Performance Monitoring は、トレースを使用してアプリ内のモニタリング プロセスに関するデータを収集します。トレースとは、アプリ内の 2 つの時点の間でキャプチャされたデータを含むレポートです。
ウェブアプリの場合、Performance Monitoring は ページ読み込みトレースと呼ばれるアプリの各ページのトレースを自動的に収集します。各ページ読み込みトレースは、次のデフォルト指標を収集します。
Largest Contentful Paint - ユーザーがページに移動してから、最大の視覚的変化が生じるまでの時間を測定する指標
Interaction to Next Paint - ユーザーがページで操作してから、次回のペイントが発生するまでの最長時間を測定する指標
Cumulative Layout Shift - ページ内の予期しないレイアウト シフトを測定してスコア化する指標
First Paint - ユーザーがページに移動してから、なんらかの視覚的変化が生じるまでの時間を測定する指標
First Contentful Paint - ユーザーがページに移動してから、画像やテキストなどの意味のあるコンテンツが表示されるまでの時間を測定する指標
domInteractive - ユーザーがページに移動してから、そのページがユーザーにインタラクティブであるとみなされるまでの時間を測定する指標
domContentLoadedEventEnd - ユーザーがページに移動してから、最初の HTML ドキュメントが完全に読み込まれて解析されるまでの時間を測定する指標
loadEventEnd - ユーザーがページに移動してから、現在のドキュメントの読み込みイベントが完了するまでの時間を測定する指標
初回入力遅延 - ユーザーがページで操作を行ってから、ブラウザがその入力に応答できるまでの時間を測定する指標
これらのトレースのデータは、パフォーマンス ダッシュボードの下部にあるトレース テーブルの [ページ読み込み] サブタブで表示できます(このページの後半で、コンソールの使用をご覧ください)。
ページ読み込みトレースの定義
このトレースでは、アプリのページの読み込み方法に関するいくつかの指標を測定します。具体的には、レスポンシブな状態のアプリなど、一般的な読み込みポイントに到達するまでに要した時間を測定します。
ページ読み込みトレースは、First Contentful Paint などのアプリのウェブに関する主な指標を追跡するうえで有用です。
ページ読み込みトレースで収集された指標
これらのトレースは事前構成済みのトレースであるため、カスタム指標やカスタム属性は追加できません。
Largest Contentful Paint
この指標は、ユーザーがページに移動してから、画像、テキスト、動画の最大コンテンツが表示されるまでの時間を測定します。
この指標は、ウェブページのメイン コンテンツがユーザーに表示されるまでの時間を把握するのに役立ちます。
ユーザーがページに移動したときに開始します。
画像、テキスト、動画要素など、最大の視覚的変化が生じたときに停止します。詳しくは、Core Web Vitals をご覧ください。
「Largest Contentful Paint の要素」は、Largest Contentful Paint に対応する要素を識別するカスタム属性です。これは、Largest Contentful Paint のタイミングに加えてキャプチャされます。
Interaction to Next Paint
この指標は、ユーザーがページで操作を行ってから、次回のペイントが発生するまでの時間を測定します。
ユーザー入力に対するページの応答性を測定するため、この指標は有用です。
ユーザーがページで操作したときに開始します(マウスクリック、デバイスのタップ、キーボード入力など)。
次回のペイントが発生すると停止します。詳しくは、Core Web Vitals をご覧ください。
「Longest Interaction to Next Paint」は、Interaction to Next Paint イベントが発生したときにユーザーが操作した要素を識別するカスタム属性です。これは、Interaction to Next Paint のタイミングに加えてキャプチャされます。
Cumulative Layout Shift
この指標は、ページのライフサイクル全体で発生した予期しないレイアウト シフトのそれぞれについて、レイアウト シフト スコアの最大バーストを測定します。
予期しないレイアウト シフトはユーザー エクスペリエンスを損なう可能性があるため、この指標は有用です。この指標は、Layout Instability API に基づいてスコアを報告します。スコアの計算方法の詳細については、Core Web Vitals をご覧ください。
「Largest layout Shift のターゲット」は、Largest Contentful Shift が発生したときにシフトした要素を識別するカスタム属性です。これは、Cumulative Layout Shift のスコアに加えてキャプチャされます。
First Paint
この指標は、ユーザーがページに移動してから、なんらかの視覚的変化が生じるまでの時間を測定します。
First Paint は、ページが読み込みを開始したことをユーザーに通知するため、便利な指標です。
ユーザーがページに移動したときに開始します。
背景色の変化やヘッダーの読み込みなど、なんらかの視覚的変化が生じたときに停止します。
First Contentful Paint
この指標は、ユーザーがページに移動してから、画像やテキストなどの意味のあるコンテンツが表示されるまでの時間を測定します。
この指標は、新しい背景色やヘッダーだけでなく、アプリの実際のコンテンツがユーザーに表示されるまでの時間を分析する場合に使用します。
ユーザーがページに移動したときに開始します。
ブラウザが、テキスト、画像(背景画像を含む)、白色以外のキャンバス、SVG など、なんらかの DOM のコンテンツをレンダリングした直後に停止します。
domInteractive
この指標は、ユーザーがページに移動してから、そのページがユーザーにインタラクティブであると見なされるまでの時間を測定します。
この指標は、ボタンやハイパーリンクなどのアプリ要素が操作可能になるまでの時間を分析する場合に使用します。これは、ブラウザがインタラクティブに応答することを意味するわけではありません(指標の詳細については、初回入力遅延トレースをご覧ください)。
ユーザーがページに移動したときに開始します。
ユーザー エージェントが現在の HTML ドキュメントの準備状態を「インタラクティブ」に設定した直後に停止します。
domContentLoadedEventEnd
この指標は、ユーザーがページに移動してから、最初の HTML ドキュメントが完全に読み込まれて解析されるまでの時間を測定します。
ユーザーがページに移動したときに開始します。
最初の HTML ドキュメントが完全に読み込まれて、解析(
DOMContentLoaded)が完了した直後に停止します。ただし、これはスタイルシート、画像、サブフレームの読み込みが完了したことを意味するものではありません。
loadEventEnd
この指標は、ユーザーがページに移動してから、現在のドキュメントの読み込みイベントが完了するまでの時間を測定します。
この指標は、スタイルシートや画像を含むすべてのコンテンツが読み込まれるまでの時間を分析する場合に使用します。
ユーザーがページに移動したときに開始します。
現在の HTML ドキュメントの読み込みイベントの完了直後に停止します。
初回入力遅延
この指標は、ユーザーがページで操作を行ってから、ブラウザがその入力に応答できるまでの時間を測定します。
ユーザーの操作に対するブラウザの応答でアプリの第一印象が決まります。このため、この指標は非常に重要です。
ボタンやハイパーリンクのクリックなど、ユーザーが最初にページ上の要素を操作したときに開始します。
ブラウザが入力に応答できるようになった直後に停止します。つまり、ブラウザでコンテンツの読み込みと解析が完了したときに停止します。
初回入力遅延指標を測定するには、この指標のポリフィル ライブラリを追加する必要があります。インストール方法については、ライブラリのドキュメントをご覧ください。
パフォーマンス データの追跡、表示、フィルタリング
リアルタイム パフォーマンス データを確認するには、リアルタイム データ処理と互換性のあるバージョンの Performance Monitoring SDK がアプリで使用されるようにしてください。詳しくは、リアルタイム パフォーマンス データに関する記事をご覧ください。
ダッシュボードで主要な指標を追跡する
主要な指標の傾向を確認するには、[Performance] ダッシュボードの上部にある指標ボードに追加します。前週比の変化を確認することで、すみやかに回帰を特定できます。また、最近のコード変更でパフォーマンスが改善されたか確認することもできます。
 Firebase Performance Monitoring ダッシュボード" /> の指標ボードの画像
Firebase Performance Monitoring ダッシュボード" /> の指標ボードの画像
指標ボードに指標を追加する手順は次のとおりです。
- Firebase コンソールのパフォーマンス ダッシュボードに移動します。
- 空の指標カードをクリックし、ボードに追加する既存の指標を選択します。
- 入力された指標カードの をクリックすると、指標の置き換えや削除などの詳細オプションが表示されます。
指標ボードには、グラフおよび数値(割合の変化)の形式で、収集された指標データが時系列で表示されます。
ダッシュボードの使用で詳細をご確認ください。
トレースとそのデータを表示する
トレースを表示するには、Firebase コンソールのパフォーマンス ダッシュボードに移動し、トレース テーブルまで下にスクロールして、適切なサブタブをクリックします。テーブルには、各トレースの主要な指標が表示されます。また、特定の指標の変化率でリストを並べ替えることもできます。
Performance Monitoring により、Firebase コンソールのトラブルシューティング ページに指標の変更がハイライト表示されます。これにより、アプリとユーザーに対するパフォーマンス問題の影響をすばやく把握し、影響を最小限に抑えることができます。トラブルシューティング ページは、潜在的なパフォーマンス問題を確認する際に使用できます。たとえば、次のように使用します。
- ダッシュボードで関連する指標を選択して差分を確認します。
- トレース テーブルで、差分の最も大きいものが先頭に表示されるように並べ替えると、割合の変化が大きい箇所を確認できます。
- パフォーマンスの問題を通知するメール通知アラートが届きます。
トラブルシューティング ページには次の方法でアクセスできます。
- 指標ダッシュボードで、[指標の詳細を表示] ボタンをクリックします。
- いずれかの指標カードで、
=> [詳細を表示] を選択します。選択した指標に関する情報がトラブルシューティング ページに表示されます。 - トレース テーブルで、トレースに関連付けられた行にあるトレース名または指標値をクリックします。
- メール通知アラートで、[今すぐ調査] をクリックします。
トレース テーブルでトレース名をクリックすると、目的の指標にドリルダウンできます。[
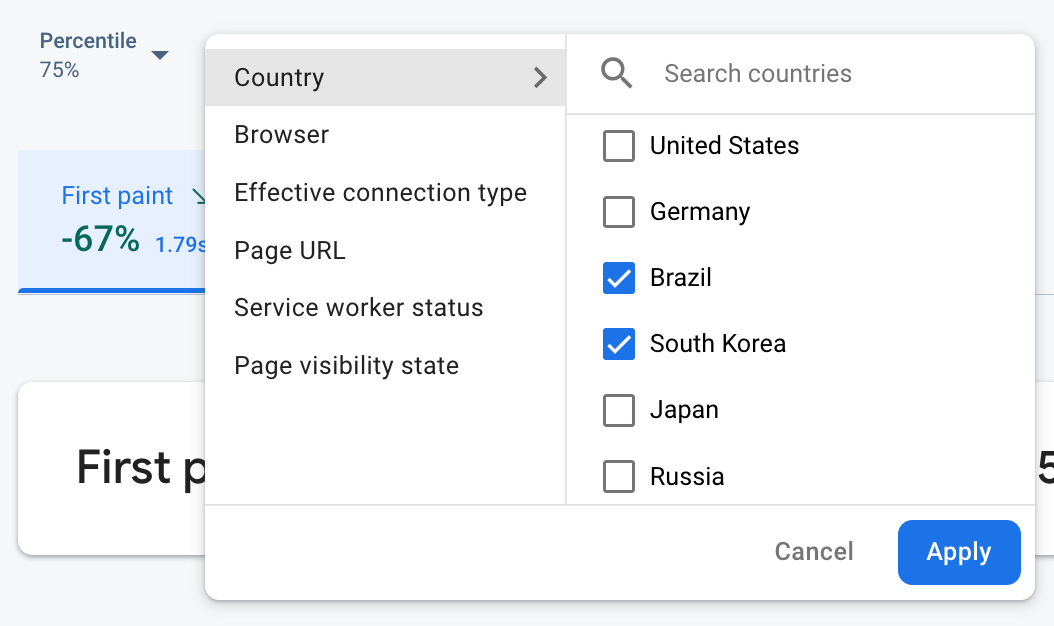
 属性でフィルタされた Firebase Performance Monitoring データ" /> の画像
属性でフィルタされた Firebase Performance Monitoring データ" /> の画像
- サイトの特定のページに関するデータを表示するには、[ページ URL] でフィルタします
- 3G 接続がアプリに及ぼす影響を確認するには、[効果的な接続タイプ] でフィルタします
- データベースのロケーションが特定のリージョンに影響していないことを確認するには、[国] でフィルタします
詳細については、トレースのデータを表示するをご覧ください。
次のステップ
パフォーマンス データを調査することを目的とする属性の使用について、詳しく確認する。
Firebase コンソールでパフォーマンスの問題を追跡する方法を学習する。
アプリのパフォーマンスを低下させるページ読み込みに関するアラートを設定する。たとえば、特定のページの初回入力遅延が設定したしきい値を超えた場合に、チームに送信するメール通知アラートを構成できます。
