開始使用 Firebase Local Emulator Suite 前,請確認你已完成 Firebase 專案、設定開發環境,然後選取 安裝 Firebase SDK (請參閱開始使用 平台適用的 Firebase 主題:Apple、 Android 或網頁版。
製作原型並進行測試
Local Emulator Suite 包含多個產品模擬器,如「Firebase Local Emulator Suite 簡介」一文所述。您可以使用個別模擬器或 模擬器 (視情境而定),對應您採用的 Firebase 產品 。

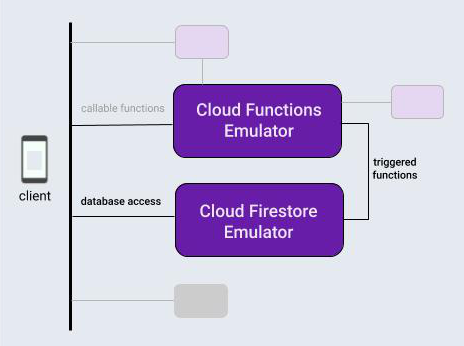
針對本主題,為了介紹 Local Emulator Suite 工作流程,我們假設 您開發的應用程式使用常見的產品組合:Firebase 所觸發的資料庫和雲端函式
在本機初始化 Firebase 專案後,使用 Local Emulator Suite 的開發週期通常會包含三個步驟:
原型功能可與模擬器和 Emulator Suite UI 進行互動。
如果您使用資料庫模擬器或 Cloud Functions 模擬器,請執行一次性的步驟,將應用程式連結至模擬器。
使用模擬器和自訂指令碼自動執行測試。
在本機初始化 Firebase 專案
curl -sL firebase.tools | bash
如果您還沒有將目前的工作目錄初始化,請將其初始化為 Firebase 專案,然後按照畫面上的提示指定要使用的 Cloud Functions,以及 Cloud Firestore 或 Realtime Database:
firebase init
您的專案目錄現在會包含 Firebase 設定檔、
資料庫的 Firebase Security Rules 定義檔,functions 目錄
包含 Cloud Functions 程式碼和其他支援檔案
以互動方式製作原型
Local Emulator Suite 可協助您快速設計新功能的原型 以及套件內建的使用者介面 是最實用的原型設計 工具。看起來像是在本機執行 Firebase 控制台。
您可以使用 Emulator Suite UI 重複執行資料庫設計、嘗試使用涉及 Cloud 函式的不同資料流程、評估安全性規則變更、檢查記錄檔以確認後端服務的效能,等等。接著: 如果有需要重新開始 提出新的設計構想
使用以下條件Local Emulator Suite即可開始使用所有資源:
firebase emulators:start
為了製作假設應用程式的原型,我們將設定及測試基本雲端函式,用於修改資料庫中的文字項目,並在 Emulator Suite UI 中建立及填入該資料庫,以便觸發該函式。
- 如要建立由資料庫寫入作業觸發的雲端函式,請編輯專案目錄中的
functions/index.js檔案。將現有檔案的內容替換成以下程式碼片段。這個函式 會監聽messages集合中的文件變更。 將文件original欄位的內容轉換為 大寫,並將結果儲存在該文件的uppercase] 欄位。 - 使用以下工具啟動 Local Emulator Suite:
firebase emulators:start。Cloud Functions 和資料庫 模擬器會啟動,並自動設定為互通。 - 在瀏覽器中前往
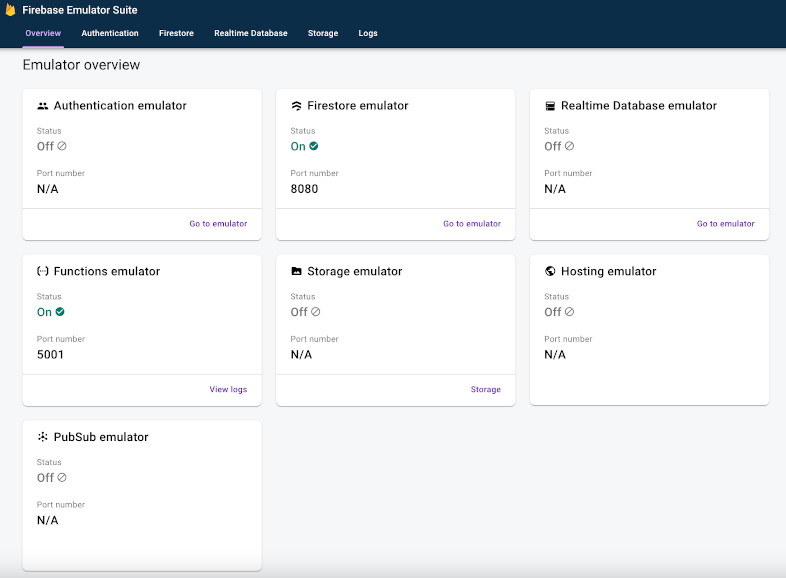
http://localhost:4000查看 UI。 通訊埠 4000 是 UI 的預設通訊埠,但透過以下項目檢查終端機訊息的輸出: Firebase CLI記下可用模擬器的狀態。在本例中,系統會執行 Cloud Functions 和 Cloud Firestore 模擬器。

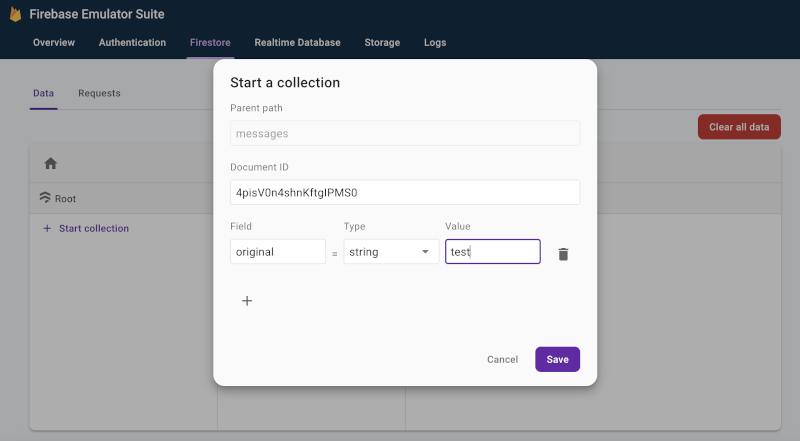
- 在 UI 中,從「Firestore」>資料分頁,按一下
啟動集合,然後按照提示在
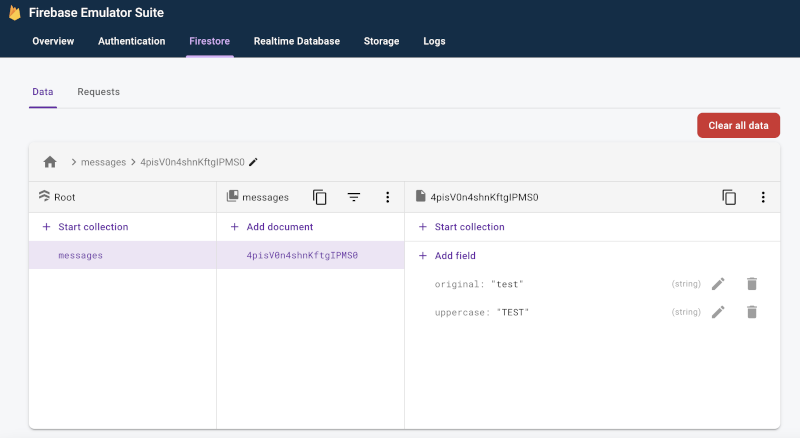
messages集合,欄位名稱original和值test。這會觸發 Cloud 函式。您會發現 系統很快就會顯示uppercase欄位並填入字串 「TEST」。


- 在「Firestore > 請求」分頁中,檢查對模擬資料庫提出的請求,包括為了滿足這些請求而執行的所有 Firebase Security Rules 評估。
- 查看「記錄檔」分頁,確認函式並未執行錯誤 立即更新資料庫
const functions = require('firebase-functions/v1');
exports.makeUppercase = functions.firestore.document('/messages/{documentId}')
.onCreate((snap, context) => {
const original = snap.data().original;
console.log('Uppercasing', context.params.documentId, original);
const uppercase = original.toUpperCase();
return snap.ref.set({uppercase}, {merge: true});
});
您可以輕鬆在雲端函式程式碼和互動式資料庫編輯內容之間進行疊代,直到取得所需資料流為止,無須修改應用程式內的資料庫存取程式碼、重新編譯和重新執行測試套件。
將應用程式連結至模擬器
在互動式原型設計作業進展順利且確定設計後,您就可以使用適當的 SDK 將資料庫存取程式碼新增至應用程式。您將繼續使用「資料庫」分頁。至於函式, Emulator Suite UI 中的「記錄」分頁,確認應用程式行為 是正確的。
請注意,Local Emulator Suite 是本機開發工具。寫入 不會觸發您正在設計原型的函式 本機儲存空間
如要切換至讓應用程式寫入資料庫,您必須將測試類別或應用程式內設定指向 Cloud Firestore 模擬器。
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}
使用自訂指令碼自動執行測試
接下來是最後一個工作流程步驟在應用程式中製作原型並確認在所有平台上都運作良好後,您就可以進行最終實作和測試。針對單元測試和 CI 工作流程,您可以使用 exec 指令在單一呼叫中啟動模擬器、執行指令碼測試,以及關閉模擬器:
firebase emulators:exec "./testdir/test.sh"
深入探索個別模擬器
您已瞭解基本用戶端工作流程的樣貌,現在可以繼續瞭解套件中的個別模擬器詳細資訊,包括如何將這些模擬器用於伺服器端應用程式開發:
- 在原型設計工作流程中加入 Authentication 模擬器
- 深入瞭解 Realtime Database 模擬器功能
- 深入瞭解 Cloud Storage for Firebase 模擬器功能
- 深入瞭解 Cloud Firestore 模擬器功能
- 將應用程式連結至 Cloud Functions 模擬器
- 使用 Extensions 模擬器評估 Firebase Extensions,同時盡量降低帳單費用
接下來呢?
請務必詳閱與上方連結中的特定模擬器相關的主題。接著:
- 如需一系列精選影片和詳細教學範例,請參閱「 Firebase 模擬器訓練播放清單」。
- 調查涉及安全性規則測試和 Firebase Test SDK 的進階用途:測試安全性規則 (Cloud Firestore)、測試安全性規則 (Realtime Database) 和測試安全性規則 (Cloud Storage for Firebase)。

