O Performance Monitoring usa traces para coletar dados sobre processos monitorados no seu app. Um trace é um relatório que contém dados capturados entre dois momentos no app.
Em apps Android e Apple, o Performance Monitoring mede automaticamente o desempenho de renderização de diferentes telas no seu aplicativo. O Performance Monitoring cria um trace de renderização de tela para cada tela no aplicativo. Esses traces coletam e medem as seguintes métricas:
Frames de renderização lenta: mede a porcentagem de instâncias de tela que demoram mais de 16 ms para serem renderizadas.
Frames congelados: mede a porcentagem de instâncias de tela que demoram mais de 700 ms para serem renderizadas.
Frames lentos ou congelados no app podem resultar em baixo desempenho do dispositivo, também conhecido como instabilidade ou atraso. A captura de métricas de frames congelados e com renderização lenta pode ajudar a identificar telas com baixo desempenho, o que permite melhorar os resultados de renderização do aplicativo.
É possível visualizar dados de traces de renderização de tela na guia Renderização de tela da tabela de traces. A tabela de traces está localizada na parte inferior da página Desempenho do console do Firebase. Para mais informações, consulte Acompanhar, visualizar e filtrar dados de desempenho.
Métricas coletadas por traces de renderização de tela
Esses traces já estão prontos para uso. Por isso, não é possível adicionar métricas ou atributos personalizados a eles.
Os frames congelados e com renderização lenta são calculados com uma taxa de atualização de 60 Hz. Se a taxa de atualização do dispositivo for menor que 60 Hz, cada frame terá um tempo de renderização mais lento, porque menos frames serão renderizados por segundo. Tempos de renderização mais lentos podem gerar frames mais lentos ou congelados, porque mais frames são renderizados lentamente ou travam. No entanto, se a taxa de atualização for maior que 60 Hz, cada frame terá um tempo de renderização mais rápido. Isso faz com que haja menos frames lentos ou congelados. Essa é uma limitação atual no SDK do Performance Monitoring.
Frames com renderização lenta
Essa métrica é a porcentagem de sessões de usuários que tiveram uma quantidade perceptível de renderização lenta para uma tela específica. Especificamente, ela indica a porcentagem de instâncias de tela em que mais de 50% dos frames apresentaram um tempo de renderização maior do que 16 ms.
Frames congelados
Essa métrica é a porcentagem de sessões de usuários que observaram uma quantidade perceptível de frames congelados em uma tela específica. Especificamente, ela indica a porcentagem de instâncias de tela em que mais de 0,1% dos quadros apresentaram um tempo de renderização maior do que 700 ms.
Como os traces de renderização de tela são gerados?
É iniciado para cada UIViewController na keyWindow quando o app chama
viewDidAppear:.É interrompido quando o app chama
viewDidDisappear:.
Os traces de renderização de tela não capturam controladores canônicos de exibição de contêiner.
Acompanhar, visualizar e filtrar dados de desempenho
Para ver os dados de desempenho em tempo real, verifique se o seu app usa uma versão do SDK do Monitoramento de desempenho compatível com o processamento de dados em tempo real. Saiba mais sobre os dados de desempenho em tempo real.
Acompanhar as principais métricas no painel
Para saber qual é a tendência das suas principais métricas, adicione-as ao seu quadro de métricas na parte superior do painel Desempenho. É possível identificar rapidamente as regressões vendo alterações semanais ou verificar se as mudanças recentes no código estão melhorando o desempenho.
 Painel do Monitoramento de desempenho do Firebase" />
Painel do Monitoramento de desempenho do Firebase" />
Para adicionar uma métrica ao quadro, siga as etapas a seguir:
- Acesse o painel Desempenho no console do Firebase.
- Clique em um card de métricas vazio e selecione uma métrica atual para adicionar ao quadro.
- Clique em um card de métricas preenchido para ver mais opções, como substituir ou remover uma métrica.
O quadro de métricas mostra os dados de métricas coletados ao longo do tempo, em forma de gráfico e como uma alteração percentual numérica.
Saiba mais sobre como usar o painel.
Ver o desempenho da tela no console
Para ver os traces, acesse o painel Desempenho no console do Firebase, role a página para baixo até a tabela de traces e clique na subguia adequada. A tabela mostra algumas das principais métricas para cada trace e é possível até classificar a lista pela alteração percentual de uma métrica específica.
No console do Firebase, o Performance Monitoring disponibiliza uma página de solução de problemas que destaca mudanças de métricas. Ela facilita a resolução de problemas de desempenho e reduz o impacto deles nos apps e para os usuários. Use essa página ao se deparar com possíveis problemas de desempenho, como os apresentados nos cenários a seguir:
- Você seleciona métricas relevantes no painel e nota um grande delta.
- Na tabela de traces, você define uma classificação para mostrar os maiores deltas na parte de cima e vê uma alteração de porcentagem significativa.
- Você recebe um alerta por e-mail sobre um problema de desempenho.
Para acessar a página de solução de problemas, você tem as opções a seguir:
- No painel de métricas, clique no botão Visualizar detalhes da métrica.
- Em qualquer card de métricas, selecione
=> Ver detalhes . A página de solução de problemas mostra informações sobre a métrica selecionada. - Na tabela de traces, clique no nome de algum deles ou em um valor de métrica na linha associada a esse trace.
- Em um alerta por e-mail, clique em Investigar agora.
Ao clicar em um nome na tabela de traces, é possível mostrar os detalhes das métricas de
interesse. Clique no botão
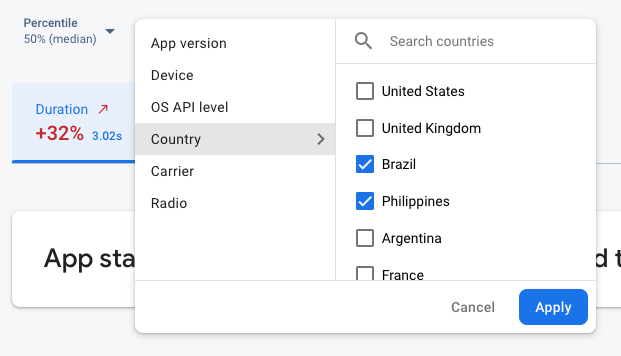
 Dados do Monitoramento de desempenho do Firebase sendo filtrados por atributo" />
Dados do Monitoramento de desempenho do Firebase sendo filtrados por atributo" />
- Filtre por Versão do app para visualizar dados de uma versão anterior ou da versão mais recente.
- Filtre por Dispositivo para saber como os dispositivos mais antigos lidam com o app.
- Filtre por País para garantir que o local do banco de dados não está afetando uma região específica.
Saiba mais sobre como visualizar dados dos traces.
Próximas etapas
Saiba mais sobre como usar atributos para examinar dados de desempenho.
Saiba mais sobre como rastrear problemas de desempenho no console do Firebase.
