開始使用 Firebase Local Emulator Suite 前,請確認您已建立 Firebase 專案、設定開發環境,並根據開始使用 Firebase 主題,為您的平台選取並安裝 Firebase SDK:Apple、Android 或 Web。
製作原型並進行測試
Local Emulator Suite 包含多個產品模擬器,如「Firebase Local Emulator Suite 簡介」一文所述。您可以根據實際情況,使用個別模擬器或模擬器組合建立原型並進行測試,以便對應您在實際環境中使用的 Firebase 產品。

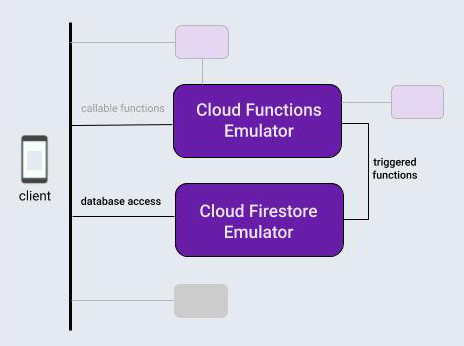
在本主題中,為了介紹 Local Emulator Suite 工作流程,我們假設您正在處理的應用程式使用了典型的產品組合:Firebase 資料庫和由該資料庫作業觸發的雲端函式。
在本機初始化 Firebase 專案後,使用 Local Emulator Suite 的開發週期通常會包含三個步驟:
使用模擬器和 Emulator Suite UI 與原型功能互動。
如果您使用資料庫模擬器或 Cloud Functions 模擬器,請執行一次性的步驟,將應用程式連結至模擬器。
使用模擬器和自訂指令碼自動執行測試。
在本機初始化 Firebase 專案
curl -sL firebase.tools | bash如果您尚未這麼做,請按照畫面上的提示,將目前的工作目錄初始化為 Firebase 專案,並指定您要使用 Cloud Functions 和 Cloud Firestore 或 Realtime Database:
firebase init您的專案目錄現在會包含 Firebase 設定檔案、資料庫的 Firebase Security Rules 定義檔案、包含雲端函式程式碼的 functions 目錄,以及其他支援檔案。
以互動方式製作原型
Local Emulator Suite 可讓您快速製作新功能的原型,而 Suite 內建的使用者介面是其中最實用的原型製作工具。這有點像在本機執行 Firebase 控制台。
您可以使用 Emulator Suite UI 重複執行資料庫設計、嘗試使用涉及雲端函式的不同資料流程、評估安全性規則變更、檢查記錄檔以確認後端服務的效能,等等。接著,如果您想重新開始,只要清除資料庫,並運用新的設計構想重新開始即可。
您可以透過以下方式啟動 Local Emulator Suite:
firebase emulators:start為了製作假設應用程式的原型,我們將設定及測試基本雲端函式,用於修改資料庫中的文字項目,並在 Emulator Suite UI 中建立及填入該資料庫,以便觸發該函式。
- 如要建立由資料庫寫入作業觸發的雲端函式,請編輯專案目錄中的
functions/index.js檔案。將現有檔案的內容替換成以下程式碼片段。這個函式會監聽messages集合中的文件變更,將文件original欄位的內容轉換為大寫,並將結果儲存在該文件的uppercase欄位中。 - 使用
firebase emulators:start啟動 Local Emulator Suite。Cloud Functions 和資料庫模擬器會啟動,並自動設定為互通。 - 在瀏覽器中查看 UI
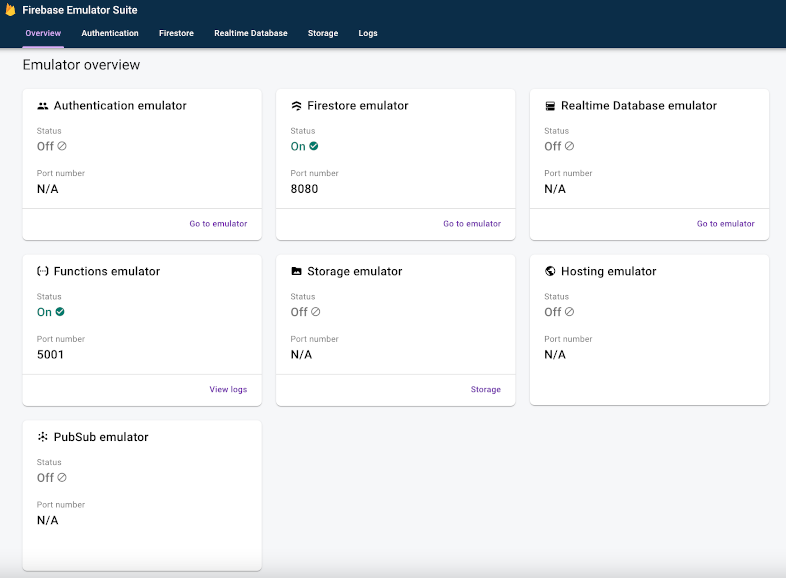
http://localhost:4000。通訊埠 4000 是 UI 的預設值,但請檢查 Firebase CLI 輸出的終端機訊息。請注意可用模擬器的狀態。在本例中,系統會執行 Cloud Functions 和 Cloud Firestore 模擬器。

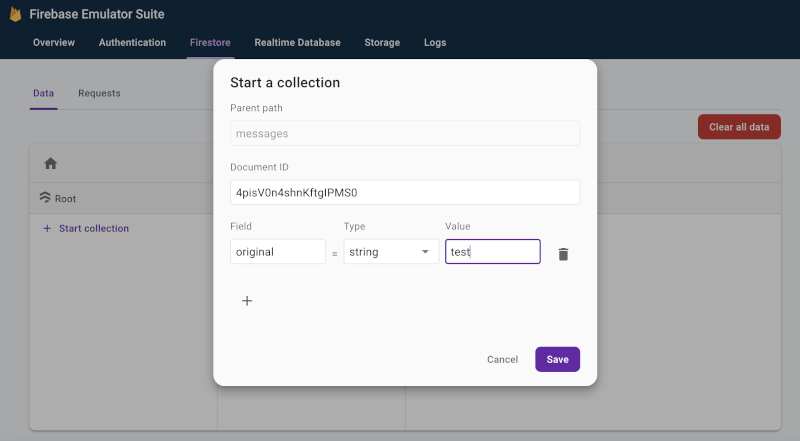
- 在 UI 的 Firestore > 資料分頁中,按一下「開始建立集合」,然後按照提示在
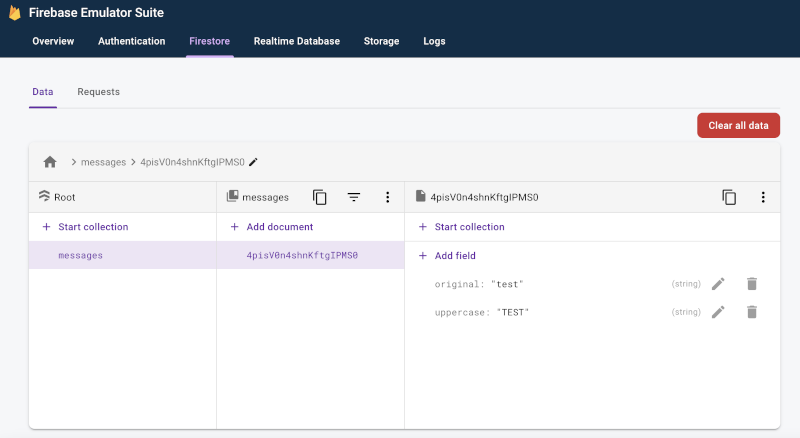
messages集合中建立新文件,其中包含欄位名稱original和值test。這會觸發 Cloud 函式。請注意,系統很快就會顯示新的uppercase欄位,並填入「TEST」字串。


- 在「Firestore > 請求」分頁中,檢查對模擬資料庫提出的請求,包括為了滿足這些請求而執行的所有 Firebase Security Rules 評估。
- 請查看「Logs」分頁,確認函式在更新資料庫時沒有發生錯誤。
const functions = require('firebase-functions/v1'); exports.makeUppercase = functions.firestore.document('/messages/{documentId}') .onCreate((snap, context) => { const original = snap.data().original; console.log('Uppercasing', context.params.documentId, original); const uppercase = original.toUpperCase(); return snap.ref.set({uppercase}, {merge: true}); });
您可以輕鬆在雲端函式程式碼和互動式資料庫編輯內容之間進行疊代,直到取得所需資料流為止,無須修改應用程式內的資料庫存取程式碼、重新編譯和重新執行測試套件。
將應用程式連結至模擬器
在互動式原型設計作業進展順利,並確定設計後,您就可以使用適當的 SDK 將資料庫存取程式碼新增至應用程式。您將繼續使用資料庫分頁,如果是函式,則使用 Emulator Suite UI 中的「Logs」分頁,確認應用程式的行為正確無誤。
請注意,Local Emulator Suite 是本機開發工具。寫入正式版資料庫的動作不會觸發您在本機上製作原型設計的函式。
如要切換至讓應用程式寫入資料庫,您必須將測試類別或應用程式內設定指向 Cloud Firestore 模擬器。
Kotlin
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
使用自訂指令碼自動執行測試
接下來是整體工作流程的最後一個步驟。在應用程式中製作原型,並確認在所有平台上都運作良好後,您就可以進行最終實作和測試。針對單元測試和 CI 工作流程,您可以使用 exec 指令在單一呼叫中啟動模擬器、執行指令碼測試,以及關閉模擬器:
firebase emulators:exec "./testdir/test.sh"深入探索個別模擬器
您已瞭解基本用戶端工作流程的運作方式,現在可以繼續瞭解套件中的個別模擬器詳細資訊,包括如何將這些模擬器用於伺服器端應用程式開發:
- 在原型設計工作流程中加入 Authentication 模擬器
- 深入瞭解 Realtime Database 模擬器功能
- 深入瞭解 Cloud Storage for Firebase 模擬器功能
- 深入瞭解 Cloud Firestore 模擬器功能
- 將應用程式連線至 Cloud Functions 模擬器
- 使用 Extensions 模擬器評估 Firebase Extensions,同時盡量降低帳單費用
後續步驟
請務必閱讀上述連結的特定模擬器相關主題。接著:
- 如需精選影片和詳細操作說明範例,請參閱 Firebase 模擬器訓練播放清單。
- 調查涉及安全性規則測試和 Firebase Test SDK 的進階用途:測試安全性規則 (Cloud Firestore)、測試安全性規則 (Realtime Database) 和測試安全性規則 (Cloud Storage for Firebase)。

