Performance Monitoring собирает трассировки , чтобы помочь вам контролировать производительность вашего приложения. Трассировка — это отчет о данных производительности, полученных между двумя точками времени в вашем приложении.
Вы можете создать собственные трассировки для мониторинга данных производительности, связанных с определенным кодом в вашем приложении. С помощью пользовательской трассировки кода вы можете измерить, сколько времени требуется вашему приложению для выполнения определенной задачи или набора задач, например, загрузки набора изображений или запроса к вашей базе данных.
Метрикой по умолчанию для пользовательской трассировки кода является ее «продолжительность» (время между начальной и конечной точками трассировки), но вы также можете добавлять пользовательские метрики .
В своем коде вы определяете начало и конец пользовательской трассировки кода, используя API, предоставляемые SDK Performance Monitoring .Пользовательские трассировки кода можно запустить в любое время после их создания, и они потокобезопасны.
Поскольку метрикой, собираемой по умолчанию для этих трассировок, является «длительность», их иногда называют «трассировками длительности».
Вы можете просмотреть данные этих трассировок на подвкладке «Пользовательские трассировки» таблицы трассировок, которая находится в нижней части панели мониторинга производительности (подробнее об использовании консоли см. далее на этой странице).
Атрибуты по умолчанию, пользовательские атрибуты и пользовательские метрики
Для пользовательских трассировок кода Performance Monitoring автоматически регистрирует атрибуты по умолчанию (общие метаданные, такие как страна, браузер, URL страницы и т. д.), чтобы вы могли фильтровать данные для трассировки в консоли Firebase . Вы также можете добавлять и отслеживать пользовательские атрибуты (например, уровень игры или свойства пользователя).Вы можете дополнительно настроить пользовательский код трассировки для записи пользовательских метрик для событий, связанных с производительностью, которые происходят в области трассировки. Например, вы можете создать пользовательский показатель для количества попаданий и промахов кэша или количества раз, когда пользовательский интерфейс становится неотзывчивым в течение заметного периода времени.
Пользовательские атрибуты и пользовательские метрики отображаются в консоли Firebase вместе с атрибутами и метрикой по умолчанию для трассировки.
Добавить пользовательские трассировки кода
Используйте API трассировки Performance Monitoring , чтобы добавлять пользовательские трассировки кода для мониторинга определенного кода приложения.
Обратите внимание на следующее:
- Приложение может иметь несколько пользовательских трассировок кода.
- Одновременно может выполняться несколько трассировок пользовательского кода.
- Имена для пользовательских трассировок кода должны соответствовать следующим требованиям: не должно быть начальных или конечных пробелов, начального символа подчеркивания (
_), а максимальная длина должна составлять 100 символов. - Пользовательские трассировки кода поддерживают добавление пользовательских метрик и пользовательских атрибутов .
Чтобы запустить и остановить пользовательский код трассировки, заключите код, который вы хотите трассировать, в строки кода, подобные следующим:
Web
import { trace } from "firebase/performance"; const t = trace(perf, "CUSTOM_TRACE_NAME"); t.start(); // Code that you want to trace // ... t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME"); trace.start(); // Code that you want to trace // ... trace.stop();
Добавляйте пользовательские трассировки кода с помощью API User Timing
В дополнение к API трассировки Performance Monitoring вы можете добавлять пользовательские трассировки кода с помощью собственного API User Timing браузера. Длительность трассировки, измеренная с помощью этого API, автоматически подбирается SDK Performance Monitoring . Использование API User Timing особенно полезно, если вы предпочитаете загружать SDK Performance Monitoring асинхронно. После инициализации SDK SDK будет записывать измерения, которые были сделаны до его загрузки.
Чтобы использовать эту функцию, заключите код, который вы хотите трассировать, в метки пользовательского времени:
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Обратите внимание, что performance в приведенном выше примере относится к объекту window.performance браузера.
При использовании API пользовательского времени пользовательские метрики и атрибуты не могут быть добавлены в пользовательские трассировки кода. Используйте API трассировки Performance Monitoring , если вы хотите добавить эти пользовательские элементы в пользовательскую трассировку кода.
Добавляйте пользовательские метрики к пользовательским трассировкам кода
Используйте API трассировки Performance Monitoring для добавления пользовательских метрик в пользовательские трассировки кода.
Обратите внимание на следующее:
- Имена для пользовательских метрик должны соответствовать следующим требованиям: не должно быть начальных или конечных пробелов, не должно быть начального символа подчеркивания (
_), а максимальная длина должна составлять 100 символов. - Каждая индивидуальная трассировка кода может регистрировать до 32 метрик (включая метрику длительности по умолчанию).
Чтобы добавить пользовательскую метрику, добавьте строку кода, похожую на следующую, каждый раз, когда происходит событие. Например, эта пользовательская метрика подсчитывает события, связанные с производительностью, которые происходят в вашем приложении.
Web
import { trace } from "firebase/performance"; async function getInventory(inventoryIds) { const t = trace(perf, "inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) t.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory t.start(); const inventoryData = await retrieveInventory(inventoryIds); t.stop(); return inventoryData; }
Web
async function getInventory(inventoryIds) { const trace = perf.trace("inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) trace.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory trace.start(); const inventoryData = await retrieveInventory(inventoryIds); trace.stop(); return inventoryData; }
Создание пользовательских атрибутов для пользовательских трассировок кода
Используйте API трассировки Performance Monitoring для добавления пользовательских атрибутов к пользовательским трассировкам кода.
Чтобы использовать пользовательские атрибуты, добавьте в свое приложение код, который определяет атрибут и связывает его с определенной пользовательской трассировкой кода. Вы можете задать пользовательский атрибут в любое время между началом и окончанием трассировки.
Обратите внимание на следующее:
Имена пользовательских атрибутов должны соответствовать следующим требованиям:
- Никаких начальных или конечных пробелов, никаких начальных символов подчеркивания (
_) - Нет пробелов
- Максимальная длина — 32 символа.
- Допустимые символы для имени:
AZ,azи_.
- Никаких начальных или конечных пробелов, никаких начальных символов подчеркивания (
Каждая трассировка пользовательского кода может регистрировать до 5 пользовательских атрибутов.
Убедитесь, что пользовательские атрибуты не содержат никакой информации, которая персонально идентифицирует человека для Google.
Узнайте больше об этом руководстве
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
Отслеживать, просматривать и фильтровать данные о производительности
Для просмотра данных о производительности в реальном времени убедитесь, что ваше приложение использует версию SDK Performance Monitoring, совместимую с обработкой данных в реальном времени. Узнайте больше о данных о производительности в реальном времени .
Отслеживайте определенные показатели на панели управления
Чтобы узнать, как изменяются ваши ключевые показатели, добавьте их на доску показателей в верхней части панели производительности . Вы можете быстро определить регрессии, увидев изменения еженедельно или убедиться, что недавние изменения в вашем коде улучшают производительность.
 Панель мониторинга производительности Firebase" />
Панель мониторинга производительности Firebase" />Чтобы добавить метрику на доску метрик, выполните следующие действия:
- Перейдите на панель «Производительность» в консоли Firebase .
- Щелкните пустую карточку метрики, затем выберите существующую метрику для добавления на доску.
- Нажмите на заполненной карточке метрики, чтобы увидеть дополнительные параметры, например, чтобы заменить или удалить метрику.
На доске показателей отображаются собранные данные показателей с течением времени как в графической форме, так и в виде числового процентного изменения.
Узнайте больше об использовании панели управления .
Просмотр следов и их данных
Чтобы просмотреть ваши трассировки, перейдите на панель управления производительностью в консоли Firebase , прокрутите вниз до таблицы трассировок, затем щелкните соответствующую вкладку. Таблица отображает некоторые главные метрики для каждой трассировки, и вы даже можете отсортировать список по процентному изменению для определенной метрики.
Performance Monitoring предоставляет страницу устранения неполадок в консоли Firebase , которая выделяет изменения метрик, что позволяет быстро устранять и минимизировать влияние проблем производительности на ваши приложения и пользователей. Вы можете использовать страницу устранения неполадок, когда узнаете о потенциальных проблемах производительности, например, в следующих сценариях:
- Вы выбираете соответствующие показатели на панели управления и замечаете большую разницу.
- В таблице следов вы сортируете данные так, чтобы самые большие дельты отображались вверху, и видите значительное процентное изменение.
- Вы получаете уведомление по электронной почте о проблемах с производительностью.
Доступ к странице устранения неполадок можно получить следующими способами:
- На панели показателей нажмите кнопку « Просмотреть сведения о показателях» .
- На любой метрической карте выберите
=> Просмотреть подробности . На странице устранения неполадок отображается информация о выбранной вами метрике. - В таблице трасс щелкните имя трассы или любое значение метрики в строке, связанной с этой трассой.
- В оповещении по электронной почте нажмите кнопку «Расследовать сейчас» .
Когда вы нажимаете на имя трассировки в таблице трассировок, вы можете перейти к интересующим вас метрикам. Нажмите
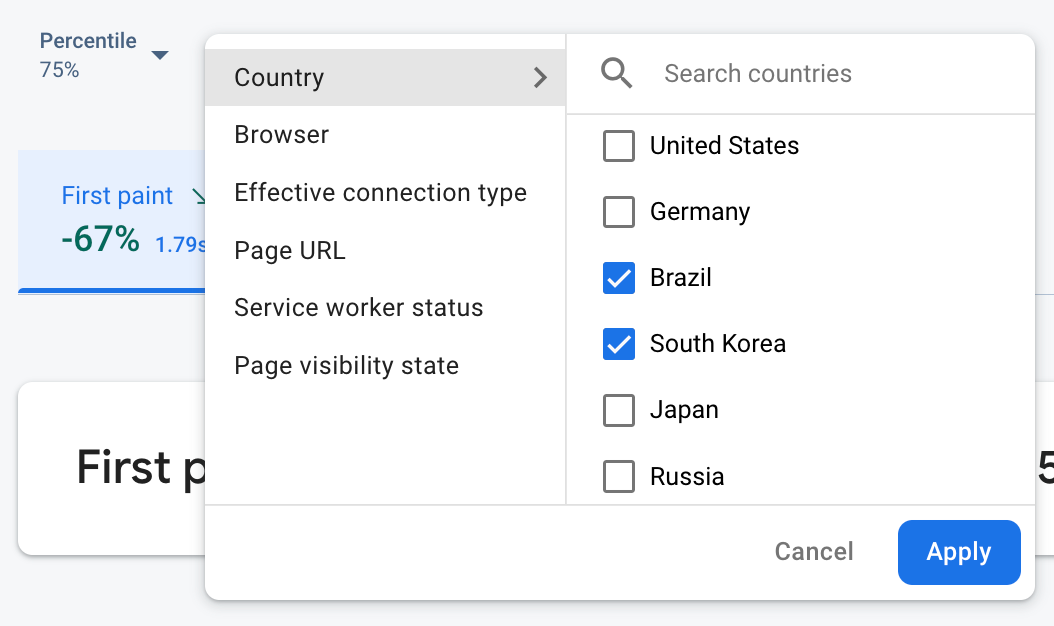
 Данные мониторинга производительности Firebase фильтруются по атрибуту" />
Данные мониторинга производительности Firebase фильтруются по атрибуту" />- Фильтруйте по URL-адресу страницы , чтобы просмотреть данные по определенной странице вашего сайта.
- Фильтруйте по эффективному типу подключения , чтобы узнать, как 3G-подключение влияет на ваше приложение.
- Фильтруйте по стране , чтобы убедиться, что местоположение вашей базы данных не влияет на определенный регион.
Узнайте больше о просмотре данных для ваших трассировок .
Следующие шаги
Узнайте больше об использовании атрибутов для изучения данных о производительности.
Узнайте больше о том, как отслеживать проблемы производительности в консоли Firebase .
Настройте оповещения об изменениях кода, которые ухудшают производительность вашего приложения. Например, вы можете настроить оповещение по электронной почте для своей команды, если длительность определенной пользовательской трассировки кода превысит установленный вами порог.

