Performance Monitoring erfasst Traces, damit Sie die Leistung Ihrer App im Blick behalten können. Ein Trace ist ein Bericht mit Leistungsdaten, die zwischen zwei Zeitpunkten in Ihrer App erfasst wurden.
Sie können eigene Traces erstellen, um Leistungsdaten zu überwachen, die mit bestimmten Codeabschnitten in Ihrer App verknüpft sind. Mit einem benutzerdefinierten Code-Trace können Sie messen, wie lange Ihre App für die Ausführung einer bestimmten Aufgabe oder einer Reihe von Aufgaben benötigt, z. B. für das Laden einer Reihe von Bildern oder das Abfragen Ihrer Datenbank.
Der Standardmesswert für einen benutzerdefinierten Code-Trace ist die Dauer (die Zeit zwischen dem Start- und dem Endpunkt des Trace). Sie können aber auch benutzerdefinierte Messwerte hinzufügen.
In Ihrem Code definieren Sie den Anfang und das Ende eines benutzerdefinierten Code-Traces mit den APIs des Performance Monitoring SDK. Benutzerdefinierte Code-Traces können jederzeit nach der Erstellung gestartet werden und sind threadsicher.
Da der standardmäßig für diese Traces erfasste Messwert „duration“ (Dauer) ist, werden sie manchmal auch als „Duration traces“ (Dauer-Traces) bezeichnet.
Daten aus diesen Traces können Sie auf dem Tab Benutzerdefinierte Traces in der Tracetabelle ansehen. Diese befindet sich unten im Leistungsdashboard. Weitere Informationen zur Verwendung der Console
Standardattribute, benutzerdefinierte Attribute und benutzerdefinierte Messwerte
Bei benutzerdefinierten Code-Traces werden automatisch Performance Monitoring Standardattribute (allgemeine Metadaten wie Land, Browser, Seiten-URL usw.) protokolliert, damit Sie die Daten für den Trace in der Firebase-Konsole filtern können. Sie können auch benutzerdefinierte Attribute (z. B. Spiellevel oder Nutzereigenschaften) hinzufügen und beobachten.Sie können einen benutzerdefinierten Code-Trace weiter konfigurieren, um benutzerdefinierte Messwerte für leistungsbezogene Ereignisse aufzuzeichnen, die im Bereich des Traces auftreten. Sie können beispielsweise einen benutzerdefinierten Messwert für die Anzahl der Cache-Treffer und ‑Fehler oder für die Anzahl der Fälle erstellen, in denen die Benutzeroberfläche für einen spürbaren Zeitraum nicht reagiert.
Benutzerdefinierte Attribute und Messwerte werden in der Firebase-Konsole zusammen mit den Standardattributen und dem Standardmesswert für den Trace angezeigt.
Benutzerdefinierte Code-Traces hinzufügen
Mit der Performance Monitoring Trace API können Sie benutzerdefinierte Code-Traces hinzufügen, um bestimmten Anwendungscode zu überwachen.
Wichtige Hinweise:
- Eine App kann mehrere benutzerdefinierte Code-Traces haben.
- Es können mehrere benutzerdefinierte Code-Traces gleichzeitig ausgeführt werden.
- Namen für benutzerdefinierte Code-Traces müssen die folgenden Anforderungen erfüllen: keine Leerzeichen am Anfang oder Ende, kein Unterstrich (
_) am Anfang und eine maximale Länge von 100 Zeichen. - Benutzerdefinierte Code-Traces unterstützen das Hinzufügen von benutzerdefinierten Messwerten und benutzerdefinierten Attributen.
Um einen benutzerdefinierten Code-Trace zu starten und zu beenden, umschließen Sie den Code, den Sie verfolgen möchten, mit Codezeilen, die den folgenden ähneln:
Web
import { trace } from "firebase/performance"; const t = trace(perf, "CUSTOM_TRACE_NAME"); t.start(); // Code that you want to trace // ... t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME"); trace.start(); // Code that you want to trace // ... trace.stop();
Benutzerdefinierte Code-Traces mit der User Timing API hinzufügen
Zusätzlich zur Performance Monitoring Trace API können Sie benutzerdefinierte Code-Traces mit der nativen User Timing API eines Browsers hinzufügen. Die Dauer eines Traces, die mit dieser API gemessen wird, wird automatisch vom Performance Monitoring SDK erfasst. Die User Timing API ist besonders hilfreich, wenn Sie das Performance Monitoring SDK lieber asynchron laden möchten. Nach der Initialisierung des SDK werden die Messungen aufgezeichnet, die vor dem Laden des SDK erfolgt sind.
Wenn Sie diese Funktion verwenden möchten, müssen Sie den Code, den Sie verfolgen möchten, mit User Timing-Markierungen umschließen:
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Beachten Sie, dass sich performance im obigen Beispiel auf das window.performance-Objekt des Browsers bezieht.
Wenn Sie die User Timing API verwenden, können den benutzerdefinierten Code-Traces keine benutzerdefinierten Messwerte und Attribute hinzugefügt werden. Verwenden Sie die Performance Monitoring Trace API, wenn Sie diese benutzerdefinierten Elemente einem benutzerdefinierten Code-Trace hinzufügen möchten.
Benutzerdefinierte Messwerte zu benutzerdefinierten Code-Traces hinzufügen
Verwenden Sie die Performance Monitoring Trace API, um benutzerdefinierte Messwerte zu benutzerdefinierten Code-Traces hinzuzufügen.
Wichtige Hinweise:
- Namen für benutzerdefinierte Messwerte müssen die folgenden Anforderungen erfüllen: keine Leerzeichen am Anfang oder Ende, kein Unterstrich (
_) am Anfang und eine maximale Länge von 100 Zeichen. - Für jeden benutzerdefinierten Code-Trace können bis zu 32 Messwerte erfasst werden, einschließlich des Standardmesswerts Duration (Dauer).
Wenn Sie einen benutzerdefinierten Messwert hinzufügen möchten, fügen Sie jedes Mal, wenn das Ereignis eintritt, eine Codezeile wie die folgende hinzu. Mit diesem benutzerdefinierten Messwert werden beispielsweise leistungsbezogene Ereignisse gezählt, die in Ihrer App auftreten.
Web
import { trace } from "firebase/performance"; async function getInventory(inventoryIds) { const t = trace(perf, "inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) t.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory t.start(); const inventoryData = await retrieveInventory(inventoryIds); t.stop(); return inventoryData; }
Web
async function getInventory(inventoryIds) { const trace = perf.trace("inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) trace.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory trace.start(); const inventoryData = await retrieveInventory(inventoryIds); trace.stop(); return inventoryData; }
Benutzerdefinierte Attribute für benutzerdefinierte Code-Traces erstellen
Verwenden Sie die Performance Monitoring Trace API, um benutzerdefinierten Code-Traces benutzerdefinierte Attribute hinzuzufügen.
Wenn Sie benutzerdefinierte Attribute verwenden möchten, müssen Sie Ihrer App Code hinzufügen, der das Attribut definiert und es einem bestimmten benutzerdefinierten Code-Trace zuordnet. Sie können das benutzerdefinierte Attribut jederzeit zwischen dem Start und dem Ende des Traces festlegen.
Wichtige Hinweise:
Namen für benutzerdefinierte Attribute müssen die folgenden Anforderungen erfüllen:
- Keine voran- oder nachgestellten Leerzeichen, kein vorangestellter Unterstrich (
_) - Keine Gruppenbereiche
- Darf maximal 32 Zeichen lang sein
- Zulässige Zeichen für den Namen sind
A-Z,a-zund_.
- Keine voran- oder nachgestellten Leerzeichen, kein vorangestellter Unterstrich (
Für jeden benutzerdefinierten Code-Trace können bis zu 5 benutzerdefinierte Attribute erfasst werden.
Achten Sie darauf, dass benutzerdefinierte Attribute keine Informationen enthalten, die eine Person gegenüber Google identifizieren.
Weitere Informationen zu dieser Richtlinie
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
Leistungsdaten erfassen, ansehen und filtern
Damit Sie Leistungsdaten in Echtzeit aufrufen können, muss in Ihrer App eine Performance Monitoring SDK-Version verwendet werden, die mit der Echtzeitdatenverarbeitung kompatibel ist. Weitere Informationen zu Echtzeit-Leistungsdaten
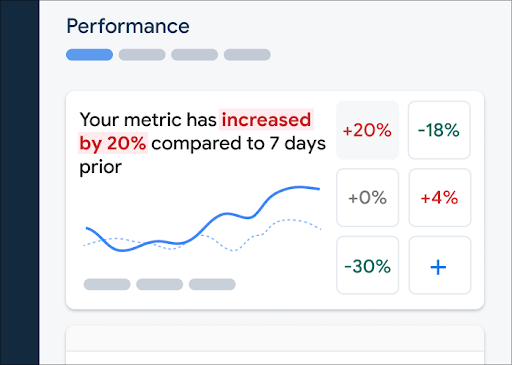
Bestimmte Messwerte in Ihrem Dashboard im Blick behalten
Wenn Sie sehen möchten, wie sich Ihre wichtigsten Messwerte entwickeln, fügen Sie sie dem Messwertboard oben im Leistungsdashboard hinzu. Sie können Regressionen schnell erkennen, indem Sie Änderungen von Woche zu Woche analysieren, oder prüfen, ob sich die Leistung durch die letzten Änderungen an Ihrem Code verbessert hat.
 Firebase Performance Monitoring-Dashboard" />
Firebase Performance Monitoring-Dashboard" />
So fügen Sie Ihrem Messwert-Board einen Messwert hinzu:
- Rufen Sie in der Firebase Console das Dashboard zur Leistungsüberwachung auf.
- Klicken Sie auf eine leere Messwertkarte und wählen Sie dann einen vorhandenen Messwert aus, den Sie dem Board hinzufügen möchten.
- Klicken Sie auf einer Messwertkarte mit Daten auf , um weitere Optionen aufzurufen, z. B. zum Ersetzen oder Entfernen eines Messwerts.
Im Messwert-Board werden erfasste Messwertdaten im Zeitverlauf sowohl in grafischer Form als auch als numerische prozentuale Änderung dargestellt.
Weitere Informationen zur Verwendung des Dashboards
Traces und zugehörige Daten ansehen
Wenn Sie Ihre Traces aufrufen möchten, rufen Sie in der Firebase Console das Leistungs-Dashboard auf, scrollen Sie nach unten zur Tabelle mit den Traces und klicken Sie dann auf den entsprechenden Untertab. In der Tabelle werden einige wichtige Messwerte für jeden Trace angezeigt. Sie können die Liste sogar nach der prozentualen Änderung für einen bestimmten Messwert sortieren.
Performance Monitoring bietet eine Seite zur Fehlerbehebung in der Firebase-Konsole, auf der Änderungen bei Messwerten hervorgehoben werden. So können Sie Leistungsprobleme bei Ihren Apps und Nutzern schnell beheben und ihre Auswirkungen minimieren. Sie können die Seite zur Fehlerbehebung verwenden, wenn Sie beispielsweise in den folgenden Szenarien von potenziellen Leistungsproblemen erfahren:
- Sie wählen relevante Messwerte im Dashboard aus und stellen ein großes Delta fest.
- In der Tabelle mit den Traces sortieren Sie nach dem größten Delta und sehen eine erhebliche prozentuale Änderung.
- Sie erhalten eine E‑Mail-Benachrichtigung über ein Leistungsproblem.
Sie haben folgende Möglichkeiten, auf die Seite zur Fehlerbehebung zuzugreifen:
- Klicken Sie im Messwert-Dashboard auf die Schaltfläche Messwertdetails ansehen.
- Wählen Sie auf einer beliebigen Messwertkarte
=> Details ansehen aus. Auf der Seite zur Fehlerbehebung werden Informationen zum ausgewählten Messwert angezeigt. - Klicken Sie in der Tabelle „Traces“ auf einen Tracenamen oder einen beliebigen Messwert in der Zeile, die mit diesem Trace verknüpft ist.
- Klicken Sie in einer E‑Mail-Benachrichtigung auf Jetzt untersuchen.
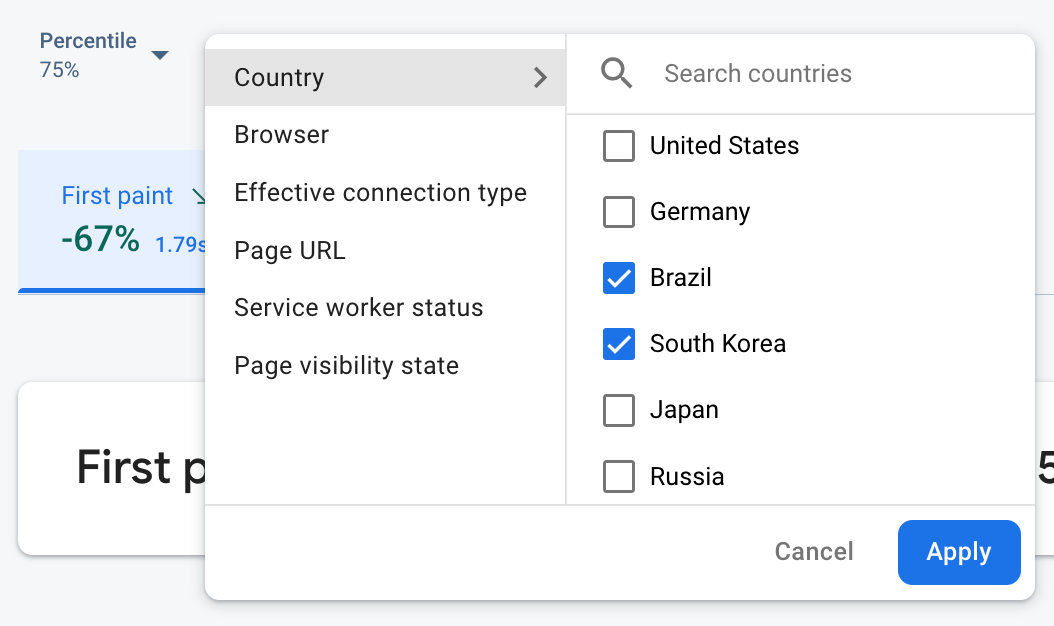
Wenn Sie in der Tabelle mit den Traces auf einen Tracenamen klicken, können Sie die gewünschten Messwerte aufrufen. Klicken Sie auf die Schaltfläche
 Firebase Performance Monitoring-Daten werden nach Attribut gefiltert" />
Firebase Performance Monitoring-Daten werden nach Attribut gefiltert" />
- Filtern Sie nach Seiten-URL, um Daten für eine bestimmte Seite Ihrer Website aufzurufen.
- Filtern Sie nach Effektiver Verbindungstyp, um zu sehen, wie sich eine 3G-Verbindung auf Ihre App auswirkt.
- Filtern Sie nach Land, um sicherzustellen, dass sich der Datenbankstandort nicht auf eine bestimmte Region auswirkt.
Weitere Informationen zum Ansehen von Daten für Ihre Traces
Nächste Schritte
Weitere Informationen zur Verwendung von Attributen zum Analysieren von Leistungsdaten
Weitere Informationen zum Erfassen von Leistungsproblemen in der Firebase Console
Richten Sie Benachrichtigungen für Codeänderungen ein, die die Leistung Ihrer App beeinträchtigen. Sie können beispielsweise eine E-Mail-Benachrichtigung für Ihr Team konfigurieren, wenn die Dauer eines bestimmten benutzerdefinierten Code-Traces einen von Ihnen festgelegten Grenzwert überschreitet.

