Aby zacząć korzystać z Firebase Genkit, zainstaluj interfejs wiersza poleceń Genkit i uruchom
genkit init w projekcie Node.js. Instrukcje znajdziesz w dalszej części tej strony.
Wymagania
Node.js w wersji 20 lub nowszej.
Zalecenia: nvm i
Narzędzia nvm-windows to
wygodny sposób instalacji Node.
Zainstaluj Genkit
Zainstaluj interfejs wiersza poleceń Genkit, uruchamiając to polecenie:
npm i -g genkit
To polecenie instaluje interfejs wiersza poleceń Genkit w katalogu instalacyjnym węzła z którego można korzystać poza projektem Node.
Tworzenie i poznawanie przykładowego projektu
Utwórz nowy projekt węzła:
mkdir genkit-intro && cd genkit-intronpm init -yOtwórz plik package.json i sprawdź, czy pole
mainjest ustawione nalib/index.jsZainicjuj projekt Genkit:
genkit initJako opcję platformy wdrożenia wybierz Inna platforma (szablony dla dostępne są również funkcje Firebase Cloud Functions i Google Cloud Run).
Wybierz model:
Gemini (AI od Google)
Najprostszym sposobem, aby zacząć, jest korzystanie z interfejsu Google AI Gemini API. Upewnij się, to dostępne w Twoim regionie.
Wygeneruj klucz interfejsu API dla platformy Gemini API za pomocą Google AI Studio. Następnie ustaw
GOOGLE_GENAI_API_KEYzmienną środowiskową do klucza:export GOOGLE_GENAI_API_KEY=<your API key>Gemini (Vertex AI)
Jeśli interfejs Google AI Gemini API nie jest dostępny w Twoim regionie, rozważ za pomocą interfejsu Vertex AI API, który oferuje również Gemini i inne modele. Ty musi mieć projekt Google Cloud z włączonymi płatnościami, włączyć AI API platformy i ustaw kilka dodatkowych zmiennych środowiskowych:
gcloud services enable aiplatform.googleapis.comexport GCLOUD_PROJECT=<your project ID>export GCLOUD_LOCATION=us-central1Cennik Vertex AI znajdziesz na stronie https://cloud.google.com/vertex-ai/generative-ai/pricing.
Wybierz domyślne odpowiedzi na pozostałe pytania, które zainicjować folder projektu przy użyciu przykładowego kodu.
Polecenie
genkit inittworzy przykładowy plik źródłowyindex.ts, który definiuje pojedynczy przepływ (menuSuggestionFlow), który zachęca LLM do zasugerowania dla restauracji o określonej tematyce.Wygląda on mniej więcej tak (kroki konfiguracji wtyczki może wyglądać inaczej, jeśli wybrano Vertex AI):
import * as z from 'zod'; // Import the Genkit core libraries and plugins. import { generate } from '@genkit-ai/ai'; import { configureGenkit } from '@genkit-ai/core'; import { defineFlow, startFlowsServer } from '@genkit-ai/flow'; import { googleAI } from '@genkit-ai/googleai'; // Import models from the Google AI plugin. The Google AI API provides access to // several generative models. Here, we import Gemini 1.5 Flash. import { gemini15Flash } from '@genkit-ai/googleai'; configureGenkit({ plugins: [ // Load the Google AI plugin. You can optionally specify your API key // by passing in a config object; if you don't, the Google AI plugin uses // the value from the GOOGLE_GENAI_API_KEY environment variable, which is // the recommended practice. googleAI(), ], // Log debug output to tbe console. logLevel: 'debug', // Perform OpenTelemetry instrumentation and enable trace collection. enableTracingAndMetrics: true, }); // Define a simple flow that prompts an LLM to generate menu suggestions. export const menuSuggestionFlow = defineFlow( { name: 'menuSuggestionFlow', inputSchema: z.string(), outputSchema: z.string(), }, async (subject) => { // Construct a request and send it to the model API. const llmResponse = await generate({ prompt: `Suggest an item for the menu of a ${subject} themed restaurant`, model: gemini15Flash, config: { temperature: 1, }, }); // Handle the response from the model API. In this sample, we just convert // it to a string, but more complicated flows might coerce the response into // structured output or chain the response into another LLM call, etc. return llmResponse.text(); } ); // Start a flow server, which exposes your flows as HTTP endpoints. This call // must come last, after all of your plug-in configuration and flow definitions. // You can optionally specify a subset of flows to serve, and configure some // HTTP server options, but by default, the flow server serves all defined flows. startFlowsServer();Tworząc funkcje AI w aplikacji w Genkit, prawdopodobnie procesu tworzenia przepływów z wieloma etapami, takich jak wstępne przetwarzanie danych wejściowych, tworzenie złożonych promptów, integrowanie informacji zewnętrznych w generowaniu wzbogaconym pobieraniem (RAG) i nie tylko.
Teraz możesz uruchamiać i poznawać funkcje Genkit oraz przykładowy projekt lokalnie na komputerze. Pobierz i uruchom interfejs programisty Genkit:
genkit start
Interfejs dewelopera Genkit działa teraz na Twoim komputerze. Gdy uruchamiasz modele lub przepływów w następnym kroku, komputer wykona zadania administrowania które są niezbędne, aby kroki przepływu danych ze sobą współpracowały; połączenia z zewnętrznymi takie jak Gemini API będą nadal oparte na serwerów.
Ponieważ pracujesz w środowisku programistycznym, Genkit przechowuje ślady stanu przepływu w plikach lokalnych.
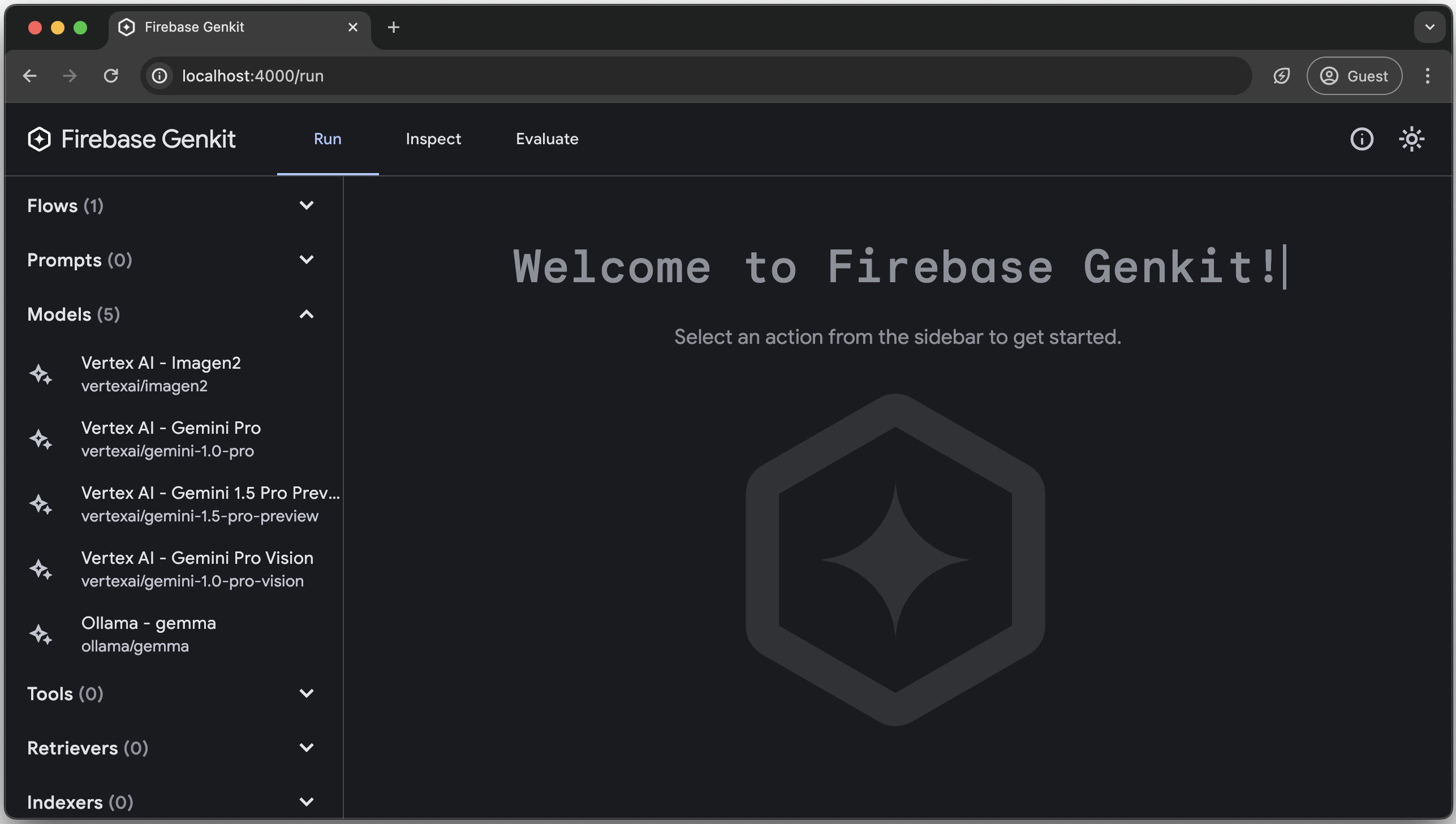
Interfejs programisty Genkit zostanie pobrany i otwarty automatycznie po uruchomieniu
genkit start.Interfejs dewelopera pozwala zobaczyć zdefiniowane przepływy i modele skonfigurować je, uruchomić i zbadać ślady poprzednich uruchomień. Wypróbuj niektóre funkcje te funkcje:
Na karcie Uruchom zobaczysz listę wszystkich przepływów i modele skonfigurowane przez wtyczki.
Kliknij menusuggestionFlow i spróbuj uruchomić je z podanym tekstem (na przykład
"cat"). Jeśli wszystko pójdzie dobrze, otrzymasz propozycję menu dla kota do restauracji tematycznej.Na karcie Zbadaj zobaczysz historię wykonań przepływu. Dla każdej wartości możesz zobaczyć parametry przekazane do przepływu śledzić każdy krok trasy.
Dalsze kroki
Dowiedz się, jak utworzyć i wdrożyć aplikację Genkit za pomocą Firebase. Cloud Run lub dowolnej platformy Node.js.

