Performance Monitoring আপনার অ্যাপের পারফরম্যান্স নিরীক্ষণে সাহায্য করার জন্য ট্রেস সংগ্রহ করে। ট্রেস হল আপনার অ্যাপে দুটি সময়ের মধ্যে ক্যাপচার করা পারফরম্যান্স ডেটার একটি প্রতিবেদন।
আপনার অ্যাপের নির্দিষ্ট কোডের সাথে সম্পর্কিত পারফরম্যান্স ডেটা নিরীক্ষণের জন্য আপনি নিজস্ব ট্রেস তৈরি করতে পারেন। একটি কাস্টম কোড ট্রেস ব্যবহার করে, আপনি পরিমাপ করতে পারেন যে আপনার অ্যাপটি একটি নির্দিষ্ট কাজ বা কাজের একটি সেট সম্পূর্ণ করতে কত সময় নেয়, উদাহরণস্বরূপ ছবির একটি সেট লোড করা বা আপনার ডাটাবেস অনুসন্ধান করা।
একটি কাস্টম কোড ট্রেসের জন্য ডিফল্ট মেট্রিক হল এর "সময়কাল" (ট্রেসের শুরু এবং শেষ বিন্দুর মধ্যে সময়), তবে আপনি কাস্টম মেট্রিক্সও যোগ করতে পারেন।
আপনার কোডে, আপনি Performance Monitoring SDK দ্বারা প্রদত্ত API ব্যবহার করে একটি কাস্টম কোড ট্রেসের শুরু এবং শেষ নির্ধারণ করেন।কাস্টম কোড ট্রেস তৈরির পরে যেকোনো সময় শুরু করা যেতে পারে এবং সেগুলি থ্রেড-নিরাপদ।
যেহেতু এই ট্রেসগুলির জন্য সংগৃহীত ডিফল্ট মেট্রিক হল "সময়কাল", তাই কখনও কখনও এগুলিকে "সময়কাল ট্রেস" বলা হয়।
আপনি ট্রেস টেবিলের কাস্টম ট্রেস সাবট্যাবে এই ট্রেসগুলি থেকে ডেটা দেখতে পারেন, যা পারফরম্যান্স ড্যাশবোর্ডের নীচে রয়েছে (এই পৃষ্ঠায় পরে কনসোল ব্যবহার সম্পর্কে আরও জানুন)।
ডিফল্ট অ্যাট্রিবিউট, কাস্টম অ্যাট্রিবিউট এবং কাস্টম মেট্রিক্স
কাস্টম কোড ট্রেসের জন্য, Performance Monitoring স্বয়ংক্রিয়ভাবে ডিফল্ট অ্যাট্রিবিউটগুলি (সাধারণ মেটাডেটা যেমন দেশ, ব্রাউজার, পৃষ্ঠার URL, ইত্যাদি) লগ করে যাতে আপনি Firebase কনসোলে ট্রেসের জন্য ডেটা ফিল্টার করতে পারেন। আপনি কাস্টম অ্যাট্রিবিউটগুলি (যেমন, গেম লেভেল বা ব্যবহারকারীর বৈশিষ্ট্য) যোগ এবং নিরীক্ষণ করতে পারেন।আপনি ট্রেসের সুযোগের মধ্যে ঘটে যাওয়া পারফরম্যান্স-সম্পর্কিত ইভেন্টগুলির জন্য কাস্টম মেট্রিক্স রেকর্ড করার জন্য একটি কাস্টম কোড ট্রেস আরও কনফিগার করতে পারেন। উদাহরণস্বরূপ, আপনি ক্যাশে হিট এবং মিসের সংখ্যা বা UI একটি লক্ষণীয় সময়ের জন্য প্রতিক্রিয়াহীন হয়ে পড়ার সংখ্যার জন্য একটি কাস্টম মেট্রিক তৈরি করতে পারেন।
কাস্টম অ্যাট্রিবিউট এবং কাস্টম মেট্রিক্স Firebase কনসোলে ট্রেসের জন্য ডিফল্ট অ্যাট্রিবিউট এবং ডিফল্ট মেট্রিকের পাশাপাশি প্রদর্শিত হয়।
কাস্টম কোড ট্রেস যোগ করুন
নির্দিষ্ট অ্যাপ্লিকেশন কোড নিরীক্ষণের জন্য কাস্টম কোড ট্রেস যোগ করতে Performance Monitoring ট্রেস API ব্যবহার করুন।
নিম্নলিখিত বিষয়গুলি লক্ষ্য করুন:
- একটি অ্যাপে একাধিক কাস্টম কোড ট্রেস থাকতে পারে।
- একই সময়ে একাধিক কাস্টম কোড ট্রেস চালানো যেতে পারে।
- কাস্টম কোড ট্রেসের নামগুলিকে নিম্নলিখিত প্রয়োজনীয়তাগুলি পূরণ করতে হবে: কোনও লিডিং বা ট্রেলিং হোয়াইটস্পেস নেই, কোনও লিডিং আন্ডারস্কোর (
_) অক্ষর নেই এবং সর্বাধিক দৈর্ঘ্য ১০০ অক্ষর। - কাস্টম কোড ট্রেস কাস্টম মেট্রিক্স এবং কাস্টম বৈশিষ্ট্য যোগ করতে সহায়তা করে।
একটি কাস্টম কোড ট্রেস শুরু এবং বন্ধ করতে, আপনি যে কোডটি ট্রেস করতে চান সেটি নিম্নলিখিত কোডের লাইন দিয়ে মোড়ানো উচিত:
Web
import { trace } from "firebase/performance"; const t = trace(perf, "CUSTOM_TRACE_NAME"); t.start(); // Code that you want to trace // ... t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME"); trace.start(); // Code that you want to trace // ... trace.stop();
ইউজার টাইমিং এপিআই ব্যবহার করে কাস্টম কোড ট্রেস যোগ করুন
Performance Monitoring ট্রেস API ছাড়াও, আপনি ব্রাউজারের নেটিভ ইউজার টাইমিং API ব্যবহার করে কাস্টম কোড ট্রেস যোগ করতে পারেন। এই API ব্যবহার করে পরিমাপ করা ট্রেসের সময়কাল স্বয়ংক্রিয়ভাবে Performance Monitoring SDK দ্বারা ধরা পড়ে। আপনি যদি Performance Monitoring SDK অ্যাসিঙ্ক্রোনাসভাবে লোড করতে চান তবে ইউজার টাইমিং API ব্যবহার করা বিশেষভাবে সহায়ক। SDK শুরু হয়ে গেলে, SDK লোড হওয়ার আগে ঘটে যাওয়া পরিমাপ রেকর্ড করবে।
এই বৈশিষ্ট্যটি ব্যবহার করতে, আপনি যে কোডটি ট্রেস করতে চান তা User Timing চিহ্ন দিয়ে মুড়ে দিন:
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
মনে রাখবেন যে উপরের উদাহরণে performance ব্রাউজারের window.performance অবজেক্টকে বোঝায়।
ইউজার টাইমিং এপিআই ব্যবহার করার সময়, কাস্টম কোড ট্রেসে কাস্টম মেট্রিক্স এবং অ্যাট্রিবিউট যোগ করা যাবে না। যদি আপনি কাস্টম কোড ট্রেসে সেই কাস্টম উপাদানগুলি যোগ করতে চান তবে Performance Monitoring ট্রেস এপিআই ব্যবহার করুন।
কাস্টম কোড ট্রেসে কাস্টম মেট্রিক্স যোগ করুন
কাস্টম কোড ট্রেসে কাস্টম মেট্রিক্স যোগ করতে Performance Monitoring ট্রেস API ব্যবহার করুন।
নিম্নলিখিত বিষয়গুলি লক্ষ্য করুন:
- কাস্টম মেট্রিক্সের নামগুলিকে নিম্নলিখিত প্রয়োজনীয়তাগুলি পূরণ করতে হবে: কোনও লিডিং বা ট্রেলিং হোয়াইটস্পেস নেই, কোনও লিডিং আন্ডারস্কোর (
_) অক্ষর নেই এবং সর্বাধিক দৈর্ঘ্য ১০০ অক্ষর। - প্রতিটি কাস্টম কোড ট্রেস সর্বাধিক ৩২টি মেট্রিক্স রেকর্ড করতে পারে (ডিফল্ট সময়কাল মেট্রিক সহ)।
একটি কাস্টম মেট্রিক যোগ করতে, প্রতিবার ইভেন্টটি ঘটলে নিচের কোডের অনুরূপ একটি লাইন যোগ করুন। উদাহরণস্বরূপ, এই কাস্টম মেট্রিক আপনার অ্যাপে ঘটে যাওয়া পারফরম্যান্স-সম্পর্কিত ইভেন্টগুলি গণনা করে।
Web
import { trace } from "firebase/performance"; async function getInventory(inventoryIds) { const t = trace(perf, "inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) t.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory t.start(); const inventoryData = await retrieveInventory(inventoryIds); t.stop(); return inventoryData; }
Web
async function getInventory(inventoryIds) { const trace = perf.trace("inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) trace.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory trace.start(); const inventoryData = await retrieveInventory(inventoryIds); trace.stop(); return inventoryData; }
কাস্টম কোড ট্রেসের জন্য কাস্টম অ্যাট্রিবিউট তৈরি করুন
কাস্টম কোড ট্রেসে কাস্টম অ্যাট্রিবিউট যোগ করতে Performance Monitoring ট্রেস API ব্যবহার করুন।
কাস্টম অ্যাট্রিবিউট ব্যবহার করতে, আপনার অ্যাপে এমন কোড যোগ করুন যা অ্যাট্রিবিউটটিকে সংজ্ঞায়িত করে এবং এটিকে একটি নির্দিষ্ট কাস্টম কোড ট্রেসের সাথে সংযুক্ত করে। ট্রেস শুরু হওয়ার এবং ট্রেস বন্ধ হওয়ার মধ্যে যেকোনো সময় আপনি কাস্টম অ্যাট্রিবিউট সেট করতে পারেন।
নিম্নলিখিত বিষয়গুলি লক্ষ্য করুন:
কাস্টম অ্যাট্রিবিউটের নামগুলি নিম্নলিখিত প্রয়োজনীয়তাগুলি পূরণ করতে হবে:
- কোনও লিডিং বা ট্রেইলিং হোয়াইটস্পেস নেই, কোনও লিডিং আন্ডারস্কোর (
_) অক্ষর নেই - কোনও স্পেস নেই
- সর্বোচ্চ দৈর্ঘ্য ৩২টি অক্ষর
- নামের জন্য অনুমোদিত অক্ষর হল
AZ,az, এবং_।
- কোনও লিডিং বা ট্রেইলিং হোয়াইটস্পেস নেই, কোনও লিডিং আন্ডারস্কোর (
প্রতিটি কাস্টম কোড ট্রেস সর্বোচ্চ ৫টি কাস্টম বৈশিষ্ট্য রেকর্ড করতে পারে।
অনুগ্রহ করে নিশ্চিত করুন যে কাস্টম অ্যাট্রিবিউটগুলিতে এমন কোনও তথ্য নেই যা Google-এর কাছে কোনও ব্যক্তিকে ব্যক্তিগতভাবে শনাক্ত করে।
এই নির্দেশিকা সম্পর্কে আরও জানুন
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
কর্মক্ষমতা ডেটা ট্র্যাক করুন, দেখুন এবং ফিল্টার করুন
রিয়েল-টাইম পারফর্ম্যান্স ডেটা দেখতে, নিশ্চিত করুন যে আপনার অ্যাপটি এমন একটি পারফর্ম্যান্স মনিটরিং SDK সংস্করণ ব্যবহার করে যা রিয়েল-টাইম ডেটা প্রক্রিয়াকরণের সাথে সামঞ্জস্যপূর্ণ। রিয়েল-টাইম পারফর্ম্যান্স ডেটা সম্পর্কে আরও জানুন ।
আপনার ড্যাশবোর্ডে নির্দিষ্ট মেট্রিক্স ট্র্যাক করুন
আপনার মূল মেট্রিকগুলি কীভাবে ট্রেন্ডিং করছে তা জানতে, পারফরম্যান্স ড্যাশবোর্ডের শীর্ষে আপনার মেট্রিক্স বোর্ডে সেগুলি যোগ করুন। সপ্তাহ-প্রতি-সপ্তাহের পরিবর্তনগুলি দেখে আপনি দ্রুত রিগ্রেশন সনাক্ত করতে পারেন অথবা আপনার কোডে সাম্প্রতিক পরিবর্তনগুলি কর্মক্ষমতা উন্নত করছে কিনা তা যাচাই করতে পারেন।
 "ফায়ারবেস পারফরম্যান্স মনিটরিং ড্যাশবোর্ড" />
"ফায়ারবেস পারফরম্যান্স মনিটরিং ড্যাশবোর্ড" />আপনার মেট্রিক্স বোর্ডে একটি মেট্রিক যোগ করতে, এই পদক্ষেপগুলি অনুসরণ করুন:
- Firebase কনসোলের পারফরম্যান্স ড্যাশবোর্ডে যান।
- একটি খালি মেট্রিক কার্ডে ক্লিক করুন, তারপর আপনার বোর্ডে যোগ করার জন্য একটি বিদ্যমান মেট্রিক নির্বাচন করুন।
- আরও বিকল্পের জন্য, উদাহরণস্বরূপ, একটি মেট্রিক প্রতিস্থাপন বা অপসারণের জন্য, একটি পূর্ণ মেট্রিক কার্ডে এ ক্লিক করুন।
মেট্রিক্স বোর্ড সময়ের সাথে সাথে সংগৃহীত মেট্রিক ডেটা গ্রাফিক্যাল আকারে এবং সংখ্যাসূচক শতাংশ পরিবর্তন উভয়ভাবেই দেখায়।
ড্যাশবোর্ড ব্যবহার সম্পর্কে আরও জানুন।
ট্রেস এবং তাদের ডেটা দেখুন
আপনার ট্রেসগুলি দেখতে, Firebase কনসোলের পারফরম্যান্স ড্যাশবোর্ডে যান, ট্রেস টেবিলে স্ক্রোল করুন, তারপর উপযুক্ত সাবট্যাবে ক্লিক করুন। টেবিলটি প্রতিটি ট্রেসের জন্য কিছু শীর্ষ মেট্রিক্স প্রদর্শন করে এবং আপনি একটি নির্দিষ্ট মেট্রিকের শতাংশ পরিবর্তন অনুসারে তালিকাটি সাজাতে পারেন।
Firebase কনসোলে Performance Monitoring একটি সমস্যা সমাধান পৃষ্ঠা প্রদান করে যা মেট্রিক পরিবর্তনগুলিকে হাইলাইট করে, যা আপনার অ্যাপ এবং ব্যবহারকারীদের উপর পারফরম্যান্স সমস্যার দ্রুত সমাধান করা এবং প্রভাব কমানো সহজ করে তোলে। সম্ভাব্য পারফরম্যান্স সমস্যা সম্পর্কে জানতে, উদাহরণস্বরূপ, নিম্নলিখিত পরিস্থিতিতে, আপনি সমস্যা সমাধান পৃষ্ঠাটি ব্যবহার করতে পারেন:
- আপনি ড্যাশবোর্ডে প্রাসঙ্গিক মেট্রিক্স নির্বাচন করেন এবং আপনি একটি বড় ডেল্টা লক্ষ্য করেন।
- ট্রেস টেবিলে আপনি উপরে সবচেয়ে বড় ডেল্টাগুলি প্রদর্শন করার জন্য সাজান, এবং আপনি একটি উল্লেখযোগ্য শতাংশ পরিবর্তন দেখতে পাবেন।
- আপনি একটি ইমেল সতর্কতা পাবেন যেখানে আপনাকে কর্মক্ষমতা সংক্রান্ত সমস্যার বিষয়ে জানানো হবে।
আপনি নিম্নলিখিত উপায়ে সমস্যা সমাধান পৃষ্ঠাটি অ্যাক্সেস করতে পারেন:
- মেট্রিক ড্যাশবোর্ডে, মেট্রিক বিবরণ দেখুন বোতামে ক্লিক করুন।
- যেকোনো মেট্রিক কার্ডে, নির্বাচন করুন
=> বিস্তারিত দেখুন । সমস্যা সমাধান পৃষ্ঠাটি আপনার নির্বাচিত মেট্রিক সম্পর্কে তথ্য প্রদর্শন করে। - ট্রেস টেবিলে, ট্রেসের নাম অথবা সেই ট্রেসের সাথে সম্পর্কিত সারিতে থাকা যেকোনো মেট্রিক মানে ক্লিক করুন।
- একটি ইমেল সতর্কতায়, এখনই তদন্ত করুন ক্লিক করুন।
যখন আপনি ট্রেস টেবিলে একটি ট্রেস নামে ক্লিক করেন, তখন আপনি আগ্রহের মেট্রিক্সগুলি ড্রিল করতে পারেন। ক্লিক করুন
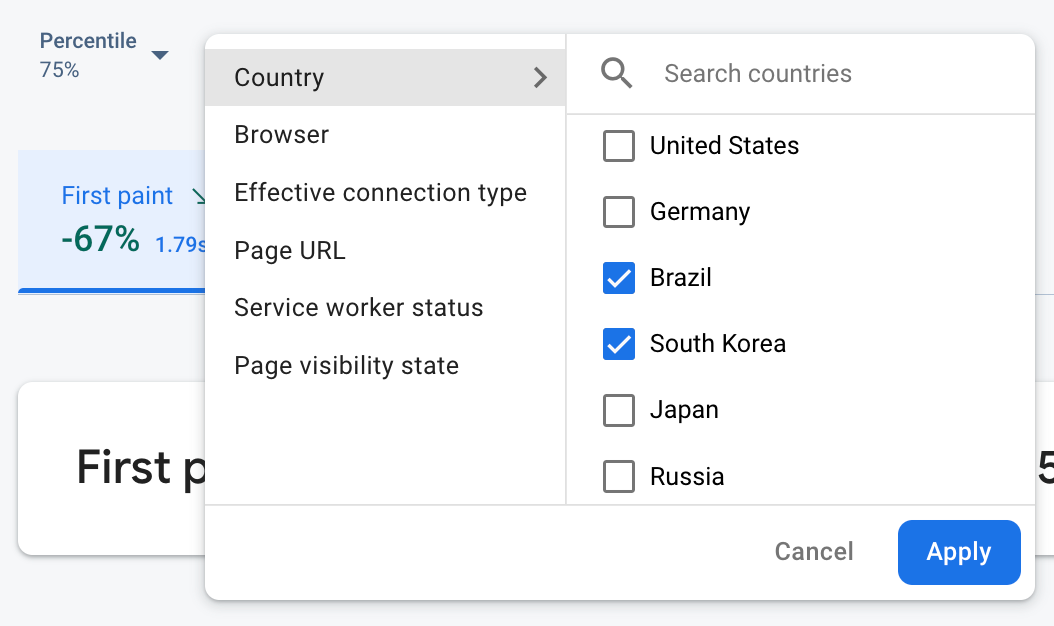
 "Firebase Performance Monitoring ডেটা অ্যাট্রিবিউট" /> দ্বারা ফিল্টার করা হচ্ছে
"Firebase Performance Monitoring ডেটা অ্যাট্রিবিউট" /> দ্বারা ফিল্টার করা হচ্ছে- আপনার সাইটের নির্দিষ্ট পৃষ্ঠার ডেটা দেখতে পৃষ্ঠার URL অনুসারে ফিল্টার করুন
- 3G সংযোগ আপনার অ্যাপকে কীভাবে প্রভাবিত করে তা জানতে কার্যকর সংযোগের ধরণ অনুসারে ফিল্টার করুন।
- আপনার ডাটাবেসের অবস্থান কোনও নির্দিষ্ট অঞ্চলকে প্রভাবিত করছে না তা নিশ্চিত করতে দেশ অনুসারে ফিল্টার করুন।
আপনার ট্রেসের ডেটা দেখার বিষয়ে আরও জানুন।
পরবর্তী পদক্ষেপ
পারফর্ম্যান্স ডেটা পরীক্ষা করার জন্য অ্যাট্রিবিউট ব্যবহার সম্পর্কে আরও জানুন।
Firebase কনসোলে কর্মক্ষমতা সংক্রান্ত সমস্যাগুলি কীভাবে ট্র্যাক করবেন সে সম্পর্কে আরও জানুন।
আপনার অ্যাপের কর্মক্ষমতা হ্রাসকারী কোড পরিবর্তনের জন্য সতর্কতা সেট আপ করুন । উদাহরণস্বরূপ, যদি একটি নির্দিষ্ট কাস্টম কোড ট্রেসের সময়কাল আপনার সেট করা থ্রেশহোল্ড অতিক্রম করে তবে আপনি আপনার দলের জন্য একটি ইমেল সতর্কতা কনফিগার করতে পারেন।

