Firebase Local Emulator Suite kullanmaya başlamadan önce kurma, geliştirme ortamınızı ayarlama ve test Platformunuz için Firebase konuları: Apple, Android veya Web.
Prototip oluşturma ve test etme
Local Emulator Suite, aşağıda açıklandığı gibi çeşitli ürün emülatörleri içerir: Firebase Local Emulator Suite tanıtımı. Üretimde kullandığınız Firebase ürünlerine göre, tek tek emülatörlerle veya emülatör kombinasyonlarıyla prototip oluşturabilir ve test yapabilirsiniz.

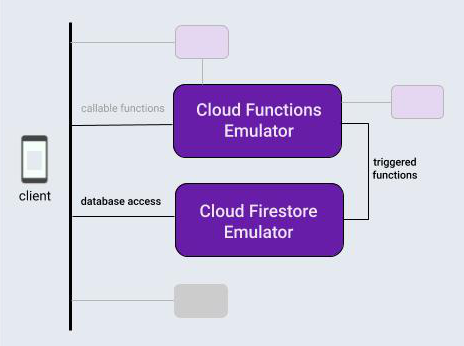
Bu konuda, Local Emulator Suite iş akışını tanıtmak için tipik bir ürün kombinasyonunu kullanan bir uygulama üzerinde çalıştığınızı varsayalım: Firebase veritabanı ve bu veritabanındaki işlemler tarafından tetiklenen bulut işlevleri.
Firebase projenizi yerel olarak başlattıktan sonra, Local Emulator Suite kullanan geliştirme döngüsü genellikle üç adımdan oluşur:
Prototip özellikleri, emülatörler ve Emulator Suite UI ile etkileşimli olarak oluşturulur.
Veritabanı emülatörü veya Cloud Functions emülatörü kullanıyorsanız uygulamanızı emülatörlere bağlamak için tek seferlik bir adım tamamlayın.
Emülatörler ve özel komut dosyalarıyla testlerinizi otomatikleştirin.
Bir Firebase projesini yerel olarak başlatma
CLI'yi yüklediğinizden veya en son sürümüne güncellediğinizden emin olun.
curl -sL firebase.tools | bash
Henüz yapmadıysanız mevcut çalışma dizinini Ekrandaki bilgi istemlerini uygulayarak Firebase projesinin Cloud Functions ve Cloud Firestore ya da Realtime Database:
firebase init
Proje dizininiz artık Firebase yapılandırma dosyalarını içerir.
Veritabanı için Firebase Security Rules tanım dosyası, bir functions dizini
Cloud Functions kodunu ve diğer destekleyici dosyaları içerir.
Etkileşimli prototip oluşturma
Local Emulator Suite, yeni özellikleri hızlıca prototip haline getirmenize olanak tanıyacak şekilde tasarlanmıştır. Suite'in yerleşik kullanıcı arayüzü, en kullanışlı prototip oluşturma araçlarından biridir. Bu, Firebase konsolunu yerel olarak çalıştırmaya benzer.
Emulator Suite UI kullanarak veritabanının tasarımını tekrarlayabilir, Cloud Functions işlevlerini içeren farklı veri akışlarını, Güvenlik Kuralları değişikliklerini değerlendirme arka uç hizmetlerinizin nasıl performans gösterdiğini doğrulamak ve daha fazlası için günlükleri kontrol edin. Ardından, veritabanınızı temizleyip yeni bir başlangıç yapın. bir fikirle ortaya çıktı.
Bu özelliklerin tamamı, Local Emulator Suite özelliğini şu şekilde başlattığınızda kullanılabilir:
firebase emulators:start
Varsayımsal uygulamamızın prototipini oluşturmak için temel bir Cloud Functions işlevi oluşturup test edelim. bir veritabanındaki metin girişlerini değiştirmeye ve hem bu veritabanını oluşturup hem de doldurmaya Emulator Suite UI içinde tetikleyin.
- Proje dizininizdeki
functions/index.jsdosyasını düzenleyerek veritabanı yazma işlemlerinden tetiklenen bir Cloud Functions işlevi oluşturun. Mevcut dosyanın içeriğini aşağıdaki snippet ile değiştirin. Bu işlevmessageskoleksiyonundaki dokümanlarda yapılan değişiklikleri dinler, bir dokümanınoriginalalanının içeriğini şuna dönüştürür: büyük harfle yazar ve sonucu ilgili dokümanınuppercasegirin. - Local Emulator Suite'ü
firebase emulators:startile başlatın. Cloud Functions ve veritabanı emülatörler başlatılır ve birlikte çalışacak şekilde otomatik olarak yapılandırılır. - Kullanıcı arayüzünü tarayıcınızda görüntüleyin:
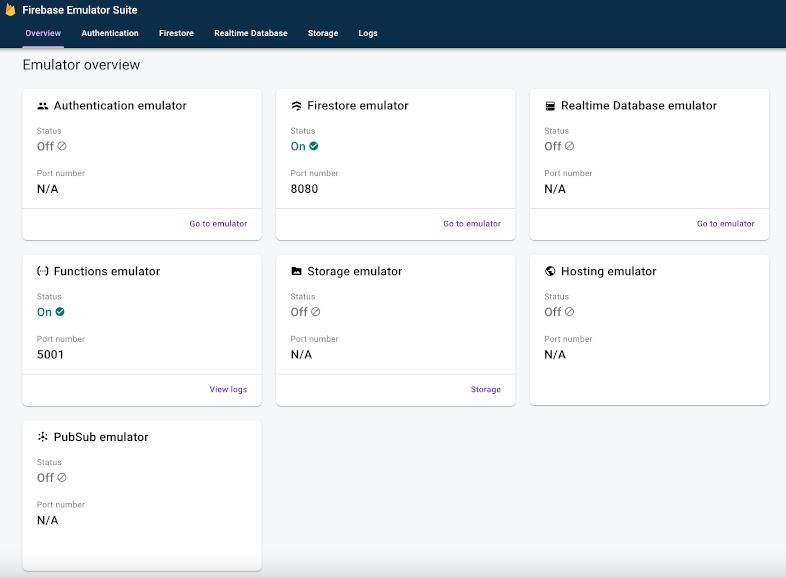
http://localhost:4000. Kullanıcı arayüzü için varsayılan bağlantı noktası 4000'dir ancak Firebase KSA tarafından oluşturulan terminal mesajlarını kontrol edin. Mevcut emülatörlerin durumunu not edin. Bizim durumumuzda, Cloud Functions ve Cloud Firestore emülatörleri çalışacaktır.

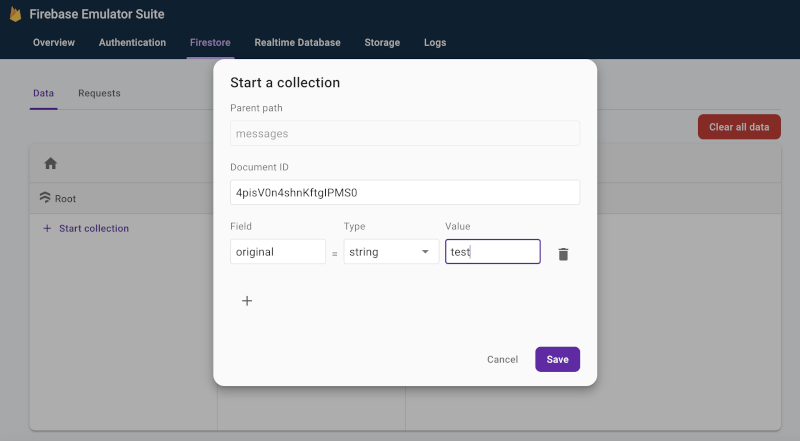
- Kullanıcı arayüzünde, Firestore > Veri sekmesinde
Toplama işlemini başlatın ve
Alan adı
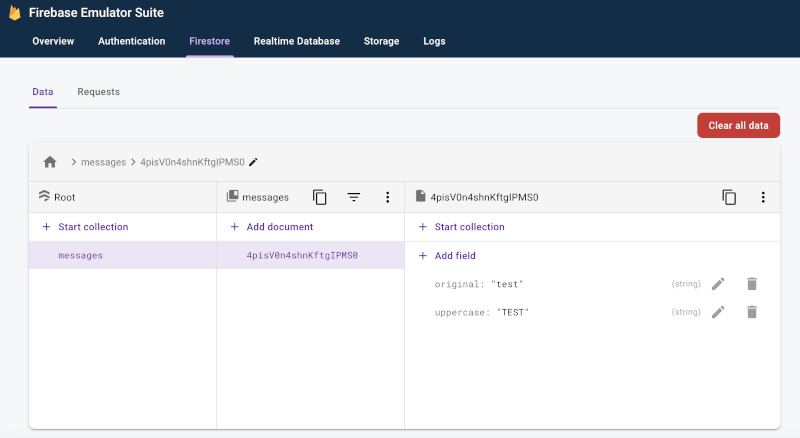
originalve değere sahipmessageskoleksiyonutest. Bu, bulut işlevimizi tetikler. Yeni biruppercasealanı, dizeyle doldurulmuş olarak kısa süre içinde görünür. "TEST".


- Firestore > İstekler sekmesinde, yapılan Firebase Security Rules değerlendirmenin tamamı dahil olmak üzere, kapsamında değerlendirilecektir.
- İşlevinizde hata olmadığını onaylamak için Günlükler sekmesini kontrol edin. yeniden yüklemeniz gerekir.
const functions = require('firebase-functions/v1');
exports.makeUppercase = functions.firestore.document('/messages/{documentId}')
.onCreate((snap, context) => {
const original = snap.data().original;
console.log('Uppercasing', context.params.documentId, original);
const uppercase = original.toUpperCase();
return snap.ref.set({uppercase}, {merge: true});
});
Cloud Functions işlevleri ve etkileşimli kullanımlar arasında kolayca iterasyon yapabilirsiniz. istediğiniz veri akışını elde edinceye kadar, veri tabanında düzenleme yapmaya uygulama içi veritabanı erişim kodu, test paketlerini yeniden derleme ve çalıştırma.
Uygulamanızı emülatörlere bağlama
Etkileşimli prototip oluşturmada iyi bir ilerleme kaydettiğinizi ve bir tasarım oluşturduktan sonra şu bağlantıyı kullanarak uygulamanıza veritabanı erişim kodu uygun SDK'yı kullanabilirsiniz. Uygulamanızın davranışının doğru olduğunu onaylamak için veritabanı sekmesini ve işlevler için Emulator Suite UI'deki Günlükler sekmesini kullanmaya devam edersiniz.
Local Emulator Suite öğesinin bir yerel geliştirme aracı olduğunu unutmayın. Yazma işlemleri prototipini oluşturduğunuz fonksiyonları tetiklemez yerel olarak.
Uygulamanızın veritabanına yazma yapmasına geçiş yapmak için için test sınıflarınızı veya uygulama içi yapılandırmanızı Cloud Firestore emülatörü kullanın.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}
Özel komut dosyalarıyla testlerinizi otomatikleştirme
Şimdi sıra, genel iş akışı adımına geçelim. Uygulama içi özelliğinizin prototipini oluşturduktan ve tüm platformlarınızda umut verici sonuçlar elde ettikten sonra nihai uygulama ve test aşamasına geçebilirsiniz. Birim testi ve CI iş akışları için exec komutunu kullanarak tek bir çağrıda emülatörleri başlatabilir, komut dosyası testleri çalıştırabilir ve emülatörleri kapatabilirsiniz:
firebase emulators:exec "./testdir/test.sh"
Emülatörleri daha ayrıntılı şekilde inceleme
Temel istemci taraflı iş akışının nasıl olduğuna dair bilgi aldığınıza göre Suite'teki bağımsız emülatörlerle ilgili, uygulama geliştirmede kullanmak için:
- Authentication emülatörünü prototip oluşturma iş akışlarınıza ekleme
- Realtime Database emülatör özelliklerini derinlemesine öğrenin
- Cloud Storage for Firebase emülatör özellikleri hakkında ayrıntılı bilgi edinin.
- Cloud Firestore emülatör özellikleri hakkında ayrıntılı bilgi edinin.
- Uygulamanızı Cloud Functions emülatörüne bağlama
- Extensions emülatörüyle faturalandırma maliyetlerini en aza indirirken Firebase Extensions değerini değerlendirin
Sonrasında ne olacak?
Yukarıda bağlantısı verilen belirli emülatörlerle ilgili konuları okuduğunuzdan emin olun. Ardından:
- Özenle seçilmiş bir video seti ve ayrıntılı "Nasıl Yapılır?" örnekleri için Firebase Emulators Eğitimi Oynatma Listesi'ni takip edin.
- Güvenlik Kuralları testlerini ve Firebase Test SDK'sı: Güvenlik Kurallarını Test Et (Cloud Firestore) , Test Güvenlik Kurallarını (Realtime Database) ve Test Güvenlik Kurallarını (Cloud Storage for Firebase).

