قبل الانتقال إلى Firebase Local Emulator Suite، تأكد من إنشاء مشروع Firebase وإعداد بيئة التطوير واختيار تثبيت حِزم تطوير البرامج (SDK) لمنصة Firebase لنظامك الأساسي وفقًا لخيار البدء في مواضيع Firebase لنظامك الأساسي: Apple، Android أو الويب.
النموذج الأوّلي والاختبار
يحتوي Local Emulator Suite على العديد من مُحاكي المنتجات، كما هو موضَّح في مقدمة عن Firebase Local Emulator Suite. ويمكنك إنشاء نماذج أولية واختبارها باستخدام أدوات محاكاة فردية وكذلك مجموعات من على النحو الذي تراه مناسبًا، وتتوافق مع منتجات Firebase التي تستخدمها في مجال الإنتاج.

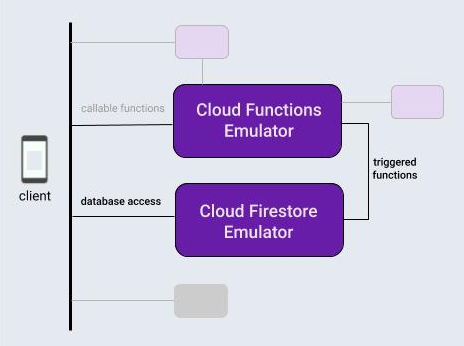
لتقديم سير عمل Local Emulator Suite حول هذا الموضوع، لنفترض كنت تعمل على تطبيق يستخدم مجموعة نموذجية من المنتجات: Firebase دوال السحابة وقاعدة البيانات التي يتم تشغيلها بواسطة العمليات على قاعدة البيانات تلك.
بعد تهيئة مشروع Firebase محليًا، تبدأ دورة التطوير باستخدام سيكون لدى "Local Emulator Suite" عادةً ثلاث خطوات:
يتميز النموذج الأوّلي بشكل تفاعلي باستخدام المحاكيات وEmulator Suite UI.
إذا كنت تستخدم محاكي قاعدة بيانات أو محاكي Cloud Functions، تنفيذ خطوة لمرة واحدة لربط تطبيقك بالمحاكيات.
يمكنك إجراء اختباراتك آليًا باستخدام المحاكيات والنصوص البرمجية المخصّصة.
إعداد مشروع Firebase محليًا
احرص على تثبيت واجهة سطر الأوامر أو التحديث إلى أحدث إصدار
curl -sL firebase.tools | bashإذا لم تكن قد قمت بذلك بالفعل، فقم بتهيئة دليل العمل الحالي مشروع Firebase، باتباع المطالبات التي تظهر على الشاشة لتحديد أنك تستخدمه Cloud Functions وإما Cloud Firestore أو Realtime Database:
firebase initسيحتوي دليل مشروعك الآن على ملفات إعداد Firebase،
ملف تعريف Firebase Security Rules لقاعدة البيانات، دليل functions
ويحتوي على رمز دوال السحابة، وغيرها من الملفات الداعمة.
إنشاء النموذج الأولي بشكل تفاعلي
تم تصميم Local Emulator Suite للسماح لك بإنشاء نموذج أولي للميزات الجديدة بسرعة، وتعد واجهة المستخدم المضمنة في حزمة Suite واحدة من أكثر النماذج الأولية فائدة الأمر يشبه إلى حد ما تشغيل وحدة تحكّم Firebase على الجهاز.
باستخدام Emulator Suite UI، يمكنك تكرار تصميم قاعدة بيانات وتجربة تدفقات البيانات المختلفة التي تتضمن دوال السحابة، وتقييم التغييرات في قواعد الأمان، والتحقق من السجلات للتأكد من أداء خدمات الواجهة الخلفية والمزيد. بعد ذلك، يُرجى اتّباع الخطوات التالية: إذا كنت تريد البدء من جديد، فما عليك سوى محو قاعدة البيانات والبدء من جديد بفكرة تصميم جديدة.
كل هذه الميزات متاحة عند بدء تشغيل Local Emulator Suite بما يلي:
firebase emulators:startلإعداد نموذج أوّلي لتطبيقنا الافتراضي، لنقم بإعداد ونختبر دالة سحابية أساسية لتعديل إدخالات النص في قاعدة بيانات، وإنشاء قاعدة البيانات هذه وتعبئتها في Emulator Suite UI لتشغيله.
- إنشاء دالة سحابية يتم تشغيلها عن طريق عمليات كتابة قاعدة البيانات عن طريق تحرير
ملف
functions/index.jsفي دليل مشروعك. استبدال من الملف الحالي مع المقتطف التالي. هذه الدالة يرصد التغييرات على المستندات في مجموعةmessages، تحويل محتويات الحقلoriginalفي المستند إلى بأحرف كبيرة، وتخزن النتيجة فيuppercaseلهذا المستند . - إطلاق Local Emulator Suite باستخدام
firebase emulators:startCloud Functions وقاعدة البيانات بدء تشغيل المحاكيات، ويتم ضبطها تلقائيًا على التشغيل التفاعلي. - يمكنك الاطّلاع على واجهة المستخدم في المتصفّح على الرابط
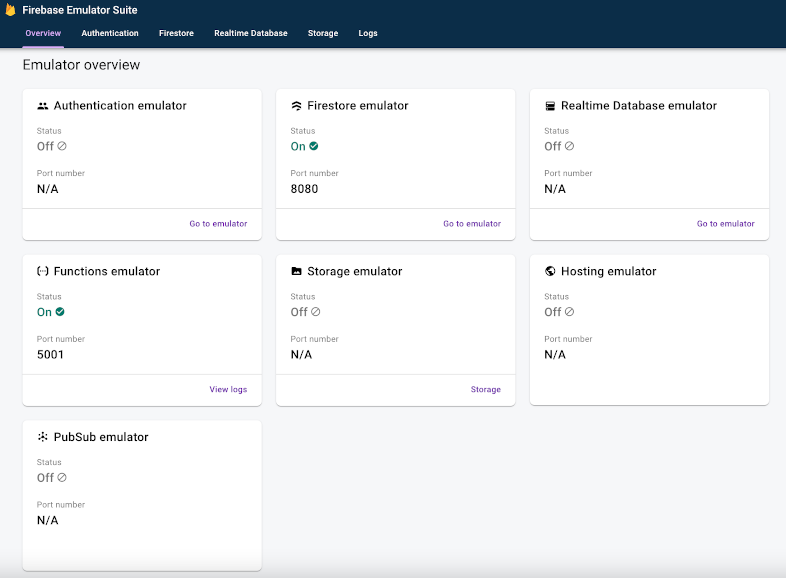
http://localhost:4000. المنفذ 4000 هو المنفذ التلقائي لواجهة المستخدم، ولكن تحقق من إخراج رسائل الوحدة الطرفية عن طريق واجهة سطر الأوامر Firebase. دوِّن حالة أدوات المحاكاة المتاحة. في حالتنا، سيتم تشغيل المحاكيات Cloud Functions وCloud Firestore.

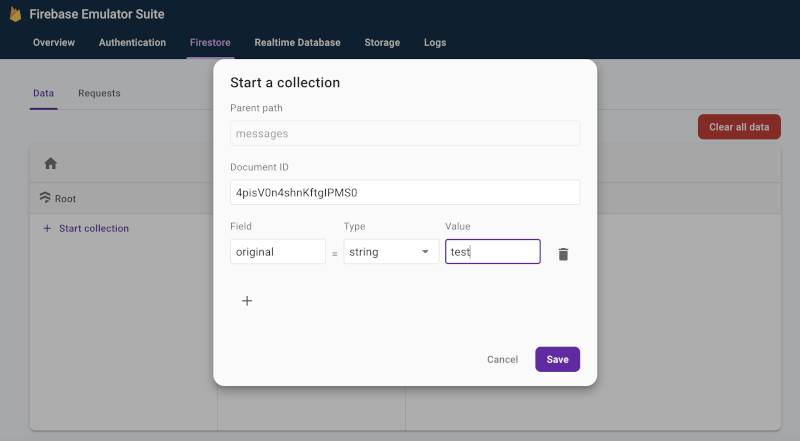
- في واجهة المستخدم، على Firestore > البيانات، انقر على
ابدأ جمع البيانات واتّبع التعليمات لإنشاء مستند جديد في
مجموعة
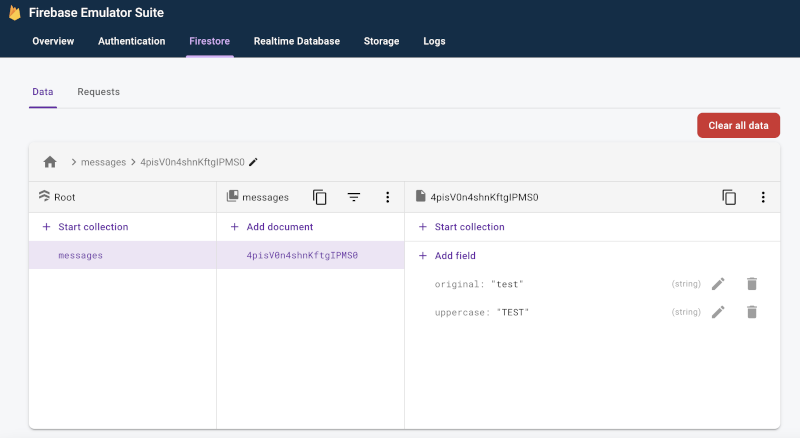
messagesتحتوي على اسم الحقلoriginalوالقيمةtestيؤدي هذا إلى تشغيل دالة السحابة. لاحظ أن الجديد سيظهر الحقلuppercaseبعد قليل، ويتم تعبئته بالسلسلة "اختبار".


- في متجر الإطفاء > "الطلبات"، يمكنك مراجعة الطلبات المقدَّمة إلى قاعدة بيانات تمت محاكاتها، بما في ذلك جميع تقييمات Firebase Security Rules التي تم إجراؤها كجزء من تلبية هذه الطلبات.
- تحقَّق من علامة التبويب السجلات للتأكّد من عدم حدوث أخطاء في الدالة. لأنه قام بتحديث قاعدة البيانات.
const functions = require('firebase-functions/v1'); exports.makeUppercase = functions.firestore.document('/messages/{documentId}') .onCreate((snap, context) => { const original = snap.data().original; console.log('Uppercasing', context.params.documentId, original); const uppercase = original.toUpperCase(); return snap.ref.set({uppercase}, {merge: true}); });
يمكنك بسهولة التكرار التحسيني بين رمز دالة السحابة الإلكترونية تعديلات قاعدة البيانات حتى تحصل على تدفق البيانات الذي تبحث عنه، دون لمس رمز الوصول إلى قاعدة البيانات داخل التطبيق، وإعادة تجميع مجموعات الاختبار وإعادة تشغيلها.
ربط تطبيقك بالمحاكيات
عندما تحرز تقدمًا جيدًا في النماذج الأولية التفاعلية واستقرت على تصميمًا، ستكون جاهزًا لإضافة رمز الدخول إلى قاعدة البيانات إلى تطبيقك باستخدام لحزمة SDK المناسبة. ستستمر في استخدام علامة تبويب قاعدة البيانات، وبالنسبة للدوال، علامة التبويب السجلات في Emulator Suite UI للتأكد من سلوك تطبيقك صحيح.
Local Emulator Suite هي أداة تطوير محلية. الكتابة إلى قواعد بيانات الإنتاج لديك لن يؤدي إلى تشغيل الدوال التي محليًا.
للتبديل إلى السماح للتطبيق بالكتابة في قاعدة البيانات، ستحتاج إلى لتوجيه صفوف الاختبار أو الإعدادات داخل التطبيق إلى Cloud Firestore المحاكي.
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. val firestore = Firebase.firestore firestore.useEmulator("10.0.2.2", 8080) firestore.firestoreSettings = firestoreSettings { isPersistenceEnabled = false }
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of // the host computer from an Android emulator. FirebaseFirestore firestore = FirebaseFirestore.getInstance(); firestore.useEmulator("10.0.2.2", 8080); FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder() .setPersistenceEnabled(false) .build(); firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore"; // firebaseApps previously initialized using initializeApp() const db = getFirestore(); connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp(). var db = firebase.firestore(); if (location.hostname === "localhost") { db.useEmulator("127.0.0.1", 8080); }
إجراء الاختبارات بشكل مبرمَج باستخدام النصوص البرمجية المخصّصة
والآن، في الخطوة الأخيرة الشاملة في سير العمل. بمجرد إنشاء نموذج أولي لميزتك
داخل التطبيق ويبدو واعدًا على جميع الأنظمة الأساسية، يمكنك اللجوء إلى الخطوة
والتنفيذ والاختبار. لاختبار الوحدة وسير عمل CI، يمكنك البدء
عن برامج المحاكاة، وإجراء اختبارات تستند إلى نصوص برمجية، وإيقاف تشغيل أدوات المحاكاة في مكالمة واحدة باستخدام
الأمر exec:
firebase emulators:exec "./testdir/test.sh"استكشِف أدوات محاكاة فردية بالتفصيل
الآن بعد أن تعرفت على سير العمل الأساسي من جانب العميل، يمكنك مواصلة تقديم تفاصيل حول أدوات المحاكاة الفردية في الحزمة، بما في ذلك كيفية لاستخدامها في تطوير التطبيقات من جهة الخادم:
- إضافة محاكي Authentication إلى عمليات إنشاء النماذج الأولية
- التعرّف بالتفصيل على ميزات محاكي "Realtime Database"
- التعرّف بالتفصيل على ميزات محاكي "Cloud Storage for Firebase"
- التعرّف بالتفصيل على ميزات محاكي "Cloud Firestore"
- ربط تطبيقك بمحاكي Cloud Functions
- تقييم Firebase Extensions مع تقليل تكاليف الفوترة باستخدام محاكي "Extensions"
ما هي الخطوات التالية؟
تأكد من قراءة الموضوعات المتعلقة بالمحاكيات المحددة المرتبطة أعلاه. بعد ذلك، يُرجى اتّباع الخطوات التالية:
- للحصول على مجموعة منظَّمة من الفيديوهات وأمثلة تفصيلية حول التعليمات، اتّبِع قائمة تشغيل التدريب على أدوات محاكاة Firebase.
- التحقيق في حالات الاستخدام المتقدّمة التي تشمل اختبار "قواعد الأمان" حزمة تطوير البرامج (SDK) الاختبارية لاختبار Firebase: اختبار قواعد الأمان (Cloud Firestore) اختبار قواعد الأمان (Realtime Database) اختبار قواعد الأمان (Cloud Storage for Firebase)

