本快速入门指南适合想要使用 AdMob 通过由 Firebase 构建的应用变现的发布商和开发者。如果您不打算在应用中添加 Firebase,请参阅单独的 AdMob 指南。
了解搭配使用 AdMob、Firebase 和 Google Analytics 的优势(如果您尚未了解)。
准备工作
如果您还没有 Firebase 项目和 Firebase 应用,请按照 Firebase 入门指南《将 Firebase 添加到您的 iOS 项目》执行操作。
确保您的 Firebase 项目中启用了 Google Analytics:
如果您要创建新的 Firebase 项目,请在项目创建工作流中启用 Google Analytics。
如果您已有 Firebase 项目,但未启用 Google Analytics,则可以从
“”>“项目设置” 的“集成”标签页中启用 Google Analytics。
第 1 步:在 AdMob 账号中设置应用
将应用注册为 AdMob 应用。
在 AdMob 中注册您的应用。此步骤将创建一个具有唯一 AdMob 应用 ID 的 AdMob 应用,本指南稍后将用到此 ID。
系统会要求您将 Mobile Ads SDK 添加到您的应用中。如需详细了解如何添加,请参阅本指南的后面部分。
将您的 AdMob 应用关联到您的 Firebase 应用。
这不是必须执行的步骤,但我们强烈建议您执行此操作。详细了解启用用户指标以及将 AdMob 应用关联到 Firebase 的优势。
在您的 AdMob 账号的“应用”信息中心内完成以下两个步骤:
启用用户指标,以允许 AdMob 处理特选分析数据并在您的 AdMob 账号中显示。将您的 AdMob 应用关联到 Firebase,这也是一项必需设置。
将您的 AdMob 应用关联到您现有的 Firebase 项目和 Firebase 应用。
请务必输入您之前为 Firebase 应用输入的软件包 ID。您可以在
> 项目设置 的“您的应用”卡片中找到 Firebase 应用的软件包 ID。
第 2 步:将 AdMob 应用 ID 添加到 Info.plist 文件中
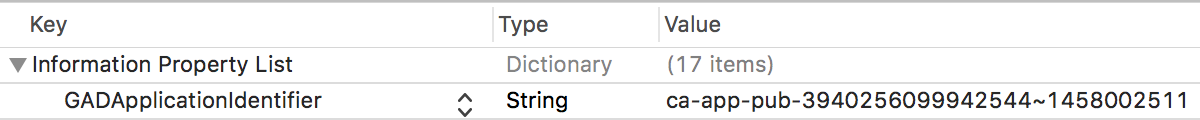
在应用的 Info.plist 文件中,添加一个 GADApplicationIdentifier 键,其值为字符串形式的 AdMob 应用 ID。
您可以通过编程方式进行此项更改:
<!-- Sample AdMob App ID: ca-app-pub-3940256099942544~1458002511 -->
<key>GADApplicationIdentifier</key>
<string>ADMOB_APP_ID</string>您也可以在属性列表编辑器中进行修改:

第 3 步:添加并初始化 Mobile Ads SDK
将 Google Mobile Ads SDK 的依赖项添加到项目的 Podfile 中:
pod 'Google-Mobile-Ads-SDK'在加载广告之前,请在
GADMobileAds.sharedInstance上调用startWithCompletionHandler:方法。此调用会初始化 SDK,并在初始化完成后(或在 30 秒超时后)回调完成处理程序。请尽早调用此方法,且仅调用一次,最好是在应用启动时、初始化 Firebase 之后。
以下示例演示了如何在
AppDelegate中调用startWithCompletionHandler:方法:Swift
import Firebase import GoogleMobileAds ... @UIApplicationMain class AppDelegate: UIResponder, UIApplicationDelegate { var window: UIWindow? func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool { // Use Firebase library to configure APIs. FirebaseApp.configure() // Initialize the Google Mobile Ads SDK. GADMobileAds.sharedInstance().start(completionHandler: nil) return true } }Objective-C
@import Firebase; @import GoogleMobileAds; ... @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { // Use Firebase library to configure APIs. [FIRApp configure]; // Initialize the Google Mobile Ads SDK. [[GADMobileAds sharedInstance] startWithCompletionHandler:nil]; return YES; } @end
第 4 步:查看用户指标和分析数据
初始化后,Mobile Ads SDK 会自动开始记录您应用中的分析事件和用户属性。您无需向应用添加任何其他代码或植入任何广告即可查看这些数据。您可以在以下位置查看这些分析数据:
在您的 AdMob 账号(“首页”或“应用”信息中心)的“用户指标”卡片中,您可以查看根据所收集的分析数据(例如平均会话时长、ARPU 和留存率)生成的特选用户指标。
在 Firebase 控制台的 Analytics 信息中心中,您可以查看汇总统计信息和关键指标摘要。如果您已添加 Firebase SDK for Google Analytics,还可以在 Firebase 控制台中为广告系列标记转化,并创建自定义受众群体。
请注意,在对 ARPU 和 ARPPU 指标进行收入计算时,为了更好地表示这些指标,您可能需要添加名为 ecommerce_purchase 的分析自定义事件中的数据(了解如何操作)。
第 5 步:(可选)使用 Google Analytics 和 Firebase 的更多功能
充分利用更多机会和功能,提高应用变现能力和用户互动度:
添加和使用 Firebase SDK for Google Analytics
在应用中实现自定义事件日志记录。
为自定义广告系列标记转化。
在针对 ARPU 和 ARPPU 指标进行收入计算时添加
ecommerce_purchase事件数据。
如需了解详情,请参阅有关将 Google Analytics 和 Firebase 与 AdMob 应用结合使用的指南。
在应用中使用其他 Firebase 产品
添加 Firebase SDK for Google Analytics 后,可使用其他 Firebase 产品优化应用中的广告。
借助 Remote Config,您无需发布应用更新就能更改应用的行为和外观,没有任何费用,也没有每日活跃用户数量限制。
借助 A/B Testing,您可以测试对应用界面、功能或互动广告系列的更改,以便在广泛实施之前确认这些更改是否确实使关键指标(如收入和留存率)有所改观。
为您的应用优化广告变现方案
让一小部分用户试用不同的广告格式或配置,然后以数据为依据决定是否向所有用户投放此广告。如需了解详情,请查看以下教程:
第 6 步:选择要在您的应用中植入的广告格式
AdMob 提供多种不同的广告格式,您可以选择最适合应用用户体验的广告格式。点击相应广告格式对应的按钮,即可在 AdMob 文档中查看详细的植入说明。
横幅
横幅广告是在设备屏幕的顶部或底部展示的矩形广告
用户与应用互动时,横幅广告会停留在界面上,并且可在一段时间后自动刷新。如果您是刚开始接触移动广告的新手,横幅广告是您的绝佳选择。
实现横幅广告插页式广告
插页式广告是全屏广告,它会覆盖整个应用界面,直到用户将其关闭
插页式广告最适合在应用执行流程中的自然暂停位置展示,例如游戏关卡之间或是用户刚完成一项任务之后。
实现插页式广告原生
与您的应用外观和风格相符的可自定义的广告
原生广告是一种基于组件的广告格式。您可以自行决定原生广告的展示方式和位置,使其布局与应用的设计更加一致。您可以自行选择字体、颜色和其他具体设置,呈现出自然、不突兀的广告展示效果,从而使用户体验更加丰富。
实现原生高级广告激励广告
向观看短视频和与试玩广告及问卷调查互动的用户予以奖励的广告
激励广告(即“基于奖励”的广告)有助于通过免费游戏用户变现。
| 实现激励广告 | 实现激励广告(新 API) |




