Performance Monitoring אוסף עקבות כדי לעזור לכם לעקוב אחרי הביצועים של האפליקציה. עקבה היא דוח של נתוני ביצועים שנאספו בין שתי נקודות זמן באפליקציה.
אתם יכולים ליצור עקבות משלכם כדי לעקוב אחרי נתוני ביצועים שמשויכים לקוד ספציפי באפליקציה. באמצעות עקבות קוד בהתאמה אישית, אתם יכולים למדוד כמה זמן לוקח לאפליקציה להשלים משימה ספציפית או קבוצה של משימות, למשל טעינה של קבוצת תמונות או שאילתה של מסד הנתונים.
מדד ברירת המחדל למעקב אחר קוד מותאם אישית הוא 'משך' (הזמן שחלף בין נקודת ההתחלה לנקודת הסיום של המעקב), אבל אפשר להוסיף גם מדדים מותאמים אישית.
בקוד, מגדירים את ההתחלה והסוף של מעקב קוד בהתאמה אישית באמצעות ממשקי ה-API שזמינים ב-Performance Monitoring SDK. אפשר להתחיל מעקב אחרי קוד מותאם אישית בכל שלב אחרי שהוא נוצר, והוא בטוח לשימוש עם שרשורים.
מכיוון שהמדד שמוגדר כברירת מחדל למעקב אחרי העקבות האלה הוא 'משך', לפעמים הן נקראות 'עקבות של משך'.
אפשר לראות את הנתונים מהמעקבים האלה בכרטיסיית המשנה Custom traces בטבלת המעקבים, שמופיעה בתחתית לוח הבקרה Performance (מידע נוסף על שימוש במסוף בהמשך הדף).
מאפייני ברירת מחדל, מאפיינים מותאמים אישית ומדדים מותאמים אישית
במקרה של מעקב אחר קוד מותאם אישית, המערכת Performance Monitoringמתעדת באופן אוטומטי מאפייני ברירת מחדל (מטא-נתונים נפוצים כמו מדינה, דפדפן, כתובת URL של הדף וכו'), כך שתוכלו לסנן את הנתונים של המעקב במסוף Firebase. אפשר גם להוסיף ולעקוב אחרי מאפיינים מותאמים אישית (כמו רמת משחק או מאפייני משתמש).אפשר להגדיר מעקב מותאם אישית אחרי קוד כדי לתעד מדדים מותאמים אישית לאירועים שקשורים לביצועים ומתרחשים בהיקף המעקב. לדוגמה, אפשר ליצור מדד מותאם אישית למספר הפעמים שבהן נתונים נשלפו מהמטמון או לא נשלפו ממנו, או למספר הפעמים שבהן ממשק המשתמש לא מגיב למשך תקופה מורגשת.
מאפיינים מותאמים אישית ומדדים מותאמים אישית מוצגים במסוף Firebase לצד מאפייני ברירת המחדל ומדדי ברירת המחדל של העקבות.
הוספת עקבות קוד בהתאמה אישית
אפשר להשתמש ב-Performance Monitoring Trace API כדי להוסיף עקבות קוד מותאמים אישית למעקב אחרי קוד ספציפי באפליקציה.
שימו לב לנקודות הבאות:
- אפליקציה יכולה לכלול כמה עקבות של קוד בהתאמה אישית.
- אפשר להריץ כמה עקבות של קוד בהתאמה אישית בו-זמנית.
- שמות של מעקבים של קוד מותאם אישית צריכים לעמוד בדרישות הבאות:
אסור שיהיו רווחים מובילים או נגררים, אסור שיהיה קו תחתון מוביל (
_), והאורך המקסימלי הוא 100 תווים. - במעקב אחר קוד מותאם אישית אפשר להוסיף מדדים מותאמים אישית ומאפיינים מותאמים אישית.
כדי להתחיל ולסיים מעקב אחר קוד בהתאמה אישית, עוטפים את הקוד שרוצים לעקוב אחריו בשורות קוד שדומות לשורות הבאות:
Web
import { trace } from "firebase/performance"; const t = trace(perf, "CUSTOM_TRACE_NAME"); t.start(); // Code that you want to trace // ... t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME"); trace.start(); // Code that you want to trace // ... trace.stop();
הוספת מעקב אחר קוד מותאם אישית באמצעות User Timing API
בנוסף ל-Performance Monitoring Trace API, אפשר להוסיף מעקב אחר קוד בהתאמה אישית באמצעות User Timing API מקורי של דפדפן. משך הזמן של מעקב שנמדד באמצעות ה-API הזה נאסף אוטומטית על ידי Performance Monitoring ה-SDK. השימוש ב-User Timing API מועיל במיוחד אם אתם מעדיפים לטעון את Performance Monitoring SDK באופן אסינכרוני. אחרי הפעלת ה-SDK, הוא יתעד את המדידות שבוצעו לפני הטעינה שלו.
כדי להשתמש בתכונה הזו, צריך להוסיף לתג קוד שרוצים לעקוב אחריו את התגים User Timing:
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
שימו לב ש-performance בדוגמה שלמעלה מתייחס לאובייקט window.performance של הדפדפן.
כשמשתמשים ב-User Timing API, אי אפשר להוסיף מדדים ומאפיינים מותאמים אישית למעקב אחר קוד מותאם אישית. אם רוצים להוסיף את הרכיבים המותאמים אישית האלה למעקב אחר קוד מותאם אישית, צריך להשתמש ב-Trace API Performance Monitoring.
הוספת מדדים מותאמים אישית למעקב אחר קוד מותאם אישית
אפשר להשתמש ב-Performance Monitoring Trace API כדי להוסיף מדדים מותאמים אישית למעקבים של קוד מותאם אישית.
שימו לב לנקודות הבאות:
- השמות של המדדים המותאמים אישית צריכים לעמוד בדרישות הבאות:
לא יכולים להיות רווחים בהתחלה או בסוף, לא יכול להיות קו תחתון (
_) בהתחלה, והאורך המקסימלי הוא 100 תווים. - כל מעקב אחר קוד מותאם אישית יכול לתעד עד 32 מדדים (כולל מדד ברירת המחדל Duration).
כדי להוסיף מדד מותאם אישית, מוסיפים שורת קוד דומה לזו שלמטה בכל פעם שהאירוע מתרחש. לדוגמה, המדד המותאם אישית הזה סופר אירועים שקשורים לביצועים שמתרחשים באפליקציה.
Web
import { trace } from "firebase/performance"; async function getInventory(inventoryIds) { const t = trace(perf, "inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) t.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory t.start(); const inventoryData = await retrieveInventory(inventoryIds); t.stop(); return inventoryData; }
Web
async function getInventory(inventoryIds) { const trace = perf.trace("inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) trace.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory trace.start(); const inventoryData = await retrieveInventory(inventoryIds); trace.stop(); return inventoryData; }
יצירת מאפיינים מותאמים אישית למעקב אחר קוד מותאם אישית
משתמשים ב-Performance Monitoring Trace API כדי להוסיף מאפיינים מותאמים אישית למעקב אחר קוד מותאם אישית.
כדי להשתמש במאפיינים מותאמים אישית, צריך להוסיף לאפליקציה קוד שמגדיר את המאפיין ומקשר אותו למעקב ספציפי של קוד מותאם אישית. אפשר להגדיר את המאפיין המותאם אישית בכל שלב בין תחילת המעקב לסיום המעקב.
שימו לב לנקודות הבאות:
השמות של מאפיינים מותאמים אישית צריכים לעמוד בדרישות הבאות:
- ללא רווחים מובילים או נגררים, ללא קו תחתון מוביל (
_) - אין מרחבים
- האורך המקסימלי הוא 32 תווים
- התווים המותרים בשם הם
A-Z,a-zו-_.
- ללא רווחים מובילים או נגררים, ללא קו תחתון מוביל (
כל מעקב אחר קוד בהתאמה אישית יכול לתעד עד 5 מאפיינים בהתאמה אישית.
חשוב לוודא שהמאפיינים המותאמים אישית לא מכילים מידע שמזהה באופן אישי אדם מסוים עבור Google.
מידע נוסף על ההנחיה הזו
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
מעקב אחר נתוני הביצועים, הצגה וסינון שלהם
כדי לראות נתוני ביצועים בזמן אמת, צריך לוודא שהאפליקציה משתמשת בגרסת SDK של Performance Monitoring שתואמת לעיבוד נתונים בזמן אמת. מידע נוסף על נתוני ביצועים בזמן אמת
מעקב אחרי מדדים ספציפיים במרכז הבקרה
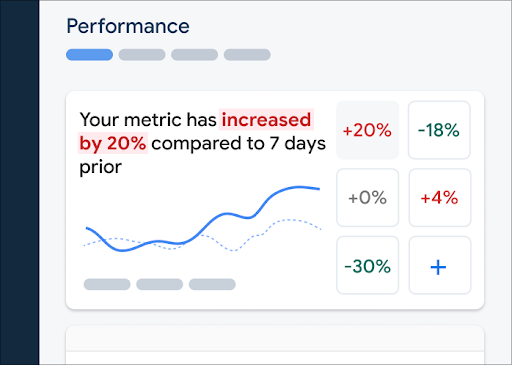
כדי לראות את המגמות של המדדים החשובים, מוסיפים אותם ללוח המדדים בחלק העליון של מרכז הבקרה ביצועים. אפשר לזהות במהירות רגרסיות על ידי בדיקת השינויים משבוע לשבוע, או לוודא שהשינויים האחרונים בקוד משפרים את הביצועים.
 לוח הבקרה של מעקב אחרי ביצועים ב-Firebase" />
לוח הבקרה של מעקב אחרי ביצועים ב-Firebase" />
כדי להוסיף מדד ללוח המדדים, פועלים לפי השלבים הבאים:
- נכנסים אל לוח הבקרה לביצועים במסוף Firebase.
- לוחצים על כרטיס מדד ריק ובוחרים מדד קיים כדי להוסיף אותו ללוח.
- לוחצים על בכרטיס מדד עם נתונים כדי לראות עוד אפשרויות, למשל להחלפה או להסרה של מדד.
בלוח המדדים מוצגים נתונים של מדדים שנאספו לאורך זמן, גם בצורה גרפית וגם כשינוי מספרי באחוזים.
הצגת עקבות והנתונים שלהם
כדי לראות את העקבות, עוברים אל לוח הבקרה של הביצועים במסוף Firebase, גוללים למטה אל טבלת העקבות ולוחצים על כרטיסיית המשנה המתאימה. בטבלה מוצגים כמה מהמדדים המובילים לכל מעקב, ואפשר אפילו למיין את הרשימה לפי אחוז השינוי במדד ספציפי.
Performance Monitoring מספק דף לפתרון בעיות במסוף Firebase, שבו מודגשים שינויים במדדים. כך קל לטפל בבעיות ביצועים ולצמצם את ההשפעה שלהן על האפליקציות והמשתמשים. אפשר להשתמש בדף פתרון הבעיות כשמגלים על בעיות פוטנציאליות בביצועים, למשל בתרחישים הבאים:
- אתם בוחרים מדדים רלוונטיים בלוח הבקרה ומבחינים בדלתא גדולה.
- בטבלת העקבות, ממיינים כך שהדלתאות הגדולות ביותר יוצגו בחלק העליון, ורואים שינוי משמעותי באחוזים.
- אתם מקבלים התראה באימייל על בעיה בביצועים.
אפשר לגשת לדף לפתרון בעיות בדרכים הבאות:
- במרכז הבקרה של המדדים, לוחצים על הלחצן הצגת פרטי המדד.
- בכל כרטיס מדד, לוחצים על
=> הצגת פרטים . בדף פתרון הבעיות מוצג מידע על המדד שבחרתם. - בטבלת העקבות, לוחצים על שם של עקבה או על ערך של מדד בשורה שמשויכת לעקבה הזו.
- בהתראה באימייל, לוחצים על Investigate now (בדיקה עכשיו).
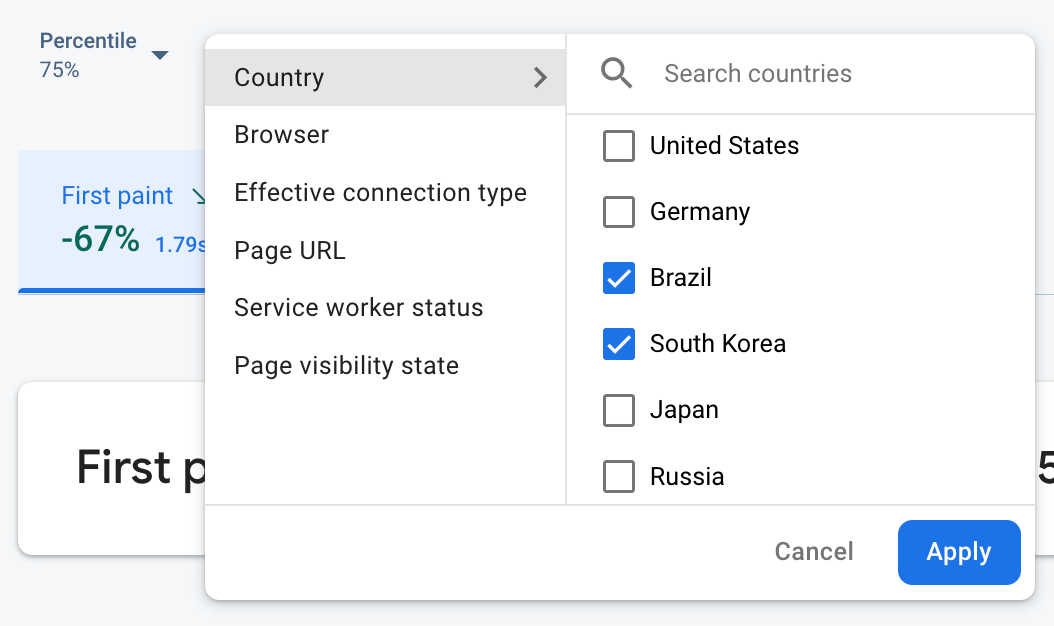
כשלוחצים על שם של מעקב בטבלת המעקבים, אפשר להציג את פירוט המדדים שמעניינים אתכם. לוחצים על הלחצן
 נתונים ממעקב אחרי ביצועים ב-Firebase שמסוננים לפי מאפיין" />
נתונים ממעקב אחרי ביצועים ב-Firebase שמסוננים לפי מאפיין" />
- מסננים לפי כתובת URL של דף כדי לראות נתונים של דף ספציפי באתר
- מסננים לפי סוג החיבור בפועל כדי לראות איך חיבור 3G משפיע על האפליקציה
- מסננים לפי מדינה כדי לוודא שהמיקום של מסד הנתונים לא משפיע על אזור מסוים.
מידע נוסף על הצגת נתונים של עקבות
השלבים הבאים
מידע נוסף על שימוש במאפיינים לבדיקת נתוני ביצועים
מידע נוסף על מעקב אחר בעיות בביצועים במסוף Firebase
הגדרת התראות על שינויים בקוד שפוגעים בביצועים של האפליקציה. לדוגמה, אפשר להגדיר התראה באימייל לצוות אם המשך של מעקב ספציפי של קוד מותאם אישית חורג מסף שהגדרתם.

