Performance Monitoring, ट्रेस इकट्ठा करता है. इससे आपको अपने ऐप्लिकेशन की परफ़ॉर्मेंस को मॉनिटर करने में मदद मिलती है. ट्रेस, आपके ऐप्लिकेशन में किसी समयावधि के दौरान कैप्चर किए गए परफ़ॉर्मेंस डेटा की रिपोर्ट होती है.
अपने ऐप्लिकेशन में किसी खास कोड से जुड़े परफ़ॉर्मेंस डेटा को मॉनिटर करने के लिए, अपने खुद के ट्रेस बनाए जा सकते हैं. कस्टम कोड ट्रेस की मदद से, यह मेज़र किया जा सकता है कि आपके ऐप्लिकेशन को कोई खास टास्क या टास्क का सेट पूरा करने में कितना समय लगता है. उदाहरण के लिए, इमेज का सेट लोड करना या अपने डेटाबेस को क्वेरी करना.
कस्टम कोड ट्रेस के लिए डिफ़ॉल्ट मेट्रिक, "अवधि" होती है. यह ट्रेस के शुरू और खत्म होने के बीच का समय होता है. हालांकि, कस्टम मेट्रिक भी जोड़ी जा सकती हैं.
अपने कोड में, Performance Monitoring SDK टूल से मिले एपीआई का इस्तेमाल करके, कस्टम कोड ट्रेस की शुरुआत और खत्म होने का समय तय करें. कस्टम कोड ट्रेस को बनाने के बाद, कभी भी शुरू किया जा सकता है. साथ ही, ये थ्रेड सेफ़ होते हैं.
इन ट्रेस के लिए, डिफ़ॉल्ट मेट्रिक के तौर पर "अवधि" इकट्ठा की जाती है. इसलिए, इन्हें कभी-कभी "अवधि के ट्रेस" भी कहा जाता है.
इन ट्रेस का डेटा, ट्रेस टेबल के कस्टम ट्रेस सबटैब में देखा जा सकता है. यह टेबल, परफ़ॉर्मेंस डैशबोर्ड में सबसे नीचे होती है. कंसोल इस्तेमाल करने के बारे में ज़्यादा जानने के लिए, इस पेज पर बाद में पढ़ें.
डिफ़ॉल्ट एट्रिब्यूट, कस्टम एट्रिब्यूट, और कस्टम मेट्रिक
कस्टम कोड ट्रेस के लिए, Performance Monitoring अपने-आप लॉग करता है डिफ़ॉल्ट एट्रिब्यूट (जैसे कि देश, ब्राउज़र, पेज का यूआरएल वगैरह जैसे सामान्य मेटाडेटा) ताकि Firebase कंसोल में ट्रेस के लिए डेटा को फ़िल्टर किया जा सके. कस्टम एट्रिब्यूट (जैसे, गेम लेवल या उपयोगकर्ता प्रॉपर्टी) भी जोड़े और मॉनिटर किए जा सकते हैं.परफ़ॉर्मेंस से जुड़े इवेंट के लिए, कस्टम मेट्रिक रिकॉर्ड करने के लिए, कस्टम कोड ट्रेस को और कॉन्फ़िगर किया जा सकता है. ये इवेंट, ट्रेस के स्कोप में होते हैं. उदाहरण के लिए, कैश हिट और मिस की संख्या या यूज़र इंटरफ़ेस (यूआई) के कुछ समय के लिए काम न करने की संख्या के लिए, कस्टम मेट्रिक बनाई जा सकती है.
कस्टम एट्रिब्यूट और कस्टम मेट्रिक, Firebase कंसोल में दिखती हैं. ये ट्रेस के डिफ़ॉल्ट एट्रिब्यूट और डिफ़ॉल्ट मेट्रिक के साथ दिखती हैं.
कस्टम कोड ट्रेस जोड़ना
किसी ऐप्लिकेशन कोड को मॉनिटर करने के लिए, कस्टम कोड ट्रेस जोड़ने के लिए Performance Monitoring Trace API का इस्तेमाल करें.
निम्न पर ध्यान दें:
- किसी ऐप्लिकेशन में, कस्टम कोड के कई ट्रेस हो सकते हैं.
- एक ही समय पर, एक से ज़्यादा कस्टम कोड ट्रेस चलाए जा सकते हैं.
- कस्टम कोड ट्रेस के नाम इन ज़रूरी शर्तों को पूरा करते हों:
शुरुआत या आखिर में खाली जगह न हो, शुरुआत में अंडरस्कोर (
_) वर्ण न हो, और ज़्यादा से ज़्यादा 100 वर्ण हों. - कस्टम कोड ट्रेस में, कस्टम मेट्रिक और कस्टम एट्रिब्यूट जोड़ने की सुविधा मिलती है.
कस्टम कोड ट्रेस को शुरू और बंद करने के लिए, उस कोड को रैप करें जिसे आपको ट्रेस करना है. इसके लिए, कोड की ऐसी लाइनें इस्तेमाल करें जो यहां दी गई हैं:
Web
import { trace } from "firebase/performance"; const t = trace(perf, "CUSTOM_TRACE_NAME"); t.start(); // Code that you want to trace // ... t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME"); trace.start(); // Code that you want to trace // ... trace.stop();
User Timing API का इस्तेमाल करके, कस्टम कोड ट्रेस जोड़ना
Performance Monitoring Trace API के अलावा, ब्राउज़र के नेटिव User Timing API का इस्तेमाल करके, कस्टम कोड ट्रेस जोड़े जा सकते हैं. इस एपीआई का इस्तेमाल करके मेज़र की गई ट्रेस की अवधि, Performance Monitoring SDK टूल अपने-आप चुन लेता है. अगर आपको Performance Monitoring एसडीके को एसिंक्रोनस तरीके से लोड करना है, तो User Timing API का इस्तेमाल करना आपके लिए फ़ायदेमंद हो सकता है. एसडीके के शुरू होने के बाद, यह उन मेज़रमेंट को रिकॉर्ड करेगा जो इसके लोड होने से पहले हुए थे.
इस सुविधा का इस्तेमाल करने के लिए, जिस कोड को ट्रेस करना है उसे User Timing मार्क के साथ रैप करें:
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
ध्यान दें कि ऊपर दिए गए उदाहरण में performance, ब्राउज़र के window.performance ऑब्जेक्ट को दिखाता है.
User Timing API का इस्तेमाल करते समय, कस्टम कोड ट्रेस में कस्टम मेट्रिक और एट्रिब्यूट नहीं जोड़े जा सकते. अगर आपको उन कस्टम एलिमेंट को कस्टम कोड ट्रेस में जोड़ना है, तो Performance Monitoring Trace API का इस्तेमाल करें.
कस्टम कोड ट्रेस में कस्टम मेट्रिक जोड़ना
कस्टम कोड ट्रेस में कस्टम मेट्रिक जोड़ने के लिए, Performance Monitoring Trace API का इस्तेमाल करें.
निम्न पर ध्यान दें:
- कस्टम मेट्रिक के नाम इन ज़रूरी शर्तों को पूरा करते हों:
शुरुआत या आखिर में खाली जगह न हो, शुरुआत में अंडरस्कोर (
_) वर्ण न हो, और ज़्यादा से ज़्यादा 100 वर्ण हों. - हर कस्टम कोड ट्रेस, ज़्यादा से ज़्यादा 32 मेट्रिक रिकॉर्ड कर सकता है. इनमें डिफ़ॉल्ट अवधि मेट्रिक भी शामिल है.
कस्टम मेट्रिक जोड़ने के लिए, इवेंट के हर बार होने पर, इस तरह का कोड जोड़ें. उदाहरण के लिए, यह कस्टम मेट्रिक आपके ऐप्लिकेशन में परफ़ॉर्मेंस से जुड़े इवेंट की गिनती करती है.
Web
import { trace } from "firebase/performance"; async function getInventory(inventoryIds) { const t = trace(perf, "inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) t.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory t.start(); const inventoryData = await retrieveInventory(inventoryIds); t.stop(); return inventoryData; }
Web
async function getInventory(inventoryIds) { const trace = perf.trace("inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) trace.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory trace.start(); const inventoryData = await retrieveInventory(inventoryIds); trace.stop(); return inventoryData; }
कस्टम कोड ट्रेस के लिए कस्टम एट्रिब्यूट बनाना
कस्टम कोड ट्रेस में कस्टम एट्रिब्यूट जोड़ने के लिए, Performance Monitoring Trace API का इस्तेमाल करें.
कस्टम एट्रिब्यूट का इस्तेमाल करने के लिए, अपने ऐप्लिकेशन में ऐसा कोड जोड़ें जो एट्रिब्यूट को तय करता हो और उसे किसी कस्टम कोड ट्रेस से जोड़ता हो. ट्रेस शुरू होने और ट्रेस बंद होने के बीच, कस्टम एट्रिब्यूट को किसी भी समय सेट किया जा सकता है.
निम्न पर ध्यान दें:
कस्टम एट्रिब्यूट के नाम इन शर्तों के मुताबिक होने चाहिए:
- शुरुआत या आखिर में कोई खाली सफ़ेद जगह नहीं होनी चाहिए. साथ ही, शुरुआत में अंडरस्कोर (
_) वर्ण नहीं होना चाहिए - कोई स्पेस नहीं
- ज़्यादा से ज़्यादा 32 वर्ण इस्तेमाल किए जा सकते हैं
- नाम के लिए,
A-Z,a-z, और_वर्णों का इस्तेमाल किया जा सकता है.
- शुरुआत या आखिर में कोई खाली सफ़ेद जगह नहीं होनी चाहिए. साथ ही, शुरुआत में अंडरस्कोर (
हर कस्टम कोड ट्रेस, ज़्यादा से ज़्यादा पांच कस्टम एट्रिब्यूट रिकॉर्ड कर सकता है.
कृपया पक्का करें कि कस्टम एट्रिब्यूट में ऐसी कोई जानकारी शामिल न हो जिससे Google को किसी व्यक्ति की पहचान का पता चले.
इस दिशा-निर्देश के बारे में ज़्यादा जानें
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
परफ़ॉर्मेंस डेटा को ट्रैक करना, देखना, और फ़िल्टर करना
रीयल-टाइम परफ़ॉर्मेंस डेटा देखने के लिए, पक्का करें कि आपका ऐप्लिकेशन, Performance Monitoring SDK टूल के ऐसे वर्शन का इस्तेमाल करता हो जो रीयल-टाइम डेटा प्रोसेसिंग के साथ काम करता हो. रीयल-टाइम परफ़ॉर्मेंस डेटा के बारे में ज़्यादा जानें.
अपने डैशबोर्ड में खास मेट्रिक ट्रैक करना
अपनी अहम मेट्रिक के रुझान के बारे में जानने के लिए, उन्हें परफ़ॉर्मेंस डैशबोर्ड में सबसे ऊपर मौजूद मेट्रिक बोर्ड में जोड़ें. हफ़्ते-दर-हफ़्ते होने वाले बदलावों को देखकर, रिग्रेशन की तुरंत पहचान की जा सकती है. इसके अलावा, यह पुष्टि की जा सकती है कि आपके कोड में हाल ही में किए गए बदलावों से परफ़ॉर्मेंस बेहतर हो रही है.
 Firebase Performance Monitoring डैशबोर्ड" />
Firebase Performance Monitoring डैशबोर्ड" />
मेट्रिक बोर्ड में कोई मेट्रिक जोड़ने के लिए, यह तरीका अपनाएं:
- Firebase कंसोल में, परफ़ॉर्मेंस डैशबोर्ड पर जाएं.
- खाली मेट्रिक कार्ड पर क्लिक करें. इसके बाद, अपने बोर्ड में जोड़ने के लिए कोई मौजूदा मेट्रिक चुनें.
- ज़्यादा विकल्पों के लिए, डेटा से भरे हुए मेट्रिक कार्ड पर पर क्लिक करें. उदाहरण के लिए, किसी मेट्रिक को बदलने या हटाने के लिए.
मेट्रिक बोर्ड में, समय के साथ इकट्ठा किया गया मेट्रिक डेटा दिखता है. यह डेटा, ग्राफ़ के साथ-साथ संख्यात्मक प्रतिशत बदलाव के तौर पर भी दिखता है.
डैशबोर्ड का इस्तेमाल करने के बारे में ज़्यादा जानें.
ट्रेस और उनका डेटा देखना
अपने ट्रेस देखने के लिए, Firebase कंसोल में परफ़ॉर्मेंस डैशबोर्ड पर जाएं. इसके बाद, नीचे की ओर स्क्रोल करके ट्रेस टेबल पर जाएं. फिर, सही सबटैब पर क्लिक करें. टेबल में, हर ट्रेस के लिए कुछ टॉप मेट्रिक दिखाई जाती हैं. साथ ही, किसी खास मेट्रिक के लिए, बदलाव के प्रतिशत के हिसाब से सूची को क्रम से लगाया जा सकता है.
Performance Monitoring, Firebase कंसोल में समस्या हल करने वाला पेज उपलब्ध कराता है. इस पेज पर मेट्रिक में हुए बदलावों को हाइलाइट किया जाता है. इससे परफ़ॉर्मेंस से जुड़ी समस्याओं को तुरंत हल करना और अपने ऐप्लिकेशन और उपयोगकर्ताओं पर पड़ने वाले उनके असर को कम करना आसान हो जाता है. परफ़ॉर्मेंस से जुड़ी संभावित समस्याओं के बारे में जानने पर, समस्या हल करने वाले पेज का इस्तेमाल किया जा सकता है. उदाहरण के लिए, इन स्थितियों में:
- आपने डैशबोर्ड पर काम की मेट्रिक चुनी हैं और आपको उनमें बड़ा अंतर दिखता है.
- ट्रेस टेबल में, सबसे बड़े डेल्टा को सबसे ऊपर दिखाने के लिए क्रम से लगाएं. इसके बाद, आपको प्रतिशत में काफ़ी बदलाव दिखेगा.
- आपको परफ़ॉर्मेंस से जुड़ी समस्या की सूचना देने वाला ईमेल मिलता है.
समस्या हल करने वाले पेज को इन तरीकों से ऐक्सेस किया जा सकता है:
- मेट्रिक डैशबोर्ड पर, मेट्रिक की जानकारी देखें बटन पर क्लिक करें.
- किसी भी मेट्रिक कार्ड पर,
=> ब्यौरा देखें को चुनें. समस्या हल करने वाले पेज पर, चुनी गई मेट्रिक के बारे में जानकारी दिखती है. - ट्रेस टेबल में, किसी ट्रेस के नाम या उस ट्रेस से जुड़ी लाइन में मौजूद किसी मेट्रिक वैल्यू पर क्लिक करें.
- ईमेल से मिली सूचना में, अभी जांच करें पर क्लिक करें.
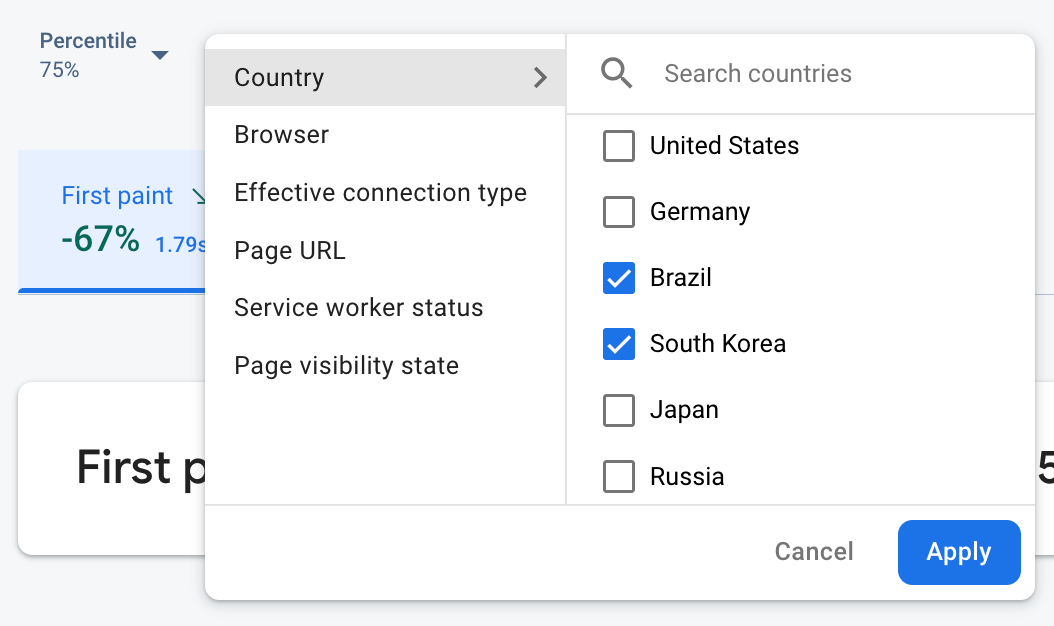
ट्रेस टेबल में किसी ट्रेस के नाम पर क्लिक करने पर, आपको अपनी पसंद की मेट्रिक के बारे में ज़्यादा जानकारी मिल सकती है. एट्रिब्यूट के हिसाब से डेटा फ़िल्टर करने के लिए,
 Firebase Performance Monitoring के डेटा को एट्रिब्यूट के हिसाब से फ़िल्टर किया जा रहा है" />
Firebase Performance Monitoring के डेटा को एट्रिब्यूट के हिसाब से फ़िल्टर किया जा रहा है" />
- अपनी साइट के किसी पेज का डेटा देखने के लिए, पेज यूआरएल के हिसाब से फ़िल्टर करें
- कनेक्शन टाइप के हिसाब से फ़िल्टर करके जानें कि 3G कनेक्शन से आपके ऐप्लिकेशन पर क्या असर पड़ता है
- देश के हिसाब से फ़िल्टर करें, ताकि यह पक्का किया जा सके कि आपके डेटाबेस की जगह की जानकारी से किसी खास क्षेत्र पर असर न पड़े
अपने ट्रेस के लिए डेटा देखने के बारे में ज़्यादा जानें.
अगले चरण
परफ़ॉर्मेंस डेटा की जांच करने के लिए, एट्रिब्यूट इस्तेमाल करने के बारे में ज़्यादा जानें.
Firebase कंसोल में, परफ़ॉर्मेंस से जुड़ी समस्याओं को ट्रैक करने के तरीके के बारे में ज़्यादा जानें.
सूचनाएं सेट अप करें, ताकि आपको कोड में होने वाले उन बदलावों के बारे में पता चल सके जिनसे आपके ऐप्लिकेशन की परफ़ॉर्मेंस खराब हो रही है. उदाहरण के लिए, अगर कस्टम कोड ट्रेस की अवधि, आपके सेट किए गए थ्रेशोल्ड से ज़्यादा हो जाती है, तो अपनी टीम के लिए ईमेल सूचना कॉन्फ़िगर की जा सकती है.

