Performance Monitoringจะรวบรวมการติดตามเพื่อช่วยคุณตรวจสอบประสิทธิภาพของแอป การติดตามคือรายงานข้อมูลประสิทธิภาพที่บันทึกระหว่าง 2 จุดในช่วงเวลาหนึ่งๆ ในแอป
คุณสามารถสร้างการติดตามของคุณเองเพื่อตรวจสอบข้อมูลประสิทธิภาพที่เชื่อมโยงกับ โค้ดที่เฉพาะเจาะจงในแอปได้ เมื่อใช้การติดตามโค้ดที่กำหนดเอง คุณจะวัดระยะเวลาที่แอปใช้ในการทำงานที่เฉพาะเจาะจงหรือชุดงานได้ เช่น การโหลดชุดรูปภาพหรือการค้นหาฐานข้อมูล
เมตริกเริ่มต้นสำหรับการติดตามโค้ดที่กำหนดเองคือ "ระยะเวลา" (เวลาตั้งแต่จุดเริ่มต้นจนถึงจุดสิ้นสุดของการติดตาม) แต่คุณสามารถเพิ่มเมตริกที่กำหนดเองได้ด้วย
ในโค้ด คุณจะกำหนดจุดเริ่มต้นและจุดสิ้นสุดของการติดตามโค้ดที่กำหนดเองโดยใช้ API ที่ SDK ของ Performance Monitoring มีให้ คุณเริ่มการติดตามโค้ดที่กำหนดเองได้ทุกเมื่อหลังจากสร้างแล้ว และการติดตามดังกล่าว จะปลอดภัยต่อเธรด
เนื่องจากเมตริกเริ่มต้นที่รวบรวมสําหรับการติดตามเหล่านี้คือ "ระยะเวลา" จึงมีการเรียกการติดตามเหล่านี้ว่า "การติดตามระยะเวลา" ในบางครั้ง
คุณดูข้อมูลจากการติดตามเหล่านี้ได้ในแท็บย่อยการติดตามที่กำหนดเองของตารางการติดตาม ซึ่งอยู่ที่ด้านล่างของแดชบอร์ดประสิทธิภาพ (ดูข้อมูลเพิ่มเติมเกี่ยวกับ การใช้คอนโซลได้ในภายหลังในหน้านี้)
แอตทริบิวต์เริ่มต้น แอตทริบิวต์ที่กำหนดเอง และเมตริกที่กำหนดเอง
สําหรับการติดตามโค้ดที่กําหนดเอง Performance Monitoringจะบันทึกโดยอัตโนมัติ แอตทริบิวต์เริ่มต้น (ข้อมูลเมตาทั่วไป เช่น ประเทศ เบราว์เซอร์ URL ของหน้าเว็บ ฯลฯ) เพื่อให้คุณกรองข้อมูลสําหรับการติดตามในคอนโซล Firebase ได้ นอกจากนี้ คุณยังเพิ่มและตรวจสอบแอตทริบิวต์ที่กำหนดเอง (เช่น ระดับเกมหรือพร็อพเพอร์ตี้ผู้ใช้) ได้ด้วยคุณยังกําหนดค่าการติดตามโค้ดที่กําหนดเองเพิ่มเติมเพื่อบันทึกเมตริกที่กําหนดเองสําหรับเหตุการณ์ที่เกี่ยวข้องกับประสิทธิภาพซึ่งเกิดขึ้นภายในขอบเขตของการติดตามได้ด้วย เช่น คุณสามารถสร้างเมตริกที่กําหนดเองสําหรับ จํานวนการเข้าชมและการไม่พบในแคช หรือจํานวนครั้งที่ UI ไม่ตอบสนอง เป็นระยะเวลาที่สังเกตได้
แอตทริบิวต์ที่กำหนดเองและเมตริกที่กำหนดเองจะแสดงในFirebaseคอนโซล พร้อมกับแอตทริบิวต์เริ่มต้นและเมตริกเริ่มต้นสำหรับการติดตาม
เพิ่มการติดตามโค้ดที่กำหนดเอง
ใช้ Performance Monitoring Trace API เพื่อเพิ่มการติดตามโค้ดที่กำหนดเองเพื่อตรวจสอบโค้ดแอปพลิเคชันที่เฉพาะเจาะจง
โปรดทราบดังต่อไปนี้
- แอปหนึ่งๆ มีร่องรอยของโค้ดที่กำหนดเองได้หลายรายการ
- คุณเรียกใช้การติดตามโค้ดที่กำหนดเองได้มากกว่า 1 รายการพร้อมกัน
- ชื่อสำหรับการติดตามโค้ดที่กำหนดเองต้องเป็นไปตามข้อกำหนดต่อไปนี้
ไม่มีช่องว่างนำหน้าหรือต่อท้าย ไม่มีอักขระขีดล่าง (
_) นำหน้า และความยาวสูงสุดคือ 100 อักขระ - การติดตามโค้ดที่กำหนดเองรองรับการเพิ่มเมตริกที่กำหนดเองและ แอตทริบิวต์ที่กำหนดเอง
หากต้องการเริ่มและหยุดการติดตามโค้ดที่กำหนดเอง ให้ครอบโค้ดที่ต้องการ ติดตามด้วยบรรทัดโค้ดที่คล้ายกับโค้ดต่อไปนี้
Web
import { trace } from "firebase/performance"; const t = trace(perf, "CUSTOM_TRACE_NAME"); t.start(); // Code that you want to trace // ... t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME"); trace.start(); // Code that you want to trace // ... trace.stop();
เพิ่มการติดตามโค้ดที่กำหนดเองโดยใช้ User Timing API
นอกเหนือจาก Performance Monitoring Trace API แล้ว คุณยังเพิ่มการติดตามโค้ดที่กำหนดเองได้โดยใช้ User Timing API ของเบราว์เซอร์ ระยะเวลาของร่องรอยที่วัดโดยใช้ API นี้จะได้รับการเลือกโดยอัตโนมัติจาก Performance Monitoring SDK การใช้ User Timing API มีประโยชน์อย่างยิ่งหากคุณต้องการโหลด Performance Monitoring SDK แบบไม่พร้อมกัน เมื่อเริ่มต้น SDK แล้ว SDK จะบันทึกการวัดที่เกิดขึ้นก่อนที่จะโหลด
หากต้องการใช้ฟีเจอร์นี้ ให้ครอบโค้ดที่ต้องการติดตามด้วยเครื่องหมาย User Timing ดังนี้
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
โปรดทราบว่า performance ในตัวอย่างด้านบนหมายถึงออบเจ็กต์
window.performance ของเบราว์เซอร์
เมื่อใช้ User Timing API คุณจะเพิ่มเมตริกและแอตทริบิวต์ที่กำหนดเองลงใน การติดตามโค้ดที่กำหนดเองไม่ได้ ใช้ Performance Monitoring Trace API หากต้องการเพิ่มองค์ประกอบที่กำหนดเองเหล่านั้นลงในร่องรอยของโค้ดที่กำหนดเอง
เพิ่มเมตริกที่กำหนดเองลงในการติดตามโค้ดที่กำหนดเอง
ใช้ Performance Monitoring Trace API เพื่อเพิ่มเมตริกที่กำหนดเองลงในการติดตามโค้ดที่กำหนดเอง
โปรดทราบดังต่อไปนี้
- ชื่อเมตริกที่กำหนดเองต้องเป็นไปตามข้อกำหนดต่อไปนี้
ไม่มีช่องว่างนำหน้าหรือต่อท้าย ไม่มีอักขระขีดล่างนำหน้า (
_) และความยาวสูงสุดคือ 100 อักขระ - การติดตามโค้ดที่กำหนดเองแต่ละรายการจะบันทึกเมตริกได้สูงสุด 32 รายการ (รวมถึงเมตริกระยะเวลาเริ่มต้น)
หากต้องการเพิ่มเมตริกที่กําหนดเอง ให้เพิ่มบรรทัดของโค้ดที่คล้ายกับโค้ดต่อไปนี้ทุกครั้ง ที่เกิดเหตุการณ์ ตัวอย่างเช่น เมตริกที่กําหนดเองนี้จะนับเหตุการณ์ที่เกี่ยวข้องกับประสิทธิภาพซึ่งเกิดขึ้นในแอป
Web
import { trace } from "firebase/performance"; async function getInventory(inventoryIds) { const t = trace(perf, "inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) t.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory t.start(); const inventoryData = await retrieveInventory(inventoryIds); t.stop(); return inventoryData; }
Web
async function getInventory(inventoryIds) { const trace = perf.trace("inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) trace.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory trace.start(); const inventoryData = await retrieveInventory(inventoryIds); trace.stop(); return inventoryData; }
สร้างแอตทริบิวต์ที่กำหนดเองสำหรับการติดตามโค้ดที่กำหนดเอง
ใช้ Performance Monitoring Trace API เพื่อเพิ่มแอตทริบิวต์ที่กำหนดเองลงในร่องรอยของโค้ดที่กำหนดเอง
หากต้องการใช้แอตทริบิวต์ที่กำหนดเอง ให้เพิ่มโค้ดลงในแอปเพื่อกำหนดแอตทริบิวต์และ เชื่อมโยงกับรหัสการติดตามที่กำหนดเองที่เฉพาะเจาะจง คุณตั้งค่าแอตทริบิวต์ที่กำหนดเองได้ทุกเมื่อระหว่างที่การติดตามเริ่มต้นและหยุด
โปรดทราบดังต่อไปนี้
ชื่อของแอตทริบิวต์ที่กำหนดเองต้องเป็นไปตามข้อกำหนดต่อไปนี้
- ไม่มีช่องว่างขึ้นต้นหรือต่อท้าย ไม่มีอักขระขีดล่างขึ้นต้น (
_) - ไม่มีพื้นที่ทำงาน
- ความยาวสูงสุดคือ 32 อักขระ
- อักขระที่อนุญาตสำหรับชื่อคือ
A-Z,a-zและ_
- ไม่มีช่องว่างขึ้นต้นหรือต่อท้าย ไม่มีอักขระขีดล่างขึ้นต้น (
การติดตามโค้ดที่กำหนดเองแต่ละรายการจะบันทึกแอตทริบิวต์ที่กำหนดเองได้สูงสุด 5 รายการ
โปรดตรวจสอบว่าแอตทริบิวต์ที่กำหนดเองไม่มีข้อมูลที่ระบุตัวบุคคลนั้นต่อ Google
ดูข้อมูลเพิ่มเติมเกี่ยวกับหลักเกณฑ์นี้
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
ติดตาม ดู และกรองข้อมูลประสิทธิภาพ
หากต้องการดูข้อมูลประสิทธิภาพแบบเรียลไทม์ โปรดตรวจสอบว่าแอปใช้ Performance Monitoring SDK เวอร์ชันที่เข้ากันได้กับการประมวลผลข้อมูลแบบเรียลไทม์ ดูข้อมูลเพิ่มเติมเกี่ยวกับข้อมูลประสิทธิภาพแบบเรียลไทม์
ติดตามเมตริกที่เฉพาะเจาะจงในแดชบอร์ด
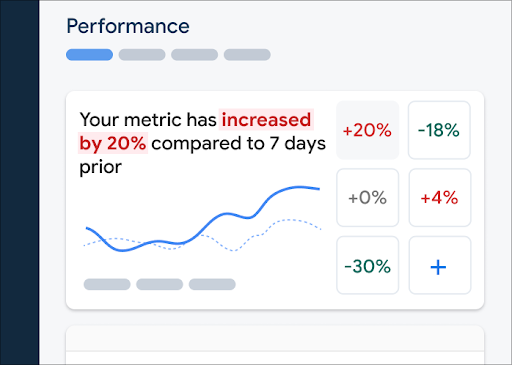
หากต้องการดูแนวโน้มของเมตริกหลัก ให้เพิ่มเมตริกเหล่านั้นลงในบอร์ดเมตริกที่ด้านบนของแดชบอร์ดประสิทธิภาพ คุณระบุการถดถอยได้อย่างรวดเร็วโดยดูการเปลี่ยนแปลงในแต่ละสัปดาห์ หรือยืนยันว่าการเปลี่ยนแปลงล่าสุดในโค้ดช่วยปรับปรุงประสิทธิภาพ
 แดชบอร์ดการตรวจสอบประสิทธิภาพ Firebase" />
แดชบอร์ดการตรวจสอบประสิทธิภาพ Firebase" />
หากต้องการเพิ่มเมตริกลงในบอร์ดเมตริก ให้ทำตามขั้นตอนต่อไปนี้
- ไปที่แดชบอร์ดประสิทธิภาพในคอนโซล Firebase
- คลิกการ์ดเมตริกที่ว่างเปล่า แล้วเลือกเมตริกที่มีอยู่เพื่อเพิ่มลงในบอร์ด
- คลิก ในการ์ดเมตริกที่มีข้อมูลเพื่อดูตัวเลือกเพิ่มเติม เช่น เพื่อแทนที่หรือนำเมตริกออก
บอร์ดเมตริกจะแสดงข้อมูลเมตริกที่รวบรวมไว้ในช่วงเวลาที่ผ่านมา ทั้งในรูปแบบกราฟและเป็น เปอร์เซ็นต์การเปลี่ยนแปลงเชิงตัวเลข
ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้แดชบอร์ด
ดูการติดตามและข้อมูลของการติดตาม
หากต้องการดูการติดตาม ให้ไปที่แดชบอร์ดประสิทธิภาพในคอนโซล Firebase เลื่อนลงไปที่ตารางการติดตาม แล้วคลิกแท็บย่อยที่เหมาะสม ตารางจะแสดงเมตริกยอดนิยมบางรายการสําหรับการติดตามแต่ละรายการ และคุณยังจัดเรียงรายการตาม เปอร์เซ็นต์การเปลี่ยนแปลงของเมตริกที่เฉพาะเจาะจงได้ด้วย
Performance Monitoring มีหน้าการแก้ปัญหาในคอนโซล Firebase ที่ไฮไลต์การเปลี่ยนแปลงเมตริก ซึ่งช่วยให้คุณจัดการและลดผลกระทบของปัญหาด้านประสิทธิภาพต่อแอปและผู้ใช้ได้อย่างรวดเร็ว คุณใช้หน้าการแก้ปัญหาได้เมื่อทราบถึงปัญหาด้านประสิทธิภาพที่อาจเกิดขึ้น เช่น ในสถานการณ์ต่อไปนี้
- คุณเลือกเมตริกที่เกี่ยวข้องในแดชบอร์ดและสังเกตเห็นความแตกต่างอย่างมาก
- ในตารางการติดตาม คุณจะจัดเรียงเพื่อแสดงเดลต้าที่ใหญ่ที่สุดที่ด้านบน และเห็นการเปลี่ยนแปลงเป็นเปอร์เซ็นต์ที่สำคัญ
- คุณได้รับการแจ้งเตือนทางอีเมลที่แจ้งให้ทราบถึงปัญหาด้านประสิทธิภาพ
คุณเข้าถึงหน้าการแก้ปัญหาได้ด้วยวิธีต่อไปนี้
- ในแดชบอร์ดเมตริก ให้คลิกปุ่มดูรายละเอียดเมตริก
- ในการ์ดเมตริกใดก็ได้ ให้เลือก
=> ดูรายละเอียด หน้าการแก้ปัญหาจะแสดงข้อมูลเกี่ยวกับเมตริกที่คุณเลือก - ในตารางการติดตาม ให้คลิกชื่อการติดตามหรือค่าเมตริกใดก็ได้ในแถวที่เชื่อมโยงกับการติดตามนั้น
- ในการแจ้งเตือนทางอีเมล ให้คลิกตรวจสอบเลย
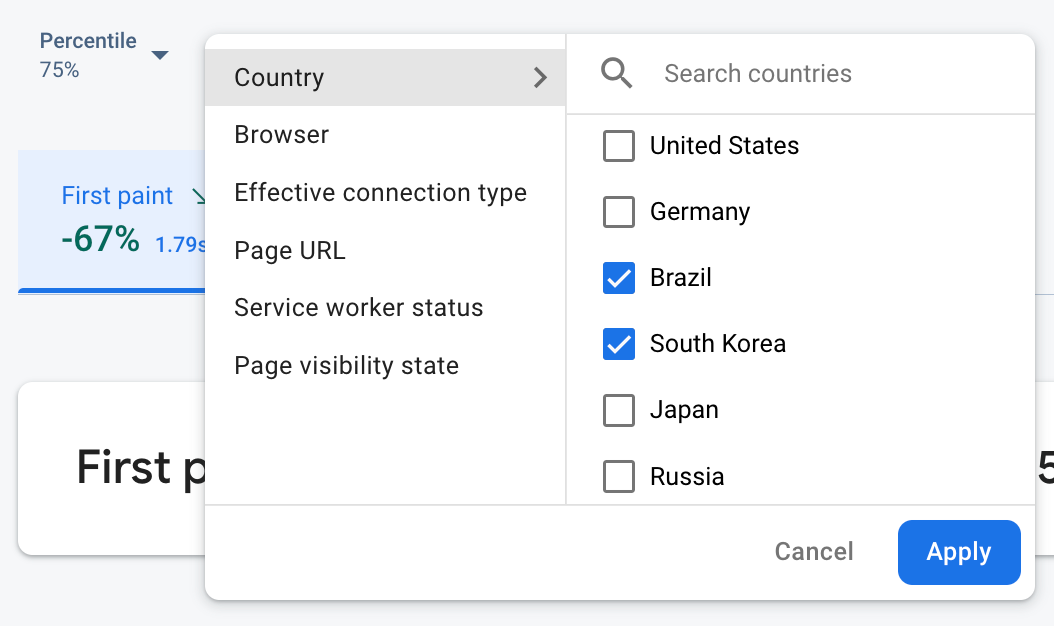
เมื่อคลิกชื่อการติดตามในตารางการติดตาม คุณจะเจาะลึกเมตริกที่สนใจได้ คลิกปุ่ม
 ข้อมูลการตรวจสอบประสิทธิภาพ Firebase ที่กรองตามแอตทริบิวต์" />
ข้อมูลการตรวจสอบประสิทธิภาพ Firebase ที่กรองตามแอตทริบิวต์" />
- กรองตาม URL ของหน้าเว็บเพื่อดูข้อมูลของหน้าเว็บที่เฉพาะเจาะจงในเว็บไซต์
- กรองตามประเภทการเชื่อมต่อที่มีผลเพื่อดูว่าการเชื่อมต่อ 3G ส่งผลต่อแอปอย่างไร
- กรองตามประเทศเพื่อให้แน่ใจว่าตำแหน่งฐานข้อมูลจะไม่ส่งผลกระทบต่อภูมิภาคใดภูมิภาคหนึ่ง
ดูข้อมูลเพิ่มเติมเกี่ยวกับ การดูข้อมูลสำหรับ การติดตามของคุณ
ขั้นตอนถัดไป
ดูข้อมูลเพิ่มเติมเกี่ยวกับการใช้แอตทริบิวต์เพื่อตรวจสอบข้อมูลประสิทธิภาพ
ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธี ติดตามปัญหาด้านประสิทธิภาพใน Firebase Console
ตั้งค่าการแจ้งเตือนสำหรับการเปลี่ยนแปลงโค้ดที่ทำให้ประสิทธิภาพของแอป ลดลง เช่น คุณสามารถกำหนดค่าการแจ้งเตือนทางอีเมลสำหรับทีมได้หากระยะเวลาของการติดตามโค้ดที่กำหนดเองที่เฉพาะเจาะจงเกิน เกณฑ์ที่คุณตั้งไว้
