將應用程式連線至 Cloud Firestore 模擬器之前,請確定 您瞭解整體 Firebase Local Emulator Suite 工作流程。 而且您需要安裝及設定 Local Emulator Suite 並查看其 CLI 指令。
選擇 Firebase 專案
Firebase Local Emulator Suite 在單一 Firebase 專案中模擬產品。
如要選取要使用的專案,請先在 CLI 執行下列指令,再啟動模擬器
firebase use。您也可以
對每個模擬器使用 --project 標記
指令
Local Emulator Suite 支援模擬「實際」的 Firebase 專案和 demo 專案。
| 專案類型 | 功能 | 與模擬器搭配使用 |
|---|---|---|
| 真實 |
真正的 Firebase 專案是您建立及設定的專案 (很有可能 透過 Firebase 控制台進行)。 真實專案具備即時資源,例如資料庫執行個體、儲存空間 您為此 Firebase 設定的值區、函式或任何其他資源 專案。 |
使用實際的 Firebase 專案時 或所有支援的產品 如有任何產品並非由您模擬,應用程式和程式碼就會 會與 live 資源 (資料庫執行個體、儲存空間) 互動 值區、函式等)。 |
| 示範 |
示範 Firebase 專案沒有實際的 Firebase 設定, 沒有即時資源這類專案通常透過程式碼研究室或 其他教學課程 示範專案的專案 ID 含有前置字串 |
使用示範 Firebase 專案時,您的應用程式和程式碼會與 僅適用於模擬器。如果應用程式嘗試與資源互動 未執行模擬器時,該程式碼就會失敗。 |
建議您盡可能使用示範專案。Meet 具備以下優點:
- 設定更簡單,因為您無須建立 Firebase 專案
- 提升安全性,因為程式碼意外叫用非模擬 (實際工作環境) 資源,則任何資料都無法變更、用量和計費
- 更完善的離線支援功能,因為不必上網也可以 下載 SDK 設定。
檢測應用程式,以便與模擬器通訊
啟動時,Cloud Firestore 模擬器會建立預設資料庫和名為
資料庫中的每項 firestore 設定
firebase.json 檔案。
系統也會間接建立已命名資料庫,以回應 SDK 或 對參照特定資料庫的模擬器的 REST API 呼叫。這些 隱含建立的資料庫會依據開放規則運作。
如要在以下環境中使用預設和已命名的資料庫,以互動方式使用 Emulator Suite UI,請將瀏覽器網址列中的網址更新為選取 預設或已命名的資料庫
- 舉例來說,如要瀏覽預設執行個體中的資料,請將網址更新為
localhost:4000/firestore/default/data - 如要瀏覽名為
ecommerce的執行個體,請更新為localhost:4000/firestore/ecommerce/data。
Android、Apple 平台和 Web SDK
調整應用程式內設定或測試類別,以便與其互動 Cloud Firestore,如下所示。請注意,在以下範例中,應用程式程式碼 正在連線至預設專案資料庫舉例來說, 預設資料庫之外的 Cloud Firestore 個資料庫,請參閱 多個資料庫指南。
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
不需要額外設定即可測試 Cloud Functions 由 Firestore 事件觸發 新增應用程式當 Firestore 和 Cloud Functions 模擬器同時存在 因此這些元素會自動搭配運作
Admin SDK 秒
Firebase Admin SDK 會自動連線至 Cloud Firestore
模擬器 (亦即已設定 FIRESTORE_EMULATOR_HOST 環境變數時):
export FIRESTORE_EMULATOR_HOST="127.0.0.1:8080"
如果程式碼是在 Cloud Functions 模擬器中執行,則專案 ID
,且其他設定會在呼叫 initializeApp 時自動設定。
如果您希望 Admin SDK 程式碼連線至在以下位置執行的共用模擬器,
另一個環境。您需要指定您使用 Firebase CLI 設定的相同專案 ID。
您可以將專案 ID 直接傳遞至 initializeApp,也可以設定
GCLOUD_PROJECT 環境變數。
Node.js Admin SDK
admin.initializeApp({ projectId: "your-project-id" });
環境變數
export GCLOUD_PROJECT="your-project-id"
清除測試之間的資料庫
Production Firestore 不提供清除資料庫的平台 SDK 方法,但 Firestore 模擬器會提供此專用的 REST 端點。您可以在測試開始之前,從測試架構設定/tearDown 步驟、測試類別或殼層 (例如使用 curl) 呼叫這個端點。您可以將這個方法做為直接關閉模擬器程序的替代方法。
在適當的方法中,執行 HTTP DELETE 作業,並提供您的
Firebase 專案 ID (例如 firestore-emulator-example) 的位置如下
端點:
"http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
當然,您的程式碼應等待 REST 確認,確認清除完畢或失敗。
您可以透過殼層執行此作業:
// Shell alternative…
$ curl -v -X DELETE "http://localhost:8080/emulator/v1/projects/firestore-emulator-example/databases/(default)/documents"
完成上述步驟後,您就可以按照測試順序和觸發條件排定測試順序 並確信舊資料會在執行期間遭到清除, 您使用的是新的基準測試設定。
匯入及匯出資料
資料庫和 Cloud Storage for Firebase 模擬器可讓您匯出資料 從執行中的模擬器執行個體複製資料定義要用於 單元測試或持續整合工作流程,然後匯出以供共用 團隊合作的成果
firebase emulators:export ./dir在測試中,在模擬器啟動時匯入基準資料。
firebase emulators:start --import=./dir您可以指示模擬器在關機時匯出資料,方法是指定
或直接使用傳遞至 --import 的路徑
旗標。
firebase emulators:start --import=./dir --export-on-exit這些資料匯入和匯出選項
firebase emulators:exec 指令。詳情請參閱
模擬器指令參考資料。
以圖表呈現安全性規則活動
當您在研究原型和測試迴圈時,可以使用視覺化工具 以及 Local Emulator Suite 提供的報告
使用要求監控器
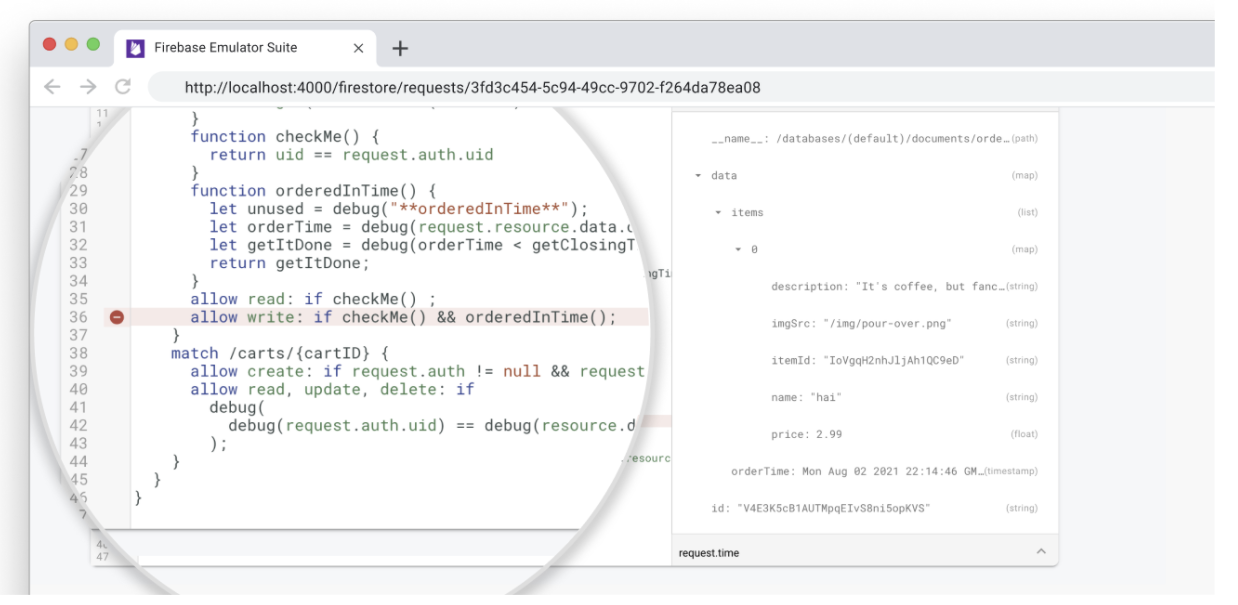
Cloud Firestore 模擬器可讓您以視覺化方式呈現用戶端要求, Emulator Suite UI,包括 Firebase Security Rules 的評估追蹤。
開啟 Firestore >要求分頁,以查看詳細評估 序列。

以視覺化方式呈現規則評估報表
將安全性規則加入原型後,您就能使用 Local Emulator Suite 偵錯工具。
執行一系列測試後 涵蓋範圍報告,其中顯示各項安全性規則的評估方式。
如要取得報告,請在模擬器上查詢已公開的端點, 仍在執行中如果是適用於瀏覽器的版本,請使用下列網址:
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage.html
這會將規則分為可兌換的運算式和子運算式 滑鼠遊標懸停即可查看更多資訊,包括評估數量和值 。這項資料的原始 JSON 版本包含以下網址 :
http://localhost:8080/emulator/v1/projects/<database_name>:ruleCoverage
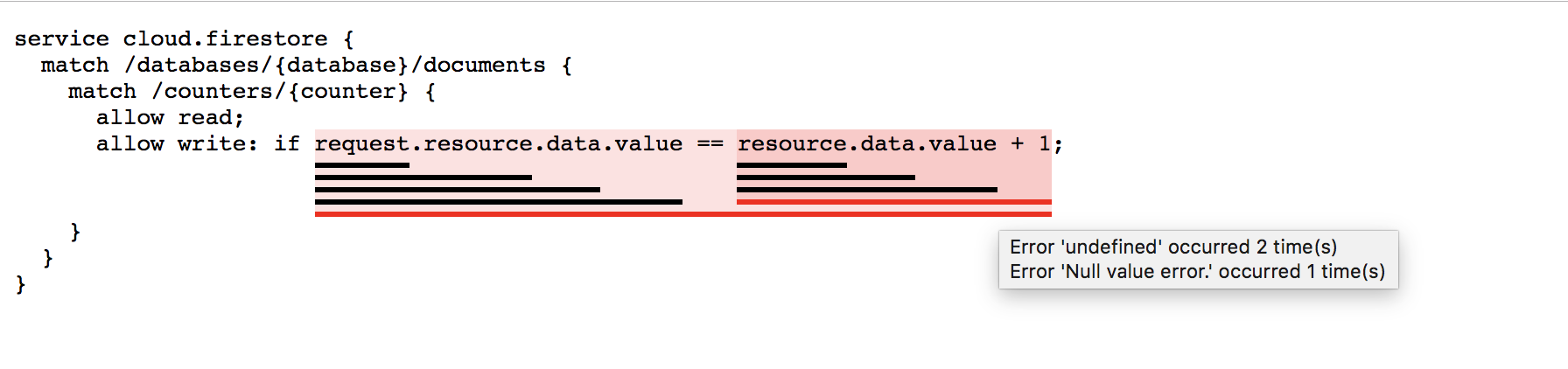
這裡的 HTML 版本報表會醒目顯示含有未定義和空值錯誤的評估資料:

Cloud Firestore 模擬器與實際工作環境的差異
Cloud Firestore 模擬器會嘗試確實複製該行為 並有一些明顯的限制
針對 Cloud Firestore 支援多個資料庫
Emulator Suite UI 目前支援互動式建立、編輯、 預設資料庫的刪除、要求監控和安全性視覺化 但不包括其他已命名的資料庫
不過,模擬器本身會根據
firebase.json 中設定,並以隱含方式回應 SDK 或
REST API 呼叫。
交易
模擬器目前不會實作所有交易行為 都會出現相同的運作情形如果您測試的 同時寫入一份文件時,模擬器才能完成寫入速度可能較慢 要求。在某些情況下,鎖定功能最多可能需要 30 秒才會釋放。 視需要調整測試逾時。
索引
模擬器不會追蹤複合索引,而是會執行任何 有效查詢。請務必針對實際的 Cloud Firestore 測試應用程式 執行個體,決定需要的索引。
限制
模擬器不會強制執行在實際工作環境中強制執行的所有限制。例如: 如果交易量過大,可能會因為 實際工作環境服務請務必詳閱 記錄限制,並將應用程式設計成 會主動避免錯誤
接下來呢?
- 如需一系列精選影片和詳細教學範例,請參閱 Firebase 模擬器訓練播放清單。
- 調查涉及安全性規則測試和 Firebase Test SDK 的進階用途:測試安全性規則 (Firestore)。
- 由於觸發的函式是與 Cloud Firestore 的常見整合, 如要進一步瞭解 Cloud Functions for Firebase 模擬器,請前往 在本機執行函式。

