Para ver os dados de desempenho em tempo real, verifique se seu app usa uma versão do SDK do Monitoramento de desempenho compatível com o processamento de dados em tempo real. Saiba mais sobre os dados de desempenho em tempo real.
Acompanhar as principais métricas no painel
Para saber qual é a tendência das suas principais métricas, adicione-as ao seu quadro de métricas na parte superior do painel Desempenho. É possível identificar rapidamente as regressões vendo alterações semanais ou verificar se as mudanças recentes no código estão melhorando o desempenho.
 Painel do Monitoramento de desempenho do Firebase" />
Painel do Monitoramento de desempenho do Firebase" />
Veja alguns exemplos de tendências que você pode acompanhar:
- Uma melhoria na First Input Delay, conforme as alterações feitas quando seu app carrega determinados arquivos JavaScript.
- Uma diminuição no tempo da First Contentful Paint depois de alternar para usar uma CDN para recursos.
- Uma queda no tamanho do payload de resposta de uma solicitação de rede desde a implementação do uso de miniaturas.
- Um aumento no tempo de resposta da rede para uma chamada de API de terceiros durante uma falha do ecossistema.
Cada membro de um projeto do Firebase pode configurar o próprio painel de métricas. É possível acompanhar as métricas que são importantes para você, enquanto outros membros do projeto podem acompanhar conjuntos completamente diferentes de métricas importantes nos seus próprios quadros.
Para adicionar uma métrica ao quadro, siga as etapas a seguir:
- Acesse o painel Desempenho no console do Firebase.
- Clique em um card de métricas vazio e selecione uma métrica atual para adicionar ao quadro.
- Clique em um card de métricas preenchido para ver mais opções, como substituir ou remover uma métrica.
O quadro de métricas mostra os dados coletados ao longo do tempo, em forma de gráfico e como uma alteração percentual numérica.
- Cada card de métricas exibe a alteração percentual no valor da métrica no período selecionado, bem como o valor da métrica coletado mais recentemente. A instrução na parte superior do quadro de métricas é uma interpretação da alteração percentual.
- Por padrão, o quadro de métricas exibe o valor do 75º percentil da métrica, que se alinha às Core Web Vitals. Se você quiser visualizar como é a experiência de usuários de diferentes segmentos com seu app, selecione um percentil diferente na lista suspensa na parte superior da página do painel.
O que significam as cores verde, vermelho e cinza?
A maioria das métricas tem uma direção de tendência desejada. Assim, o quadro de métricas usa cores para mostrar uma interpretação sobre a tendência positiva ou não dos dados da métrica.
Por exemplo, digamos que você esteja acompanhando a First Input Delay de uma página (um valor que deveria ser baixo). Se esse valor estiver aumentando, o quadro de métricas exibirá a alteração percentual da métrica em vermelho, chamando a atenção para um possível problema. No entanto, se o valor estiver diminuindo ou permanecer inalterado, o quadro de métricas exibirá a porcentagem em verde ou cinza, respectivamente.
Se uma métrica não tiver uma direção de tendência desejada óbvia, como o tamanho do payload da resposta para uma solicitação de rede, o quadro de métricas sempre exibirá a alteração percentual da métrica em cinza, independentemente da tendência dos dados.
O que significam as linhas contínuas e tracejadas?
-
Linha contínua azul-escura: o valor da métrica ao longo do tempo.
-
Linha tracejada azul-clara: o valor da métrica em um momento específico no passado.
Por exemplo, se você optar por exibir um gráfico dos últimos sete dias e passar o cursor sobre o dia 30 de agosto, a linha tracejada azul-clara informará o valor da métrica do dia 23 de agosto.
Visualizar traces e os respectivos dados
É possível visualizar todos os traces do seu aplicativo na tabela de traces, na parte inferior do painel Desempenho. A tabela agrupa cada tipo de trace em uma subguia apropriada. Por exemplo, todos os traces de solicitação de rede são listados na subguia Solicitações de rede.
A tabela de traces exibe os valores de algumas métricas principais para cada trace, além da alteração percentual para o valor de cada métrica. Esses valores são calculados com base nas seleções de percentil e intervalo de tempo definidos na parte superior da guia Painel. Veja alguns exemplos:
- Se você selecionar um percentil de 75% e um período de Últimos sete dias, o valor da métrica será o 75º percentil de dados coletados do dia mais recente, e a alteração percentual será a mudança desde sete dias antes.
- Em seguida, se você alterar o período para Últimas 24 horas, o valor da métrica será a mediana dos dados coletados na hora mais recente, e a alteração percentual será a mudança desde 24 horas antes.
É possível classificar a lista de traces em cada subguia pelo valor da métrica ou pela alteração percentual para uma métrica específica. Isso pode ajudar você a identificar rapidamente possíveis problemas no seu app.
Para visualizar todas as métricas e os dados de um trace específico, clique no nome do trace na tabela de traces. Veja mais detalhes nas seções a seguir.
Visualizar mais dados de um trace específico
No console do Firebase, o Performance Monitoring disponibiliza uma página de solução de problemas que destaca mudanças de métricas. Ela facilita a resolução de problemas de desempenho e reduz o impacto deles nos apps e para os usuários. Use essa página ao se deparar com possíveis problemas de desempenho, como os apresentados nos cenários a seguir:
- Você seleciona métricas relevantes no painel e nota um grande delta.
- Na tabela de traces, você define uma classificação para mostrar os maiores deltas na parte de cima e vê uma alteração de porcentagem significativa.
- Você recebe um alerta por e-mail sobre um problema de desempenho.
Para acessar a página de solução de problemas, você tem as opções a seguir:
- No painel de métricas, clique no botão Visualizar detalhes da métrica.
- Em qualquer card de métricas, selecione
=> Ver detalhes . A página de solução de problemas mostra informações sobre a métrica selecionada. - Na tabela de traces, clique no nome de algum deles ou em um valor de métrica na linha associada a esse trace.
- Em um alerta por e-mail, clique em Investigar agora.
Ao clicar em um nome na tabela de traces, é possível mostrar os detalhes das métricas de
interesse. Clique no botão
 dados do Monitoramento de desempenho do Firebase sendo filtrados por atributo" />
dados do Monitoramento de desempenho do Firebase sendo filtrados por atributo" />
- Filtre por URL da página para visualizar dados de uma página específica do seu site.
- Filtre por Tipo de conexão vigente para saber como uma conexão 3G afeta o app.
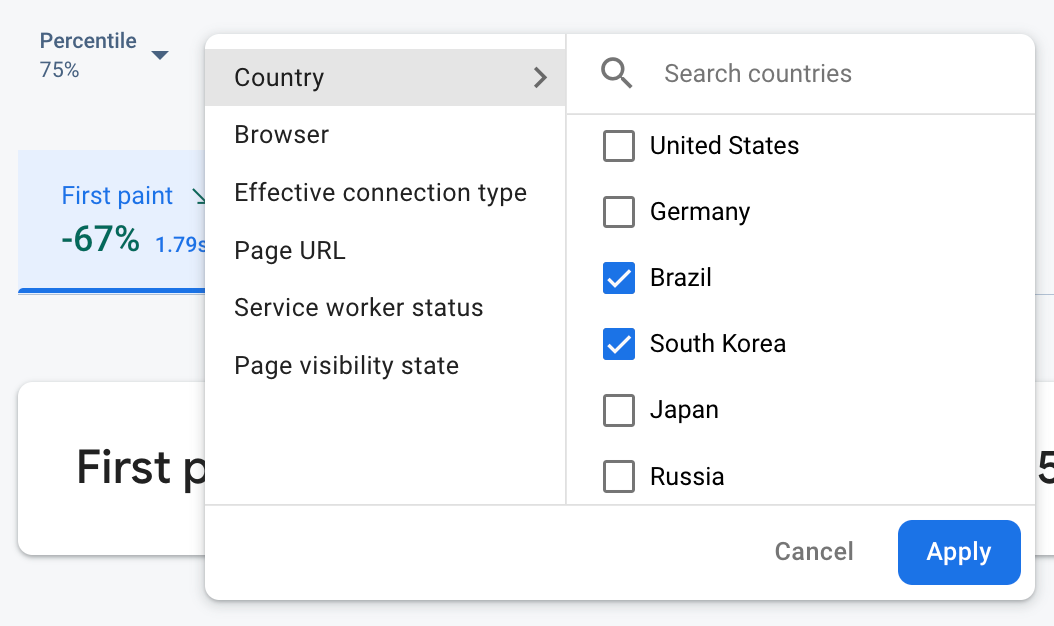
- Filtrar por País para garantir que o local do banco de dados não está afetando uma região específica.
Visualizar todas as métricas coletadas de um trace
Ao clicar em um trace, é possível mostrar os detalhes das métricas de interesse:
- Traces de solicitação de rede: as guias de métricas disponíveis são tempo de resposta e tamanho do payload da resposta.
- Traces de código personalizados: a guia de métricas Duração está sempre disponível (a métrica padrão para esse tipo de trace). Se você adicionou métricas personalizadas ao trace de código personalizado, essas guias de métricas também são mostradas.
- Traces de carregamento de página: as guias de métricas disponíveis incluem first paint, First Contentful Paint, First Input Delay e eventos relacionados ao DOM.
 Gráfico de distribuição do Monitoramento de desempenho do Firebase />
Gráfico de distribuição do Monitoramento de desempenho do Firebase />
Veja um resumo do desempenho da métrica selecionada logo abaixo das guias. Isso inclui uma visão geral do tamanho de uma frase sobre a tendência da métrica ao longo do tempo e um gráfico para visualizar a distribuição dos dados em todo o período selecionado.
Visualizar informações detalhadas sobre os dados
É possível filtrar e segmentar os dados por atributo ou clicar para visualizá-los no contexto de uma sessão de uso de app.
Por exemplo, para entender por que o tempo de resposta recente da rede está lento e se um país está afetando o desempenho, siga as etapas a seguir:
- Selecione País na lista suspensa de atributos.
- Na tabela, classifique pelo valor mais recente para ver os países que têm o maior impacto nos tempos de resposta de rede.
- Selecione os países com os valores mais recentes para colocá-los no gráfico. Em seguida, passe o cursor sobre a linha do tempo no gráfico para saber quando os tempos de resposta da rede diminuíram nesses países.
- Para investigar as causas principais dos problemas de tempo de resposta de rede em países específicos, adicione filtros e continue investigando outros atributos, como tipos de rádio e dispositivos.
