Performance Monitoring mengumpulkan trace untuk membantu Anda memantau performa aplikasi. Trace adalah laporan data performa yang dicatat antara dua titik waktu dalam aplikasi Anda.
Anda dapat membuat trace sendiri untuk memantau data performa yang berkaitan dengan kode tertentu di aplikasi. Dengan trace kode kustom, Anda dapat mengukur waktu yang dibutuhkan aplikasi untuk menyelesaikan satu atau serangkaian tugas, misalnya memuat serangkaian gambar atau membuat kueri database.
Metrik default untuk trace kode kustom adalah "duration" (waktu antara titik awal dan titik pemberhentian trace), tetapi Anda juga dapat menambahkan metrik kustom.
Dalam kode, penentuan awal dan akhir trace kode kustom dilakukan menggunakan API yang diberikan oleh Performance Monitoring SDK. Trace kode kustom dapat dimulai kapan saja setelah dibuat, dan aman untuk thread.
Karena metrik default yang dikumpulkan untuk trace ini adalah "duration", trace tersebut terkadang disebut sebagai "Trace durasi".
Anda dapat melihat data dari trace ini di subtab Trace kustom pada tabel trace, yang ada di bagian bawah dasbor Performance (pelajari lebih lanjut cara menggunakan konsol nanti di halaman ini).
Atribut default, atribut khusus, dan metrik kustom
Untuk trace kode kustom, Performance Monitoring otomatis mencatat atribut default (metadata umum seperti negara, browser, URL halaman, dll.) ke dalam log sehingga Anda dapat memfilter data trace tersebut di Firebase console. Anda juga dapat menambahkan dan memantau atribut khusus (seperti level game atau properti pengguna).Anda dapat mengonfigurasi trace kode kustom lebih lanjut untuk mencatat metrik kustom untuk peristiwa terkait performa yang terjadi dalam cakupan trace. Misalnya, Anda dapat membuat metrik kustom untuk jumlah cache ditemukan dan cache tidak ditemukan, atau berapa kali UI tidak responsif selama periode waktu yang cukup panjang.
Atribut khusus dan metrik kustom ditampilkan di Firebase console bersama dengan atribut default dan metrik default untuk trace.
Menambahkan trace kode kustom
Gunakan Performance Monitoring Trace API untuk menambahkan trace kode kustom guna memantau kode aplikasi tertentu.
Perhatikan hal berikut:
- Sebuah aplikasi dapat memiliki beberapa trace kode kustom.
- Lebih dari satu trace kode kustom dapat berjalan secara bersamaan.
- Nama untuk trace kode kustom harus memenuhi persyaratan berikut: tidak boleh ada spasi kosong di awal atau akhir, tidak boleh diawali dengan karakter garis bawah (
_), dan panjang maksimal adalah 100 karakter. - Trace kode kustom mendukung penambahan metrik kustom dan atribut khusus.
Untuk memulai dan menghentikan trace kode kustom, gabungkan kode yang ingin dilacak dengan baris kode yang mirip dengan di bawah ini:
Web
import { trace } from "firebase/performance"; const t = trace(perf, "CUSTOM_TRACE_NAME"); t.start(); // Code that you want to trace // ... t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME"); trace.start(); // Code that you want to trace // ... trace.stop();
Menambahkan trace kode kustom menggunakan User Timing API
Selain Performance Monitoring Trace API, Anda dapat menambahkan trace kode kustom menggunakan User Timing API bawaan browser. Durasi trace yang diukur menggunakan API ini otomatis diambil oleh SDK Performance Monitoring. Penggunaan User Timing API sangat berguna jika Anda memilih untuk memuat Performance Monitoring SDK secara asinkron. Setelah diinisialisasi, SDK akan mencatat pengukuran yang terjadi sebelum pemuatannya.
Untuk menggunakan fitur ini, kurung kode yang ingin dilacak dengan tanda User Timing:
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Perhatikan bahwa performance dalam contoh di atas merujuk pada objek window.performance browser.
Saat menggunakan User Timing API, atribut khusus dan metrik kustom tidak dapat ditambahkan ke trace kode kustom. Gunakan Performance Monitoring Trace API jika Anda ingin menambahkan elemen kustom tersebut ke trace kode kustom.
Menambahkan metrik kustom ke trace kode kustom
Gunakan Performance Monitoring Trace API untuk menambahkan metrik kustom ke trace kode kustom.
Perhatikan hal berikut:
- Nama untuk metrik kustom harus memenuhi persyaratan berikut: tidak boleh ada spasi kosong di awal atau akhir, tidak boleh diawali dengan karakter garis bawah (
_), dan panjang maksimal adalah 100 karakter. - Setiap trace kode kustom dapat mencatat hingga 32 metrik (termasuk metrik Duration default).
Untuk menambahkan metrik kustom, tambahkan baris kode yang mirip dengan yang berikut ini setiap kali peristiwa tersebut terjadi. Misalnya, metrik kustom ini menghitung peristiwa terkait performa yang terjadi di aplikasi Anda.
Web
import { trace } from "firebase/performance"; async function getInventory(inventoryIds) { const t = trace(perf, "inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) t.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory t.start(); const inventoryData = await retrieveInventory(inventoryIds); t.stop(); return inventoryData; }
Web
async function getInventory(inventoryIds) { const trace = perf.trace("inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) trace.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory trace.start(); const inventoryData = await retrieveInventory(inventoryIds); trace.stop(); return inventoryData; }
Membuat atribut khusus untuk trace kode kustom
Gunakan Performance Monitoring Trace API untuk menambahkan atribut khusus ke trace kode kustom.
Untuk menggunakan atribut khusus, tambahkan kode ke aplikasi Anda yang menentukan atribut dan mengaitkannya dengan trace kode kustom tertentu. Anda dapat menetapkan atribut khusus kapan saja antara saat trace dimulai dan saat trace berhenti.
Perhatikan hal berikut:
Nama untuk atribut khusus harus memenuhi persyaratan berikut:
- Tidak boleh ada spasi kosong di awal atau akhir, tidak boleh diawali dengan karakter garis bawah (
_) - Tanpa spasi
- Panjang maksimal adalah 32 karakter.
- Karakter yang diizinkan untuk nama adalah
A-Z,a-z, dan_.
- Tidak boleh ada spasi kosong di awal atau akhir, tidak boleh diawali dengan karakter garis bawah (
Setiap trace kode kustom dapat mencatat hingga 5 atribut khusus.
Pastikan atribut khusus tidak berisi informasi apa pun yang secara pribadi mengidentifikasi individu ke Google.
Pelajari panduan ini lebih lanjut
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
Melacak, melihat, dan memfilter data performa
Untuk melihat data performa real time, pastikan aplikasi Anda menggunakan versi Performance Monitoring SDK yang kompatibel dengan pemrosesan data real time. Pelajari data performa real-time lebih lanjut.
Melacak metrik tertentu di dasbor Anda
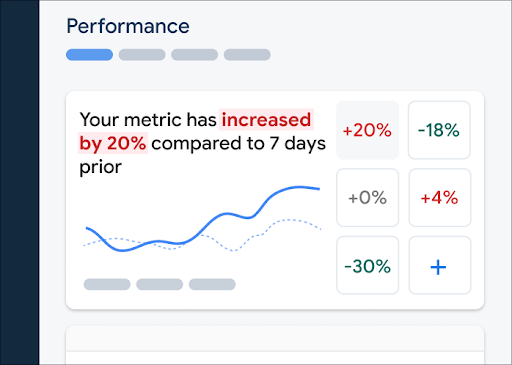
Untuk mempelajari tren metrik utama, tambahkan metrik tersebut ke bagan metrik di bagian atas dasbor Performance. Anda dapat segera mengidentifikasi regresi dengan melihat perubahan dari minggu ke minggu atau memverifikasi bahwa perubahan terbaru pada kode Anda meningkatkan performa.
 Dasbor Firebase Performance Monitoring" />
Dasbor Firebase Performance Monitoring" />
Untuk menambahkan metrik ke bagan metrik, ikuti langkah-langkah berikut:
- Buka dasbor Performancedi Firebase console.
- Klik kartu metrik kosong, lalu pilih metrik yang ada untuk ditambahkan ke bagan.
- Klik di kartu metrik yang terisi untuk melihat opsi lainnya, misalnya untuk mengganti atau menghapus metrik.
Bagan metrik menampilkan data metrik yang dikumpulkan dari waktu ke waktu, baik dalam bentuk grafis maupun sebagai perubahan persentase numerik.
Pelajari lebih lanjut cara menggunakan dasbor.
Melihat trace dan datanya
Untuk melihat trace, buka dasbor Performance di Firebase console, scroll ke bawah ke tabel trace, lalu klik subtab yang sesuai. Tabel ini menampilkan beberapa metrik teratas untuk setiap trace, dan Anda bahkan dapat mengurutkan daftar berdasarkan perubahan persentase untuk metrik tertentu.
Performance Monitoring menyediakan halaman pemecahan masalah di Firebase console yang menyoroti perubahan metrik, sehingga memudahkan Anda untuk mengatasi dan meminimalkan dampak masalah performa pada aplikasi serta pengguna dengan cepat. Anda dapat menggunakan halaman pemecahan masalah saat mempelajari potensi masalah performa, misalnya dalam skenario berikut:
- Anda memilih metrik yang relevan di dasbor dan melihat delta yang besar.
- Dalam tabel trace, Anda mengurutkan untuk menampilkan delta terbesar di bagian atas, dan Anda melihat perubahan persentase yang signifikan.
- Anda akan menerima peringatan email yang memberitahukan masalah performa.
Anda dapat mengakses halaman pemecahan masalah dengan cara berikut:
- Pada dasbor metrik, klik tombol View metric details.
- Di kartu metrik mana pun, pilih
=> View details . Halaman pemecahan masalah akan menampilkan informasi tentang metrik yang Anda pilih. - Pada tabel trace, klik nama trace atau nilai metrik apa pun di baris yang terkait dengan trace tersebut.
- Di peringatan email, klik Investigate now.
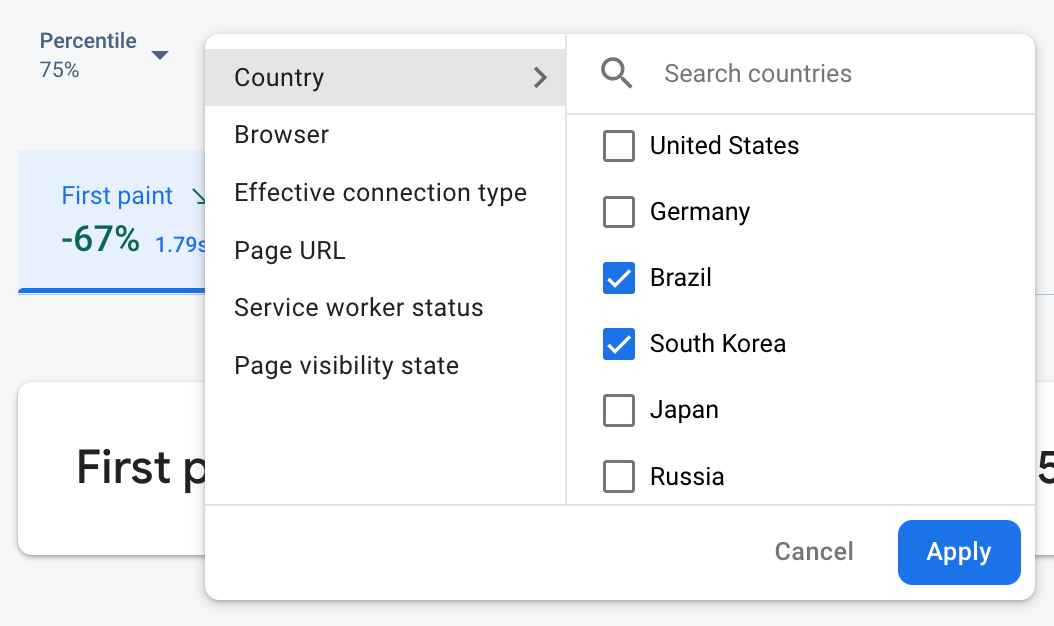
Saat mengklik nama trace di tabel trace, Anda dapat melihat perincian metrik yang diinginkan. Klik tombol
 Data Firebase Performance Monitoring difilter menurut atribut" />
Data Firebase Performance Monitoring difilter menurut atribut" />
- Filter menurut Page URL untuk melihat data halaman tertentu di situs Anda
- Filter menurut Effective connection type untuk mempelajari pengaruh koneksi 3G terhadap aplikasi Anda
- Filter menurut Country untuk memastikan lokasi database Anda tidak memengaruhi region tertentu
Pelajari cara melihat data untuk trace Anda lebih lanjut.
Langkah Berikutnya
Pelajari lebih lanjut cara menggunakan atribut untuk memeriksa data performa.
Pelajari cara melacak masalah performa lebih lanjut di Firebase console.
Siapkan pemberitahuan untuk perubahan kode yang menurunkan performa aplikasi Anda. Misalnya, Anda dapat mengonfigurasi peringatan email untuk tim jika durasi trace kode kustom tertentu melebihi batas yang Anda tetapkan.
