Per visualizzare i dati sulle prestazioni in tempo reale, assicurati che la tua app utilizzi una versione dell'SDK Performance Monitoring compatibile con l'elaborazione dei dati in tempo reale. Scopri di più sui dati sul rendimento in tempo reale.
Monitorare le metriche chiave nella dashboard
Per conoscere le tendenze delle tue metriche principali, aggiungile alla scheda delle metriche nella parte superiore della dashboard Rendimento. Puoi identificare rapidamente le regressioni monitorando le variazioni di settimana in settimana o verificare che le modifiche recenti al codice stiano migliorando il rendimento.
 Dashboard di Firebase Performance Monitoring" />
Dashboard di Firebase Performance Monitoring" />
Ecco alcuni esempi di tendenze che puoi monitorare:
- Un miglioramento del tempo di elaborazione del primo input in seguito alla modifica del momento in cui l'app carica determinati file JavaScript
- Una diminuzione del tempo di First Contentful Paint dopo il passaggio all'utilizzo di una CDN per gli asset
- Un calo delle dimensioni del payload di risposta per una richiesta di rete da quando hai implementato l'uso delle miniature
- Un aumento del tempo di risposta della rete per una chiamata API di terze parti durante un'interruzione dell'ecosistema
Ogni membro di un progetto Firebase può configurare la propria scheda delle metriche. Puoi monitorare le metriche importanti per te, mentre gli altri membri del progetto possono monitorare insiemi completamente diversi di metriche chiave nelle proprie bacheche.
Per aggiungere una metrica alla scheda delle metriche:
- Vai alla dashboard Rendimentonella console Firebase.
- Fai clic su una scheda metrica vuota, quindi seleziona una metrica esistente da aggiungere alla scheda.
- Fai clic su in una scheda delle metriche compilata per visualizzare altre opzioni, ad esempio per sostituire o rimuovere una metrica.
La scheda delle metriche mostra i dati delle metriche raccolti nel tempo, sia in forma grafica sia come variazione percentuale numerica.
- Ogni scheda della metrica mostra la variazione percentuale del valore della metrica nell'intervallo di tempo selezionato, nonché il valore raccolto più di recente. L'affermazione nella parte superiore della tabella delle metriche è un'interpretazione della variazione percentuale.
- Per impostazione predefinita, la scheda delle metriche mostra il valore del 75° percentile della metrica, in linea con Core Web Vitals. Se vuoi visualizzare l'esperienza di segmenti diversi di utenti con la tua app, seleziona un percentile diverso dal menu a discesa nella parte superiore della pagina della dashboard.
Cosa significano i colori rosso, verde e grigio?
La maggior parte delle metriche ha una direzione di tendenza auspicata, pertanto la scheda delle metriche utilizza il colore per mostrare un'interpretazione dell'andamento dei dati della metrica in una direzione positiva o negativa.
Ad esempio, supponiamo che tu stia monitorando il primo ritardo di input di una pagina (un valore che dovrebbe essere ridotto). Se questo valore è in aumento, la scheda delle metriche mostra la variazione percentuale della metrica in rosso, attirando l'attenzione su un possibile problema. Tuttavia, se il valore è in diminuzione o invariato, la scheda delle metriche mostra la percentuale rispettivamente in verde o grigio.
Se una metrica non ha una direzione di tendenza auspicata evidente, come la dimensione del payload della risposta per una richiesta di rete, la scheda delle metriche mostra sempre la variazione percentuale della metrica in grigio, indipendentemente dalla tendenza dei dati.
Che cosa indicano le linee continue e tratteggiate?
-
linea continua blu scuro: il valore della metrica nel tempo
-
Linea tratteggiata azzurra: il valore della metrica in un momento specifico nel passato
Ad esempio, se selezioni un grafico degli ultimi 7 giorni e passi il mouse sopra il 30 agosto, la linea tratteggiata azzurra indica il valore della metrica il 23 agosto.
Visualizzare le tracce e i relativi dati
Puoi visualizzare tutte le tracce per la tua app nella tabella delle tracce, che si trova in fondo alla dashboard Rendimento. La tabella raggruppa ogni tipo di traccia in una sottoscheda appropriata. Ad esempio, tutte le tracce delle richieste di rete sono elencate nella sottoscheda Richieste di rete.
La tabella delle tracce mostra i valori di alcune metriche principali per ogni traccia, nonché la variazione percentuale del valore di ogni metrica. Questi valori vengono calcolati in base alle selezioni del percentile e dell'intervallo di tempo impostati nella parte superiore della scheda Dashboard. Ecco alcuni esempi:
- Se selezioni un percentile del 75% e un intervallo di tempo di Ultimi 7 giorni, il valore della metrica sarà il percentile 75 dei dati raccolti dal giorno più recente e la variazione percentuale sarà la variazione degli ultimi 7 giorni.
- Se poi modifichi l'intervallo di tempo in Ultime 24 ore, il valore della metrica sarà la media dei dati raccolti nell'ora più recente e la variazione percentuale sarà la variazione rispetto alle 24 ore precedenti.
Puoi ordinare l'elenco delle tracce in ogni sottoscheda in base al valore della metrica o alla variazione percentuale di una metrica specifica. In questo modo puoi identificare rapidamente potenziali problemi nella tua app.
Per visualizzare tutte le metriche e i dati relativi a una traccia specifica, fai clic sul nome della traccia nella tabella delle tracce. Le sezioni seguenti di questa pagina forniscono ulteriori dettagli.
Visualizzare altri dati per una traccia specifica
Performance Monitoring fornisce una pagina per la risoluzione dei problemi nella console Firebase che mette in evidenza le variazioni delle metriche, consentendo di risolvere rapidamente e ridurre al minimo l'impatto dei problemi di prestazioni sulle tue app e sui tuoi utenti. Puoi utilizzare la pagina di risoluzione dei problemi quando vengono rilevati potenziali problemi di prestazioni, ad esempio nei seguenti scenari:
- Seleziona le metriche pertinenti nella dashboard e noti un delta elevato.
- Nella tabella delle tracce, ordina in modo da visualizzare i delta più grandi in alto e vedrai una variazione percentuale significativa.
- Ricevi un avviso via email che ti informa di un problema di rendimento.
Puoi accedere alla pagina di risoluzione dei problemi nei seguenti modi:
- Nella dashboard delle metriche, fai clic sul pulsante Visualizza i dettagli della metrica.
- In qualsiasi scheda delle metriche, seleziona
=> Visualizza dettagli . La pagina di risoluzione dei problemi mostra informazioni sulla metrica selezionata. - Nella tabella delle tracce, fai clic sul nome di una traccia o su un valore della metrica nella riga associata alla traccia.
- In un avviso via email, fai clic su Esegui accertamenti ora.
Quando fai clic sul nome di una traccia nella tabella delle tracce, puoi visualizzare in dettaglio le metriche di interesse. Fai clic sul pulsante
 Dati di Firebase Performance Monitoring filtrati per attributo" />
Dati di Firebase Performance Monitoring filtrati per attributo" />
- Filtra in base a URL pagina per visualizzare i dati relativi a una pagina specifica del tuo sito
- Filtra per Tipo di connessione efficace per scoprire in che modo una connessione 3G influisce sulla tua app
- Filtra per Paese per assicurarti che la posizione del database non influisca su una regione specifica.
Visualizzare tutte le metriche raccolte per una traccia
Dopo aver fatto clic su una traccia, puoi visualizzare in dettaglio le metriche di tuo interesse:
- Tracce delle richieste di rete: le schede delle metriche disponibili sono tempo di risposta e dimensioni del payload della risposta.
- Tracce di codice personalizzato: la scheda della metrica Durata è sempre disponibile (la metrica predefinita per questo tipo di traccia). Se hai aggiunto metriche personalizzate a una traccia di codice personalizzato, vengono visualizzate anche queste.
- Tracce di caricamento pagina: le schede delle metriche disponibili includono First Paint, First Contentful Paint, First Input Delay ed eventi correlati al DOM.
 Grafico di distribuzione di Firebase Performance Monitoring" />
Grafico di distribuzione di Firebase Performance Monitoring" />
Puoi trovare un riepilogo del rendimento per la metrica selezionata proprio sotto le schede delle metriche. Sono incluse una panoramica di una frase della tendenza della metrica nel tempo e un grafico per visualizzare la distribuzione dei dati nell'intero intervallo di date selezionato.
Visualizzare informazioni dettagliate sui dati
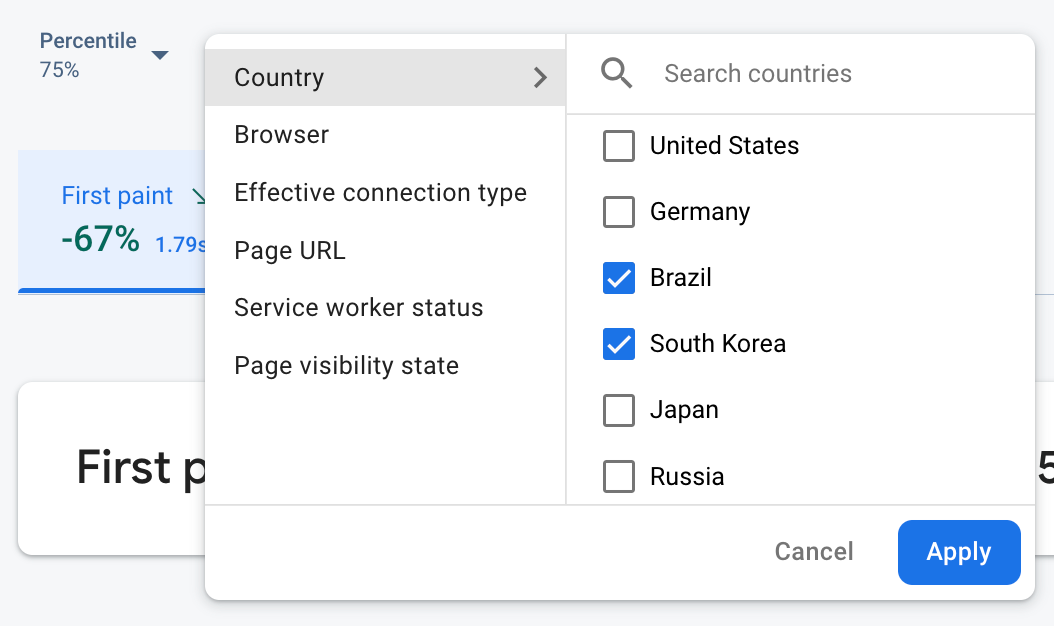
Puoi filtrare e segmentare i dati in base all'attributo oppure fare clic per visualizzarli nel contesto di una sessione di utilizzo dell'app.
Ad esempio, per capire perché il tempo di risposta della rete è stato lento di recente e se un paese sta influenzando il rendimento, segui questi passaggi:
- Seleziona Paese dal menu a discesa degli attributi.
- Nella tabella, ordina in base al valore più recente per visualizzare i paesi che hanno l'impatto maggiore sui tempi di risposta della rete.
- Seleziona i paesi con i valori più recenti più elevati per tracciarli sul grafico. Quindi, passa il cursore sopra la cronologia nel grafico per scoprire quando i tempi di risposta della rete sono rallentati in questi paesi.
- Per esaminare ulteriormente le cause principali dei problemi relativi ai tempi di risposta della rete in paesi specifici, aggiungi filtri per questi paesi e continua a esaminare altri attributi (come tipi di radio e dispositivi).

