Performance Monitoring thu thập dấu vết để giúp bạn theo dõi hiệu suất của ứng dụng. Dấu vết là một báo cáo về dữ liệu hiệu suất được ghi lại giữa hai thời điểm trong ứng dụng của bạn.
Bạn có thể tạo dấu vết riêng để theo dõi dữ liệu hiệu suất liên kết với mã cụ thể trong ứng dụng. Với dấu vết mã tuỳ chỉnh, bạn có thể đo lường thời gian cần thiết để ứng dụng hoàn thành một tác vụ cụ thể hoặc một nhóm tác vụ, chẳng hạn như tải một nhóm hình ảnh hoặc truy vấn cơ sở dữ liệu.
Chỉ số mặc định cho một dấu vết mã tuỳ chỉnh là "thời lượng" (thời gian giữa điểm bắt đầu và điểm dừng của dấu vết), nhưng bạn cũng có thể thêm chỉ số tuỳ chỉnh.
Trong mã của bạn, bạn xác định điểm bắt đầu và điểm kết thúc của một dấu vết mã tuỳ chỉnh bằng cách sử dụng các API do SDK Performance Monitoring cung cấp.
Đối với các ứng dụng Android, bạn cũng có thể theo dõi các phương thức cụ thể bằng chú thích @AddTrace.
Bạn có thể bắt đầu dấu vết mã tuỳ chỉnh bất cứ lúc nào sau khi tạo và dấu vết này an toàn cho luồng.
Vì chỉ số mặc định được thu thập cho các dấu vết này là "thời lượng", nên đôi khi chúng được gọi là "Dấu vết thời lượng".
Bạn có thể xem dữ liệu từ các dấu vết này trong thẻ phụ Dấu vết tuỳ chỉnh của bảng dấu vết ở cuối trang tổng quan Hiệu suất (tìm hiểu thêm về cách sử dụng bảng điều khiển ở phần sau của trang này).
Thuộc tính mặc định, thuộc tính tuỳ chỉnh và chỉ số tuỳ chỉnh
Đối với các dấu vết mã tuỳ chỉnh, Performance Monitoring sẽ tự động ghi nhật ký các thuộc tính mặc định (siêu dữ liệu phổ biến như phiên bản ứng dụng, quốc gia, thiết bị, v.v.) để bạn có thể lọc dữ liệu cho dấu vết trong bảng điều khiển Firebase. Bạn cũng có thể thêm và theo dõi thuộc tính tuỳ chỉnh (chẳng hạn như cấp độ trò chơi hoặc thuộc tính người dùng).Bạn có thể định cấu hình thêm một dấu vết mã tuỳ chỉnh để ghi lại các chỉ số tuỳ chỉnh cho các sự kiện liên quan đến hiệu suất xảy ra trong phạm vi của dấu vết. Ví dụ: bạn có thể tạo một chỉ số tuỳ chỉnh cho số lượt truy cập và lượt bỏ lỡ bộ nhớ đệm hoặc số lần giao diện người dùng không phản hồi trong một khoảng thời gian đáng kể.
Các thuộc tính tuỳ chỉnh và chỉ số tuỳ chỉnh sẽ xuất hiện trong bảng điều khiển Firebase cùng với các thuộc tính mặc định và chỉ số mặc định cho dấu vết.
Thêm dấu vết mã tuỳ chỉnh
Sử dụng Performance Monitoring Trace API để thêm dấu vết mã tuỳ chỉnh nhằm theo dõi mã ứng dụng cụ thể.
Lưu ý những điều sau:
- Một ứng dụng có thể có nhiều dấu vết mã tuỳ chỉnh.
- Bạn có thể chạy nhiều dấu vết mã tuỳ chỉnh cùng một lúc.
- Tên cho dấu vết mã tuỳ chỉnh phải đáp ứng các yêu cầu sau: không có khoảng trắng ở đầu hoặc cuối, không có ký tự gạch dưới ở đầu (
_) và độ dài tối đa là 100 ký tự. - Dấu vết mã tuỳ chỉnh hỗ trợ việc thêm chỉ số tuỳ chỉnh và thuộc tính tuỳ chỉnh.
Để bắt đầu và dừng một dấu vết mã tuỳ chỉnh, hãy bao bọc mã mà bạn muốn theo dõi bằng các dòng mã tương tự như sau (ví dụ này sử dụng tên dấu vết tuỳ chỉnh là test_trace):
Kotlin
// Import these Performance Monitoring classes at the top of your `.kt` file import com.google.firebase.perf.FirebasePerformance; import com.google.firebase.perf.metrics.Trace; val myTrace = Firebase.performance.newTrace("test_trace") myTrace.start() // code that you want to trace myTrace.stop()
Java
// Import these Performance Monitoring classes at the top of your `.java` file import com.google.firebase.perf.FirebasePerformance; import com.google.firebase.perf.metrics.Trace; Trace myTrace = FirebasePerformance.getInstance().newTrace("test_trace"); myTrace.start(); // code that you want to trace myTrace.stop();
(Không bắt buộc) Theo dõi các phương thức cụ thể bằng @AddTrace
Các ứng dụng Android cũng hỗ trợ chú thích @AddTrace để đo lường các dấu vết mã tuỳ chỉnh. Khi sử dụng tính năng này, dấu vết sẽ bắt đầu từ đầu phương thức được chỉ định và dừng khi phương thức hoàn tất, bao gồm cả mọi thứ do phương thức đó gọi.
Ví dụ: bạn có thể tạo một dấu vết mã tuỳ chỉnh có tên là onCreateTrace chạy khi phương thức onCreate() được gọi.
Kotlin
// Import these Performance Monitoring classes at the top of your `.kt` file import com.google.firebase.perf.FirebasePerformance; import com.google.firebase.perf.metrics.AddTrace; // Add the `@AddTrace` annotation above the method you want to trace // the `enabled` argument is optional and defaults to true @AddTrace(name = "onCreateTrace", enabled = true) override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) }
Java
// Import these Performance Monitoring classes at the top of your `.java` file import com.google.firebase.perf.FirebasePerformance; import com.google.firebase.perf.metrics.AddTrace; // Add the `@AddTrace` annotation above the method you want to trace @Override @AddTrace(name = "onCreateTrace", enabled = true /* optional */) protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); }
Thêm chỉ số tuỳ chỉnh vào dấu vết mã tuỳ chỉnh
Sử dụng Performance Monitoring Trace API để thêm chỉ số tuỳ chỉnh vào dấu vết mã tuỳ chỉnh.
Lưu ý những điều sau:
- Tên của chỉ số tuỳ chỉnh phải đáp ứng các yêu cầu sau: không có khoảng trắng ở đầu hoặc cuối, không có ký tự gạch dưới (
_) ở đầu và độ dài tối đa là 100 ký tự. - Mỗi dấu vết mã tuỳ chỉnh có thể ghi lại tối đa 32 chỉ số (bao gồm cả chỉ số Thời lượng mặc định).
Để thêm một chỉ số tuỳ chỉnh, hãy thêm một dòng mã tương tự như dòng mã sau mỗi khi sự kiện đó xảy ra. Ví dụ: chỉ số tuỳ chỉnh này đếm số sự kiện liên quan đến hiệu suất xảy ra trong ứng dụng của bạn, chẳng hạn như lượt truy cập và lượt bỏ lỡ bộ nhớ đệm (sử dụng tên sự kiện mẫu là item_cache_hit và item_cache_miss và mức tăng là 1).
Kotlin
val myTrace = Firebase.performance.newTrace("test_trace") myTrace.start() // code that you want to trace (and log custom metrics) val item = cache.fetch("item") if (item != null) { myTrace.incrementMetric("item_cache_hit", 1) } else { myTrace.incrementMetric("item_cache_miss", 1) } myTrace.stop()
Java
Trace myTrace = FirebasePerformance.getInstance().newTrace("test_trace"); myTrace.start(); // code that you want to trace (and log custom metrics) Item item = cache.fetch("item"); if (item != null) { myTrace.incrementMetric("item_cache_hit", 1); } else { myTrace.incrementMetric("item_cache_miss", 1); } myTrace.stop();
Tạo thuộc tính tuỳ chỉnh cho dấu vết mã tuỳ chỉnh
Sử dụng Performance Monitoring Trace API để thêm các thuộc tính tuỳ chỉnh vào dấu vết mã tuỳ chỉnh.Để sử dụng các thuộc tính tuỳ chỉnh, hãy thêm mã vào ứng dụng để xác định thuộc tính và liên kết thuộc tính đó với một dấu vết mã tuỳ chỉnh cụ thể. Bạn có thể đặt thuộc tính tuỳ chỉnh bất cứ lúc nào trong khoảng thời gian từ khi dấu vết bắt đầu đến khi dấu vết dừng.
Lưu ý những điều sau:
Tên của các thuộc tính tuỳ chỉnh phải đáp ứng các yêu cầu sau:
- Không có khoảng trắng ở đầu hoặc cuối, không có ký tự dấu gạch dưới (
_) ở đầu - Không có không gian
- Độ dài tối đa là 32 ký tự
- Các ký tự được phép cho tên là
A-Z,a-zvà_.
- Không có khoảng trắng ở đầu hoặc cuối, không có ký tự dấu gạch dưới (
Mỗi dấu vết mã tuỳ chỉnh có thể ghi lại tối đa 5 thuộc tính tuỳ chỉnh.
Vui lòng đảm bảo rằng các thuộc tính tuỳ chỉnh không chứa bất kỳ thông tin nào nhận dạng cá nhân một cá nhân cho Google.
Tìm hiểu thêm về nguyên tắc này
Kotlin
Firebase.performance.newTrace("test_trace").trace { // Update scenario. putAttribute("experiment", "A") // Reading scenario. val experimentValue = getAttribute("experiment") // Delete scenario. removeAttribute("experiment") // Read attributes. val traceAttributes = this.attributes }
Java
Trace trace = FirebasePerformance.getInstance().newTrace("test_trace"); // Update scenario. trace.putAttribute("experiment", "A"); // Reading scenario. String experimentValue = trace.getAttribute("experiment"); // Delete scenario. trace.removeAttribute("experiment"); // Read attributes. Map<String, String> traceAttributes = trace.getAttributes();
Theo dõi, xem và lọc dữ liệu hiệu suất
Theo dõi các chỉ số cụ thể trong trang tổng quan
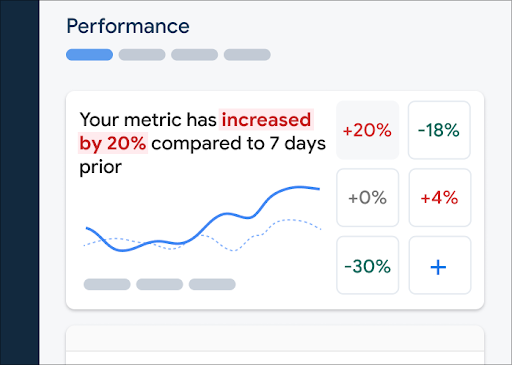
Để biết xu hướng của các chỉ số chính, hãy thêm các chỉ số đó vào bảng chỉ số ở đầu trang tổng quan Hiệu suất. Bạn có thể nhanh chóng xác định các hồi quy bằng cách xem những thay đổi theo tuần hoặc xác minh rằng những thay đổi gần đây trong mã của bạn đang cải thiện hiệu suất.
 Trang tổng quan Giám sát hiệu suất Firebase" />
Trang tổng quan Giám sát hiệu suất Firebase" />
Để thêm một chỉ số vào bảng chỉ số, hãy làm theo các bước sau:
- Chuyển đến Trang tổng quan về hiệu suất trong bảng điều khiển Firebase.
- Nhấp vào một thẻ chỉ số trống, sau đó chọn một chỉ số hiện có để thêm vào bảng.
- Nhấp vào biểu tượng trên thẻ chỉ số đã điền sẵn để xem thêm các lựa chọn, chẳng hạn như thay thế hoặc xoá một chỉ số.
Bảng chỉ số cho biết dữ liệu chỉ số được thu thập theo thời gian, cả ở dạng đồ hoạ và mức thay đổi theo tỷ lệ phần trăm bằng số.
Tìm hiểu thêm về cách sử dụng trang tổng quan.
Xem dấu vết và dữ liệu của dấu vết
Để xem dấu vết, hãy chuyển đến trang tổng quan Hiệu suất trong bảng điều khiển Firebase, di chuyển xuống bảng dấu vết, sau đó nhấp vào thẻ phụ thích hợp. Bảng này hiển thị một số chỉ số hàng đầu cho từng dấu vết và bạn thậm chí có thể sắp xếp danh sách theo tỷ lệ phần trăm thay đổi cho một chỉ số cụ thể.
Performance Monitoring cung cấp một trang khắc phục sự cố trong bảng điều khiển Firebase, nêu bật những thay đổi về chỉ số, giúp bạn dễ dàng giải quyết nhanh chóng và giảm thiểu tác động của các vấn đề về hiệu suất đối với ứng dụng và người dùng. Bạn có thể sử dụng trang khắc phục sự cố khi tìm hiểu về các vấn đề tiềm ẩn về hiệu suất, chẳng hạn như trong các trường hợp sau:
- Bạn chọn các chỉ số liên quan trên trang tổng quan và nhận thấy có một sự chênh lệch lớn.
- Trong bảng dấu vết, bạn sắp xếp để hiển thị các delta lớn nhất ở trên cùng và bạn thấy một thay đổi đáng kể về tỷ lệ phần trăm.
- Bạn nhận được cảnh báo qua email thông báo cho bạn về một vấn đề về hiệu suất.
Bạn có thể truy cập vào trang khắc phục sự cố theo những cách sau:
- Trên trang tổng quan về chỉ số, hãy nhấp vào nút Xem thông tin chi tiết về chỉ số.
- Trên thẻ chỉ số bất kỳ, hãy chọn
=> Xem chi tiết . Trang khắc phục sự cố hiển thị thông tin về chỉ số mà bạn đã chọn. - Trong bảng dấu vết, hãy nhấp vào tên dấu vết hoặc bất kỳ giá trị chỉ số nào trong hàng được liên kết với dấu vết đó.
- Trong cảnh báo qua email, hãy nhấp vào Điều tra ngay.
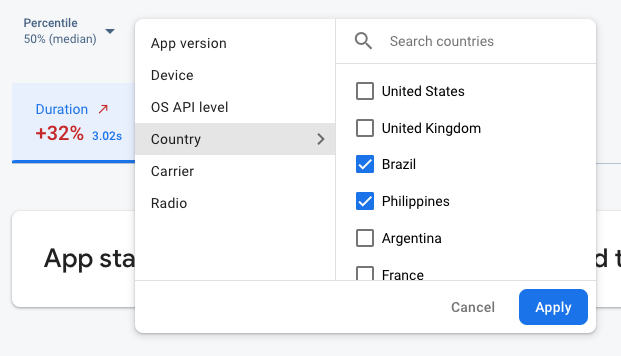
Khi nhấp vào tên dấu vết trong bảng dấu vết, bạn có thể đi sâu vào các chỉ số mà bạn quan tâm. Nhấp vào nút
 Dữ liệu Giám sát hiệu suất Firebase đang được lọc theo thuộc tính" />
Dữ liệu Giám sát hiệu suất Firebase đang được lọc theo thuộc tính" />
- Lọc theo Phiên bản ứng dụng để xem dữ liệu về một bản phát hành trước đây hoặc bản phát hành mới nhất
- Lọc theo Thiết bị để tìm hiểu cách các thiết bị cũ xử lý ứng dụng của bạn
- Lọc theo Quốc gia để đảm bảo vị trí cơ sở dữ liệu của bạn không ảnh hưởng đến một khu vực cụ thể
Tìm hiểu thêm về cách xem dữ liệu cho các dấu vết của bạn.
Các bước tiếp theo
Tìm hiểu thêm về cách sử dụng các thuộc tính để xem xét dữ liệu hiệu suất.
Tìm hiểu thêm về cách theo dõi các vấn đề về hiệu suất trong bảng điều khiển Firebase.
Thiết lập cảnh báo cho những thay đổi về mã làm giảm hiệu suất của ứng dụng. Ví dụ: bạn có thể định cấu hình cảnh báo qua email cho nhóm của mình nếu khoảng thời gian của một dấu vết mã tuỳ chỉnh cụ thể vượt quá ngưỡng mà bạn đặt.
- Xem báo cáo chi tiết về phiên người dùng, trong đó bạn có thể thấy một dấu vết cụ thể trong bối cảnh dòng thời gian của các dấu vết khác được thu thập trong cùng một phiên.
