Firebase Genkit
Genkit은 AI 기반 애플리케이션과 기능을 빌드하는 데 도움이 되도록 설계된 프레임워크입니다. Node.js 및 Go용 오픈소스 라이브러리와 테스트 및 디버깅을 위한 개발자 도구를 제공합니다.
이 문서에서는 Node.js용 Genkit을 다룹니다. Go 개발자인 경우 Genkit Go 문서를 참고하세요.
Node.js가 지원되는 모든 위치에 Genkit 라이브러리를 배포하고 실행할 수 있습니다. 생성형 AI 모델 API 또는 벡터 데이터베이스와 함께 작동하도록 설계되었습니다. Firebase 및 Google Cloud용 통합을 제공하지만 Genkit은 Google 서비스와 별개로 사용할 수 있습니다.
주요 기능
| AI 생성을 위한 통합 API | 하나의 API를 사용하여 다양한 AI 모델의 콘텐츠를 생성하거나 스트리밍합니다. 멀티모달 입력/출력 및 맞춤 모델 설정과 호환됩니다. |
| 구조화된 출력 | 내장 유효성 검사를 사용하여 구조화된 객체 (예: JSON)를 생성하거나 스트리밍합니다. 앱과의 통합을 간소화하고 비정형 데이터를 사용 가능한 형식으로 변환하세요. |
| 도구 호출 | AI 모델이 태스크를 완료하기 위한 도구로 함수와 API를 호출하도록 합니다. 모델은 언제 어떤 도구를 사용할지 결정합니다. |
| Chat | Genkit은 상태가 있고 지속될 수 있는 AI 모델과의 멀티턴 대화를 용이하게 하는 채팅 전용 API를 제공합니다. |
| 에이전트 | 도구 (다른 상담사 포함)를 사용하여 복잡한 작업과 워크플로를 자동화하는 데 도움이 되는 지능형 상담사를 만듭니다. |
| 데이터 검색 | 데이터를 통합하여 생성된 출력의 정확성과 관련성을 개선하세요. 간단한 API를 사용하면 다양한 소스의 정보를 삽입, 색인 생성, 검색할 수 있습니다. |
| 프롬프트 템플릿 | 실행 가능한 컴팩트한 프롬프트 파일 내에서 리치 텍스트 템플릿, 모델 설정, 멀티모달 지원, 도구 통합을 포함하는 효과적인 프롬프트를 만듭니다. |
코드에서 이러한 기능을 사용하는 방법을 구체적으로 알아보려면 다음 코드 샘플을 참고하세요.
기본 생성
import { genkit } from 'genkit';
import { googleAI, gemini15Flash } from '@genkit-ai/googleai';
const ai = genkit({
plugins: [googleAI()],
model: gemini15Flash, // Set default model
});
// Simple generation
const { text } = await ai.generate('Why is AI awesome?');
console.log(text);
// Streamed generation
const { stream } = await ai.generateStream('Tell me a story');
for await (const chunk of stream) {
console.log(chunk.text);
}
구조화된 출력
import { genkit, z } from 'genkit';
import { googleAI, gemini15Flash } from '@genkit-ai/googleai';
const ai = genkit({
plugins: [googleAI()],
model: gemini15Flash,
});
const { output } = await ai.generate({
prompt: 'Create a brief profile for a character in a fantasy video game.',
// Specify output structure using Zod schema
output: {
format: 'json',
schema: z.object({
name: z.string(),
role: z.enum(['knight', 'mage', 'archer']),
backstory: z.string(),
}),
},
});
console.log(output);
함수 호출
import { genkit, z } from 'genkit';
import { googleAI, gemini15Flash } from '@genkit-ai/googleai';
const ai = genkit({
plugins: [googleAI()],
model: gemini15Flash,
});
// Define tool to get current weather for a given location
const getWeather = ai.defineTool(
{
name: "getWeather",
description: "Gets the current weather in a given location",
inputSchema: z.object({
location: z.string().describe('The location to get the current weather for')
}),
outputSchema: z.string(),
},
async (input) => {
// Here, we would typically make an API call or database query. For this
// example, we just return a fixed value.
return `The current weather in ${input.location} is 63°F and sunny.`;
}
);
const { text } = await ai.generate({
tools: [getWeather], // Give the model a list of tools it can call
prompt: 'What is the weather like in New York? ',
});
console.log(text);
채팅
import { genkit, z } from 'genkit';
import { googleAI, gemini15Flash } from '@genkit-ai/googleai';
const ai = genkit({
plugins: [googleAI()],
model: gemini15Flash,
});
const chat = ai.chat({ system: 'Talk like a pirate' });
let response = await chat.send('Hi, my name is Pavel');
response = await chat.send('What is my name?');
console.log(response.text);
// Ahoy there! Your name is Pavel, you scurvy dog
에이전트
import { genkit, z } from 'genkit';
import { googleAI, gemini15Flash } from '@genkit-ai/googleai';
const ai = genkit({
plugins: [googleAI()],
model: gemini15Flash,
});
// Define prompts that represent specialist agents
const reservationAgent = ai.definePrompt(
{
name: 'reservationAgent',
description: 'Reservation Agent can help manage guest reservations',
tools: [reservationTool, reservationCancelationTool, reservationListTool],
},
`{{role "system"}} Help guests make and manage reservations`
);
const menuInfoAgent = ...
const complaintAgent = ...
// Define a triage agent that routes to the proper specialist agent
const triageAgent = ai.definePrompt(
{
name: 'triageAgent',
description: 'Triage Agent',
tools: [reservationAgent, menuInfoAgent, complaintAgent],
},
`{{role "system"}} You are an AI customer service agent for Pavel's Cafe.
Greet the user and ask them how you can help. If appropriate, transfer to an
agent that can better handle the request. If you cannot help the customer with
the available tools, politely explain so.`
);
// Create a chat to enable multi-turn agent interactions
const chat = ai.chat(triageAgent);
chat.send('I want a reservation at Pavel\'s Cafe for noon on Tuesday.' );
데이터 가져오기
import { genkit } from 'genkit';
import { googleAI, gemini15Flash, textEmbedding004 } from '@genkit-ai/googleai';
import { devLocalRetrieverRef } from '@genkit-ai/dev-local-vectorstore';
const ai = genkit({
plugins: [
googleAI()
devLocalVectorstore([
{
indexName: 'BobFacts',
embedder: textEmbedding004,
},
]),
],
model: gemini15Flash,
});
// Reference to a local vector database storing Genkit documentation
const retriever = devLocalRetrieverRef('BobFacts');
// Consistent API to retrieve most relevant documents based on semantic similarity to query
const docs = await ai.retrieve(
retriever: retriever,
query: 'How old is bob?',
);
const result = await ai.generate({
prompt: `Use the provided context from the Genkit documentation to answer this query: ${query}`,
docs // Pass retrieved documents to the model
});
프롬프트 템플릿
---
model: vertexai/gemini-1.5-flash
config:
temperature: 0.9
input:
schema:
properties:
location: {type: string}
style: {type: string}
name: {type: string}
required: [location]
default:
location: a restaurant
---
You are the most welcoming AI assistant and are currently working at {{location}}.
Greet a guest{{#if name}} named {{name}}{{/if}}{{#if style}} in the style of {{style}}{{/if}}.
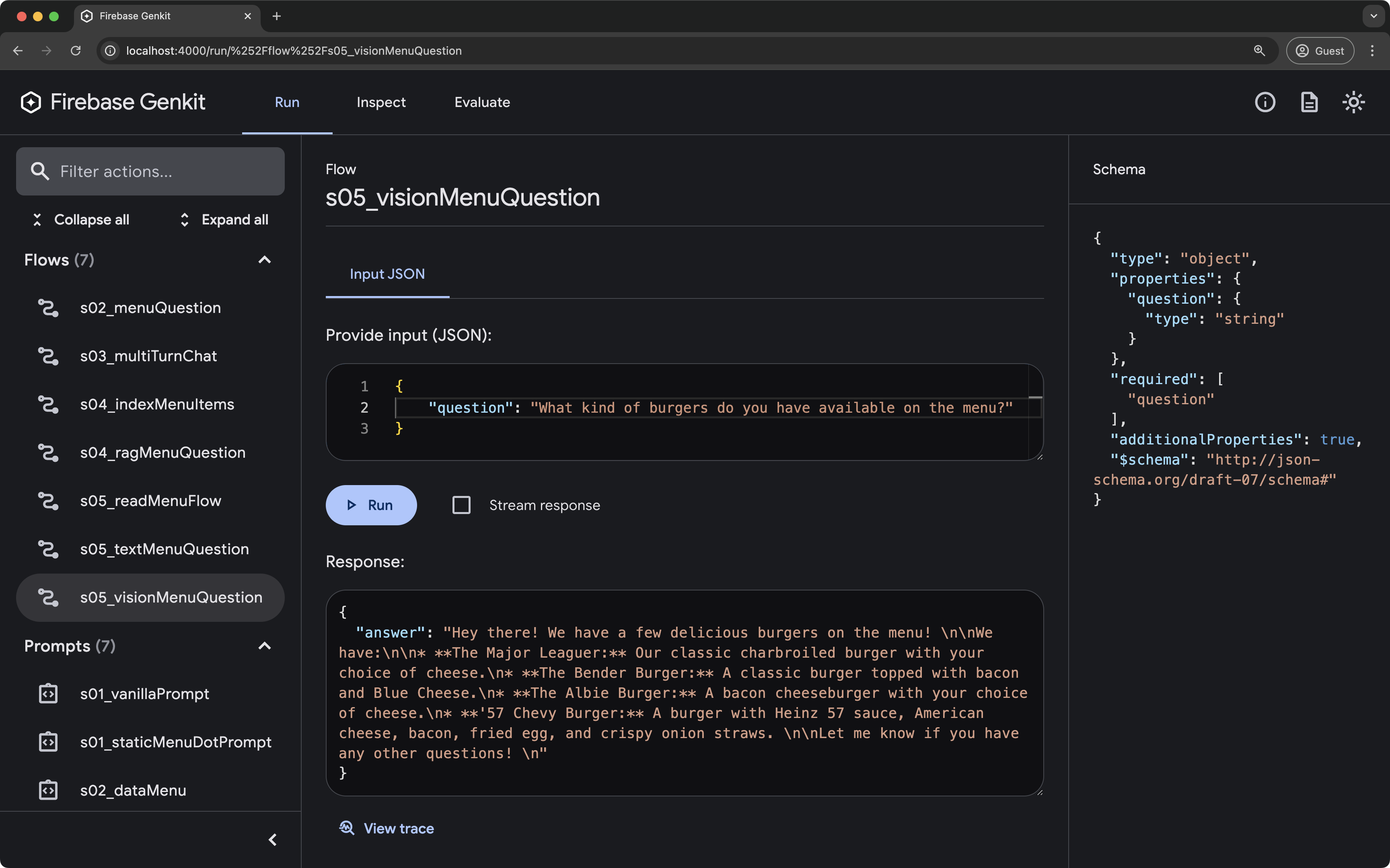
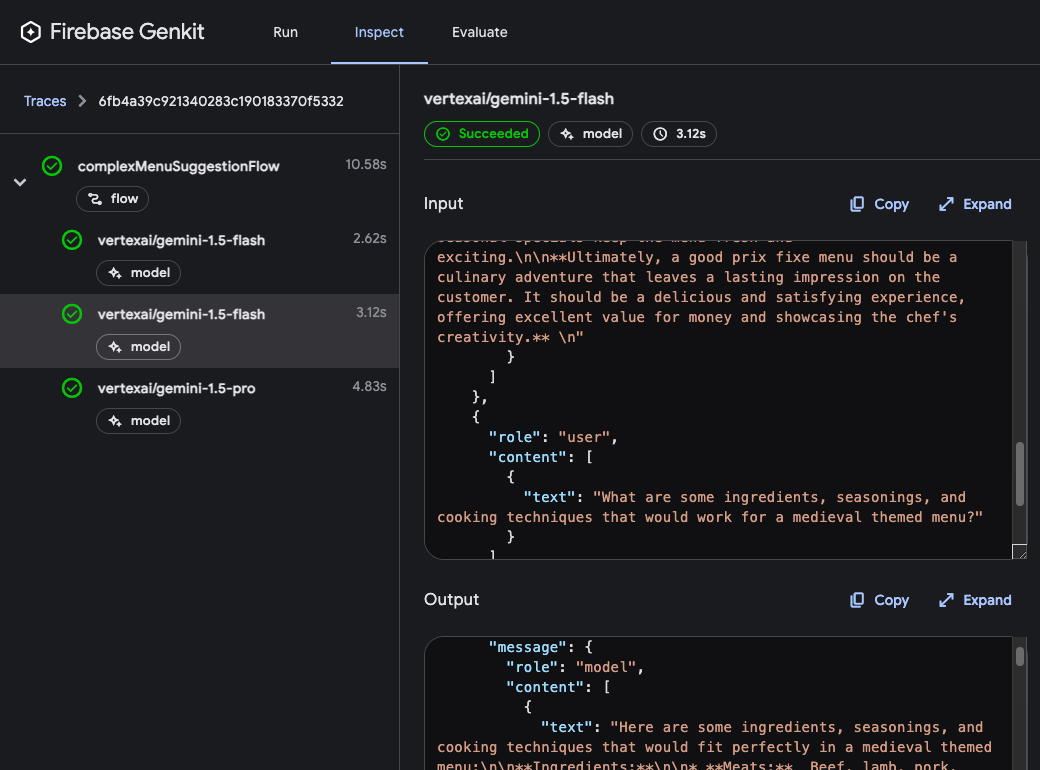
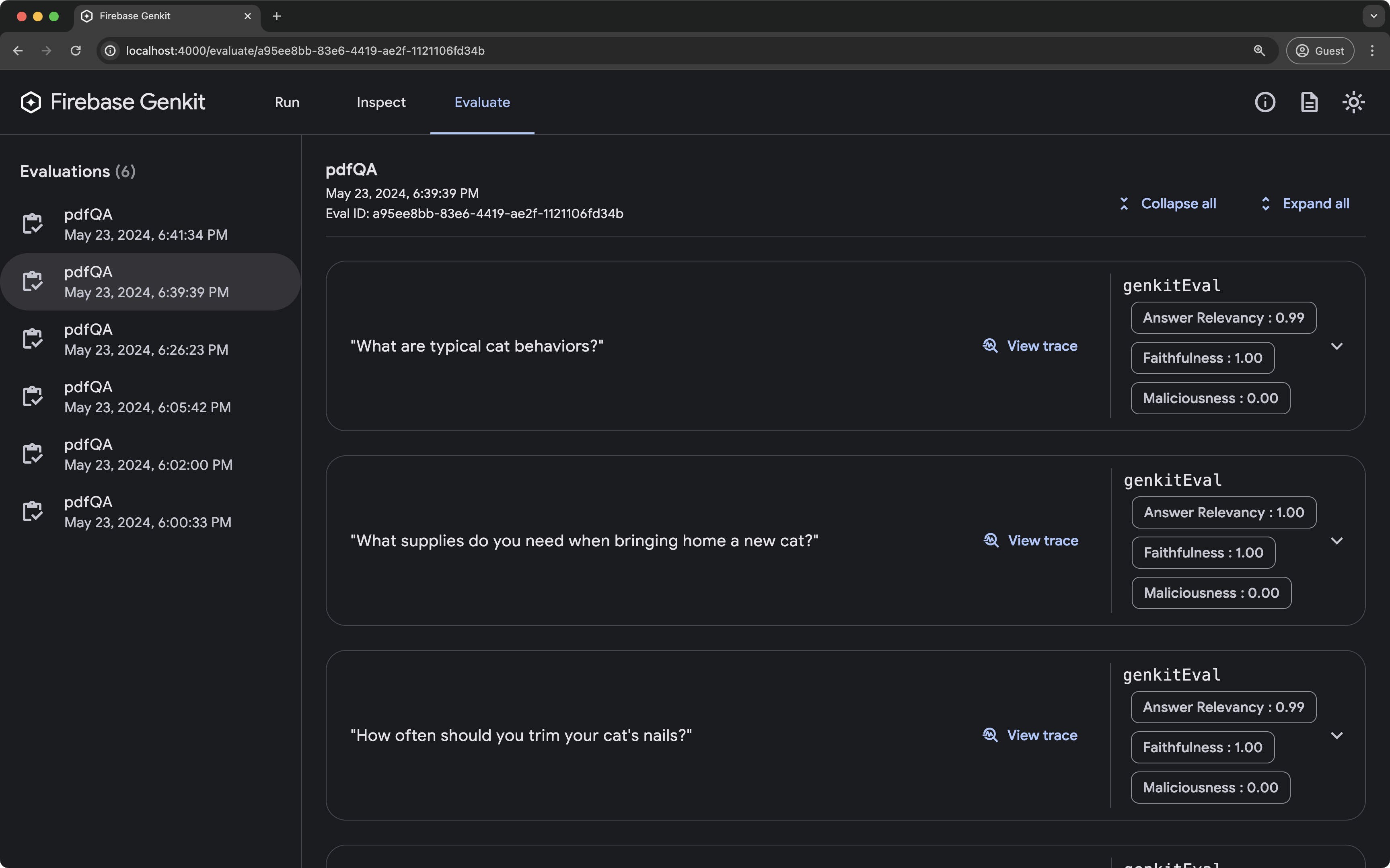
개발 도구
Genkit은 명령줄 인터페이스 (CLI)와 로컬 개발자 UI를 제공하여 AI 애플리케이션을 더 쉽게 빌드할 수 있도록 지원합니다. 이러한 도구를 사용하면 다음 작업을 할 수 있습니다.
- 실험: AI 함수, 프롬프트, 쿼리를 테스트하고 수정합니다.
- 디버그: 자세한 실행 트레이스를 사용하여 문제를 찾고 해결합니다.
- 평가: 여러 테스트 사례에서 생성된 결과를 평가합니다.
Google의 최신 소식 확인하기
- 커뮤니티 가입: Discord 서버에서 최신 소식을 확인하고 질문을 올리며 작업물을 공유하세요.
- 의견 보내기: GitHub Issue Tracker를 사용하여 문제를 신고하거나 새로운 기능을 제안하세요.
다음 단계
시작하기 가이드에서 Genkit으로 첫 번째 AI 애플리케이션을 빌드하는 방법을 알아보세요.