Performance Monitoring, uygulamanızın performansını izlemenize yardımcı olmak için izleme toplar. İzleme, uygulamanızdaki iki zaman noktası arasında yakalanan performans verilerinin bir raporudur.
Uygulamanızdaki belirli bir kodla ilişkili performans verilerini izlemek için kendi izlerinizi oluşturabilirsiniz. Özel kod izleme ile uygulamanızın belirli bir görevi veya görev grubunu (ör. bir grup görsel yükleme veya veritabanınızı sorgulama) tamamlamasının ne kadar sürdüğünü ölçebilirsiniz.
Özel kod izleme için varsayılan metrik "süre"dir (izlemenin başlangıç ve bitiş noktaları arasındaki süre). Ancak özel metrikler de ekleyebilirsiniz.
Kodunuzda, Performance Monitoring SDK'sı tarafından sağlanan API'leri kullanarak özel kod izinin başlangıç ve bitişini tanımlarsınız. Özel kod izlemeleri, oluşturulduktan sonra herhangi bir zamanda başlatılabilir ve iş parçacığı açısından güvenlidir.
Bu izlemeler için toplanan varsayılan metrik "süre" olduğundan bu izlemeler bazen "süre izlemeleri" olarak adlandırılır.
Bu izlerden elde edilen verileri, Performans kontrol panelinin alt kısmındaki iz tablosunun Özel izler alt sekmesinde görüntüleyebilirsiniz (Konsol'u kullanma hakkında daha fazla bilgiyi bu sayfanın ilerleyen bölümlerinde bulabilirsiniz).
Varsayılan özellikler, özel özellikler ve özel metrikler
Performance Monitoring, özel kod izlemeleri için Firebase konsolunda izleme verilerini filtreleyebilmeniz amacıyla varsayılan özellikleri (ülke, tarayıcı, sayfa URL'si gibi yaygın meta veriler) otomatik olarak kaydeder. Ayrıca özel özellikler (ör. oyun seviyesi veya kullanıcı mülkleri) ekleyip izleyebilirsiniz.Özel kod izlemeyi, izlemenin kapsamında gerçekleşen performansla ilgili etkinlikler için özel metrikleri kaydetecek şekilde daha da yapılandırabilirsiniz. Örneğin, önbellek isabetleri ve önbellekte yok durumlarının sayısı veya arayüzün belirgin bir süre yanıt vermediği durumların sayısı için özel metrik oluşturabilirsiniz.
Özel özellikler ve özel metrikler, Firebase konsolunda izlemenin varsayılan özellikleri ve varsayılan metriğiyle birlikte gösterilir.
Özel kod izlemeleri ekleme
Belirli uygulama kodlarını izlemek için özel kod izleri eklemek üzere Performance Monitoring Trace API 'yi kullanın.
Aşağıdakileri göz önünde bulundurun:
- Bir uygulamanın birden fazla özel kod izlemesi olabilir.
- Aynı anda birden fazla özel kod izleme çalıştırılabilir.
- Özel kod izlemelerinin adları aşağıdaki koşulları karşılamalıdır: Başında veya sonunda boşluk olmamalıdır, başta alt çizgi (
_) karakteri olmamalıdır ve maksimum uzunluk 100 karakterdir. - Özel kod izlemeleri, özel metrikler ve özel özellikler eklemeyi destekler.
Özel kod izlemeyi başlatmak ve durdurmak için izlemek istediğiniz kodu aşağıdakine benzer kod satırlarıyla sarın:
Web
import { trace } from "firebase/performance"; const t = trace(perf, "CUSTOM_TRACE_NAME"); t.start(); // Code that you want to trace // ... t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME"); trace.start(); // Code that you want to trace // ... trace.stop();
User Timing API'yi kullanarak özel kod izlemeleri ekleme
Performance Monitoring Trace API'ye ek olarak, tarayıcının yerel User Timing API'sini kullanarak özel kod izlemeleri ekleyebilirsiniz. Bu API kullanılarak ölçülen bir izlemenin süresi, Performance Monitoring SDK tarafından otomatik olarak alınır. User Timing API'yi kullanmak, özellikle Performance Monitoring SDK'sını eşzamansız olarak yüklemeyi tercih ediyorsanız faydalıdır. SDK başlatıldıktan sonra, yüklenmeden önce gerçekleşen ölçümleri kaydeder.
Bu özelliği kullanmak için izlemek istediğiniz kodu kullanıcı zamanlaması işaretleriyle sarmalayın:
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Yukarıdaki örnekte performance değerinin, tarayıcının window.performance nesnesini ifade ettiğini unutmayın.
User Timing API kullanılırken özel kod izlemelerine özel metrikler ve özellikler eklenemez. Bu özel öğeleri özel bir kod izlemeye eklemek istiyorsanız Performance Monitoring Trace API'yi kullanın.
Özel kod izlerine özel metrikler ekleme
Özel kod izlerine özel metrikler eklemek için Performance Monitoring Trace API 'yi kullanın.
Aşağıdakileri göz önünde bulundurun:
- Özel metrik adları aşağıdaki koşulları karşılamalıdır: Başında veya sonunda boşluk olmamalıdır, başta alt çizgi (
_) karakteri olmamalıdır ve maksimum uzunluk 100 karakterdir. - Her özel kod izlemesi en fazla 32 metrik (varsayılan Süre metriği dahil) kaydedebilir.
Özel metrik eklemek için etkinlik her gerçekleştiğinde aşağıdakine benzer bir kod satırı ekleyin. Örneğin, bu özel metrik uygulamanızda gerçekleşen performansla ilgili etkinlikleri sayar.
Web
import { trace } from "firebase/performance"; async function getInventory(inventoryIds) { const t = trace(perf, "inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) t.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory t.start(); const inventoryData = await retrieveInventory(inventoryIds); t.stop(); return inventoryData; }
Web
async function getInventory(inventoryIds) { const trace = perf.trace("inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) trace.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory trace.start(); const inventoryData = await retrieveInventory(inventoryIds); trace.stop(); return inventoryData; }
Özel kod izlemeleri için özel özellikler oluşturma
Özel kod izlemelerine özel özellikler eklemek için Performance Monitoring Trace API'yi kullanın.
Özel özellikleri kullanmak için uygulamanıza özelliği tanımlayan ve belirli bir özel kod izlemesiyle ilişkilendiren kod ekleyin. Özel özelliği, izlemenin başladığı andan sona erdiği ana kadar herhangi bir zamanda ayarlayabilirsiniz.
Aşağıdakileri göz önünde bulundurun:
Özel özelliklerin adları aşağıdaki şartları karşılamalıdır:
- Başında veya sonunda boşluk, başında alt çizgi (
_) karakteri olmamalıdır. - Boşluk yok
- Maksimum uzunluk 32 karakterdir.
- Ad için izin verilen karakterler
A-Z,a-zve_'dir.
- Başında veya sonunda boşluk, başında alt çizgi (
Her özel kod izlemesi en fazla 5 özel özellik kaydedebilir.
Lütfen özel özelliklerin, bir kişiyi Google'da kişisel olarak tanımlayan hiçbir bilgi içermediğinden emin olun.
Bu kural hakkında daha fazla bilgi
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
Performans verilerini izleme, görüntüleme ve filtreleme
Gerçek zamanlı performans verilerini görüntülemek için uygulamanızın gerçek zamanlı veri işlemeyle uyumlu bir Performance Monitoring SDK sürümü kullandığından emin olun. Gerçek zamanlı performans verileri hakkında daha fazla bilgi edinin.
Kontrol panelinizde belirli metrikleri takip etme
Temel metriklerinizin nasıl bir eğilim gösterdiğini öğrenmek için Performans kontrol panelinin üst kısmındaki metrik panosuna ekleyin. Haftadan haftaya gerçekleşen değişiklikleri izleyerek regresyonları hızlıca tanımlayabilir veya kodunuzdaki son değişikliklerin performansı artırdığını doğrulayabilirsiniz.
 Firebase Performance Monitoring kontrol paneli" />
Firebase Performance Monitoring kontrol paneli" />
Metrik panosuna metrik eklemek için aşağıdaki adımları uygulayın:
- Firebase konsolunda Performans gösterge tablosuna gidin.
- Boş bir metrik kartını tıklayın ve ardından panonuza eklemek için mevcut bir metrik seçin.
- Daha fazla seçenek için doldurulmuş bir metrik kartında simgesini tıklayın. Örneğin, bir metriği değiştirmek veya kaldırmak için bu seçeneği kullanabilirsiniz.
Metrikler panosu, toplanan metrik verilerini zaman içinde hem grafik biçiminde hem de sayısal yüzde değişimi olarak gösterir.
Kontrol panelini kullanma hakkında daha fazla bilgi edinin.
İzleri ve verilerini görüntüleme
İzlemelerinizi görüntülemek için Firebase konsolundaki Performans kontrol paneline gidin, izlemeler tablosuna gidin ve uygun alt sekmeyi tıklayın. Tabloda, her izleme için bazı önemli metrikler gösterilir. Dilerseniz listeyi belirli bir metriğin yüzde değişimine göre de sıralayabilirsiniz.
Performance Monitoring, Firebase konsolunda metrik değişikliklerini vurgulayan bir sorun giderme sayfası sağlar. Bu sayede performans sorunlarının uygulamalarınız ve kullanıcılarınız üzerindeki etkisini hızlı bir şekilde giderip en aza indirebilirsiniz. Olası performans sorunları hakkında bilgi edindiğinizde sorun giderme sayfasını kullanabilirsiniz. Örneğin, aşağıdaki senaryolarda:
- Kontrol panelinde alakalı metrikleri seçtiğinizde büyük bir fark olduğunu fark edersiniz.
- İzlemeler tablosunda, en büyük deltaları en üstte gösterecek şekilde sıralama yaparsınız ve önemli bir yüzde değişikliği görürsünüz.
- Performans sorunuyla ilgili sizi bilgilendiren bir e-posta uyarısı alırsınız.
Sorun giderme sayfasına aşağıdaki yöntemlerle erişebilirsiniz:
- Metrik kontrol panelinde Metrik ayrıntılarını görüntüle düğmesini tıklayın.
- Herhangi bir metrik kartında
=> Ayrıntıları görüntüle 'yi seçin. Sorun giderme sayfasında, seçtiğiniz metrik hakkında bilgiler gösterilir. - İzler tablosunda, bir izleme adını veya söz konusu izlemeyle ilişkili satırdaki herhangi bir metrik değerini tıklayın.
- E-posta uyarısında Şimdi incele'yi tıklayın.
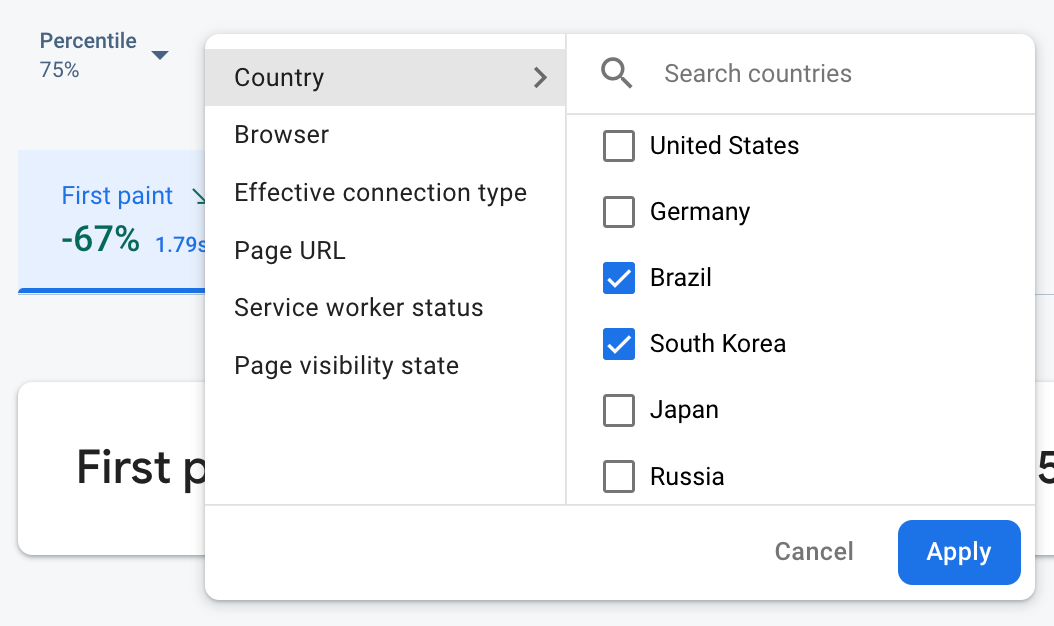
İzlemeler tablosunda bir izleme adını tıkladığınızda, ilgilendiğiniz metrikleri ayrıntılı olarak inceleyebilirsiniz. Verileri özelliğe göre filtrelemek için
 Firebase Performance Monitoring verileri özelliğe göre filtreleniyor" />
Firebase Performance Monitoring verileri özelliğe göre filtreleniyor" />
- Sitenizdeki belirli bir sayfanın verilerini görüntülemek için Sayfa URL'si'ne göre filtreleyin.
- 3G bağlantısının uygulamanızı nasıl etkilediğini öğrenmek için Geçerli bağlantı türüne göre filtreleyin
- Veritabanı konumunuzun belirli bir bölgeyi etkilemediğinden emin olmak için Ülke'ye göre filtreleme
İzlemelerinize ait verileri görüntüleme hakkında daha fazla bilgi edinin.
Sonraki adımlar
Performans verilerini incelemek için özellikleri kullanma hakkında daha fazla bilgi edinin.
Firebase konsolunda performans sorunlarını izleme hakkında daha fazla bilgi edinin.
Uygulamanızın performansını düşüren kod değişiklikleri için uyarılar oluşturun. Örneğin, belirli bir özel kod izlemenin süresi, belirlediğiniz bir eşiği aşarsa ekibiniz için bir e-posta uyarısı yapılandırabilirsiniz.

