请考虑改用 AdMob 提供的 iOS 和 Android SDK。
本快速入门指南适合想要使用 AdMob 通过由 Firebase 构建的应用变现的发布商和开发者。如果您不打算在应用中添加 Firebase,请参阅单独的 AdMob 指南。
了解搭配使用 AdMob、Firebase 和 Google Analytics 的优势(如果您尚未了解)。
如果这是您首次依据本指南进行操作,我们建议您下载 Google 移动广告 C++ SDK 测试应用并按照说明操作。
须知事项
如果您还没有 Firebase 项目和 Firebase 应用,请按照 Firebase 入门指南《将 Firebase 添加到您的 C++ 项目》进行操作。
确保您的 Firebase 项目中启用了 Google Analytics:
如果您要创建新的 Firebase 项目,请在项目创建工作流中启用 Google Analytics。
如果您已有 Firebase 项目,但未启用 Google Analytics,则可以从
“”>“项目设置” 的“集成”标签页中启用 Google Analytics。
第 1 步:在 AdMob 账号中设置应用
将您的应用的每个平台变体注册为 AdMob 应用。
向 AdMob 注册您的应用的每个平台变体。此步骤将创建一个具有唯一 AdMob 应用 ID 的 AdMob 应用,本指南稍后将用到此 ID。
系统会要求您将 Mobile Ads SDK 添加到您的应用中。如需详细了解如何添加,请参阅本指南的后面部分。
将您的每个 AdMob 应用与相应的 Firebase 应用相关联。
这不是必须执行的步骤,但我们强烈建议您执行此操作。详细了解启用用户指标以及将 AdMob 应用关联到 Firebase 的好处。
对于每个平台变体,请在您的 AdMob 账号的“应用”信息中心内完成以下两个步骤:
启用用户指标,以允许 AdMob 处理特选分析数据并在您的 AdMob 账号中显示。将您的 AdMob 应用关联到 Firebase,这也是一项必需设置。
将您的 AdMob 应用关联到您现有的 Firebase 项目和相应的 Firebase 应用。
请务必输入您之前为 Firebase 应用输入的软件包名称 (Android) 或软件包 ID (iOS)。您可以在
> 项目设置 的“您的应用”卡片中找到 Firebase 应用的软件包名称或软件包 ID。
第 2 步:将 AdMob 应用 ID 添加到您的应用中
Android
按下文所示添加 <meta-data> 标记,将 AdMob 应用 ID 添加到应用的 AndroidManifest.xml 文件中。
<manifest> <application> <!-- Sample AdMob App ID: ca-app-pub-3940256099942544~3347511713 --> <meta-data android:name="com.google.android.gms.ads.APPLICATION_ID" android:value="ADMOB_APP_ID"/> </application> </manifest>
iOS
在应用的 Info.plist 文件中,添加一个 GADApplicationIdentifier 键,其值为字符串形式的 AdMob 应用 ID。
您可以通过编程方式进行此项更改:
<!-- Sample AdMob App ID: ca-app-pub-3940256099942544~1458002511 --> <key>GADApplicationIdentifier</key> <string>ADMOB_APP_ID</string>
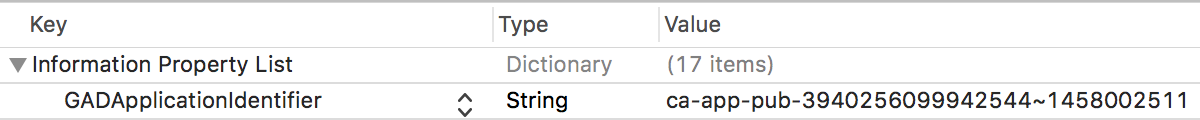
您也可以在属性列表编辑器中进行修改:

第 3 步:添加 Google 移动广告 SDK
由于 Google 移动广告 C++ SDK 位于 firebase::gma 命名空间中,因此请下载 Firebase C++ SDK,然后将其解压缩到您选择的目录中。
Firebase C++ SDK 并不局限于特定平台,但需要配置平台专用库。
Android
在项目的
gradle.properties文件中,指定已解压缩的 SDK 的位置:systemProp.firebase_cpp_sdk.dir=FULL/PATH/TO/SDK
在项目的
settings.gradle文件中,添加以下内容:def firebase_cpp_sdk_dir = System.getProperty('firebase_cpp_sdk.dir') gradle.ext.firebase_cpp_sdk_dir = "$firebase_cpp_sdk_dir" includeBuild "$firebase_cpp_sdk_dir"
在您的模块(应用级)Gradle 文件(通常是
app/build.gradle)中添加以下内容,其中包含 Google 移动广告 C++ SDK 的库依赖项。android.defaultConfig.externalNativeBuild.cmake { arguments "-DFIREBASE_CPP_SDK_DIR=$gradle.firebase_cpp_sdk_dir" } # Add the dependency for the Google Mobile Ads C++ SDK apply from: "$gradle.firebase_cpp_sdk_dir/Android/firebase_dependencies.gradle" firebaseCpp.dependencies { gma }
在项目的
CMakeLists.txt文件中,添加以下内容。# Add Firebase libraries to the target using the function from the SDK. add_subdirectory(${FIREBASE_CPP_SDK_DIR} bin/ EXCLUDE_FROM_ALL) # Add the Google Mobile Ads C++ SDK. # The Firebase C++ library `firebase_app` is required, # and it must always be listed last. set(firebase_libs firebase_gma firebase_app ) target_link_libraries(${target_name} "${firebase_libs}")
同步您的应用,确保所有依赖项都具有所需的版本。
大功告成!您的 C++ 应用已配置为使用 Google 移动广告 C++ SDK。
iOS
本部分中的步骤说明了如何将 Google 移动广告 C++ SDK 添加到您的 iOS 项目中。
运行以下命令,获取 CocoaPods 1 或更高版本:
sudo gem install cocoapods --pre从解压缩的 SDK 添加 Google Mobile Ads Pod。
如果您没有 Podfile,请创建一个:
cd YOUR_APP_DIRECTORYpod init将用于 Google 移动广告 C++ SDK 的 Pod 添加到您的 Podfile:
pod 'Google-Mobile-Ads-SDK'安装该 Pod,然后在 Xcode 中打开
.xcworkspace文件。pod installopen YOUR_APP.xcworkspace从 Firebase C++ SDK 将以下框架添加到项目中:
xcframeworks/firebase.xcframeworkxcframeworks/firebase_gma.xcframework
大功告成!您的 C++ 应用已配置为使用 Google 移动广告 C++ SDK。
第 4 步:初始化 Google 移动广告 SDK
在加载广告之前,请先调用 firebase::gma::Initialize() 来初始化 Mobile Ads SDK。
此调用会返回在初始化结束后(或在 30 秒超时后)完成的 firebase::Future。应尽早调用此方法(最好在应用启动时调用),且仅应调用一次。
以下示例展示了如何调用 Initialize():
Android
// Initialize the Google Mobile Ads library firebase::InitResult result; Future<AdapterInitializationStatus> future = firebase::gma::Initialize(jni_env, j_activity, &result); if (result != kInitResultSuccess) { // Initialization immediately failed, most likely due to a missing dependency. // Check the device logs for more information. return; } // Monitor the status of the future. // See "Use a Future to monitor the completion status of a method call" below. if (future.status() == firebase::kFutureStatusComplete && future.error() == firebase::gma::kAdErrorCodeNone) { // Initialization completed. } else { // Initialization on-going, or an error has occurred. }
iOS
// Initialize the Google Mobile Ads library. firebase::InitResult result; Future<AdapterInitializationStatus> future = firebase::gma::Initialize(&result); if (result != kInitResultSuccess) { // Initialization immediately failed, most likely due to a missing dependency. // Check the device logs for more information. return; } // Monitor the status of the future. // See "Use a Future to monitor the completion status of a method call" below. if (future.status() == firebase::kFutureStatusComplete && future.error() == firebase::gma::kAdErrorCodeNone) { // Initialization completed. } else { // Initialization on-going, or an error has occurred. }
使用 Future 监控方法调用的完成状态
Future 提供了一种方法来确定异步方法调用的完成状态。
例如,当您的应用调用 firebase::gma::Initialize() 时,系统会创建并返回一个新的 firebase::Future。然后,您的应用就可以轮询 Future 的 status(),以确定初始化是否已完成。初始化完成后,您的应用便可以调用 result() 来获取生成的 AdapterInitializationStatus。
返回 Future 的方法都有一个对应的“last result”(上次结果)方法,应用可以使用这一方法来获取给定操作的最新 Future。例如,firebase::gma::Initialize() 有一个名为 firebase::gma::InitializeLastResult() 的对应方法,该方法会返回一个 Future,您的应用可以用其来检查上次调用 firebase::gma::Initialize() 的状态。
如果 Future 的状态为已完成,且其错误代码为 firebase::gma::kAdErrorCodeNone,则表示操作成功完成。
您还可以注册当 Future 变成已完成状态时要调用的回调函数。在某些情况下,回调函数会在不同的线程中运行,因此请确保您的代码具有线程安全性。以下代码段使用了一个函数指针来实现回调:
// Registers the OnCompletion callback. user_data is a pointer that is passed verbatim
// to the callback as a void*. This allows you to pass any custom data to the callback
// handler. In this case, the app has no data, so you must pass nullptr.
firebase::gma::InitializeLastResult().OnCompletion(OnCompletionCallback,
/*user_data=*/nullptr);
// The OnCompletion callback function.
static void OnCompletionCallback(
const firebase::Future<AdapterInitializationStatus>& future, void* user_data) {
// Called when the Future is completed for the last call to firebase::gma::Initialize().
// If the error code is firebase::gma::kAdErrorCodeNone,
// then the SDK has been successfully initialized.
if (future.error() == firebase::gma::kAdErrorCodeNone) {
// success!
} else {
// failure.
}
}
第 5 步:选择要在您的应用中植入的广告格式
AdMob 提供多种不同的广告格式,您可以选择最适合应用用户体验的广告格式。点击相应广告格式对应的按钮,即可在 AdMob 文档中查看详细的植入说明。
横幅
横幅广告是在设备屏幕的顶部或底部展示的矩形广告
用户与应用互动时,横幅广告会停留在界面上,并且可在一段时间后自动刷新。如果您是刚开始接触移动广告的新手,横幅广告是您的绝佳选择。
植入横幅广告插页式广告
插页式广告是全屏广告,它会覆盖整个应用界面,直到用户将其关闭
插页式广告最适合在应用执行流程中的自然暂停位置展示,例如游戏关卡之间或是用户刚完成一项任务之后。
植入插页式广告激励广告
向观看短视频和与试玩广告及问卷调查互动的用户予以奖励的广告
激励广告(即“基于奖励”的广告)有助于通过免费游戏用户创收。
其他相关主题
查看用户指标和分析数据
初始化后,Mobile Ads SDK 会自动开始记录您应用中的分析事件和用户属性。您无需向应用添加任何其他代码或植入任何广告即可查看这些数据。您可以在以下位置查看这些分析数据:
在您的 AdMob 账号(“首页”或“应用”信息中心)的“用户指标”卡片中,您可以查看根据所收集的分析数据(例如平均会话时长、ARPU 和留存率)生成的特选用户指标。
在 Firebase 控制台的 Analytics 信息中心中,您可以查看汇总统计信息和关键指标摘要。如果您已添加 Firebase SDK for Google Analytics,还可以在 Firebase 控制台中为广告系列标记转化,并创建自定义受众群体。
请注意,在对 ARPU 和 ARPPU 指标进行收入计算时,为了更好地表示这些指标,您可能需要添加名为 ecommerce_purchase 的分析自定义事件中的数据(了解如何操作)。
(可选)使用 Google Analytics 和 Firebase 的更多功能
充分利用更多机会和功能,提高应用变现能力和用户互动度:
添加和使用 Firebase SDK for Google Analytics
在应用中实现自定义事件日志记录。
为自定义广告系列标记转化。
在针对 ARPU 和 ARPPU 指标进行收入计算时添加
ecommerce_purchase事件数据。
如需了解详情,请参阅有关将 Google Analytics 和 Firebase 与 AdMob 应用结合使用的指南。
在应用中使用其他 Firebase 产品
添加 Firebase SDK for Google Analytics 后,可使用其他 Firebase 产品优化应用中的广告。
借助 Remote Config,您无需发布应用更新就能更改应用的行为和外观,没有任何费用,也没有每日活跃用户数量限制。
借助 A/B Testing,您可以测试对应用界面、功能或互动广告系列的更改,以便在广泛实施之前确认这些更改是否确实使关键指标(如收入和留存率)有所改观。



