Firebase Local Emulator Suite を使用する前に、Firebase プロジェクトを作成して開発環境を設定していること、ご使用のプラットフォーム(Apple、Android、ウェブ)の Firebase スタートガイドのトピックに沿って Firebase SDK を選択してインストールしていることを確認してください。
プロトタイプとテスト
Firebase Local Emulator Suite の概要で説明されているように、Local Emulator Suite にはいくつかのプロダクト エミュレータが含まれています。個々のエミュレータ、または本番環境で使用している Firebase プロダクトに対応したエミュレータの組み合わせを使用して、プロトタイプの作成とテストを行うことができます。

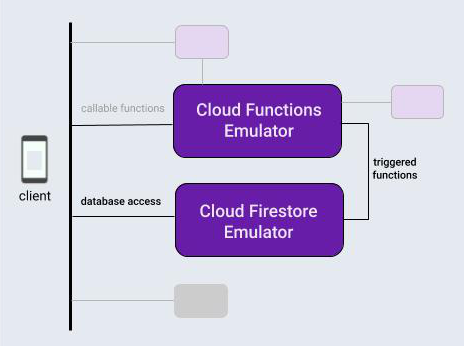
このトピックでは、Local Emulator Suite のワークフローを紹介するために、あるアプリに関する作業を行っていると仮定します。そこでは Firebase データベースと、そのデータベースのオペレーションによってトリガーされる Cloud Functions の関数という一般的な組み合わせを使用していきます。
Firebase プロジェクトをローカルで初期化した後、Local Emulator Suite を使用した開発サイクルは通常、次の 3 つの手順で進めます。
エミュレータと Emulator Suite UI を使用して、機能のプロトタイプをインタラクティブに作成します。
データベース エミュレータまたは Cloud Functions エミュレータを使用している場合は、アプリをエミュレータに接続する 1 回限りの手順が必要になります。
エミュレータとカスタム スクリプトを使用してテストを自動化します。
Firebase プロジェクトをローカルで初期化する
CLI をインストールするか、最新バージョンに更新してください。
curl -sL firebase.tools | bash
現在の作業ディレクトリを Firebase プロジェクトとして初期化する手順をまだ行っていない場合は、画面の指示に沿ってそれを行い、Cloud Functions と、Cloud Firestore または Realtime Database のいずれかを使用するように指定します。
firebase init
これでプロジェクト ディレクトリには、Firebase 構成ファイル、データベース用の Firebase セキュリティ ルール定義ファイル、Cloud Functions の関数のコードが含まれる functions ディレクトリ、その他のサポート ファイルが含まれるようになります。
プロトタイプをインタラクティブに作成する
Local Emulator Suite は新機能のプロトタイプを迅速に作成できるように設計されており、組み込みのユーザー インターフェースは最も便利なプロトタイピング ツールの一つです。これは、Firebase コンソールをローカルで実行することと似ています。
Emulator Suite UI を使用すると、データベースの設計を何度も繰り返す、Cloud Functions の関数に関連するさまざまなデータフローを試す、セキュリティ ルールの変更を評価する、ログを参照してバックエンド サービスの動作を確認するといったことができます。最初からやり直す場合は、データベースをクリアして、新しい設計のアイデアから始めることもできます。
これらすべての機能は、次のコマンドで Local Emulator Suite を開始することによって利用できます。
firebase emulators:start
架空のアプリのプロトタイプを作成するため、データベース内のテキスト エントリを変更する基本的な Cloud Functions の関数を設定してテストし、Emulator Suite UI でそのデータベースを作成してデータを設定し、トリガーします。
- プロジェクト ディレクトリ内の
functions/index.jsファイルを編集して、データベース書き込みによってトリガーされる Cloud Functions の関数を作成します。既存のファイルの内容を次のスニペットに置き換えます。この関数は、messagesコレクション内のドキュメントに対する変更をリッスンし、ドキュメントのoriginalフィールドの内容を大文字に変換して、その結果をドキュメントのuppercaseフィールドに格納します。 firebase emulators:startを使用して Local Emulator Suite を起動します。Cloud Functions エミュレータとデータベース エミュレータが起動し、相互動作するように自動的に構成されます。- ブラウザで
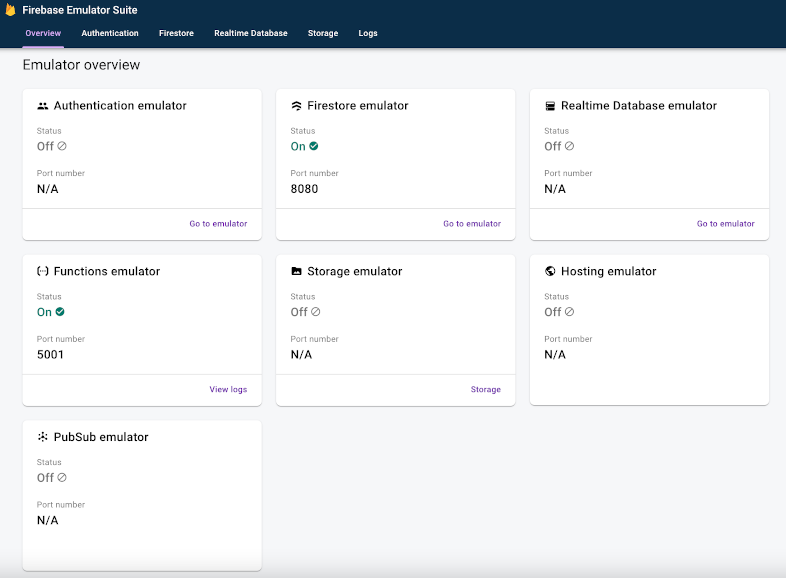
http://localhost:4000にアクセスし、UI を表示します。ポート 4000 はこの UI のデフォルトですが、Firebase CLI によって出力されるターミナル メッセージを確認してください。使用可能なエミュレータのステータスを確認します。この例では、Cloud Functions エミュレータと Cloud Firestore エミュレータが実行されます。

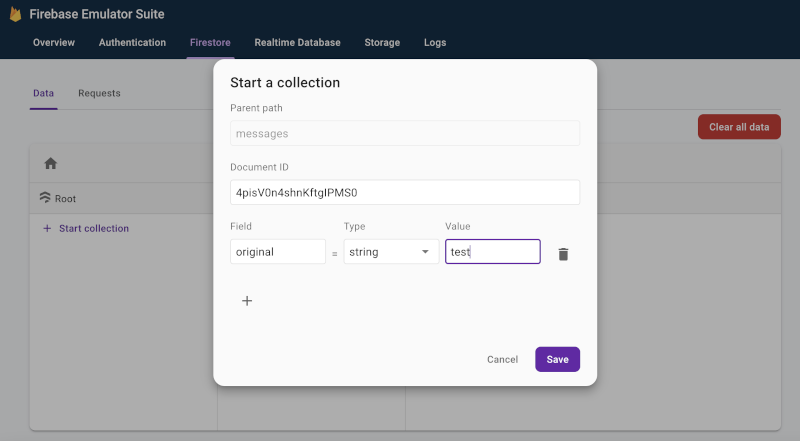
- UI の [Firestore] > [データ] タブで [コレクションを開始] をクリックします。画面の指示に沿って、フィールド名
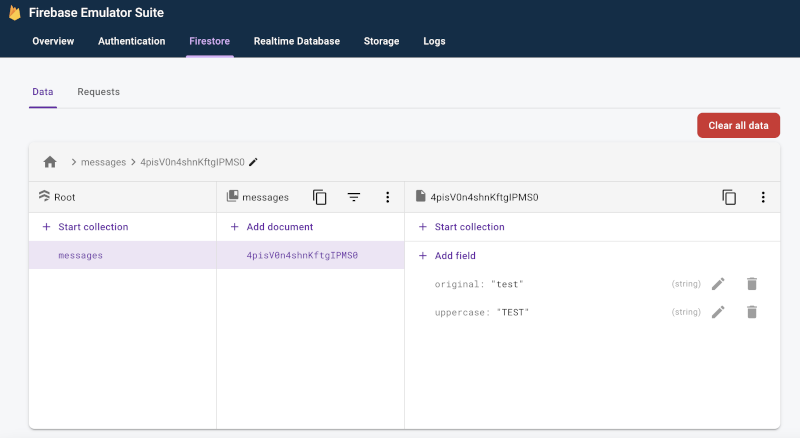
original、値testを指定してmessagesコレクション内に新しいドキュメントを作成します。この操作によって Cloud Functions の関数がトリガーされます。しばらくすると新しいuppercaseフィールドが表示され、文字列「TEST」が入力されていることを確認します。


- [Firestore] > [リクエスト] タブで、エミュレートされたデータベースに対して行われたリクエストを確認します。これには、それらのリクエストの一部として実行されたすべての Firebase セキュリティ ルールの評価も含まれます。
- [ログ] タブで、関数がデータベースを更新するときにエラーが発生していないことを確認します。
const functions = require('firebase-functions');
exports.makeUppercase = functions.firestore.document('/messages/{documentId}')
.onCreate((snap, context) => {
const original = snap.data().original;
console.log('Uppercasing', context.params.documentId, original);
const uppercase = original.toUpperCase();
return snap.ref.set({uppercase}, {merge: true});
});
目的のデータフローが得られるまで、簡単に何度も Cloud Functions の関数のコードを変更したり、データベースをインタラクティブに編集したりすることができます。その際、アプリ内データベースのアクセスコードを変更したり、テストスイートを再コンパイルして再実行したりする必要はありません。
アプリをエミュレータに接続する
インタラクティブなプロトタイピングが順調に進み、設計が一通り完了したら、適切な SDK を使用してデータベース アクセスコードをアプリに追加できます。ここでも、Emulator Suite UI のデータベースのタブと [ログ] タブ(関数の場合)を使用して、アプリの動作が正しいことを確認します。
Local Emulator Suite はローカル開発ツールです。本番環境データベースへの書き込みにより、ローカルでプロトタイピングを行っている関数がトリガーされることはありません。
データベースへの書き込みをアプリが行うように切り替えるには、Cloud Firestore エミュレータでテストクラスまたはアプリ内構成を指定する必要があります。
Kotlin+KTX
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
val firestore = Firebase.firestore
firestore.useEmulator("10.0.2.2", 8080)
firestore.firestoreSettings = firestoreSettings {
isPersistenceEnabled = false
}
Java
// 10.0.2.2 is the special IP address to connect to the 'localhost' of
// the host computer from an Android emulator.
FirebaseFirestore firestore = FirebaseFirestore.getInstance();
firestore.useEmulator("10.0.2.2", 8080);
FirebaseFirestoreSettings settings = new FirebaseFirestoreSettings.Builder()
.setPersistenceEnabled(false)
.build();
firestore.setFirestoreSettings(settings);
Swift
let settings = Firestore.firestore().settings settings.host = "127.0.0.1:8080" settings.cacheSettings = MemoryCacheSettings() settings.isSSLEnabled = false Firestore.firestore().settings = settings
Web
import { getFirestore, connectFirestoreEmulator } from "firebase/firestore";
// firebaseApps previously initialized using initializeApp()
const db = getFirestore();
connectFirestoreEmulator(db, '127.0.0.1', 8080);
Web
// Firebase previously initialized using firebase.initializeApp().
var db = firebase.firestore();
if (location.hostname === "localhost") {
db.useEmulator("127.0.0.1", 8080);
}
カスタム スクリプトを使用してテストを自動化する
これが最後のワークフロー ステップです。アプリ内で機能のプロトタイプを作成し、すべてのプラットフォームで問題ないと思われる場合は、最終的な実装とテストを行います。単体テストや CI ワークフローの場合は、exec コマンドを使用して、エミュレータの起動、スクリプトによるテストの実行、エミュレータのシャットダウンを一度に行うことができます。
firebase emulators:exec "./testdir/test.sh"
個々のエミュレータの詳細
ここまで、クライアントサイドの基本的なワークフローについて説明しました。次は、スイートの個々のエミュレータについて詳しく学ぶことができます。これには、サーバーサイドのアプリ開発でエミュレータを使用する方法などが含まれます。
- プロトタイピング ワークフローに Authentication エミュレータを追加する
- Realtime Database エミュレータの機能の詳細
- Cloud Storage for Firebase エミュレータの機能の詳細
- Cloud Firestore エミュレータの機能の詳細
- アプリを Cloud Functions エミュレータに接続する
- 拡張機能のエミュレータを使用して請求額を抑えながら Firebase Extensions を評価する
次のステップ
上述のリンク先の特定のエミュレータに関連するトピックをご確認ください。次に、以下のリソースをご覧ください。
- 厳選された一連の動画と詳細な手順の例: Firebase エミュレータ トレーニング プレイリスト
- セキュリティ ルールのテストと Firebase Test SDK に関する高度なユースケース: セキュリティ ルールのテスト(Cloud Firestore)、セキュリティ ルールのテスト(Realtime Database)、セキュリティ ルールのテスト(Cloud Storage for Firebase)
