Para ver los datos de rendimiento en tiempo real, asegúrate de que tu app use una versión del SDK de Performance Monitoring que sea compatible con el procesamiento de datos en tiempo real. Obtén más información sobre los datos de rendimiento en tiempo real.
Realiza un seguimiento de las métricas clave en tu panel
Para conocer las tendencias de tus métricas clave, agrégalas al panel de métricas ubicado en la parte superior del panel Rendimiento. Puedes identificar rápidamente las regresiones si observas los cambios intersemanales o verificas que los cambios recientes en el código están mejorando el rendimiento.
 Panel de Firebase Performance Monitoring" />
Panel de Firebase Performance Monitoring" />
A continuación, presentamos algunas tendencias de ejemplo a las que podrías realizarles un seguimiento:
- Un aumento en el tiempo de inicio de la app desde que agregaste una nueva llamada a la API de bloqueo al inicio de la app
- Una disminución en el tamaño de la carga útil de la respuesta de una solicitud de red desde que cambiaste el tamaño original de las imágenes para convertirlas en miniaturas
- Una disminución en el índice de éxito de la red para una llamada a la API de terceros durante una interrupción del ecosistema
- Una disminución en los fotogramas de renderización lenta para tu vista de reciclador después de optimizar el procesamiento interno de cada elemento
Cada miembro de un proyecto de Firebase puede configurar su propio panel de métricas. Puedes hacer un seguimiento de las métricas que son importantes para ti, mientras que otros miembros del proyecto pueden hacer un seguimiento de conjuntos de métricas clave completamente diferentes en sus propios paneles.
Para agregar una métrica al panel, sigue estos pasos:
- Ve al panel Rendimiento de Firebase console.
- Haz clic en una tarjeta de métrica vacía y, luego, selecciona una métrica existente para agregarla a tu panel.
- En una tarjeta de métrica propagada, haz clic en para ver más opciones, como reemplazar o quitar una métrica.
El panel muestra los datos de métricas recopilados en el tiempo, en forma gráfica y como cambio porcentual.
- Cada tarjeta de métrica muestra el cambio porcentual en el valor de la métrica durante el período seleccionado, así como el valor recopilado más reciente. La instrucción en la parte superior del panel de métricas es una interpretación del cambio porcentual.
- De forma predeterminada, el panel de métricas muestra el percentil 90 de la métrica, que se alinea con Android vitals. Si deseas ver cómo experimentan tu app diferentes segmentos de tus usuarios, selecciona un percentil diferente en el menú desplegable de la parte superior de la página del panel.
- Si tienes diferentes versiones de tu app, puedes ver la tendencia del valor de la métrica de una versión frente a otra o en comparación con todas tus versiones. Selecciona las versiones en los menús desplegables que se encuentran debajo del gráfico.
¿Qué significan los colores rojo, verde y gris?
La mayoría de las métricas tienen una dirección de tendencia deseada, por lo que el panel de métricas usa estos colores para mostrar una interpretación de si los datos de la métrica van en una buena o mala dirección.
Por ejemplo, supongamos que haces un seguimiento de la hora de inicio de la app (un valor que debería ser pequeño). Si el valor aumenta, el panel de métricas muestra el cambio porcentual de la métrica en rojo, lo que indica un posible problema. Sin embargo, si el valor disminuye o no cambia, el panel de métricas muestra el porcentaje en color verde o gris, respectivamente.
Si una métrica no presenta una dirección de tendencia deseada obvia, como el tamaño de la carga útil de la respuesta de una solicitud de red, el panel de métricas siempre muestra el cambio porcentual de la métrica en gris, independientemente de la tendencia de datos.
¿Qué significan las líneas continuas y punteadas?
-
Línea continua azul oscuro: Representa el valor de la métrica en el tiempo para todas las versiones de tu app.
Puede considerarse el modelo de referencia de la app. -
Línea continua verde claro: Representa el valor de la métrica en el tiempo para la versión específica de tu app.
De forma predeterminada, el panel de métricas muestra datos de la versión más reciente. Para mostrar otra versión en el gráfico, usa el primer menú desplegable que se encuentra debajo de este. -
Línea sólida gris: Representa el valor de la métrica en el tiempo para otra versión específica de tu app.
De forma predeterminada, el panel de métricas no muestra datos de una segunda versión. Para mostrar una segunda versión en el gráfico, usa el segundo menú desplegable que se encuentra debajo de este. -
Línea punteada azul claro: Representa el valor de la métrica para todas las versiones en un momento específico del pasado.
Por ejemplo, si seleccionas mostrar un gráfico de los últimos 7 días y colocas el cursor sobre el 30 de agosto, la línea azul claro punteada mostrará el valor de la métrica para todas las versiones el 23 de agosto.
Visualiza seguimientos y sus datos
Puedes ver todos los seguimientos de tu app en la tabla de seguimientos, en la parte inferior del panel Rendimiento. En la tabla, se agrupa cada tipo de seguimiento dentro de una pestaña secundaria adecuada. Por ejemplo, todos los seguimientos de solicitudes de red se enumeran en la pestaña secundaria Solicitudes de red.
En la tabla de seguimientos se muestran los valores de algunas de las métricas principales de cada seguimiento, junto con el cambio del porcentaje para el valor de cada métrica. Estos valores se calculan en función de las selecciones del percentil y el intervalo de tiempo establecidos en la parte superior de la pestaña Panel. Estos son algunos ejemplos:
- Si seleccionas un percentil del 90% y un intervalo de tiempo de los últimos 7 días, el valor de la métrica será el percentil 90 de datos recopilados del día más reciente, y el cambio porcentual será el cambio desde los 7 días anteriores.
- Si luego cambias el intervalo de tiempo a Últimas 24 horas, el valor de la métrica será la mediana de los datos recopilados de la hora más reciente y el cambio porcentual será el cambio desde las 24 horas anteriores.
Puedes ordenar la lista de seguimientos de cada pestaña secundaria por el valor de la métrica o por el cambio porcentual de una métrica específica. Esto puede ayudarte a identificar rápidamente los problemas potenciales en tu app.
Para ver todas las métricas y los datos de un seguimiento específico, haz clic en el nombre de seguimiento en la tabla correspondiente. En las siguientes secciones de esta página, se proporcionan más detalles.
Visualiza más datos de un seguimiento específico
Performance Monitoring proporciona una página de solución de problemas en Firebase console que destaca los cambios en las métricas, lo que facilita abordar y minimizar con rapidez el impacto de los problemas de rendimiento en tus apps y usuarios. Puedes usar esta página para obtener información sobre posibles problemas de rendimiento, como en los siguientes casos:
- Si seleccionas métricas relevantes en el panel y observas un gran delta
- Si colocas los deltas más grandes en la parte superior de la tabla de seguimientos y observas un cambio porcentual significativo
- Si recibes una alerta por correo electrónico que te notifica sobre un problema de rendimiento
Puedes acceder a la página de solución de problemas de las siguientes maneras:
- En el panel de métricas, haz clic en el botón Ver los detalles de la métrica.
- En cualquier tarjeta de métrica, selecciona
=> Ver detalles . En la página de solución de problemas, se muestran detalles de la métrica que seleccionaste. - En la tabla de seguimientos, haz clic en un nombre de seguimiento o en cualquier valor de métrica de la fila asociada con el seguimiento.
- En una alerta por correo electrónico, haz clic en Investigar ahora.
Cuando haces clic en un nombre de seguimiento en la tabla correspondiente, puedes desglosar las métricas
de interés. Haz clic en el botón
 datos de Firebase Performance Monitoring filtrados por atributo" />
datos de Firebase Performance Monitoring filtrados por atributo" />
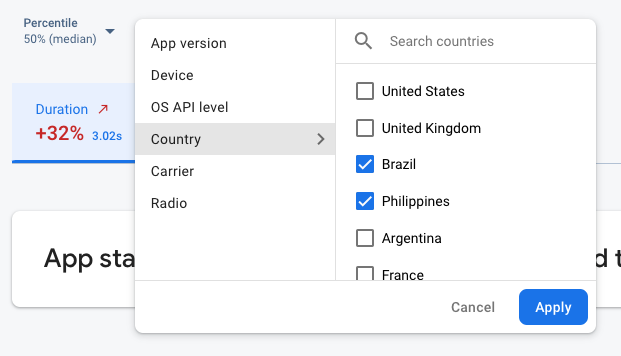
- Filtra por Versión de la app para ver los datos sobre la versión más reciente o una anterior.
- Filtra por Dispositivo para obtener información sobre cómo los dispositivos más antiguos manejan tu app.
- Filtra por País para asegurarte de que la ubicación de la base de datos no afecte a una región específica.
Visualiza todas las métricas recopiladas para un seguimiento
Cuando haces clic en un seguimiento, puedes desglosar las métricas de interés:
- Seguimientos de solicitudes de red: Las pestañas de métricas disponibles son el tiempo de respuesta, el tamaño de la carga útil de la respuesta, el tamaño de la carga útil de la solicitud y la tasa de éxito.
- Seguimientos de inicio de la app, app en primer plano, app en segundo plano y código personalizado: La pestaña de métrica Duración siempre está disponible (la métrica predeterminada para estos tipos de seguimientos). En el caso de los seguimientos de código personalizado, si agregaste métricas personalizadas al seguimiento, también se muestran esas pestañas de las métricas.
- Seguimientos de renderización de pantalla: Las pestañas de métricas disponibles son la Renderización lenta y los Fotogramas congelados.
Puedes encontrar un resumen del rendimiento de la métrica seleccionada justo debajo de las pestañas de métricas. Esto incluye una descripción general de una oración sobre la tendencia de la métrica a lo largo del tiempo y un gráfico para visualizar la distribución de los datos en todo el período seleccionado.
 desglose de los códigos de error de Firebase Performance Monitoring" />
desglose de los códigos de error de Firebase Performance Monitoring" />
Por ejemplo, si la métrica seleccionada es tasa de éxito de red, el gráfico muestra un desglose de todos los códigos de error y sus porcentajes entre todas las respuestas de error (incluidos los códigos de error excluidos en Firebase console).
Visualiza información detallada sobre los datos
Puedes filtrar y segmentar los datos por atributo o puedes hacer clic para ver los datos en el contexto de una sesión de uso de la app.
Por ejemplo, para comprender por qué tu tiempo reciente de respuesta de la red es lento y ver si un país está afectando el rendimiento, sigue estos pasos:
- Selecciona País en el menú desplegable de atributos.
- Ordena la tabla según el valor más reciente para ver los países que tienen el mayor impacto en los tiempos de respuesta de la red.
- Selecciona los países que tengan los mayores valores recientes para representarlos en el gráfico. Luego, coloca el cursor sobre el cronograma del gráfico para saber cuándo se ralentizaron los tiempos de respuesta de la red en esos países.
- Para investigar en profundidad las causas raíz de los problemas de tiempo de respuesta de red en países específicos, agrega filtros en esos países y continúa investigando en otros atributos (como tipos de radio y dispositivos).
Obtén más detalles sobre las sesiones de usuario
Performance Monitoring también proporciona informes de sesiones de usuario, que son los períodos en los que tu app está en primer plano. Estos informes están asociados con un seguimiento específico y lo presentan en un contexto de cronograma de otros seguimientos que Performance Monitoring recopiló durante la misma sesión.
Por ejemplo, puedes ver tus seguimientos de código personalizados alineados en el orden en que comenzaron (junto con su duración individual), y también puedes ver cualquier seguimiento de solicitudes de red que se producía en ese momento.
La consola muestra un muestreo aleatorio de estas sesiones de usuario. Están disponibles en apps para Apple y Android, y para todos los tipos de seguimiento, excepto los seguimientos de procesamiento de pantalla.
Estos son algunos de los otros datos que puedes ver de la sesión de un usuario:
 página de sesiones de Firebase Performance Monitoring />
página de sesiones de Firebase Performance Monitoring />
- Información sobre el seguimiento: Información detallada sobre el seguimiento de esa sesión, incluida la hora de inicio y finalización, los atributos, como el dispositivo y el país, y las métricas aplicables para ese tipo de seguimiento (por ejemplo, la duración de un seguimiento de código personalizado o el tiempo de respuesta de un seguimiento de solicitud de red).
- CPU: La cantidad de tiempo de usuario y de sistema que la app utilizó durante la sesión.
- Memoria: La cantidad de memoria del montón que usa la app durante la sesión.
Cómo ver los datos de las sesiones
- Ve al panel Rendimiento de Firebase console, desplázate hacia abajo hasta la tabla de seguimientos y haz clic en la pestaña secundaria adecuada para consultar el seguimiento que te interese.
- Haz clic en el nombre de seguimiento en la tabla para ver todas sus métricas disponibles.
- Para ver los datos de las sesiones del seguimiento especificado, haz clic en Ver todas las sesiones.
- Para ver las sesiones asociadas con un valor de atributo de la métrica seleccionada, coloca el cursor sobre la fila deseada y haz clic en el texto Sesiones que aparece en la columna del extremo derecho de esa fila.
 seguimiento de Firebase Performance Monitoring con un vínculo a las sesiones" />
seguimiento de Firebase Performance Monitoring con un vínculo a las sesiones" />
Filtra sesiones por percentil
Las sesiones se distribuyen en percentiles para cada métrica. Las sesiones de los rangos percentiles más bajos tienen un valor menor para la métrica que las sesiones de los percentiles más altos.
Para filtrar las sesiones disponibles por percentil, usa el menú desplegable que se encuentra arriba de los detalles de las sesiones o arrastra los controladores del gráfico.
 página de sesiones de Firebase Performance Monitoring" />
página de sesiones de Firebase Performance Monitoring" />
