Thiết kế câu lệnh là cách chính để bạn (với tư cách là nhà phát triển ứng dụng) tác động đến kết quả của các mô hình AI tạo sinh. Ví dụ: khi sử dụng LLM, bạn có thể tạo các câu lệnh ảnh hưởng đến giọng điệu, định dạng, thời lượng và các đặc điểm khác của câu trả lời của mô hình.
Cách bạn viết các câu lệnh này sẽ phụ thuộc vào mô hình bạn đang sử dụng; câu lệnh được viết cho một mô hình có thể không hoạt động hiệu quả khi được sử dụng với một mô hình khác. Tương tự, các tham số mô hình mà bạn đặt (nhiệt độ, top-k, v.v.) cũng sẽ ảnh hưởng đến đầu ra theo cách khác nhau tuỳ thuộc vào mô hình.
Việc kết hợp cả ba yếu tố này (mô hình, tham số mô hình và câu lệnh) để tạo ra kết quả bạn muốn hiếm khi là một quy trình đơn giản và thường liên quan đến việc lặp lại và thử nghiệm đáng kể. Genkit cung cấp một thư viện và định dạng tệp có tên Dotprompt, nhằm mục đích giúp quá trình lặp lại này nhanh hơn và thuận tiện hơn.
Dotprompt được thiết kế dựa trên giả định rằng lệnh gọi là mã. Bạn xác định các câu lệnh cùng với các mô hình và tham số mô hình mà chúng dành riêng cho, tách biệt với mã ứng dụng. Sau đó, bạn (hoặc có thể là một người thậm chí không liên quan đến việc viết mã ứng dụng) có thể lặp lại nhanh các lời nhắc và tham số mô hình bằng cách sử dụng Giao diện người dùng dành cho nhà phát triển Genkit. Sau khi lời nhắc hoạt động theo cách bạn muốn, bạn có thể nhập lời nhắc đó vào ứng dụng và chạy bằng Genkit.
Mỗi định nghĩa lời nhắc sẽ nằm trong một tệp có đuôi .prompt. Sau đây là ví dụ về nội dung của các tệp này:
---
model: googleai/gemini-1.5-flash
config:
temperature: 0.9
input:
schema:
location: string
style?: string
name?: string
default:
location: a restaurant
---
You are the world's most welcoming AI assistant and are currently working at {{location}}.
Greet a guest{{#if name}} named {{name}}{{/if}}{{#if style}} in the style of {{style}}{{/if}}.
Phần trong dấu gạch chéo ba lần là phần đầu YAML, tương tự như định dạng phần đầu sử dụng GitHub Markdown và Jekyll; phần còn lại của tệp là lời nhắc, có thể tuỳ ý sử dụng mẫu Handlebars. Các phần sau đây sẽ trình bày chi tiết hơn về từng phần tạo nên tệp .prompt và cách sử dụng các phần đó.
Trước khi bắt đầu
Trước khi đọc trang này, bạn nên làm quen với nội dung được đề cập trên trang Tạo nội dung bằng mô hình AI.
Nếu bạn muốn chạy các ví dụ về mã trên trang này, trước tiên, hãy hoàn tất các bước trong hướng dẫn Bắt đầu. Tất cả các ví dụ đều giả định rằng bạn đã cài đặt Genkit làm phần phụ thuộc trong dự án.
Tạo tệp câu lệnh
Mặc dù Dotprompt cung cấp một số cách khác nhau để tạo và tải lời nhắc, nhưng Dotprompt được tối ưu hoá cho các dự án sắp xếp lời nhắc dưới dạng tệp .prompt trong một thư mục (hoặc thư mục con của thư mục đó). Phần này hướng dẫn bạn cách tạo và tải lời nhắc bằng cách sử dụng chế độ thiết lập được đề xuất này.
Tạo thư mục câu lệnh
Thư viện Dotprompt dự kiến sẽ tìm thấy các câu lệnh trong một thư mục ở thư mục gốc của dự án và tự động tải mọi câu lệnh tìm thấy ở đó. Theo mặc định, thư mục này có tên là prompts. Ví dụ: khi sử dụng tên thư mục mặc định, cấu trúc dự án của bạn có thể có dạng như sau:
your-project/
├── lib/
├── node_modules/
├── prompts/
│ └── hello.prompt
├── src/
├── package-lock.json
├── package.json
└── tsconfig.json
Nếu muốn sử dụng một thư mục khác, bạn có thể chỉ định thư mục đó khi định cấu hình Genkit:
const ai = genkit({
promptDir: './llm_prompts',
// (Other settings...)
});
Tạo tệp câu lệnh
Có hai cách để tạo tệp .prompt: sử dụng trình chỉnh sửa văn bản hoặc giao diện người dùng dành cho nhà phát triển.
Sử dụng trình biên tập văn bản
Nếu bạn muốn tạo tệp câu lệnh bằng trình chỉnh sửa văn bản, hãy tạo tệp văn bản có đuôi .prompt trong thư mục câu lệnh: ví dụ: prompts/hello.prompt.
Dưới đây là ví dụ tối thiểu về tệp lời nhắc:
---
model: vertexai/gemini-1.5-flash
---
You are the world's most welcoming AI assistant. Greet the user and offer your assistance.
Phần trong dấu gạch ngang là phần đầu YAML, tương tự như định dạng phần đầu sử dụng GitHub markdown và Jekyll; phần còn lại của tệp là lời nhắc, có thể tuỳ ý sử dụng các mẫu Handlebars. Phần nội dung trước không bắt buộc, nhưng hầu hết các tệp lời nhắc sẽ chứa ít nhất siêu dữ liệu chỉ định một mô hình. Phần còn lại của trang này sẽ hướng dẫn bạn cách làm được nhiều việc hơn và tận dụng các tính năng của Dotprompt trong tệp lời nhắc.
Sử dụng giao diện người dùng dành cho nhà phát triển
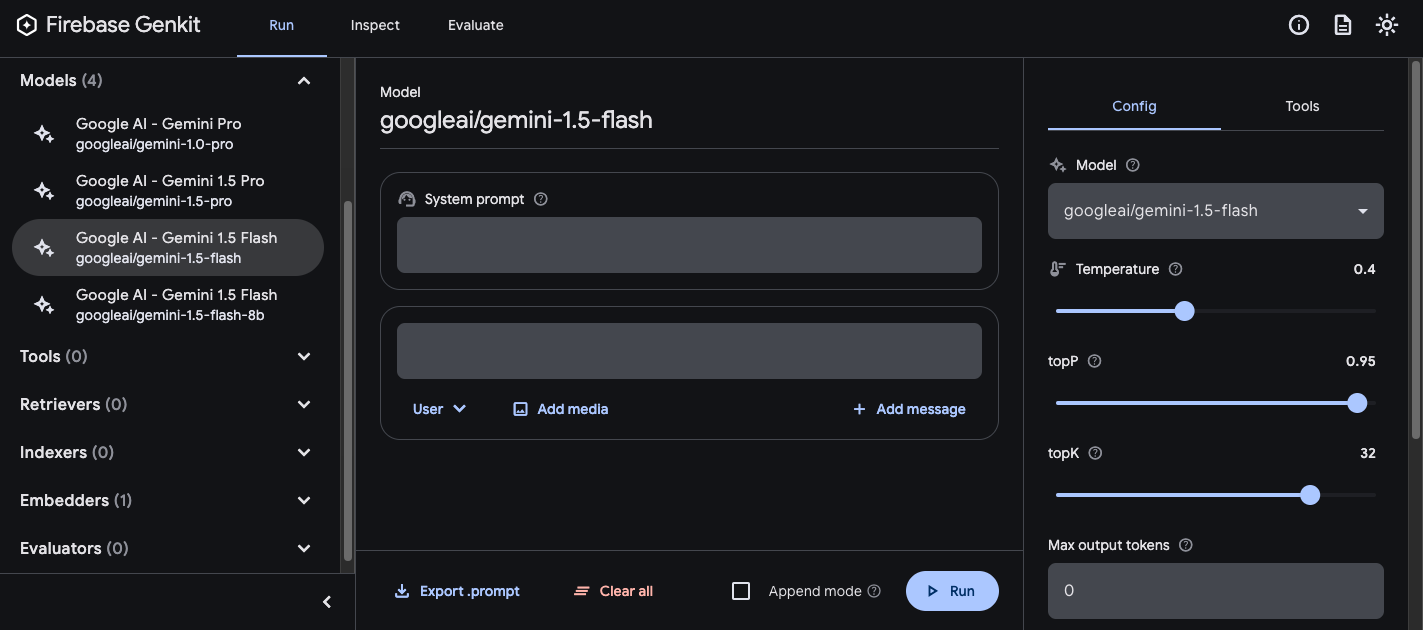
Bạn cũng có thể tạo tệp lời nhắc bằng trình chạy mô hình trong giao diện người dùng dành cho nhà phát triển. Bắt đầu với mã ứng dụng nhập thư viện Genkit và định cấu hình thư viện đó để sử dụng trình bổ trợ mô hình mà bạn quan tâm. Ví dụ:
import { genkit } from 'genkit';
// Import the model plugins you want to use.
import { googleAI } from '@genkit-ai/googleai';
const ai = genkit({
// Initialize and configure the model plugins.
plugins: [
googleAI({
apiKey: 'your-api-key', // Or (preferred): export GOOGLE_GENAI_API_KEY=...
}),
],
});
Bạn có thể thêm mã khác vào tệp, nhưng những mã trên là tất cả những gì cần thiết.
Tải giao diện người dùng dành cho nhà phát triển trong cùng một dự án:
genkit start -- tsx --watch src/your-code.tsTrong phần Mô hình, hãy chọn mô hình bạn muốn sử dụng trong danh sách mô hình do trình bổ trợ cung cấp.

Sau đó, hãy thử nghiệm với lời nhắc và cấu hình cho đến khi bạn nhận được kết quả mà bạn hài lòng. Khi bạn đã sẵn sàng, hãy nhấn nút Xuất và lưu tệp vào thư mục câu lệnh.
Chạy lời nhắc
Sau khi tạo tệp lời nhắc, bạn có thể chạy các tệp đó từ mã ứng dụng hoặc sử dụng công cụ do Genkit cung cấp. Bất kể bạn muốn chạy lời nhắc theo cách nào, trước tiên, hãy bắt đầu với mã ứng dụng nhập thư viện Genkit và các trình bổ trợ mô hình mà bạn quan tâm. Ví dụ:
import { genkit } from 'genkit';
// Import the model plugins you want to use.
import { googleAI } from '@genkit-ai/googleai';
const ai = genkit({
// Initialize and configure the model plugins.
plugins: [
googleAI({
apiKey: 'your-api-key', // Or (preferred): export GOOGLE_GENAI_API_KEY=...
}),
],
});
Bạn có thể thêm mã khác vào tệp, nhưng những mã trên là tất cả những gì cần thiết. Nếu bạn đang lưu trữ câu lệnh trong một thư mục khác với thư mục mặc định, hãy nhớ chỉ định thư mục đó khi bạn định cấu hình Genkit.
Chạy lời nhắc từ mã
Để sử dụng lời nhắc, trước tiên, hãy tải lời nhắc đó bằng phương thức prompt('file_name'):
const helloPrompt = ai.prompt('hello');
Sau khi tải, bạn có thể gọi lời nhắc như một hàm:
const response = await helloPrompt();
// Alternatively, use destructuring assignments to get only the properties
// you're interested in:
const { text } = await helloPrompt();
Lời nhắc có thể gọi sẽ nhận hai tham số không bắt buộc: dữ liệu đầu vào cho lời nhắc (xem phần bên dưới về cách chỉ định giản đồ đầu vào) và một đối tượng cấu hình, tương tự như đối tượng của phương thức generate(). Ví dụ:
const response2 = await helloPrompt(
// Prompt input:
{ name: 'Ted' },
// Generation options:
{
config: {
temperature: 0.4,
},
}
);
Mọi tham số bạn truyền đến lệnh gọi lời nhắc sẽ ghi đè các tham số tương tự được chỉ định trong tệp lời nhắc.
Hãy xem bài viết Tạo nội dung bằng mô hình AI để biết nội dung mô tả về các tuỳ chọn hiện có.
Sử dụng giao diện người dùng dành cho nhà phát triển
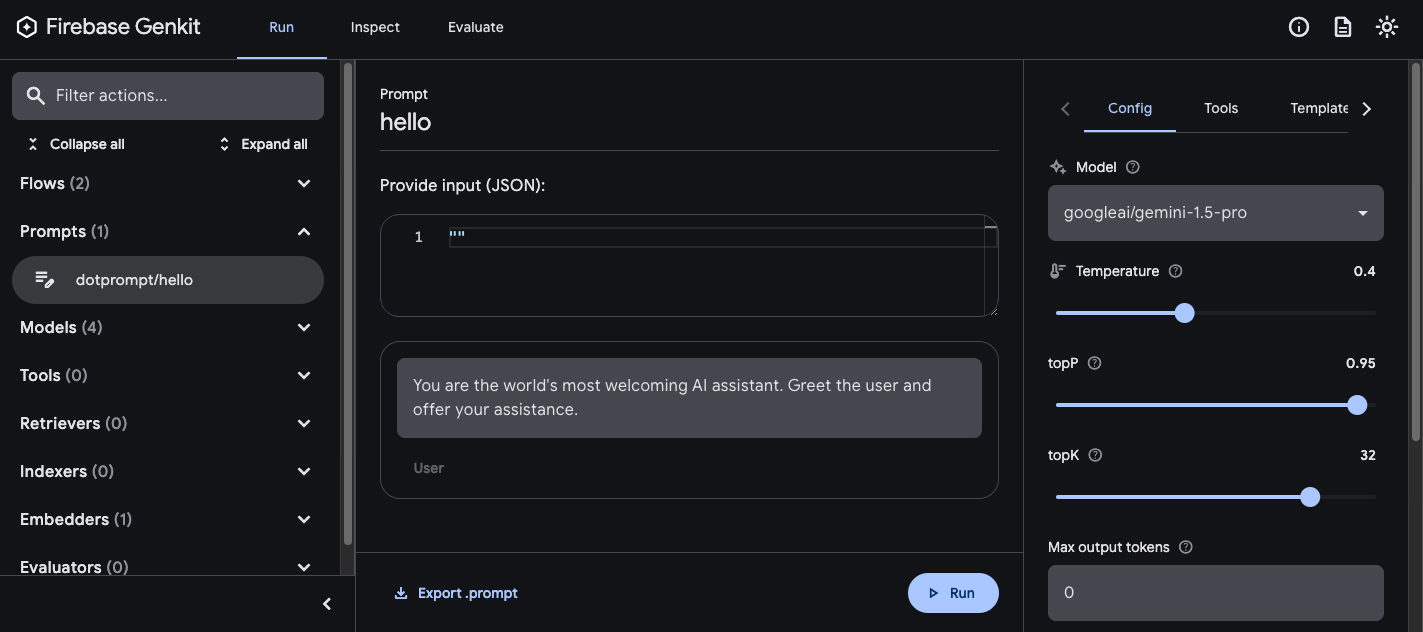
Khi tinh chỉnh lời nhắc của ứng dụng, bạn có thể chạy các lời nhắc đó trong giao diện người dùng dành cho nhà phát triển Genkit để nhanh chóng lặp lại các lời nhắc và cấu hình mô hình, độc lập với mã ứng dụng.
Tải giao diện người dùng dành cho nhà phát triển từ thư mục dự án:
genkit start -- tsx --watch src/your-code.ts
Sau khi tải câu lệnh vào giao diện người dùng dành cho nhà phát triển, bạn có thể chạy các câu lệnh đó với nhiều giá trị đầu vào khác nhau và thử nghiệm mức độ ảnh hưởng của các thay đổi đối với nội dung câu lệnh hoặc các tham số cấu hình đến kết quả của mô hình. Khi hài lòng với kết quả, bạn có thể nhấp vào nút Export prompt (Xuất câu lệnh) để lưu câu lệnh đã sửa đổi trở lại thư mục dự án.
Cấu hình mô hình
Trong khối nội dung trước của tệp câu lệnh, bạn có thể tuỳ ý chỉ định giá trị cấu hình mô hình cho câu lệnh:
---
model: googleai/gemini-1.5-flash
config:
temperature: 1.4
topK: 50
topP: 0.4
maxOutputTokens: 400
stopSequences:
- "<end>"
- "<fin>"
---
Các giá trị này liên kết trực tiếp với tham số config mà lời nhắc có thể gọi chấp nhận:
const response3 = await helloPrompt(
{},
{
config: {
temperature: 1.4,
topK: 50,
topP: 0.4,
maxOutputTokens: 400,
stopSequences: ['<end>', '<fin>'],
},
}
);
Hãy xem bài viết Tạo nội dung bằng mô hình AI để biết nội dung mô tả về các tuỳ chọn hiện có.
Giản đồ đầu vào và đầu ra
Bạn có thể chỉ định giản đồ đầu vào và đầu ra cho câu lệnh của mình bằng cách xác định các giản đồ đó trong phần nội dung trước:
---
model: googleai/gemini-1.5-flash
input:
schema:
theme?: string
default:
theme: "pirate"
output:
schema:
dishname: string
description: string
calories: integer
allergens(array): string
---
Invent a menu item for a {{theme}} themed restaurant.
Các giản đồ này được sử dụng theo cách tương tự như các giản đồ được truyền đến yêu cầu generate() hoặc định nghĩa flow. Ví dụ: lời nhắc được xác định ở trên sẽ tạo ra đầu ra có cấu trúc:
const menuPrompt = ai.prompt('menu');
const { data } = await menuPrompt({ theme: 'medieval' });
const dishName = data['dishname'];
const description = data['description'];
Bạn có một số tuỳ chọn để xác định giản đồ trong tệp .prompt: định dạng định nghĩa giản đồ riêng của Dotprompt, Picoschema; Giản đồ JSON chuẩn; hoặc dưới dạng tham chiếu đến các giản đồ được xác định trong mã ứng dụng. Các phần sau đây sẽ mô tả chi tiết hơn về từng tuỳ chọn này.
Picoschema
Các giản đồ trong ví dụ trên được xác định ở định dạng có tên Picoschema. Picoschema là một định dạng định nghĩa giản lược, được tối ưu hoá theo YAML, giúp bạn dễ dàng xác định các thuộc tính quan trọng nhất của một giản đồ để sử dụng LLM. Dưới đây là một ví dụ dài hơn về giản đồ, trong đó chỉ định thông tin mà một ứng dụng có thể lưu trữ về một bài viết:
schema:
title: string # string, number, and boolean types are defined like this
subtitle?: string # optional fields are marked with a `?`
draft?: boolean, true when in draft state
status?(enum, approval status): [PENDING, APPROVED]
date: string, the date of publication e.g. '2024-04-09' # descriptions follow a comma
tags(array, relevant tags for article): string # arrays are denoted via parentheses
authors(array):
name: string
email?: string
metadata?(object): # objects are also denoted via parentheses
updatedAt?: string, ISO timestamp of last update
approvedBy?: integer, id of approver
extra?: any, arbitrary extra data
(*): string, wildcard field
Giản đồ ở trên tương đương với giao diện TypeScript sau:
interface Article {
title: string;
subtitle?: string | null;
/** true when in draft state */
draft?: boolean | null;
/** approval status */
status?: 'PENDING' | 'APPROVED' | null;
/** the date of publication e.g. '2024-04-09' */
date: string;
/** relevant tags for article */
tags: string[];
authors: {
name: string;
email?: string | null;
}[];
metadata?: {
/** ISO timestamp of last update */
updatedAt?: string | null;
/** id of approver */
approvedBy?: number | null;
} | null;
/** arbitrary extra data */
extra?: any;
/** wildcard field */
}
Picoschema hỗ trợ các loại đại lượng vô hướng string, integer, number, boolean và any. Đối tượng, mảng và enum được biểu thị bằng dấu ngoặc đơn sau tên trường.
Các đối tượng do Picoschema xác định đều có tất cả các thuộc tính bắt buộc, trừ phi được biểu thị là không bắt buộc bằng ? và không cho phép các thuộc tính bổ sung. Khi một thuộc tính được đánh dấu là không bắt buộc, thuộc tính đó cũng được đặt thành rỗng để tạo điều kiện cho LLM trả về giá trị rỗng thay vì bỏ qua một trường.
Trong phần khai báo đối tượng, bạn có thể sử dụng khoá đặc biệt (*) để khai báo phần khai báo trường "ký tự đại diện". Thao tác này sẽ so khớp mọi thuộc tính bổ sung không được cung cấp bằng khoá tường minh.
Giản đồ JSON
Picoschema không hỗ trợ nhiều tính năng của giản đồ JSON đầy đủ. Nếu cần các giản đồ mạnh mẽ hơn, bạn có thể cung cấp Giản đồ JSON:
output:
schema:
type: object
properties:
field1:
type: number
minimum: 20
Sơ đồ Zod được xác định trong mã
Ngoài việc trực tiếp xác định giản đồ trong tệp .prompt, bạn có thể tham chiếu giản đồ đã đăng ký bằng defineSchema() theo tên. Nếu đang sử dụng TypeScript, phương pháp này sẽ cho phép bạn tận dụng các tính năng kiểm tra kiểu tĩnh của ngôn ngữ khi làm việc với lời nhắc.
Cách đăng ký giản đồ:
import { z } from 'genkit';
const MenuItemSchema = ai.defineSchema(
'MenuItemSchema',
z.object({
dishname: z.string(),
description: z.string(),
calories: z.coerce.number(),
allergens: z.array(z.string()),
})
);
Trong câu lệnh, hãy cung cấp tên của giản đồ đã đăng ký:
---
model: googleai/gemini-1.5-flash-latest
output:
schema: MenuItemSchema
---
Thư viện Dotprompt sẽ tự động phân giải tên thành giản đồ Zod đã đăng ký cơ bản. Sau đó, bạn có thể sử dụng giản đồ để nhập mạnh mẽ đầu ra của Dotprompt:
const menuPrompt = ai.prompt<
z.ZodTypeAny, // Input schema
typeof MenuItemSchema, // Output schema
z.ZodTypeAny // Custom options schema
>('menu');
const { data } = await menuPrompt({ theme: 'medieval' });
// Now data is strongly typed as MenuItemSchema:
const dishName = data?.dishname;
const description = data?.description;
Mẫu lời nhắc
Phần của tệp .prompt theo sau phần trước (nếu có) chính là câu lệnh sẽ được truyền đến mô hình. Mặc dù lời nhắc này có thể là một chuỗi văn bản đơn giản, nhưng bạn thường muốn kết hợp dữ liệu đầu vào của người dùng vào lời nhắc. Để làm việc này, bạn có thể chỉ định lời nhắc bằng cách sử dụng ngôn ngữ tạo mẫu Handlebars.
Mẫu câu lệnh có thể bao gồm phần giữ chỗ tham chiếu đến các giá trị do giản đồ đầu vào của câu lệnh xác định.
Bạn đã thấy cách hoạt động này trong phần về giản đồ đầu vào và đầu ra:
---
model: googleai/gemini-1.5-flash
config:
temperature: 1.4
topK: 50
topP: 0.4
maxOutputTokens: 400
stopSequences:
- "<end>"
- "<fin>"
---
Trong ví dụ này, biểu thức Handlebars, {{theme}}, sẽ phân giải thành giá trị của thuộc tính theme của dữ liệu đầu vào khi bạn chạy lời nhắc. Để truyền dữ liệu đầu vào vào lời nhắc, hãy gọi lời nhắc như trong ví dụ sau:
const menuPrompt = ai.prompt('menu');
const { data } = await menuPrompt({ theme: 'medieval' });
Xin lưu ý rằng vì giản đồ đầu vào đã khai báo thuộc tính theme là không bắt buộc và cung cấp giá trị mặc định, nên bạn có thể bỏ qua thuộc tính này và lời nhắc sẽ được phân giải bằng giá trị mặc định.
Mẫu Handlebars cũng hỗ trợ một số cấu trúc logic bị hạn chế. Ví dụ: thay vì cung cấp giá trị mặc định, bạn có thể xác định lời nhắc bằng trình trợ giúp #if của Handlebars:
---
model: googleai/gemini-1.5-flash
input:
schema:
theme?: string
---
Invent a menu item for a {{#if theme}}{{theme}} themed{{/if}} restaurant.
Trong ví dụ này, lời nhắc hiển thị là "Tạo một món ăn cho nhà hàng" khi thuộc tính theme không được chỉ định.
Hãy xem tài liệu về Handlebars để biết thông tin về tất cả trình trợ giúp logic tích hợp sẵn.
Ngoài các thuộc tính do giản đồ đầu vào xác định, mẫu của bạn cũng có thể tham chiếu đến các giá trị do Genkit tự động xác định. Vài phần tiếp theo mô tả các giá trị được xác định tự động này và cách bạn có thể sử dụng chúng.
Lời nhắc nhiều tin nhắn
Theo mặc định, Dotprompt tạo một thông báo duy nhất có vai trò là "người dùng". Tuy nhiên, một số lời nhắc được thể hiện tốt nhất dưới dạng tổ hợp nhiều thông báo, chẳng hạn như lời nhắc của hệ thống.
Trình trợ giúp {{role}} cung cấp một cách đơn giản để tạo lời nhắc nhiều thông báo:
---
model: vertexai/gemini-1.5-flash
input:
schema:
userQuestion: string
---
{{role "system"}}
You are a helpful AI assistant that really loves to talk about food. Try to work
food items into all of your conversations.
{{role "user"}}
{{userQuestion}}
Lời nhắc đa phương thức
Đối với các mô hình hỗ trợ phương thức nhập đa phương thức, chẳng hạn như hình ảnh cùng với văn bản, bạn có thể sử dụng trình trợ giúp {{media}}:
---
model: vertexai/gemini-1.5-flash
input:
schema:
photoUrl: string
---
Describe this image in a detailed paragraph:
{{media url=photoUrl}}
URL có thể là URI https: hoặc data: được mã hoá base64 để sử dụng hình ảnh "nội tuyến".
Trong mã, bạn sẽ thấy:
const multimodalPrompt = ai.prompt('multimodal');
const { text } = await multimodalPrompt({
photoUrl: 'https://example.com/photo.jpg',
});
Xem thêm phần Đầu vào đa phương thức trên trang Mô hình để biết ví dụ về cách tạo URL data:.
Phần
Phần là các mẫu có thể sử dụng lại và có thể được đưa vào bất kỳ câu lệnh nào. Các phần tử có thể đặc biệt hữu ích đối với các lời nhắc có liên quan có hành vi chung.
Khi tải thư mục câu lệnh, mọi tệp có tiền tố là dấu gạch dưới (_) đều được coi là một phần. Vì vậy, tệp _personality.prompt có thể chứa:
You should speak like a {{#if style}}{{style}}{{else}}helpful assistant.{{/else}}.
Sau đó, bạn có thể đưa thông tin này vào các lời nhắc khác:
---
model: googleai/gemini-1.5-flash
input:
schema:
name: string
style?: string
---
{{ role "system" }}
{{>personality style=style}}
{{ role "user" }}
Give the user a friendly greeting.
User's Name: {{name}}
Các phần được chèn bằng cú pháp {{>NAME_OF_PARTIAL args...}}. Nếu không có đối số nào được cung cấp cho phần tử con, thì phần tử con đó sẽ thực thi với cùng ngữ cảnh như lời nhắc mẹ.
Phần tử con chấp nhận cả đối số được đặt tên như trên hoặc một đối số vị trí duy nhất đại diện cho ngữ cảnh. Điều này có thể hữu ích cho các tác vụ như hiển thị thành phần của danh sách.
_destination.prompt
- {{name}} ({{country}})
chooseDestination.prompt
---
model: googleai/gemini-1.5-flash-latest
input:
schema:
destinations(array):
name: string
country: string
---
Help the user decide between these vacation destinations:
{{#each destinations}}
{{>destination this}}
{{/each}}
Xác định các phần trong mã
Bạn cũng có thể xác định các phần trong mã bằng definePartial:
ai.definePartial(
'personality',
'Talk like a {{#if style}}{{style}}{{else}}helpful assistant{{/if}}.'
);
Các phần do mã xác định có sẵn trong tất cả lời nhắc.
Xác định trình trợ giúp tuỳ chỉnh
Bạn có thể xác định trình trợ giúp tuỳ chỉnh để xử lý và quản lý dữ liệu bên trong lời nhắc.
Các trình trợ giúp được đăng ký trên toàn cầu bằng defineHelper:
ai.defineHelper('shout', (text: string) => text.toUpperCase());
Sau khi xác định một trình trợ giúp, bạn có thể sử dụng trình trợ giúp đó trong bất kỳ lời nhắc nào:
---
model: googleai/gemini-1.5-flash
input:
schema:
name: string
---
HELLO, {{shout name}}!!!
Biến thể lời nhắc
Vì tệp lời nhắc chỉ là văn bản, nên bạn có thể (và nên!) chuyển các tệp đó vào hệ thống quản lý phiên bản, cho phép bạn dễ dàng so sánh các thay đổi theo thời gian. Thông thường, bạn chỉ có thể kiểm thử đầy đủ các phiên bản lời nhắc được điều chỉnh trong môi trường phát hành chính thức cùng với các phiên bản hiện có. Dotprompt hỗ trợ việc này thông qua tính năng biến thể.
Để tạo một biến thể, hãy tạo một tệp [name].[variant].prompt. Ví dụ: nếu đang sử dụng Gemini 1.5 Flash trong câu lệnh nhưng muốn xem liệu Gemini 1.5 Pro có hoạt động hiệu quả hơn hay không, bạn có thể tạo hai tệp:
my_prompt.prompt: lời nhắc "baseline" (đường cơ sở)my_prompt.gemini15pro.prompt: một biến thể có tên làgemini15pro
Để sử dụng biến thể lời nhắc, hãy chỉ định tuỳ chọn biến thể khi tải:
const myPrompt = ai.prompt('my_prompt', { variant: 'gemini15pro' });
Tên của biến thể được đưa vào siêu dữ liệu của dấu vết tạo, vì vậy, bạn có thể so sánh và đối chiếu hiệu suất thực tế giữa các biến thể trong trình kiểm tra dấu vết Genkit.
Xác định lời nhắc trong mã
Tất cả các ví dụ đã thảo luận cho đến nay đều giả định rằng lời nhắc của bạn được xác định trong các tệp .prompt riêng lẻ trong một thư mục (hoặc thư mục con của thư mục đó) mà ứng dụng của bạn có thể truy cập trong thời gian chạy. Dotprompt được thiết kế dựa trên chế độ thiết lập này và các tác giả của Dotprompt coi đây là trải nghiệm tốt nhất cho nhà phát triển.
Tuy nhiên, nếu có các trường hợp sử dụng không được hỗ trợ tốt bằng chế độ thiết lập này, bạn cũng có thể xác định lời nhắc trong mã bằng cách sử dụng hàm definePrompt():
Tham số đầu tiên của hàm này tương tự như khối nội dung trước của tệp .prompt; tham số thứ hai có thể là một chuỗi mẫu Handlebars, như trong tệp lời nhắc hoặc một hàm trả về GenerateRequest:
const myPrompt = ai.definePrompt(
{
name: 'myPrompt',
model: 'googleai/gemini-1.5-flash',
input: {
schema: z.object({
name: z.string(),
}),
},
},
'Hello, {{name}}. How are you today?'
);
const myPrompt = ai.definePrompt(
{
name: 'myPrompt',
model: 'googleai/gemini-1.5-flash',
input: {
schema: z.object({
name: z.string(),
}),
},
},
async (input): Promise<GenerateRequest> => {
return {
messages: [
{
role: 'user',
content: [{ text: `Hello, ${input.name}. How are you today?` }],
},
],
};
}
);

