अपने उपयोगकर्ताओं को Firebase की मदद से पुष्टि करने की सुविधा दी जा सकती है. इसके लिए, OAuth की सुविधा देने वाली कंपनियों का इस्तेमाल करें. जैसे, GitHub. इसके लिए, Firebase SDK का इस्तेमाल करके, अपने ऐप्लिकेशन में सामान्य OAuth लॉगिन को इंटिग्रेट करें. इससे साइन-इन करने की प्रोसेस को पूरा किया जा सकेगा.
शुरू करने से पहले
GitHub खातों का इस्तेमाल करके उपयोगकर्ताओं को साइन इन करने की सुविधा देने के लिए, आपको सबसे पहले GitHub को अपने Firebase प्रोजेक्ट के लिए साइन-इन प्रोवाइडर के तौर पर चालू करना होगा:
Firebase डिपेंडेंसी इंस्टॉल और मैनेज करने के लिए, Swift Package Manager का इस्तेमाल करें.
- Xcode में, अपना ऐप्लिकेशन प्रोजेक्ट खोलें. इसके बाद, File > Add Packages पर जाएं.
- जब आपसे कहा जाए, तब Firebase Apple प्लैटफ़ॉर्म SDK टूल की रिपॉज़िटरी जोड़ें:
- Firebase Authentication लाइब्रेरी चुनें.
- टारगेट की बिल्ड सेटिंग के Other Linker Flags सेक्शन में
-ObjCफ़्लैग जोड़ें. - इसके बाद, Xcode आपके पैकेज की डिपेंडेंसी से जुड़ी समस्या को हल करना शुरू कर देगा और उन्हें बैकग्राउंड में डाउनलोड करेगा.
https://github.com/firebase/firebase-ios-sdk.git
अब, कॉन्फ़िगरेशन के कुछ चरण पूरे करें:
- Firebase कंसोल में, Auth सेक्शन खोलें.
- साइन इन करने का तरीका टैब में जाकर, GitHub उपलब्ध कराने वाली सेवा चालू करें.
- उस प्रोवाइडर की डेवलपर कंसोल से क्लाइंट आईडी और क्लाइंट सीक्रेट को प्रोवाइडर कॉन्फ़िगरेशन में जोड़ें:
- अपने ऐप्लिकेशन को रजिस्टर करें. GitHub पर डेवलपर ऐप्लिकेशन के तौर पर रजिस्टर करें. साथ ही, अपने ऐप्लिकेशन का OAuth 2.0 क्लाइंट आईडी और क्लाइंट सीक्रेट पाएं.
- पक्का करें कि Firebase का OAuth रीडायरेक्ट यूआरआई (जैसे कि
my-app-12345.firebaseapp.com/__/auth/handler), GitHub ऐप्लिकेशन के कॉन्फ़िगरेशन में, आपके ऐप्लिकेशन के सेटिंग पेज पर अनुमति देने के बाद रीडायरेक्ट करने का यूआरएल के तौर पर सेट हो.
- सेव करें पर क्लिक करें.
Firebase SDK की मदद से, साइन-इन फ़्लो को मैनेज करना
Firebase Apple प्लैटफ़ॉर्म SDK टूल की मदद से, साइन-इन फ़्लो को मैनेज करने के लिए यह तरीका अपनाएं:
अपने Xcode प्रोजेक्ट में कस्टम यूआरएल स्कीम जोड़ें:
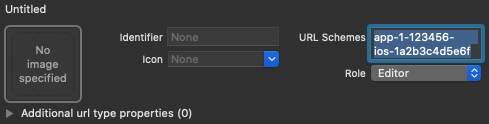
- अपने प्रोजेक्ट का कॉन्फ़िगरेशन खोलें: बाईं ओर मौजूद ट्री व्यू में, प्रोजेक्ट के नाम पर दो बार क्लिक करें. टारगेट सेक्शन में जाकर, अपना ऐप्लिकेशन चुनें. इसके बाद, जानकारी टैब चुनें और यूआरएल टाइप सेक्शन को बड़ा करें.
- + बटन पर क्लिक करें और अपने एन्कोड किए गए ऐप्लिकेशन आईडी को यूआरएल
स्कीम के तौर पर जोड़ें. आपको एन्कोड किया गया ऐप्लिकेशन आईडी, Firebase कंसोल के सामान्य सेटिंग पेज पर मिलेगा. यह आईडी, iOS ऐप्लिकेशन के सेक्शन में मौजूद होता है. अन्य फ़ील्ड खाली छोड़ दें.
सेट अप पूरा होने के बाद, आपका कॉन्फ़िगरेशन कुछ ऐसा दिखेगा. हालांकि, इसमें आपके ऐप्लिकेशन के हिसाब से वैल्यू होंगी:

प्रोवाइडर आईडी github.com का इस्तेमाल करके, OAuthProvider का इंस्टेंस बनाएं.
Swift
var provider = OAuthProvider(providerID: "github.com")
Objective-C
FIROAuthProvider *provider = [FIROAuthProvider providerWithProviderID:@"github.com"];
ज़रूरी नहीं: OAuth के ऐसे अन्य कस्टम पैरामीटर तय करें जिन्हें आपको OAuth अनुरोध के साथ भेजना है.
Swift
provider.customParameters = [ "allow_signup": "false" ]
Objective-C
[provider setCustomParameters:@{@"allow_signup": @"false"}];
GitHub पर काम करने वाले पैरामीटर के बारे में जानने के लिए, GitHub OAuth का दस्तावेज़ देखें. ध्यान दें कि
setCustomParametersके साथ, Firebase के लिए ज़रूरी पैरामीटर पास नहीं किए जा सकते. ये पैरामीटर client_id, redirect_uri, response_type, scope, और state हैं.ज़रूरी नहीं: बुनियादी प्रोफ़ाइल के अलावा, OAuth 2.0 के अन्य स्कोप के बारे में बताएं. आपको पुष्टि करने की सेवा देने वाली कंपनी से इनके लिए अनुरोध करना होगा. अगर आपके ऐप्लिकेशन को GitHub API से उपयोगकर्ता के निजी डेटा को ऐक्सेस करने की ज़रूरत है, तो आपको GitHub डेवलपर कंसोल में एपीआई की अनुमतियां सेक्शन में जाकर, GitHub API को ऐक्सेस करने की अनुमतियों का अनुरोध करना होगा. अनुरोध किए गए OAuth स्कोप, ऐप्लिकेशन की एपीआई अनुमतियों में पहले से कॉन्फ़िगर किए गए स्कोप से पूरी तरह मेल खाने चाहिए.
Swift
// Request read access to a user's email addresses. // This must be preconfigured in the app's API permissions. provider.scopes = ["user:email"]
Objective-C
// Request read access to a user's email addresses. // This must be preconfigured in the app's API permissions. [provider setScopes:@[@"user:email"]];
ज़्यादा जानने के लिए, GitHub स्कोप का दस्तावेज़ पढ़ें.
ज़रूरी नहीं: अगर आपको यह तय करना है कि आपका ऐप्लिकेशन, उपयोगकर्ता को reCAPTCHA दिखाते समय
SFSafariViewControllerयाUIWebViewको कैसे दिखाएगा, तोAuthUIDelegateप्रोटोकॉल के मुताबिक एक कस्टम क्लास बनाएं और उसेcredentialWithUIDelegateको पास करें.OAuth प्रोवाइडर ऑब्जेक्ट का इस्तेमाल करके, Firebase से पुष्टि करें.
Swift
provider.getCredentialWith(nil) { credential, error in if error != nil { // Handle error. } if credential != nil { Auth().signIn(with: credential) { authResult, error in if error != nil { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. guard let oauthCredential = authResult.credential as? OAuthCredential else { return } // GitHub OAuth access token can also be retrieved by: // oauthCredential.accessToken // GitHub OAuth ID token can be retrieved by calling: // oauthCredential.idToken } } }
Objective-C
[provider getCredentialWithUIDelegate:nil completion:^(FIRAuthCredential *_Nullable credential, NSError *_Nullable error) { if (error) { // Handle error. } if (credential) { [[FIRAuth auth] signInWithCredential:credential completion:^(FIRAuthDataResult *_Nullable authResult, NSError *_Nullable error) { if (error) { // Handle error. } // User is signed in. // IdP data available in authResult.additionalUserInfo.profile. FIROAuthCredential *oauthCredential = (FIROAuthCredential *)authResult.credential; // GitHub OAuth access token can also be retrieved by: // oauthCredential.accessToken // GitHub OAuth ID token can be retrieved by calling: // oauthCredential.idToken }]; } }];
OAuth ऐक्सेस टोकन का इस्तेमाल करके, GitHub API को कॉल किया जा सकता है.
उदाहरण के लिए, प्रोफ़ाइल की बुनियादी जानकारी पाने के लिए, REST API को कॉल किया जा सकता है. इसके लिए,
Authorizationहेडर में ऐक्सेस टोकन पास करें:https://api.github.com/user
ऊपर दिए गए उदाहरणों में, साइन-इन फ़्लो पर फ़ोकस किया गया है. हालांकि, आपके पास किसी GitHub प्रोवाइडर को मौजूदा उपयोगकर्ता से लिंक करने का विकल्प भी होता है. उदाहरण के लिए, एक ही उपयोगकर्ता के खाते से कई सेवा देने वाली कंपनियों को लिंक किया जा सकता है. इससे उपयोगकर्ता, इनमें से किसी भी कंपनी के खाते से साइन इन कर सकता है.
Swift
Auth().currentUser.link(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // GitHub credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // GitHub OAuth access token can also be retrieved by: // (authResult.credential as? OAuthCredential)?.accessToken // GitHub OAuth ID token can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser linkWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // GitHub credential is linked to the current user. // IdP data available in authResult.additionalUserInfo.profile. // GitHub OAuth access token is can also be retrieved by: // ((FIROAuthCredential *)authResult.credential).accessToken // GitHub OAuth ID token can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).idToken }];
इसी पैटर्न का इस्तेमाल
reauthenticateWithCredentialके साथ किया जा सकता है. इसका इस्तेमाल, संवेदनशील कार्रवाइयों के लिए नए क्रेडेंशियल वापस पाने के लिए किया जा सकता है. इन कार्रवाइयों के लिए, हाल ही में लॉग इन करना ज़रूरी होता है.Swift
Auth().currentUser.reauthenticateWithCredential(withCredential: credential) { authResult, error in if error != nil { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token is can also be retrieved by: // (authResult.credential as? OAuthCredential)?.accessToken // GitHub OAuth ID token can be retrieved by calling: // (authResult.credential as? OAuthCredential)?.idToken }
Objective-C
[[FIRAuth auth].currentUser reauthenticateWithCredential:credential completion:^(FIRAuthDataResult * _Nullable authResult, NSError * _Nullable error) { if (error) { // Handle error. } // User is re-authenticated with fresh tokens minted and // should be able to perform sensitive operations like account // deletion and email or password update. // IdP data available in result.additionalUserInfo.profile. // Additional OAuth access token is can also be retrieved by: // ((FIROAuthCredential *)authResult.credential).accessToken // GitHub OAuth ID token can be retrieved by calling: // ((FIROAuthCredential *)authResult.credential).idToken }];
अगले चरण
जब कोई उपयोगकर्ता पहली बार साइन इन करता है, तो एक नया उपयोगकर्ता खाता बनता है. यह खाता, उन क्रेडेंशियल से लिंक होता है जिनका इस्तेमाल करके उपयोगकर्ता ने साइन इन किया है. जैसे, उपयोगकर्ता का नाम और पासवर्ड, फ़ोन नंबर या पुष्टि करने वाली कंपनी की जानकारी. यह नया खाता, आपके Firebase प्रोजेक्ट के हिस्से के तौर पर सेव किया जाता है. इसका इस्तेमाल, आपके प्रोजेक्ट के हर ऐप्लिकेशन में किसी उपयोगकर्ता की पहचान करने के लिए किया जा सकता है. इससे कोई फ़र्क़ नहीं पड़ता कि उपयोगकर्ता ने किस तरह से साइन इन किया है.
-
अपने ऐप्लिकेशन में,
Userऑब्जेक्ट से उपयोगकर्ता की प्रोफ़ाइल की बुनियादी जानकारी पाई जा सकती है. उपयोगकर्ताओं को मैनेज करना लेख पढ़ें. अपने Firebase Realtime Database और Cloud Storage सुरक्षा नियमों में,
authवैरिएबल से साइन इन किए हुए उपयोगकर्ता का यूनीक User-ID पाया जा सकता है. साथ ही, इसका इस्तेमाल यह कंट्रोल करने के लिए किया जा सकता है कि कोई उपयोगकर्ता किस डेटा को ऐक्सेस कर सकता है.
उपयोगकर्ताओं को पुष्टि करने वाले कई प्रोवाइडर का इस्तेमाल करके, आपके ऐप्लिकेशन में साइन इन करने की अनुमति दी जा सकती है. इसके लिए, पुष्टि करने वाले प्रोवाइडर के क्रेडेंशियल को किसी मौजूदा उपयोगकर्ता खाते से लिंक करें.
किसी उपयोगकर्ता को साइन आउट करने के लिए,
signOut: को कॉल करें.
Swift
let firebaseAuth = Auth.auth() do { try firebaseAuth.signOut() } catch let signOutError as NSError { print("Error signing out: %@", signOutError) }
Objective-C
NSError *signOutError; BOOL status = [[FIRAuth auth] signOut:&signOutError]; if (!status) { NSLog(@"Error signing out: %@", signOutError); return; }
आपको पुष्टि करने से जुड़ी सभी गड़बड़ियों के लिए, गड़बड़ी मैनेज करने वाला कोड भी जोड़ना पड़ सकता है. गड़बड़ियां ठीक करना लेख पढ़ें.
