Performance Monitoring menggunakan trace untuk mengumpulkan data tentang proses yang dipantau di aplikasi Anda. Trace adalah laporan berisi data yang dicatat di antara dua titik waktu dalam aplikasi Anda.
Untuk aplikasi web, Performance Monitoring otomatis mengumpulkan trace untuk setiap halaman aplikasi Anda yang disebut trace pemuatan halaman. Setiap trace pemuatan halaman mengumpulkan metrik default berikut:
largest contentful paint - Metrik yang mengukur waktu antara saat pengguna membuka halaman dan saat terjadi perubahan visual terbesar
interaction to next paint - Metrik yang mengukur waktu terpanjang antara saat pengguna berinteraksi dengan halaman hingga saat terjadi paint berikutnya
cumulative layout shift - Metrik yang mengukur dan memberi skor pergeseran tata letak yang tidak terduga di halaman
first paint — Metrik yang mengukur waktu antara saat pengguna membuka halaman dan saat terjadi perubahan visual apa pun
first contentful paint — Metrik yang mengukur waktu antara saat pengguna membuka halaman dan saat konten bermakna ditampilkan, seperti gambar atau teks
domInteractive — Metrik yang mengukur waktu antara saat pengguna membuka halaman dan saat halaman dianggap interaktif bagi pengguna
domContentLoadedEventEnd — Metrik yang mengukur waktu antara saat pengguna membuka halaman dan saat dokumen HTML awal dimuat dan diuraikan sepenuhnya
loadEventEnd — Metrik yang mengukur waktu antara saat pengguna membuka halaman dan saat peristiwa pemuatan dokumen saat ini selesai
first input delay — Metrik yang mengukur waktu antara saat pengguna berinteraksi dengan halaman dan saat browser dapat merespons input tersebut
Anda dapat melihat data dari trace ini di subtab Page load pada tabel trace, yang ada di bagian bawah dasbor Performance (pelajari lebih lanjut cara menggunakan konsol nanti di halaman ini).
Definisi trace pemuatan halaman
Trace ini mengukur beberapa metrik tentang pemuatan halaman di aplikasi Anda, khususnya berapa lama waktu yang dibutuhkan untuk mencapai titik pemuatan umum, seperti aplikasi yang responsif.
Trace pemuatan halaman membantu Anda melacak data web inti aplikasi, seperti first contentful paint.
Metrik yang dikumpulkan untuk trace pemuatan halaman
Trace ini adalah trace siap pakai, sehingga Anda tidak dapat menambahkan metrik kustom atau atribut khusus tambahan ke dalamnya.
Largest contentful paint
Metrik ini mengukur waktu antara saat pengguna membuka halaman dan saat konten gambar, teks, atau video terbesar ditampilkan.
Metrik ini berguna untuk memahami seberapa cepat konten utama halaman web terlihat oleh pengguna.
Dimulai ketika pengguna membuka halaman.
Berhenti saat perubahan visual terbesar terjadi, termasuk elemen gambar, teks, atau video. Lihat core web vitals untuk mengetahui detail selengkapnya.
"Largest contentful paint element" adalah atribut kustom yang mengidentifikasi elemen yang sesuai dengan largest contentful paint. Hal ini dicatat selain waktu largest contentful paint.
Interaction to next paint
Metrik ini mengukur waktu antara saat pengguna berinteraksi dengan halaman hingga saat paint berikutnya terjadi.
Metrik ini berguna karena mengukur seberapa responsif halaman terhadap input pengguna.
Dimulai saat pengguna berinteraksi dengan halaman (mengklik mouse, mengetuk perangkat, atau melakukan input keyboard).
Berhenti saat paint berikutnya terjadi. Lihat core web vitals untuk mengetahui detail selengkapnya.
"Longest interaction to next paint" adalah atribut kustom yang mengidentifikasi elemen yang berinteraksi dengan pengguna saat peristiwa interaction to next paint terjadi. Hal ini dicatat selain waktu interaction to next paint.
Cumulative layout shift
Metrik ini mengukur burst skor pergeseran tata letak terbesar untuk setiap pergeseran tata letak tidak terduga yang terjadi dalam seluruh siklus proses halaman.
Metrik ini berguna karena perubahan tata letak yang tidak terduga dapat mengganggu pengalaman pengguna. Metrik ini melaporkan skor berdasarkan Layout Instability API. Lihat core web vitals untuk mengetahui detail selengkapnya tentang cara penghitungan skor.
"Largest layout shift target" adalah atribut kustom yang mengidentifikasi elemen yang bergeser saat pergeseran konten terbesar terjadi. Hal ini dicatat selain skor cumulative layout shift.
First paint
Metrik ini mengukur waktu antara saat pengguna membuka halaman dan saat terjadi perubahan visual apa pun.
Metrik ini berguna karena first paint memberi sinyal kepada pengguna Anda bahwa halaman mulai dimuat.
Dimulai ketika pengguna membuka halaman.
Berhenti bila ada perubahan visual apa pun, termasuk perubahan warna latar belakang atau pemuatan header.
First contentful paint
Metrik ini mengukur waktu antara saat pengguna membuka halaman dan saat konten yang bermakna ditampilkan, seperti gambar atau teks.
Metrik ini berguna untuk mengetahui seberapa cepat pengguna melihat konten aplikasi Anda sebenarnya, bukan hanya header atau warna latar belakang baru.
Dimulai ketika pengguna membuka halaman.
Berhenti tepat setelah browser merender konten pertama dari DOM, termasuk teks, gambar (termasuk gambar latar), kanvas selain putih, atau SVG.
domInteractive
Metrik ini mengukur waktu antara saat pengguna membuka halaman dan saat halaman dianggap interaktif untuk pengguna.
Metrik ini berguna untuk mengetahui seberapa cepat pengguna benar-benar dapat berinteraksi dengan elemen di aplikasi, seperti tombol dan hyperlink, bukan hanya melihatnya di layar. Perhatikan bahwa ini tidak berarti browser akan merespons interaksi (untuk metrik ini, baca trace first input delay).
Dimulai ketika pengguna membuka halaman.
Berhenti tepat sebelum agen pengguna menetapkan kesiapan dokumen HTML saat ini menjadi "interaktif".
domContentLoadedEventEnd
Metrik ini mengukur waktu antara saat pengguna membuka halaman dan saat dokumen HTML awal dimuat dan diuraikan sepenuhnya.
Dimulai ketika pengguna membuka halaman.
Berhenti tepat setelah dokumen HTML awal dimuat dan terurai sepenuhnya (
DOMContentLoaded), namun ini tidak berarti bahwa stylesheet, gambar, dan subframe selesai dimuat.
loadEventEnd
Metrik ini mengukur waktu antara saat pengguna membuka halaman dan saat peristiwa pemuatan dokumen saat ini selesai.
Metrik ini berguna untuk mengetahui berapa lama waktu yang diperlukan untuk memuat semua konten Anda, termasuk stylesheet dan gambar.
Dimulai ketika pengguna membuka halaman.
Berhenti tepat setelah peristiwa pemuatan dokumen HTML saat ini selesai.
Penundaan input pertama
Metrik ini mengukur waktu antara saat pengguna berinteraksi dengan halaman dan saat browser dapat merespons input tersebut.
Metrik ini berguna karena browser yang merespons interaksi pengguna memberikan kesan pertama kepada pengguna tentang tingkat respons aplikasi.
Dimulai ketika pengguna pertama kali berinteraksi dengan elemen pada halaman, seperti mengklik tombol atau hyperlink.
Berhenti tepat setelah browser dapat merespons input, yang berarti bahwa browser tidak sibuk memuat atau menguraikan konten Anda.
Perhatikan bahwa untuk mengukur metrik first input delay, Anda perlu menambahkan library polyfill untuk metrik ini. Untuk petunjuk penginstalan, buka dokumentasi library ini.
Melacak, melihat, dan memfilter data performa
Untuk melihat data performa real time, pastikan aplikasi Anda menggunakan versi Performance Monitoring SDK yang kompatibel dengan pemrosesan data real time. Pelajari data performa real-time lebih lanjut.
Melacak metrik utama di dasbor
Untuk mempelajari tren metrik utama, tambahkan metrik tersebut ke bagan metrik di bagian atas dasbor Performance. Anda dapat segera mengidentifikasi regresi dengan melihat perubahan dari minggu ke minggu atau memverifikasi bahwa perubahan terbaru pada kode Anda meningkatkan performa.
 Dasbor Firebase Performance Monitoring" />
Dasbor Firebase Performance Monitoring" />
Untuk menambahkan metrik ke bagan metrik, ikuti langkah-langkah berikut:
- Buka dasbor Performancedi Firebase console.
- Klik kartu metrik kosong, lalu pilih metrik yang ada untuk ditambahkan ke bagan.
- Klik di kartu metrik yang terisi untuk melihat opsi lainnya, misalnya untuk mengganti atau menghapus metrik.
Bagan metrik menampilkan data metrik yang dikumpulkan dari waktu ke waktu, baik dalam bentuk grafis maupun sebagai perubahan persentase numerik.
Pelajari lebih lanjut cara menggunakan dasbor.
Melihat trace dan datanya
Untuk melihat trace, buka dasbor Performance di Firebase console, scroll ke bawah ke tabel trace, lalu klik subtab yang sesuai. Tabel ini menampilkan beberapa metrik teratas untuk setiap trace, dan Anda bahkan dapat mengurutkan daftar berdasarkan perubahan persentase untuk metrik tertentu.
Performance Monitoring menyediakan halaman pemecahan masalah di Firebase console yang menyoroti perubahan metrik, sehingga memudahkan Anda untuk mengatasi dan meminimalkan dampak masalah performa pada aplikasi serta pengguna dengan cepat. Anda dapat menggunakan halaman pemecahan masalah saat mempelajari potensi masalah performa, misalnya dalam skenario berikut:
- Anda memilih metrik yang relevan di dasbor dan melihat delta yang besar.
- Dalam tabel trace, Anda mengurutkan untuk menampilkan delta terbesar di bagian atas, dan Anda melihat perubahan persentase yang signifikan.
- Anda akan menerima peringatan email yang memberitahukan masalah performa.
Anda dapat mengakses halaman pemecahan masalah dengan cara berikut:
- Pada dasbor metrik, klik tombol View metric details.
- Di kartu metrik mana pun, pilih
=> View details . Halaman pemecahan masalah akan menampilkan informasi tentang metrik yang Anda pilih. - Pada tabel trace, klik nama trace atau nilai metrik apa pun di baris yang terkait dengan trace tersebut.
- Di peringatan email, klik Investigate now.
Saat mengklik nama trace di tabel trace, Anda dapat melihat perincian metrik yang diinginkan. Klik tombol
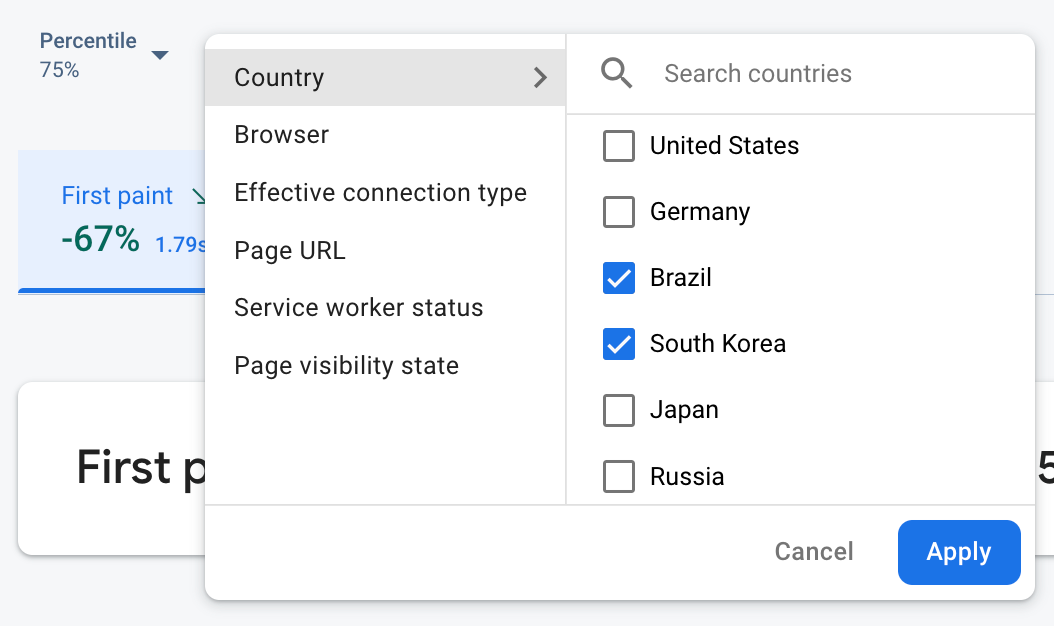
 Data Firebase Performance Monitoring difilter menurut atribut" />
Data Firebase Performance Monitoring difilter menurut atribut" />
- Filter menurut Page URL untuk melihat data halaman tertentu di situs Anda
- Filter menurut Effective connection type untuk mempelajari pengaruh koneksi 3G terhadap aplikasi Anda
- Filter menurut Country untuk memastikan lokasi database Anda tidak memengaruhi region tertentu
Pelajari cara melihat data untuk trace Anda lebih lanjut.
Langkah Berikutnya
Pelajari lebih lanjut cara menggunakan atribut untuk memeriksa data performa.
Pelajari cara melacak masalah performa lebih lanjut di Firebase console.
Siapkan pemberitahuan untuk pemuatan halaman yang menurunkan performa aplikasi Anda. Misalnya, Anda dapat mengonfigurasi peringatan email untuk tim jika first input delay untuk halaman tertentu melebihi batas yang Anda tetapkan.
