لبدء استخدام Firebase Genkit، عليك تثبيت Genkit CLI وتشغيله
genkit init في مشروع Node.js. توضح لك بقية هذه الصفحة كيفية إجراء ذلك.
المتطلّبات
Node.js 20 أو أحدث.
اقتراح: سمة nvm
إنّ أدوات nvm-windows هي
طريقة ملائمة لتثبيت Node.
تثبيت Genkit
ثبِّت Genkit CLI من خلال تشغيل الأمر التالي:
npm i -g genkit
هذا الأمر يثبّت واجهة سطر الأوامر Genkit في دليل تثبيت Node لكي يتم استخدامه خارج مشروع العُقدة.
إنشاء واستكشاف نموذج مشروع
إنشاء مشروع عقدة جديد:
mkdir genkit-intro && cd genkit-intronpm init -yراجِع ملف package.json وتأكَّد من ضبط الحقل
mainعلىlib/index.jsإعداد مشروع Genkit:
genkit initحدِّد نظام أساسي آخر كخيار منصة النشر (نماذج تتوفّر أيضًا وظائف السحابة الإلكترونية من Firebase وGoogle Cloud Run).
حدد النموذج:
Gemini (تكنولوجيات الذكاء الاصطناعي من Google)
أبسط طريقة للبدء هي استخدام Google AI Gemini API. يُرجى التأكد من أنّ: CANNOT TRANSLATE متوفّرة في منطقتك
إنشاء مفتاح واجهة برمجة تطبيقات Gemini API باستخدام Google AI Studio بعد ذلك، عليك ضبط
GOOGLE_GENAI_API_KEY. متغير البيئة إلى المفتاح:export GOOGLE_GENAI_API_KEY=<your API key>Gemini (Vertex AI)
إذا لم تكن Google AI Gemini API متوفّرة في منطقتك، ننصحك باستخدام Vertex AI API الذي يوفّر أيضًا Gemini ونماذج أخرى إِنْتَ إلى مشروع على Google Cloud يفعّل الفوترة، لذلك يجب تفعيل الذكاء الاصطناعي واجهة برمجة التطبيقات للنظام الأساسي وإعداد بعض متغيرات البيئة الإضافية:
gcloud services enable aiplatform.googleapis.comexport GCLOUD_PROJECT=<your project ID>export GCLOUD_LOCATION=us-central1يُرجى الانتقال إلى https://cloud.google.com/vertex-ai/generative-ai/pricing للاطّلاع على أسعار Vertex AI.
اختر الإجابات الافتراضية لبقية الأسئلة، والتي تهيئة مجلد مشروعك باستخدام بعض التعليمات البرمجية.
ينشئ الأمر
genkit initنموذج ملف مصدرindex.ts، والذي تحدِّد تدفقًا واحدًا،menuSuggestionFlow، يطلب من النموذج اللغوي الكبير اقتراح عنصر لمطعم بموضوع معين.يبدو هذا الملف كما يلي (خطوات إعداد المكوّن الإضافي) قد تبدو مختلفة في حال اختيار Vertex AI):
import * as z from 'zod'; // Import the Genkit core libraries and plugins. import { generate } from '@genkit-ai/ai'; import { configureGenkit } from '@genkit-ai/core'; import { defineFlow, startFlowsServer } from '@genkit-ai/flow'; import { googleAI } from '@genkit-ai/googleai'; // Import models from the Google AI plugin. The Google AI API provides access to // several generative models. Here, we import Gemini 1.5 Flash. import { gemini15Flash } from '@genkit-ai/googleai'; configureGenkit({ plugins: [ // Load the Google AI plugin. You can optionally specify your API key // by passing in a config object; if you don't, the Google AI plugin uses // the value from the GOOGLE_GENAI_API_KEY environment variable, which is // the recommended practice. googleAI(), ], // Log debug output to tbe console. logLevel: 'debug', // Perform OpenTelemetry instrumentation and enable trace collection. enableTracingAndMetrics: true, }); // Define a simple flow that prompts an LLM to generate menu suggestions. export const menuSuggestionFlow = defineFlow( { name: 'menuSuggestionFlow', inputSchema: z.string(), outputSchema: z.string(), }, async (subject) => { // Construct a request and send it to the model API. const llmResponse = await generate({ prompt: `Suggest an item for the menu of a ${subject} themed restaurant`, model: gemini15Flash, config: { temperature: 1, }, }); // Handle the response from the model API. In this sample, we just convert // it to a string, but more complicated flows might coerce the response into // structured output or chain the response into another LLM call, etc. return llmResponse.text(); } ); // Start a flow server, which exposes your flows as HTTP endpoints. This call // must come last, after all of your plug-in configuration and flow definitions. // You can optionally specify a subset of flows to serve, and configure some // HTTP server options, but by default, the flow server serves all defined flows. startFlowsServer();أثناء إنشاء ميزات الذكاء الاصطناعي في تطبيقك باستخدام Genkit، ستلاحظ إنشاء تدفقات بخطوات متعددة مثل المعالجة المسبقة للإدخال، وإنشاء طلبات متطورة ودمج المعلومات الخارجية ومصادر الجيل المعزز بالاسترجاع (RAG)، والمزيد.
يمكنك الآن تشغيل واستكشاف ميزات Genkit ونموذج المشروع على الجهاز على جهازك. ابدأ تنزيل واجهة مستخدم مطوّري برامج Genkit:
genkit start
إنّ واجهة مستخدم المطوّرين Genkit قيد التشغيل الآن على جهازك. عند تشغيل النماذج في الخطوة التالية، فسينفذ جهازك مهام التنسيق اللازمة للحصول على خطوات التدفق الخاص بك تعمل معًا؛ المكالمات إلى جهة خارجية سنواصل تقديم خدمات مثل Gemini API مقابل البث المباشر الخوادم.
ونظرًا لأنك في بيئة مطور، ستخزن Genkit آثار حالة التدفق في الملفات المحلية.
يتم تنزيل واجهة مستخدم مطوّر برامج Genkit وفتحها تلقائيًا عند تشغيل الأمر
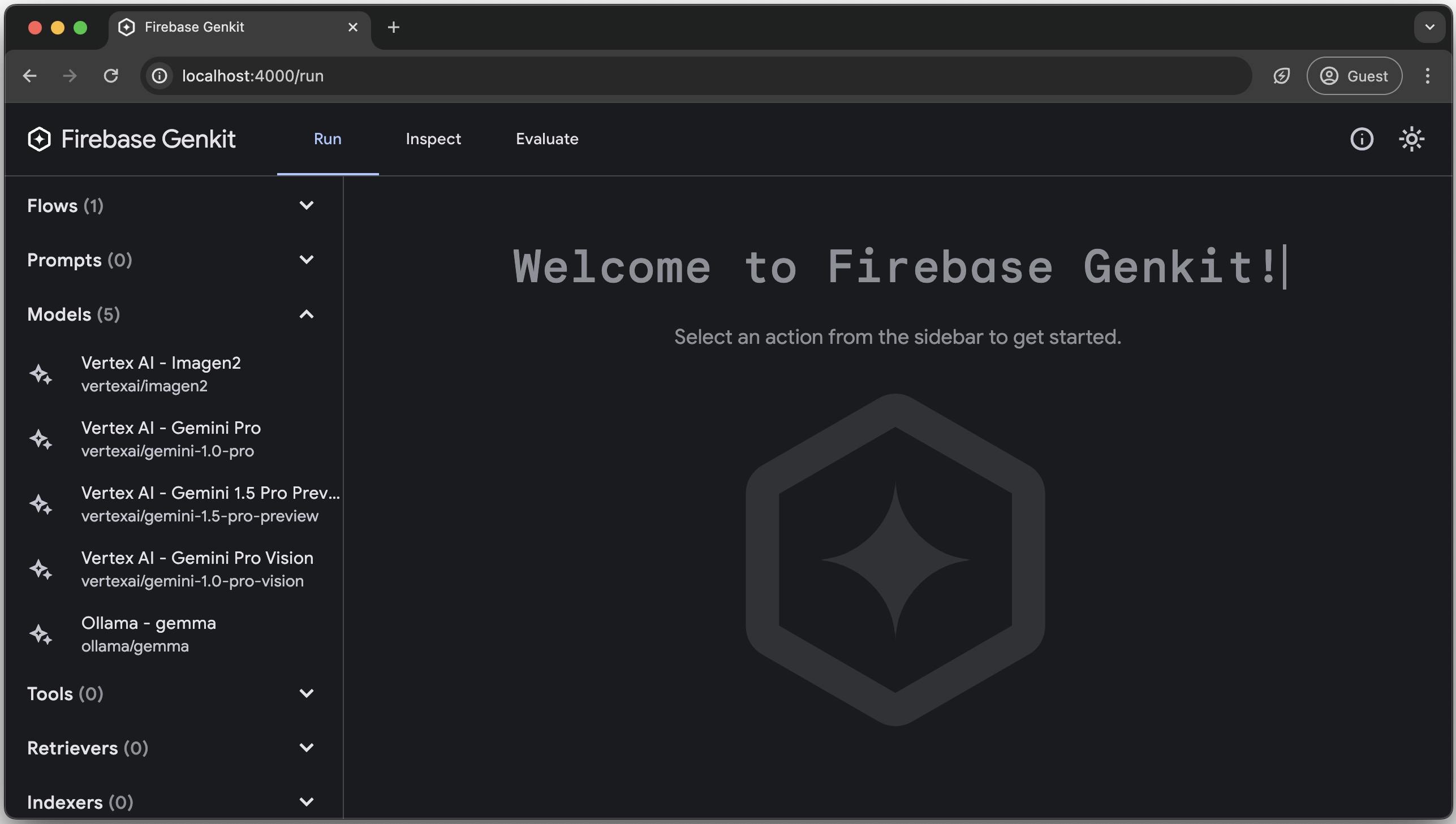
genkit start.تتيح لك واجهة المستخدم للمطوّرين معرفة التدفقات التي حدّدتها ونماذجك وقم بتكوينها وتشغيلها وفحص آثار عمليات التشغيل السابقة. جرب بعضًا من الميزات التالية:
في علامة التبويب تشغيل، سترى قائمة بجميع التدفقات التي لديك وأي نماذج تم إعدادها باستخدام المكونات الإضافية.
انقر على menusuggestionFlow وجرِّب تشغيله مع نص الإدخال (على سبيل المثال،
"cat"). إذا سارت الأمور على ما يرام، ستحصل على قائمة طعام مقترَحة لإحدى القطط. ذي طابع خاص.في علامة التبويب فحص، سيظهر لك سجلّ عمليات تنفيذ التدفق. لكل منها يمكنك رؤية المعاملات التي تم تمريرها إلى التدفق لكل خطوة أثناء الجري.
الخطوات التالية
اطّلِع على طريقة إنشاء تطبيق Genkit ونشره من خلال Firebase. تشغيل السحابة الإلكترونية أو أي نظام أساسي Node.js

