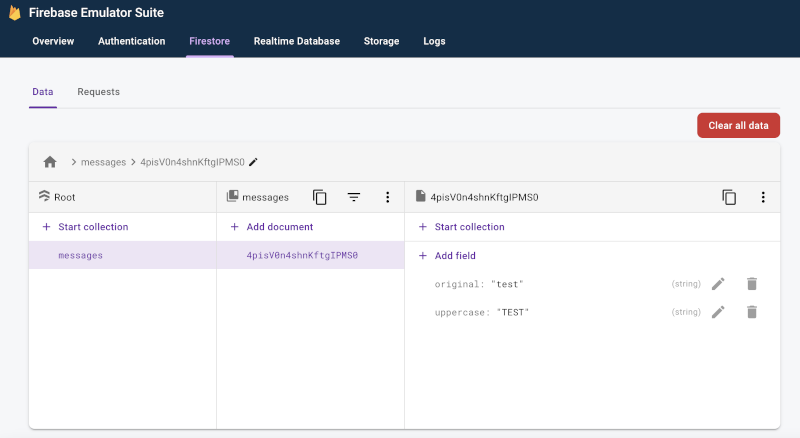
originalalan adı vetestdeğeri olan birmessageskoleksiyonunda yeni bir doküman oluşturmak için talimatları uygulayın. Bu, bulut işlevimizi tetikler. Kısa süre içinde "TEST" dizesini içeren yeni biruppercasealanının göründüğünü fark edin.


- Firestore > İstekler sekmesinde, bu istekleri yerine getirmek için yapılan tüm Firebase Security Rules değerlendirmeleri de dahil olmak üzere, emülasyonlu veritabanınıza gönderilen istekleri inceleyin.
- İşlevinizin veritabanı güncellemesi sırasında hatayla karşılaşmadığını onaylamak için Günlük sekmesini kontrol edin.
const functions = require('firebase-functions/v1'); exports.makeUppercase = functions.firestore.document('/messages/{documentId}') .onCreate((snap, context) => { const original = snap.data().original; console.log('Uppercasing', context.params.documentId, original); const uppercase = original.toUpperCase(); return snap.ref.set({uppercase}, {merge: true}); });
Uygulama içi veritabanı erişim koduna dokunmadan, test paketlerini yeniden derlemeden ve yeniden çalıştırmadan, aradığınız veri akışını elde edene kadar bulut işlevi kodunuz ve etkileşimli veritabanı düzenlemeleri arasında kolayca geçiş yapabilirsiniz.
Uygulamanızı emülatörlere bağlama
Etkileşimli prototipleme konusunda iyi bir ilerleme kaydettiğinizde ve bir tasarıma karar verdiğinizde, uygun SDK'yı kullanarak uygulamanıza veritabanı erişim kodu eklemeye hazır olursunuz. Uygulamanızın davranışının doğru olduğunu onaylamak için veritabanı sekmesini ve işlevler için Emulator Suite UI'deki Günlükler sekmesini kullanmaya devam edersiniz.
Local Emulator Suite'ün yerel bir geliştirme aracı olduğunu unutmayın. Üretim veritabanlarınıza yapılan yazma işlemleri, yerel olarak prototipini oluşturduğunuz işlevleri tetiklemez.
Uygulamanızın veritabanına yazma işlemi yapmasına geçmek için test sınıflarınızı veya uygulama içi yapılandırmanızı Cloud Firestoreemülatöre yönlendirmeniz gerekir.
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
Özel komut dosyalarıyla testlerinizi otomatikleştirme
Şimdi genel iş akışının son adımına geçelim. Uygulama içi özelliğinizin prototipini oluşturduktan ve tüm platformlarınızda umut verici sonuçlar elde ettikten sonra nihai uygulama ve test aşamasına geçebilirsiniz. Birim testi ve CI iş akışları için exec komutunu kullanarak tek bir çağrıda emülatörleri başlatabilir, komut dosyası testleri çalıştırabilir ve emülatörleri kapatabilirsiniz:
firebase emulators:exec "./testdir/test.sh"Emülatörleri daha ayrıntılı şekilde inceleme
Temel istemci tarafı iş akışının nasıl göründüğünü gördükten sonra, Suite'teki her bir emülatörle ilgili ayrıntılara (ör. sunucu tarafı uygulama geliştirme için nasıl kullanılacağı) geçebilirsiniz:
- Authentication emülatörünü prototip oluşturma iş akışlarınıza ekleme
- Realtime Database emülatör özellikleri hakkında ayrıntılı bilgi edinin.
- Cloud Storage for Firebase emülatör özellikleri hakkında ayrıntılı bilgi edinin.
- Cloud Firestore emülatör özellikleri hakkında ayrıntılı bilgi edinin.
- Uygulamanızı Cloud Functions emülatörüne bağlama
- Extensions emülatörüyle faturalandırma maliyetlerini en aza indirirken Firebase Extensions'i değerlendirme
Sonrasında ne olacak?
Yukarıda bağlantısı verilen belirli emülatörlerle ilgili konuları okumayı unutmayın. Ardından:
- Seçili videolar ve ayrıntılı "Nasıl Yapılır?" örnekleri için Firebase Emulators Eğitimi Oynatma Listesi'ni takip edin.
- Güvenlik Kuralları testini ve Firebase Test SDK'sını içeren gelişmiş kullanım alanlarını inceleyin: Güvenlik Kurallarını Test Etme (Cloud Firestore), Güvenlik Kurallarını Test Etme (Realtime Database) ve Güvenlik Kurallarını Test Etme (Cloud Storage for Firebase).

