Performance Monitoring 會使用追蹤記錄,收集應用程式中受監控程序的資料。追蹤記錄是一份報表,內含應用程式中兩個時間點之間擷取的資料。
如果是網頁應用程式,Performance Monitoring 系統會自動為應用程式的每個網頁收集追蹤記錄,稱為網頁載入追蹤記錄。每次載入網頁追蹤記錄時,都會收集下列預設指標:
最大內容繪製:這項指標會測量使用者前往網頁到最大視覺變化發生之間的時間
與下一個顯示的內容互動:這項指標會測量使用者與網頁互動後,到下一個顯示的內容出現之間的最長時間
累計版面配置位移:這項指標會評估網頁中非預期的版面配置位移,並給予分數
首次繪製:這項指標會測量使用者瀏覽網頁到任何視覺變化發生之間的時間
首次顯示內容所需時間:這項指標會評估使用者前往網頁到顯示有意義內容 (例如圖片或文字) 的時間間隔
domInteractive:這項指標會評估使用者前往網頁到網頁可供互動之間的時間
domContentLoadedEventEnd:這項指標會測量使用者前往網頁到初始 HTML 文件完全載入及剖析之間的時間。
loadEventEnd:這項指標會評估使用者前往網頁到目前文件載入事件完成之間的時間。
首次輸入延遲時間:這項指標會測量使用者與網頁互動到瀏覽器能夠回應該項輸入內容之間的時間
您可以在「效能」資訊主頁底部的追蹤記錄表格中,查看這些追蹤記錄的資料。如要瞭解如何使用控制台,請參閱本頁稍後的說明。
網頁載入追蹤記錄的定義
這項追蹤記錄會測量應用程式網頁載入的幾項指標,特別是到達常見載入點 (例如回應式應用程式) 所需的時間。
網頁載入追蹤記錄可協助您追蹤應用程式的網站使用體驗核心指標,例如首次顯示內容所需時間。
網頁載入追蹤記錄收集的指標
這些是預設追蹤記錄,因此您無法在其中新增其他自訂指標或自訂屬性。
最大內容繪製
這項指標會評估使用者前往網頁到顯示最大圖片、文字或影片內容之間的時間。
這項指標有助於瞭解網頁主要內容顯示給使用者的速度。
使用者前往網頁時開始。
當發生最大的視覺變化時停止,包括圖片、文字或影片元素。詳情請參閱核心指標。
「Largest Contentful Paint 元素」是自訂屬性,可識別對應於 Largest Contentful Paint 的元素。除了最大內容繪製時間外,這項指標也會一併擷取。
Interaction to Next Paint
這項指標會測量使用者與網頁互動到下一次繪製之間的時間。
這項指標可評估網頁對使用者輸入內容的回應速度,因此相當實用。
使用者與網頁互動時開始計時 (按下滑鼠、輕觸裝置或輸入鍵盤)。
會在下次繪製時停止。詳情請參閱核心指標。
「最長的 Interaction to Next Paint」是自訂屬性,可識別發生 Interaction to Next Paint 事件時,使用者互動的元素。除了「與下一個顯示的內容互動」時間外,這項指標也會一併擷取。
累計版面配置位移
這項指標會針對網頁整個生命週期發生的每次意外版面配置位移,評估最快速密集的版面配置位移分數。
這項指標很有用,因為非預期的版面配置位移可能會中斷使用者體驗。這項指標會根據版面配置不穩定性 API 回報分數。如要進一步瞭解分數計算方式,請參閱Core Web Vitals。
「最大的版面配置位移目標」是自訂屬性,可識別發生最大內容位移時位移的元素。除了累計版面配置位移分數外,這項指標也會一併擷取。
畫面首次顯示所需時間
這項指標會評估使用者前往網頁到任何視覺變化發生之間的時間。
這項指標很有用,因為首次顯示內容會向使用者發出信號,表示網頁開始載入。
使用者前往網頁時開始。
當發生任何視覺變化時停止,包括背景顏色變化或標題載入。
首次顯示內容所需時間
這項指標會評估使用者前往網頁到顯示有意義內容 (例如圖片或文字) 的時間間隔。
這項指標有助於瞭解使用者何時會看到應用程式的實際內容,而不只是新的背景顏色或標題。
使用者前往網頁時開始。
瀏覽器透過 DOM 轉譯第一個內容後,系統會立即停止計時,當中包含文字、圖片 (含背景圖片)、非白色畫布或 SVG。
domInteractive
這項指標會評估使用者前往網頁到網頁可供互動之間的時間。
這項指標有助於瞭解使用者實際與應用程式中的元素 (例如按鈕和超連結) 互動的時間,而不只是看到這些元素。請注意,這不代表瀏覽器會回應互動 (如需這項指標,請參閱首次輸入延遲時間追蹤記錄)。
使用者前往網頁時開始。
使用者代理程式將目前 HTML 文件的準備狀態設為「可互動」之前立即停止。
domContentLoadedEventEnd
這項指標會計算使用者前往網頁到初始 HTML 文件完全載入並完成剖析之間的時間。
使用者前往網頁時開始。
在初始 HTML 文件完全載入並完成剖析 (
DOMContentLoaded) 後立即停止,但這並不代表樣式表、圖片和子頁框已載入完畢。
loadEventEnd
這項指標會評估使用者前往網頁的時間,以及當前文件載入事件完成的時間差。
這項指標有助於深入瞭解載入所有內容 (包括樣式表和圖片) 所需的時間。
使用者前往網頁時開始。
目前 HTML 文件的載入事件完成後,系統會立即停止。
初次輸入延遲時間
這項指標會測量使用者與網頁互動到瀏覽器能夠回應該項輸入內容之間的時間。
這項指標相當實用,因為瀏覽器回應使用者互動時,使用者會對應用程式的回應速度留下第一印象。
使用者首次與網頁上的元素互動時,系統就會開始計算時間,例如點選按鈕或超連結。
瀏覽器能夠回應輸入內容後,就會立即停止,也就是說,瀏覽器不會忙於載入或剖析內容。
請注意,如要評估首次輸入延遲指標,您需要新增這個指標的 Polyfill 程式庫。如需安裝操作說明,請參閱程式庫的說明文件。
追蹤、查看及篩選成效資料
如要查看即時效能資料,請確保應用程式使用的 Performance Monitoring SDK 版本與即時資料處理功能相容。進一步瞭解即時成效資料。
在資訊主頁中追蹤重要指標
如要瞭解主要指標的趨勢,請在「成效」資訊主頁頂端的指標面板中新增這些指標。您可以查看每週變化,快速找出迴歸問題,或確認程式碼的近期變更是否能提升成效。
 Firebase Performance Monitoring 資訊主頁" />
Firebase Performance Monitoring 資訊主頁" />
如要將指標新增至指標看板,請按照下列步驟操作:
- 前往 Firebase 控制台的「效能」資訊主頁。
- 按一下空白指標資訊卡,然後選取要新增至看板的現有指標。
- 按一下已填入指標的資訊卡上的 ,即可查看更多選項,例如取代或移除指標。
指標面板會以圖表和數值百分比變化,顯示一段時間內收集到的指標資料。
進一步瞭解如何使用資訊主頁。
查看追蹤記錄及其資料
如要查看追蹤記錄,請前往 Firebase 控制台的「Performance」(效能) 資訊主頁,向下捲動至追蹤記錄表格,然後按一下適當的子分頁標籤。表格會顯示每項追蹤記錄的部分頂尖指標,您甚至可以依特定指標的百分比變化排序清單。
Performance Monitoring 會在 Firebase 控制台中提供疑難排解頁面,醒目顯示指標變化,方便您快速解決效能問題,盡量減少對應用程式和使用者的影響。當您發現潛在的效能問題時,可以使用疑難排解頁面,例如在下列情況:
- 您在資訊主頁上選取相關指標,並發現有大幅差異。
- 在追蹤記錄表格中,您會排序以在頂端顯示最大差異,並看到顯著的百分比變化。
- 您收到電子郵件快訊,通知您有成效問題。
你可以透過下列方式存取疑難排解頁面:
- 在指標資訊主頁上,按一下「查看指標詳細資料」按鈕。
- 在任一指標資訊卡上,依序選取
=>「查看詳細資料」 。疑難排解頁面會顯示所選指標的相關資訊。 - 在追蹤記錄表格中,按一下追蹤記錄名稱或與該追蹤記錄相關聯的列中任何指標值。
- 在電子郵件快訊中,按一下「立即調查」。
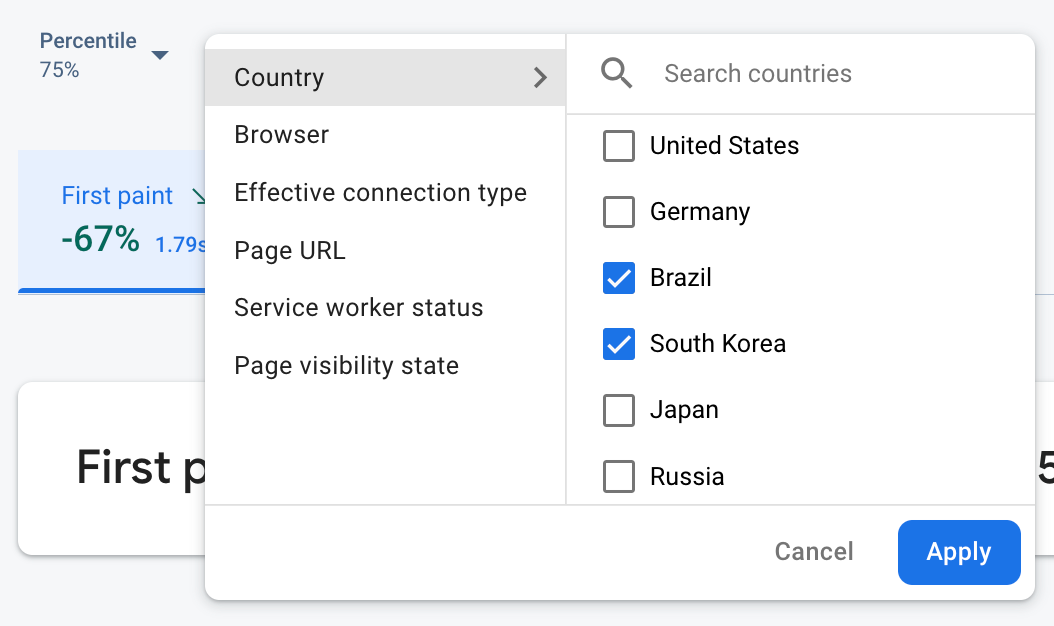
在追蹤記錄表格中點按追蹤記錄名稱,即可深入瞭解感興趣的指標。按一下「篩選」
 Firebase Performance Monitoring 資料,依屬性篩選" />
Firebase Performance Monitoring 資料,依屬性篩選" />
- 依網頁網址篩選,查看網站特定網頁的資料
- 依「有效連線類型」篩選,瞭解 3G 連線對應用程式的影響
- 依「國家/地區」篩選,確保資料庫位置不會影響特定區域
進一步瞭解如何查看追蹤記錄的資料。
後續步驟
進一步瞭解如何使用屬性檢查成效資料。
進一步瞭解如何在 Firebase 控制台中追蹤效能問題。
設定快訊,瞭解哪些網頁載入作業會降低應用程式效能。舉例來說,如果特定網頁的首次輸入延遲超過您設定的門檻,您可以為團隊設定電子郵件快訊。

