借助 Performance Monitoring,您可以使用属性来细分性能数据,并重点关注您的应用在不同实际场景中的性能。
点击跟踪记录表(位于“性能”信息中心底部)中的跟踪记录名称后,您可以深入了解感兴趣的指标。您可以使用
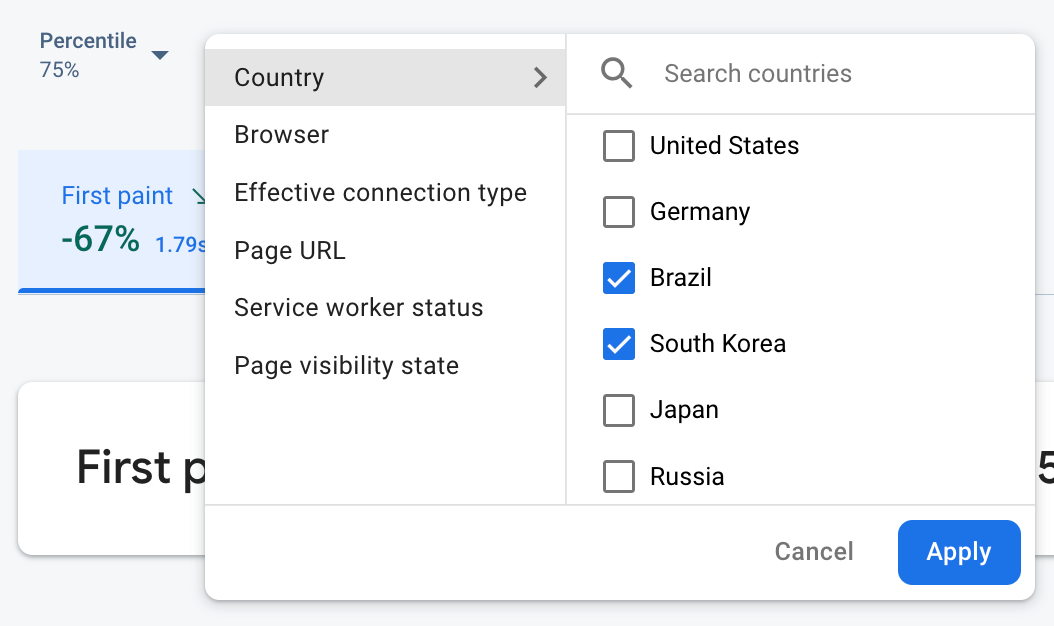
 按属性过滤 Firebase Performance Monitoring 数据" /> 的图片
按属性过滤 Firebase Performance Monitoring 数据" /> 的图片
- 按”页面网址”过滤可查看网站中特定页面的数据
- 按“有效连接类型”过滤可了解 3G 连接对应用的影响
- 按“国家/地区”过滤可确保您的数据库位置不会影响特定区域
默认属性
Performance Monitoring 会根据跟踪记录类型自动收集各种默认属性。
除上述默认属性外,您还可以针对自定义代码跟踪记录创建自定义属性,以按适用于您应用的类别来细分数据。例如,在游戏中,您可以按游戏关卡细分数据。
为 Web 应用收集的默认属性
默认情况下,Web 应用的所有跟踪记录均会收集以下属性:
收集用户数据
创建自定义属性
您可以针对任何插桩的自定义代码跟踪记录创建自定义属性。
使用 Performance Monitoring Trace API 将自定义属性添加到自定义代码跟踪记录中。
如需使用自定义属性,请向您的应用添加定义该属性的代码,并将其与特定自定义代码跟踪记录相关联。您可以在跟踪记录开始和结束之间的任何时间设置自定义属性。
请注意以下几点:
自定义属性的名称必须符合以下要求:
- 没有前导空格或尾随空格,也没有前导下划线 (
_) 字符 - 不能有空格
- 长度上限为 32 个字符
- 名称允许使用的字符包括
A-Z、a-z和_。
- 没有前导空格或尾随空格,也没有前导下划线 (
每个自定义代码跟踪记录最多可记录 5 个自定义属性。
请确保自定义属性不包含任何可让 Google 识别出个人身份的信息。
详细了解此准则
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
