Performance Monitoring collecte des traces pour vous aider à surveiller les performances de votre application. Une trace est un rapport de données de performances capturées entre deux points temporels dans votre application.
Vous pouvez créer vos propres traces pour surveiller les données de performances associées à un code spécifique dans votre application. Avec une trace de code personnalisé, vous pouvez mesurer le temps nécessaire à votre application pour effectuer une tâche spécifique ou un ensemble de tâches, par exemple charger un ensemble d'images ou interroger votre base de données.
La métrique par défaut pour une trace de code personnalisé est sa "durée" (le temps écoulé entre les points de début et de fin de la trace), mais vous pouvez également ajouter des métriques personnalisées.
Dans votre code, vous définissez le début et la fin d'une trace de code personnalisée à l'aide des API fournies par le SDK Performance Monitoring. Les traces de code personnalisé peuvent être démarrées à tout moment après leur création. Elles sont thread-safe.
Étant donné que la métrique par défaut collectée pour ces traces est "duration" (durée), elles sont parfois appelées "traces de durée".
Vous pouvez afficher les données de ces traces dans la sous-section Traces personnalisées du tableau des traces, qui se trouve en bas du tableau de bord Performances (pour en savoir plus sur l'utilisation de la console, consultez la suite de cette page).
Attributs par défaut, attributs personnalisés et métriques personnalisées
Pour les traces de code personnalisé, Performance Monitoring enregistre automatiquement les attributs par défaut (métadonnées courantes telles que le pays, le navigateur, l'URL de la page, etc.) afin que vous puissiez filtrer les données de la trace dans la console Firebase. Vous pouvez également ajouter et surveiller des attributs personnalisés (comme le niveau de jeu ou les propriétés utilisateur).Vous pouvez configurer plus précisément une trace de code personnalisé pour enregistrer des métriques personnalisées pour les événements liés aux performances qui se produisent dans le champ d'application de la trace. Par exemple, vous pouvez créer une métrique personnalisée pour le nombre de succès et d'échecs du cache, ou pour le nombre de fois où l'UI ne répond plus pendant une période notable.
Les attributs et métriques personnalisés s'affichent dans la console Firebase, à côté des attributs et métriques par défaut de la trace.
Ajouter des traces de code personnalisé
Utilisez l'API Trace Performance Monitoring pour ajouter des traces de code personnalisées afin de surveiller un code d'application spécifique.
Veuillez noter les points suivants :
- Une application peut comporter plusieurs traces de code personnalisé.
- Plusieurs traces de code personnalisé peuvent s'exécuter en même temps.
- Les noms des traces de code personnalisé doivent répondre aux exigences suivantes : pas d'espace blanc de début ou de fin, pas de trait de soulignement (
_) en début de nom et longueur maximale de 100 caractères. - Les traces de code personnalisé permettent d'ajouter des métriques personnalisées et des attributs personnalisés.
Pour démarrer et arrêter une trace de code personnalisé, encapsulez le code que vous souhaitez tracer avec des lignes de code semblables à celles-ci :
Web
import { trace } from "firebase/performance"; const t = trace(perf, "CUSTOM_TRACE_NAME"); t.start(); // Code that you want to trace // ... t.stop();
Web
const trace = perf.trace("CUSTOM_TRACE_NAME"); trace.start(); // Code that you want to trace // ... trace.stop();
Ajouter des traces de code personnalisées à l'aide de l'API User Timing
En plus de l'API Trace Performance Monitoring, vous pouvez ajouter des traces de code personnalisées à l'aide de l'API User Timing native d'un navigateur. La durée d'une trace mesurée à l'aide de cette API est automatiquement détectée par le SDK Performance Monitoring. L'utilisation de l'API User Timing est particulièrement utile si vous préférez charger le SDK Performance Monitoring de manière asynchrone. Une fois le SDK initialisé, il enregistre les mesures effectuées avant son chargement.
Pour utiliser cette fonctionnalité, entourez le code que vous souhaitez tracer avec des repères User Timing :
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Web
const performance = window.performance; performance.mark("measurementStart"); // Code that you want to trace // ... performance.mark("measurementStop"); performance.measure("customTraceName", "measurementStart", "measurementStop");
Notez que performance dans l'exemple ci-dessus fait référence à l'objet window.performance du navigateur.
Lorsque vous utilisez l'API User Timing, vous ne pouvez pas ajouter de métriques ni d'attributs personnalisés aux traces de code personnalisé. Utilisez l'API Trace Performance Monitoring si vous souhaitez ajouter ces éléments personnalisés à une trace de code personnalisé.
Ajouter des métriques personnalisées aux traces de code personnalisé
Utilisez l'API Trace Performance Monitoring pour ajouter des métriques personnalisées aux traces de code personnalisé.
Veuillez noter les points suivants :
- Les noms des métriques personnalisées doivent respecter les exigences suivantes : pas d'espace blanc de début ou de fin, pas de trait de soulignement (
_) en début de nom et une longueur maximale de 100 caractères. - Chaque trace de code personnalisé peut enregistrer jusqu'à 32 métriques (y compris la métrique Durée par défaut).
Pour ajouter une métrique personnalisée, ajoutez une ligne de code semblable à la suivante chaque fois que l'événement se produit. Par exemple, cette métrique personnalisée comptabilise les événements liés aux performances qui se produisent dans votre application.
Web
import { trace } from "firebase/performance"; async function getInventory(inventoryIds) { const t = trace(perf, "inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) t.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory t.start(); const inventoryData = await retrieveInventory(inventoryIds); t.stop(); return inventoryData; }
Web
async function getInventory(inventoryIds) { const trace = perf.trace("inventoryRetrieval"); // Tracks the number of IDs fetched (the metric could help you to optimize in the future) trace.incrementMetric("numberOfIds", inventoryIds.length); // Measures the time it takes to request inventory based on the amount of inventory trace.start(); const inventoryData = await retrieveInventory(inventoryIds); trace.stop(); return inventoryData; }
Créer des attributs personnalisés pour les traces de code personnalisé
Utilisez l'API Trace Performance Monitoring pour ajouter des attributs personnalisés aux traces de code personnalisé.
Pour utiliser des attributs personnalisés, ajoutez à votre application un code qui définit l'attribut et l'associe à une trace de code personnalisée spécifique. Vous pouvez définir l'attribut personnalisé à tout moment entre le début et la fin de la trace.
Veuillez noter les points suivants :
Les noms des attributs personnalisés doivent répondre aux exigences suivantes :
- Aucun espace de début ou de fin, aucun caractère de soulignement (
_) au début - Pas d'espaces
- La longueur maximale est de 32 caractères.
- Les caractères autorisés pour le nom sont
A-Z,a-zet_.
- Aucun espace de début ou de fin, aucun caractère de soulignement (
Chaque trace de code personnalisé peut enregistrer jusqu'à cinq attributs personnalisés.
Veuillez vous assurer que les attributs personnalisés ne contiennent aucune information permettant d'identifier personnellement un utilisateur auprès de Google.
En savoir plus sur cette consigne
Web
import { trace } from "firebase/performance"; const t = trace(perf, "test_trace"); t.putAttribute("experiment", "A"); // Update scenario t.putAttribute("experiment", "B"); // Reading scenario const experimentValue = t.getAttribute("experiment"); // Delete scenario t.removeAttribute("experiment"); // Read attributes const traceAttributes = t.getAttributes();
Web
const trace = perf.trace("test_trace"); trace.putAttribute("experiment", "A"); // Update scenario trace.putAttribute("experiment", "B"); // Reading scenario const experimentValue = trace.getAttribute("experiment"); // Delete scenario trace.removeAttribute("experiment"); // Read attributes const traceAttributes = trace.getAttributes();
Suivre, afficher et filtrer les données de performances
Pour afficher les données de performances en temps réel, assurez-vous que votre application utilise une version du SDK Performance Monitoring compatible avec le traitement des données en temps réel. En savoir plus sur les données de performances en temps réel
Suivre des métriques spécifiques dans votre tableau de bord
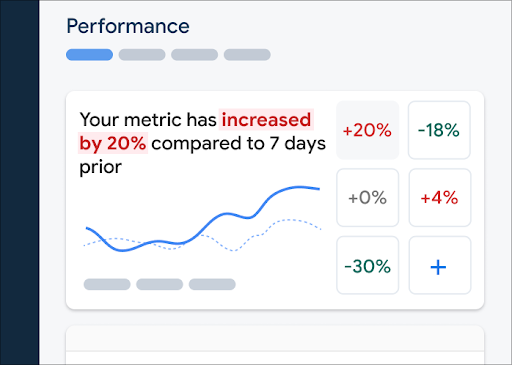
Pour savoir comment évoluent vos métriques clés, ajoutez-les à votre tableau de métriques en haut du tableau de bord Performances. Vous pouvez identifier rapidement les régressions en consultant les variations d'une semaine à l'autre ou vérifier que les modifications récentes apportées à votre code améliorent les performances.
 Tableau de bord Firebase Performance Monitoring" />
Tableau de bord Firebase Performance Monitoring" />
Pour ajouter une métrique à votre tableau de métriques, procédez comme suit :
- Accédez au tableau de bord Performances dans la console Firebase.
- Cliquez sur une fiche de métrique vide, puis sélectionnez une métrique existante à ajouter à votre tableau.
- Cliquez sur sur une fiche de métrique renseignée pour afficher d'autres options, par exemple pour remplacer ou supprimer une métrique.
Le tableau des métriques affiche les données de métriques collectées au fil du temps, à la fois sous forme graphique et sous forme de variation numérique en pourcentage.
En savoir plus sur l'utilisation du tableau de bord
Afficher les traces et leurs données
Pour afficher vos traces, accédez au tableau de bord "Performances" de la console Firebase, faites défiler la page jusqu'au tableau des traces, puis cliquez sur le sous-onglet approprié. Le tableau affiche certaines des principales métriques pour chaque trace. Vous pouvez même trier la liste par variation en pourcentage pour une métrique spécifique.
Performance Monitoring fournit une page de dépannage dans la console Firebase qui met en évidence les modifications apportées aux métriques. Vous pouvez ainsi résoudre rapidement les problèmes de performances et minimiser leur impact sur vos applications et vos utilisateurs. Vous pouvez utiliser la page de dépannage lorsque vous découvrez des problèmes de performances potentiels, par exemple dans les scénarios suivants :
- Vous sélectionnez les métriques pertinentes dans le tableau de bord et vous remarquez un grand delta.
- Dans le tableau des traces, vous triez les données pour afficher les plus grands deltas en haut et vous constatez une variation en pourcentage importante.
- Vous recevez une alerte par e-mail vous informant d'un problème de performances.
Vous pouvez accéder à la page de dépannage de différentes manières :
- Sur le tableau de bord des métriques, cliquez sur le bouton Afficher les détails de la métrique.
- Sur n'importe quelle fiche de métrique, sélectionnez
> Afficher les détails . La page de dépannage affiche des informations sur la métrique que vous avez sélectionnée. - Dans le tableau des traces, cliquez sur le nom d'une trace ou sur une valeur de métrique dans la ligne associée à cette trace.
- Dans une alerte par e-mail, cliquez sur Examiner maintenant.
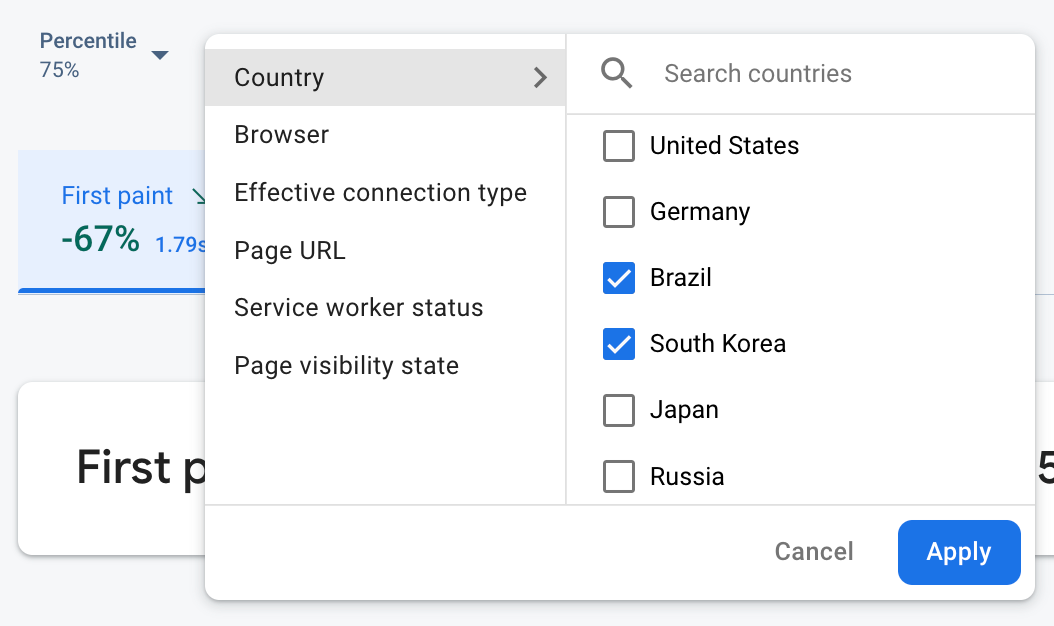
Lorsque vous cliquez sur le nom d'une trace dans le tableau des traces, vous pouvez ensuite examiner en détail les métriques qui vous intéressent. Cliquez sur le bouton
 Données Firebase Performance Monitoring filtrées par attribut" />
Données Firebase Performance Monitoring filtrées par attribut" />
- Filtrez les données par URL de la page pour afficher les données d'une page spécifique de votre site.
- Filtrez par Type de connexion compatible pour découvrir l'impact d'une connexion 3G sur votre application.
- Filtrez par pays pour vous assurer que l'emplacement de votre base de données n'affecte pas une région spécifique.
En savoir plus sur l'affichage des données de vos traces
Étapes suivantes
Découvrez comment utiliser les attributs pour examiner les données sur les performances.
Découvrez comment suivre les problèmes de performances dans la console Firebase.
Configurez des alertes pour les modifications de code qui dégradent les performances de votre application. Par exemple, vous pouvez configurer une alerte par e-mail pour votre équipe si la durée d'une trace de code personnalisée spécifique dépasse un seuil que vous avez défini.
